Damit deine Benachrichtigungen auf verschiedenen Android-Versionen optimal dargestellt werden, Verwenden Sie die Standardbenachrichtigung Vorlage für die Erstellung Ihrer Benachrichtigungen. Wenn Sie mehr Inhalte in Ihrer Benachrichtigung angeben möchten, Verwenden Sie eine der Expandable-Benachrichtigungen Vorlagen.
Sollten die Systemvorlagen nicht Ihren Anforderungen entsprechen, können Sie auch eigene Vorlagen verwenden. für die Benachrichtigung.
Benutzerdefiniertes Layout für den Inhaltsbereich erstellen
Wenn Sie ein benutzerdefiniertes Layout benötigen,
NotificationCompat.DecoratedCustomViewStyle
zu Ihrer Benachrichtigung. Mit dieser API können Sie ein benutzerdefiniertes Layout für den Inhalt bereitstellen.
in der Regel der Titel und der Textinhalt eingenommen werden,
Dekorationen für das Benachrichtigungssymbol, den Zeitstempel, den Subtext und die Aktionsschaltflächen.
Diese API funktioniert ähnlich wie die Vorlagen für erweiterbare Benachrichtigungen und baut auf der grundlegenden Benachrichtigung auf. folgendes Layout:
- Allgemeine Benachrichtigung erstellen
mit
NotificationCompat.Builder - Anruf
setStyle(), übergeben Sie eine InstanzNotificationCompat.DecoratedCustomViewStyle - Ihr benutzerdefiniertes Layout als Instanz von
RemoteViews - Anruf
setCustomContentView()um das Layout für die minimierte Benachrichtigung festzulegen. - Rufen Sie optional
setCustomBigContentView()um ein anderes Layout für die maximierte Benachrichtigung festzulegen.
Layouts vorbereiten
Du benötigst ein small- und ein large-Layout. In diesem Beispiel hat das Layout small
könnte wie folgt aussehen:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="Small notification, showing only a title" />
</LinearLayout>
Und das large-Layout könnte so aussehen:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Large notification, showing a title and a body." />
<TextView
android:id="@+id/notification_body"
style="@style/TextAppearance.Compat.Notification.Line2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="This is the body. The height is manually forced to 300dp." />
</LinearLayout>
Erstellen und Benachrichtigung anzeigen
Sobald die Layouts bereit sind, können Sie sie wie im folgenden Beispiel verwenden:
Kotlin
val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager // Get the layouts to use in the custom notification. val notificationLayout = RemoteViews(packageName, R.layout.notification_small) val notificationLayoutExpanded = RemoteViews(packageName, R.layout.notification_large) // Apply the layouts to the notification. val customNotification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build() notificationManager.notify(666, customNotification)
Java
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); // Get the layouts to use in the custom notification RemoteViews notificationLayout = new RemoteViews(getPackageName(), R.layout.notification_small); RemoteViews notificationLayoutExpanded = new RemoteViews(getPackageName(), R.layout.notification_large); // Apply the layouts to the notification. Notification customNotification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(new NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build(); notificationManager.notify(666, customNotification);
Beachten Sie, dass die Hintergrundfarbe der Benachrichtigung je nach Gerät variieren kann.
und Versionen. Wenden Sie Stile der Supportbibliothek an,
TextAppearance_Compat_Notification für den Text und
TextAppearance_Compat_Notification_Title für den Titel in Ihrem benutzerdefinierten Layout,
wie im folgenden Beispiel gezeigt. Diese Stile passen sich
an die Farbvariationen an,
ohne Schwarz-auf-Schwarz- oder Weiß-auf-Weiß-Text.
<TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="@string/notification_title" android:id="@+id/notification_title" style="@style/TextAppearance.Compat.Notification.Title" />
Legen Sie kein Hintergrundbild für Ihr RemoteViews-Objekt fest, da Ihr Text
unlesbar werden.
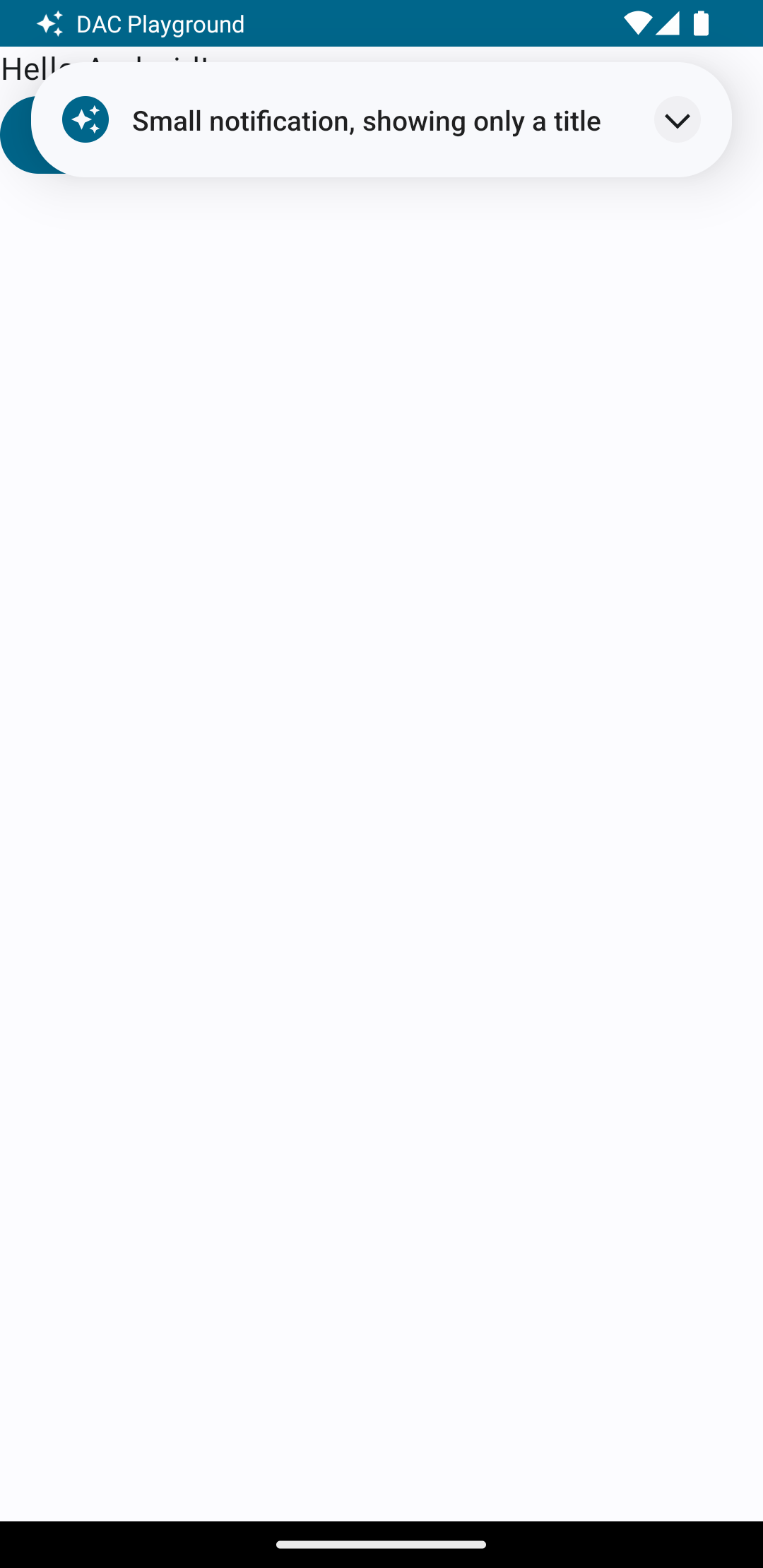
Wenn Sie eine Benachrichtigung auslösen, während der Nutzer eine App verwendet, lautet das Ergebnis: ähnlich wie in Abbildung 1:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
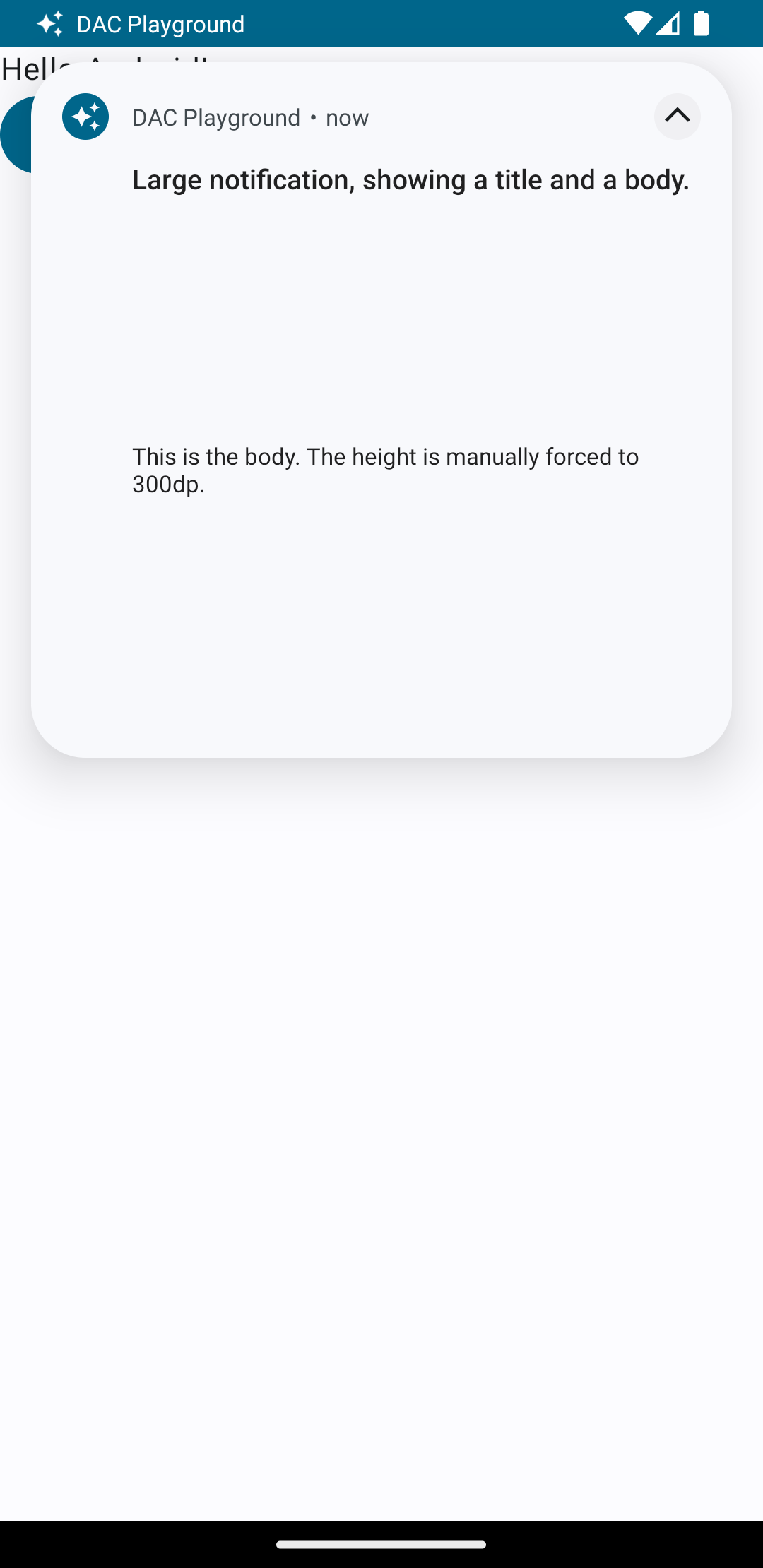
<ph type="x-smartling-placeholder">Durch Tippen auf den Erweiterungspfeil wird die Benachrichtigung maximiert, wie in Abbildung 2 dargestellt:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
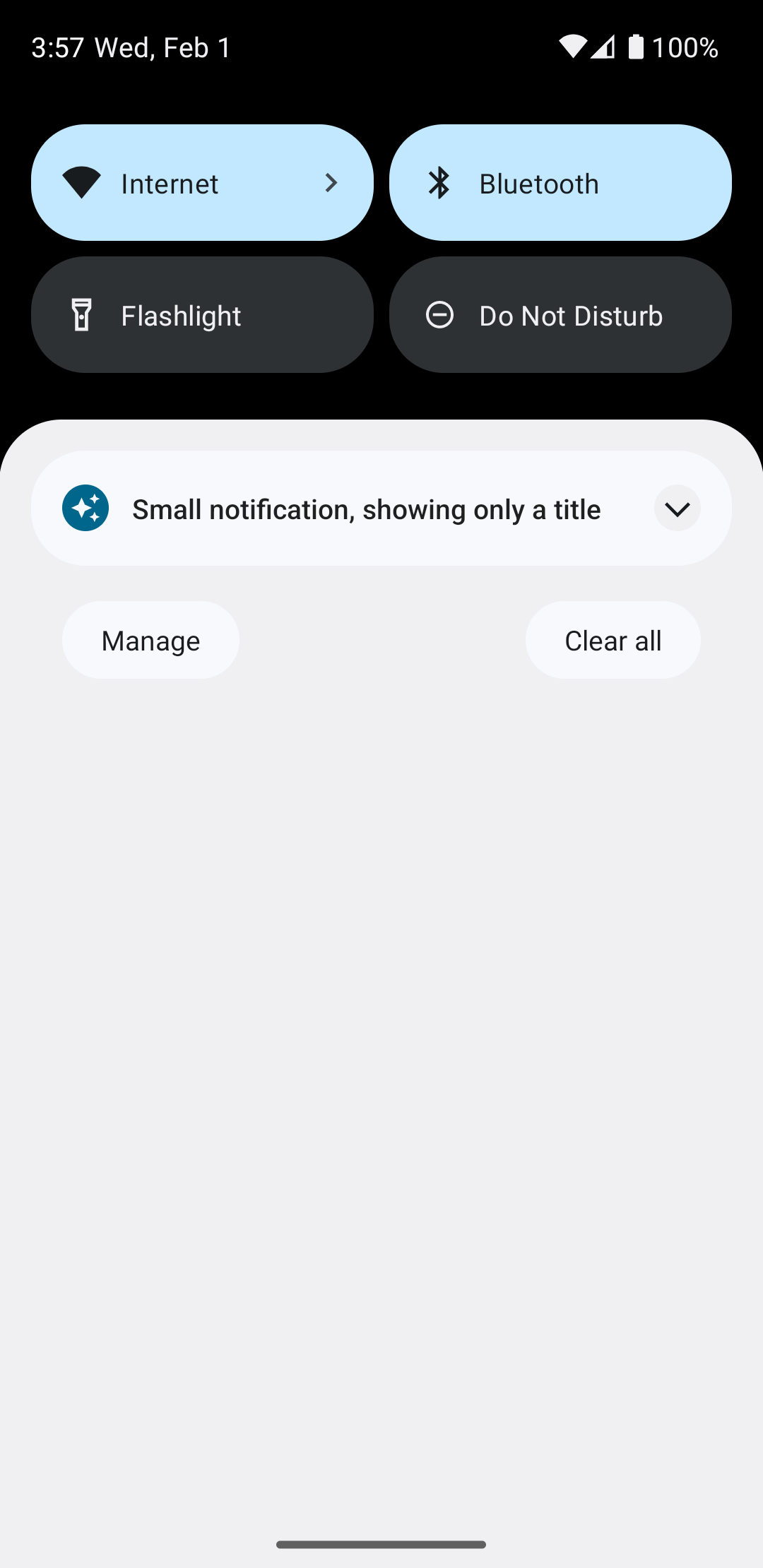
<ph type="x-smartling-placeholder">Nach Ablauf des Zeitlimits für Benachrichtigungen wird die Benachrichtigung nur noch im Systemleiste, die wie Abbildung 3 aussieht:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
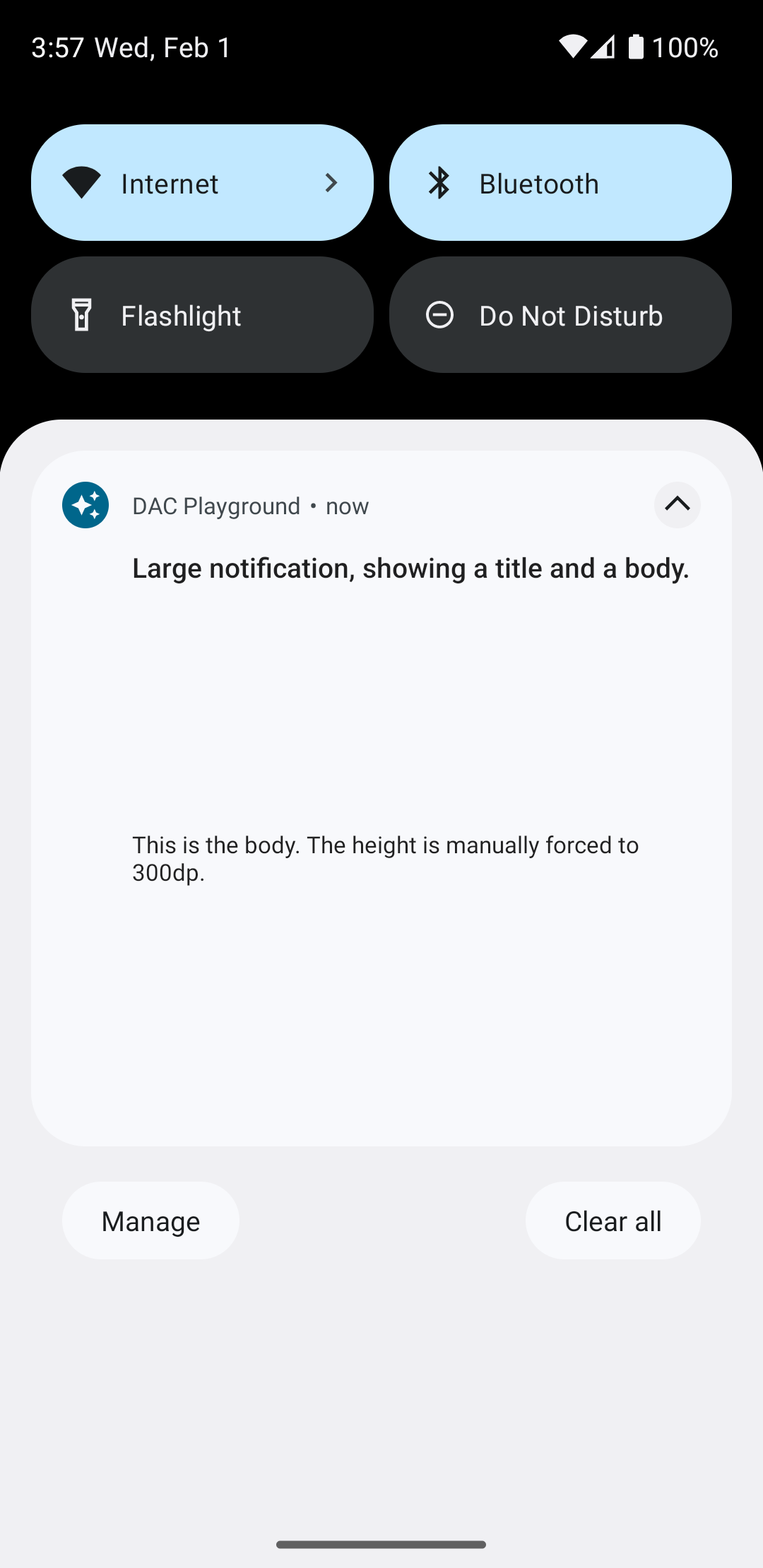
<ph type="x-smartling-placeholder">Durch Tippen auf den Erweiterungspfeil wird die Benachrichtigung maximiert, wie in Abbildung 4 dargestellt:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Vollständig benutzerdefiniertes Benachrichtigungslayout erstellen
Wenn Sie nicht möchten, dass die Standardbenachrichtigung
befolgen Sie die vorherigen Schritte, aber rufen Sie setStyle() nicht auf.

