Das Lupen-Widget ist ab Android 9 (API-Level 28) verfügbar und
virtuelle Lupe, die eine vergrößerte Kopie einer View durch ein
Overlay-Fenster, das die Linse darstellt. Die Funktion verbessert die Texteinfügung
und die Auswahl der User Experience. Wenn die Lupe auf Text angewendet wird, können Nutzende
Position des Cursors oder der Auswahlziehpunkte mithilfe der vergrößerten Ansicht
Text in einem Bereich anzeigen, der dem Finger folgt.
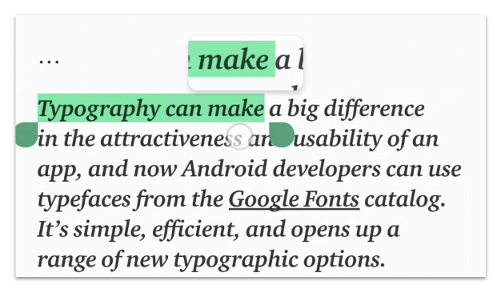
Abbildung 1 zeigt, wie die Lupe die Textauswahl erleichtert. Die Lupe APIs nicht an Text gebunden sind, und Sie können dieses Widget in einer Vielzahl von Anwendungsfällen verwenden, z. B. etwa zum Lesen von kleinen Texten oder zum Vergrößern schwer erkennbarer Ortsnamen auf der Karte.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Die Lupe ist bereits in Plattform-Widgets wie TextView integriert.
EditText und WebView. Es ermöglicht einheitliche Textbearbeitung in allen Apps.
Das Widget wird mit einer einfachen API geliefert und kann zum Vergrößern von View
je nach Kontext Ihrer App.
API-Nutzung
So können Sie die Lupe programmatisch für eine beliebige Ansicht verwenden:
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
Wenn die Ansichtshierarchie das erste Layout hat, wird die Lupe auf der Bildschirm und enthält einen Bereich, der auf den angegebenen Koordinaten in der Ansicht zentriert ist. Das Fenster wird über dem Mittelpunkt des kopierten Inhalts angezeigt. Die Die Lupe bleibt so lange aktiviert, bis der Nutzer sie schließt.
Im folgenden Code-Snippet sehen Sie, wie Sie den Hintergrund Ansicht:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
Wenn die Hintergrundfarbe innerhalb der Lupe sichtbar ist,
Die Inhalte sind veraltet, da der Ansichtsbereich weiterhin der alte Hintergrund enthält.
angezeigt wird. Aktualisieren Sie den Inhalt mit dem
update()-Methode:
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
Wenn Sie fertig sind, schließen Sie die Lupe, indem Sie die
dismiss()-Methode:
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
Bei Nutzerinteraktion vergrößern
Ein häufiger Anwendungsfall für die Lupe besteht darin, dass Nutzende einen Ansichtsbereich um eine wie in Abbildung 2 dargestellt.
<ph type="x-smartling-placeholder">ViewGroup angewendet, das links „ImageView“ enthält
und rechts ein TextView.Aktualisieren Sie dazu die Lupe entsprechend den empfangenen Touch-Ereignissen. angezeigt wird:
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
Weitere Hinweise zur Vergrößerung von Text
Für die Plattform-Text-Widgets ist es wichtig, die jeweilige Lupe und die Lupe für Ihre benutzerdefinierte Textansicht einheitlich zu aktivieren. auf der gesamten Android-Plattform. Hier einige Tipps:
- Die Lupe wird sofort ausgelöst, wenn der Nutzer nach einer Einfügung oder Auswahlziehpunkt.
- Die Lupe folgt dem Finger immer waagerecht, während vertikal an der Mitte der aktuellen Textzeile an.
- Bei horizontalen Verschiebungen bewegt sich die Lupe nur zwischen links und die rechten Grenzen der aktuellen Linie. Und wenn die Berührung des Nutzers nachlässt, zwischen diesen Grenzen und dem horizontalen Abstand zwischen der Berührung und dem nächstgelegenen bound größer als die Hälfte der ursprünglichen Breite des Lupeninhalts ist, die Lupe wurde ausgeschaltet, da der Cursor nicht mehr im Lupe.
- Die Lupe wird nie ausgelöst, wenn die Schriftart zu groß ist. Text ist als zu groß betrachtet wird, wenn der Unterschied zwischen Steigung größer als die Höhe des Inhalts, der in die Lupe passt. Das Auslösen der Lupe bringt keinen Mehrwert.


