Disponible en Android 9 (nivel de API 28) y versiones posteriores, el widget de lupa es un
lupa virtual que muestra una copia ampliada de una View a través de una
panel superpuesto que representa la lente. La función mejora la inserción de texto
y selección de la experiencia del usuario. Cuando se aplica la lupa al texto, un usuario puede
posicionar con precisión el cursor o los controladores de selección al ver la imagen
texto en un panel que sigue su dedo.
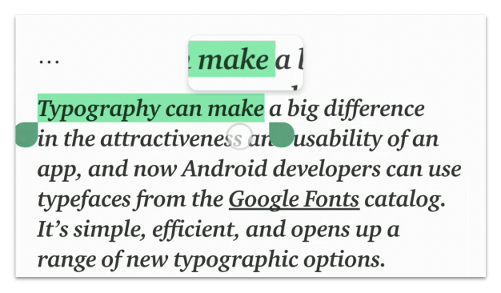
En la Figura 1, se muestra cómo la lupa facilita la selección del texto. Las APIs de Lupa no están vinculadas a texto, y puedes usar este widget en varios casos de uso, como como leer texto pequeño o ampliar nombres de lugares difíciles de ver en los mapas.

La lupa ya está integrada con los widgets de la plataforma, como TextView,
EditText y WebView. Permite la manipulación coherente del texto en todas las apps.
El widget incluye una API simple y se puede usar para ampliar cualquier View.
según el contexto de la app.
Uso de la API
Puedes usar la lupa de manera programática en una vista arbitraria de la siguiente manera:
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
Suponiendo que la jerarquía de vistas tiene el primer diseño, la lupa se muestra en la y contiene una región centrada en las coordenadas dadas dentro de la vista. El panel aparece sobre el punto central del contenido que se copia. El la lupa persiste de forma indefinida hasta que el usuario la descarta.
En el siguiente fragmento de código, se muestra cómo cambiar el fondo de la vista vista:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
Suponiendo que el color de fondo es visible dentro de la lupa, el lente de esta
el contenido está inactivo, ya que una región de la vista aún tiene el fondo anterior.
pantallas. Para actualizar el contenido, usa el
update() de la siguiente manera:
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
Cuando termines, cierra la lupa; para ello, llama al método dismiss():
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
Ampliación con la interacción del usuario
Un caso de uso común de la lupa es permitir que el usuario amplíe una región de la vista tocando, como se muestra en la figura 2.
ViewGroup que contiene una `ImageView` a la izquierda.
y una TextView a la derecha.Para ello, actualiza la lupa según los eventos táctiles recibidos por la vista, de la siguiente manera:
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
Consideraciones adicionales para la ampliación del texto
Para los widgets de texto de la plataforma, es importante comprender la lupa específica y habilitar la lupa para tu vista de texto personalizada de forma coherente en toda la plataforma de Android. Ten en cuenta lo siguiente:
- La lupa se activa de inmediato cuando el usuario toma un controlador de inserción o selección.
- La lupa sigue de forma fluida el dedo del usuario horizontalmente, mientras verticalmente está fija en el centro de la línea de texto actual.
- Cuando se mueve de forma horizontal, la lupa solo se mueve entre la parte izquierda y límites derechos de la línea actual. Además, cuando el tacto del usuario sale estos límites y la distancia horizontal entre el toque es mayor que la mitad del ancho original del contenido de la lupa se cierra la lupa, ya que el cursor ya no es visible dentro de la lupa.
- La lupa nunca se activa cuando la fuente del texto es demasiado grande. El texto es se considera demasiado grande cuando la diferencia entre el descenso de la fuente y el ascensor sea mayor que la altura del contenido que cabe en la lupa. En este caso, activar la lupa no agrega valor.


