La majeure partie du trafic de téléchargement est constituée d'images. Par conséquent, plus vos images téléchargeables sont petites, meilleure est l'expérience réseau que votre application peut offrir aux utilisateurs. Cette page fournit des conseils pour réduire la taille des fichiers image et les rendre plus adaptés au réseau.
À propos des formats d'image
Les applications Android utilisent généralement des images dans un ou plusieurs des formats de fichier suivants: AVIF, PNG, JPG et WebP. Pour chacun de ces formats, vous pouvez suivre des étapes pour réduire la taille des images.
Fichiers AVIF
Android 12 (niveau d'API 31) ou version ultérieure est compatible avec les images qui utilisent le format AVIF (AV1 Image File Format). AVIF est un format de conteneur pour les images et les séquences d'images encodées avec AV1. AVIF exploite le contenu encodé au sein de l'image à partir de la compression vidéo. Cela améliore considérablement la qualité de l'image pour la même taille de fichier par rapport aux formats d'image plus anciens, tels que JPEG. Pour en savoir plus sur les avantages de ce format, consultez l'article de blog de Jake Archibal.
PNG
Pour réduire la taille de vos fichiers PNG, il est essentiel de réduire le nombre de couleurs uniques utilisées dans chaque ligne de pixels composant l'image. En utilisant moins de couleurs, vous améliorez le potentiel de compression à toutes les autres étapes du pipeline.
La réduction du nombre de couleurs uniques fait une différence significative, car l'efficacité de la compression PNG dépend en partie du degré de variation des couleurs de pixels adjacentes horizontalement. Ainsi, la réduction du nombre de couleurs uniques dans chaque ligne de vos images PNG peut aider à réduire la taille de leurs fichiers.
Lorsque vous décidez d'appliquer cette stratégie, vous devez garder à l'esprit que réduire le nombre de couleurs uniques revient à appliquer une étape d'encodage avec pertes à l'image. Toutefois, un outil d'encodage n'est pas forcément efficace pour évaluer la gravité d'une erreur apparemment mineure à l'œil nu. Par conséquent, vous devez effectuer cette tâche manuellement afin de garantir le bon équilibre entre une compression efficace et une qualité d'image acceptable.
Vous pouvez adopter deux approches particulièrement utiles: rechercher les formats indexés et appliquer la quantification vectorielle.
Privilégier les formats indexés
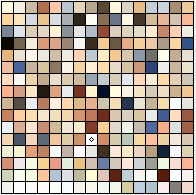
Toute tentative de réduction des couleurs doit commencer par optimiser vos couleurs afin de pouvoir utiliser le format INDEXED lorsque vous exportez l'image au format PNG. Le mode couleur INDEXED consiste à choisir les meilleures 256 couleurs à utiliser et à remplacer toutes les valeurs de pixel par des indices dans cette palette de couleurs. Le résultat est une réduction de 16 millions de couleurs (potentielles) à 256 couleurs seulement: de 3 (sans transparence) ou 4 (avec transparence) octets par pixel à 1 octet par pixel. Cette modification permet de réduire considérablement la taille des fichiers de première étape.
La figure 1 illustre une image et sa variante indexée.

Figure 1. Une image avant et après la conversion au format INDEXED.
La figure 2 illustre la palette de couleurs de l'image de la figure 1:

Figure 2. Palette de couleurs de l'image de la figure 1.
Représenter votre image sous la forme d'une image en palettes améliore considérablement la taille du fichier. Il est donc utile de vérifier si la majorité de vos images peuvent être converties.
Bien sûr, toutes les images ne peuvent pas être représentées avec précision avec seulement 256 couleurs. Certaines images, par exemple, peuvent avoir besoin de 257, 310, 512 ou 912 couleurs pour s'afficher correctement. Dans ce cas, la quantification vectorielle peut également s'avérer utile.
Quantification vectorielle
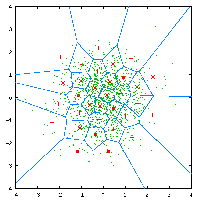
Le processus de création d'une image indexée peut être mieux décrit comme une quantification vectorielle (VQ). Il sert de processus d'arrondi pour les nombres multidimensionnels. Au cours de ce processus, toutes les couleurs de votre image sont regroupées en fonction de leur similarité. Pour un groupe donné, toutes les couleurs de ce groupe sont remplacées par une seule valeur de point central, ce qui minimise l'erreur pour les couleurs de cette cellule (ou"site" si vous utilisez la terminologie Voronoi). Dans la figure 3, les points verts représentent les couleurs d'entrée, et les points rouges sont les points centraux qui remplacent les couleurs d'entrée. Chaque cellule est délimitée par des lignes bleues.

Figure 3. Appliquer une quantification vectorielle aux couleurs d'une image.
L'application du VQ à une image réduit le nombre de couleurs uniques en remplaçant chaque groupe de couleurs par une seule couleur assez proche du point de vue visuel.
Cette technique vous permet également de définir le nombre maximal de couleurs uniques dans votre image. Par exemple, la figure 4 montre la tête d'un perroquet dans 16,7 millions de couleurs (24 bits par pixel, ou bpp), ainsi qu'une version qui n'autorise l'utilisation que de 16 couleurs uniques (3 bpp).

Figure 4. Image avant et après application de la quantification vectorielle.
Vous pouvez immédiatement constater une perte de qualité : la plupart des couleurs de dégradé ont été remplacées, ce qui ajoute un effet de bande à l'image. Cette image a besoin de plus de 16 couleurs uniques.
La configuration d'une étape VQ dans votre pipeline peut vous aider à mieux comprendre le nombre réel de couleurs uniques utilisées par votre image et à les réduire considérablement. Vous pouvez utiliser un certain nombre d'outils facilement accessibles pour vous aider à mettre en œuvre cette technique.
JPG
Si vous utilisez des images JPG, vous pouvez apporter plusieurs petites modifications qui peuvent permettre de réduire considérablement la taille des fichiers. En voici quelques exemples :
- Réduction de la taille des fichiers grâce à différentes méthodes d'encodage (sans incidence sur la qualité)
- Légère modification de la qualité pour améliorer la compression.
Ces stratégies permettent souvent de réduire la taille des fichiers allant jusqu'à 25%.
Lorsque vous choisissez des outils, n'oubliez pas que les outils d'exportation de photos peuvent insérer des métadonnées inutiles, telles que des informations GPS, dans vos images. Essayez au minimum d'utiliser les outils existants pour supprimer ces informations de vos fichiers.
WebP
WebP est un format d'image plus récent compatible avec Android 4.2.1 (niveau d'API 17). Ce format offre une compression avec pertes et sans perte supérieure pour les images sur le Web. WebP permet aux développeurs de créer des images plus petites et plus riches. Les fichiers image sans perte WebP sont, en moyenne, 26% plus petits que les fichiers PNG. Ces fichiers image assurent également la transparence (également appelée canal alpha), pour seulement 22% d'octets supplémentaires.
Les images avec pertes WebP sont 25 à 34% plus petites que les images JPG comparables avec des indices de qualité SSIM équivalents. Dans les cas où la compression RVB avec pertes est acceptable, le WebP avec pertes est également compatible avec la transparence, produisant généralement des tailles de fichiers trois fois inférieures à celles du format PNG.
Pour en savoir plus sur WebP, consultez le site WebP.
Vous pouvez convertir des images BMP, JPG, PNG ou GIF statiques au format WebP à l'aide d'Android Studio. Pour en savoir plus, consultez Créer des images WebP à l'aide d'Android Studio.
Sélectionner un format
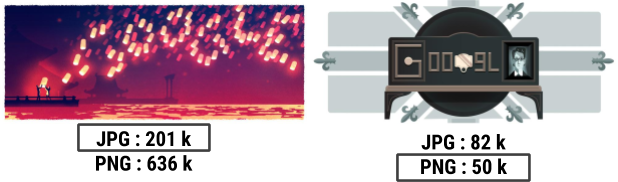
Différents formats d'images sont adaptés à différents types d'images. Les fichiers JPG et PNG utilisent des processus de compression très différents et produisent des résultats assez différents.
Le choix entre le format PNG et JPG dépend souvent de la complexité de l'image elle-même. La figure 5 montre deux images qui apparaissent très différemment selon le schéma de compression appliqué par le développeur. L'image de gauche comporte de nombreux petits détails et est donc compressée plus efficacement avec le format JPG. L'image de droite, dont les exécutions sont de la même couleur, est compressée plus efficacement au format PNG.

Figure 5. Cas appropriés : JPG et PNG
Le format WebP est compatible avec les modes avec et sans perte, ce qui en fait un remplacement idéal des fichiers PNG et JPG. La seule chose à garder à l'esprit est qu'elle n'est compatible en mode natif que sur les appareils équipés d'Android 4.2.1 (niveau d'API 17) ou version ultérieure. Heureusement, la grande majorité des appareils répond à cette exigence.
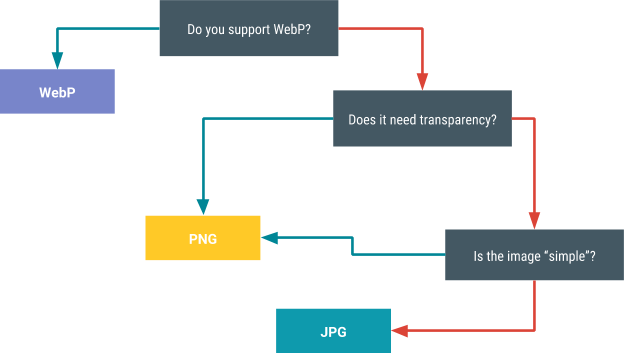
La figure 6 fournit une visualisation simple pour vous aider à décider du schéma de compression à utiliser.

Figure 6. Choisir un schéma de compression
Déterminer les valeurs de qualité optimales
Il existe plusieurs techniques que vous pouvez utiliser pour atteindre le bon équilibre entre compression et qualité d'image. Une technique utilise des valeurs scalaires et ne fonctionne donc que pour JPG et WebP. L'autre technique exploite la bibliothèque Butteraugli et est utilisable avec tous les formats d'image.
Valeurs scalaires (JPG et WebP uniquement)
La puissance de JPG et WebP réside dans le fait que vous pouvez utiliser une valeur scalaire pour équilibrer la qualité et la taille du fichier. L'astuce consiste à déterminer la valeur de qualité correcte de votre image. Un niveau de qualité trop faible génère un petit fichier, mais au détriment de la qualité de l'image. Un niveau de qualité trop élevé augmente la taille du fichier sans présenter d'intérêt notable pour l'utilisateur.
La solution la plus simple consiste à choisir une valeur non maximale et à l'utiliser. Cependant, sachez que la valeur de qualité affecte chaque image différemment. Bien qu'une qualité de 75%, par exemple, puisse s'afficher correctement sur la plupart des images, il peut arriver qu'elle ne soit pas aussi satisfaisante. Veillez à tester la valeur maximale choisie par rapport à un échantillon représentatif d'images. Veillez également à effectuer tous vos tests sur les images d'origine, et non sur des versions compressées.
Pour les applications multimédias de grande envergure qui importent et renvoient des millions de fichiers JPG par jour, le réglage manuel de chaque élément n'est pas pratique. Pour résoudre ce problème, vous pouvez spécifier plusieurs niveaux de qualité en fonction de la catégorie d'image. Par exemple, vous pouvez définir 35% comme paramètre de qualité pour les vignettes, car une image plus petite masque plus d'artefacts de compression.
Butteraugli
Le projet Butteraugli est une bibliothèque permettant de tester le seuil d'erreur psychovisuelle d'une image, c'est-à-dire le moment auquel un spectateur commence à remarquer une dégradation de l'image. En d'autres termes, ce projet tente de quantifier le degré de distorsion de votre image compressée.
Butteraugli vous permet de définir un objectif de qualité visuelle, puis d'exécuter des compressions PNG, JPG, WebP avec pertes et WebP sans perte. Vous pouvez ensuite choisir l'image qui offre le meilleur équilibre entre la taille de fichier et le niveau de Butteraugli. La figure 7 montre comment Butteraugli a été utilisé pour déterminer le niveau de qualité minimal du fichier JPG avant que la distorsion visuelle ne soit suffisamment élevée pour qu'un utilisateur puisse percevoir un problème. Le résultat est une réduction d'environ 65% de la taille du fichier.

Figure 7. Une image avant et après l'application de la technologie Butteraugli.
Butteraugli vous permet de poursuivre en fonction de la sortie ou de l'entrée. Autrement dit, vous pouvez rechercher le paramètre de qualité la plus faible avant qu'un utilisateur ne perçoive une distorsion visible dans l'image obtenue, ou vous pouvez définir de manière itérative des niveaux de distorsion de l'image pour connaître les niveaux de qualité associés.
Tailles de diffusion
Il est tentant de ne conserver qu'une seule résolution d'une image sur un serveur. Lorsqu'un appareil accède à l'image, le serveur la diffuse avec cette résolution et laisse le dimensionnement à l'appareil.
Cette solution est pratique pour le développeur, mais peut s'avérer fastidieuse pour l'utilisateur, car elle l'oblige à télécharger beaucoup plus de données que nécessaire. Stockez plutôt plusieurs tailles d'images et utilisez la taille la plus appropriée pour un cas d'utilisation particulier. Par exemple, pour une vignette, la diffusion d'une vignette réelle au lieu de diffuser et de réduire la taille d'une version en taille réelle consomme beaucoup moins de bande passante réseau.
Cette approche est adaptée à la vitesse de téléchargement et est moins coûteuse pour les utilisateurs qui peuvent avoir recours à des forfaits de données limités ou facturés à l'usage. En procédant de cette manière, l'image occupe également moins d'espace sur l'appareil et dans la mémoire principale. Dans le cas d'images volumineuses, telles que des images 4K, cette approche évite également à l'appareil de devoir redimensionner les images avant de les charger.
Pour mettre en œuvre cette approche, vous devez disposer d'un service d'images backend afin de fournir des images à différentes résolutions avec une mise en cache appropriée. Des services existants peuvent vous aider pour cette tâche. Par exemple, App Engine est déjà équipé d'une fonctionnalité de redimensionnement d'image.

