AGSL e GLSL hanno una sintassi molto simile, consentendo a molti snapshot di frammenti GLSL gli effetti di Android con modifiche minime. AGSL corregge il proprio GLSL funzione impostata su GLSL ES 1.0 (il linguaggio di ombreggiatura utilizzato da OpenGL ES 2.0) per che assicura la massima copertura dei dispositivi.
Uno shaker di frammenti GLSL controlla l'intero comportamento della GPU tra di rasterizzazione e l'hardware per la combinazione. che si occupa di tutto il calcolo e il colore che genera è esattamente quello che viene inserito nella fase di fusione della pipeline. Quando scrivi uno shaker in AGSL, stai programmando una fase la pipeline grafica Android. Molte delle differenze linguistiche derivano da questo.
Esecuzione Shader
Proprio come in uno snapshot GLSL, l'esecuzione di uno shaker AGSL inizia in una funzione principale.
A differenza di GLSL, la funzione assume la posizione dello shaker in "local" coordinate come
. È simile a gl_FragCoord, ma al posto del framebuffer
coordinate, queste potrebbero essere state tradotte prima di chiamare il tuo
Shar. Lo streamr restituisce quindi il colore dei pixel come vec4 in medium o
precisione elevata (simile a out vec4 color o gl_FragColor in GLSL).
mediump vec4 main(in vec2 fragCoord)
Spazio coordinate

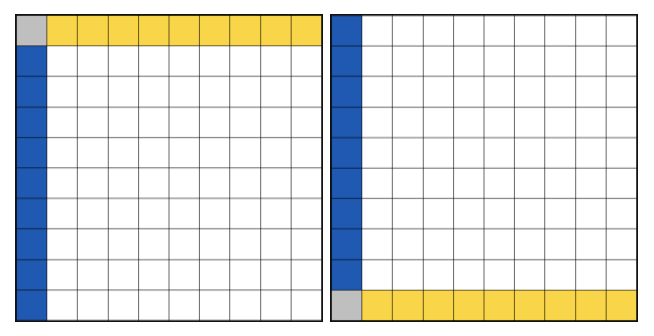
Shader disegnato con GLSL e shader quasi identico disegnato con AGSL
AGSL e GLSL utilizzano spazi di coordinate diversi per impostazione predefinita. In GLSL, il frammento
coordinata (fragCoord) è relativa in basso a sinistra. AGSL corrisponde alla schermata
sistema di coordinate di Canvas,
il che significa che l'asse Y inizia dall'angolo in alto a sinistra. Se necessario,
può convertire tra questi due spazi passando la risoluzione come un insieme
e utilizzando resolution.y - fragCoord.y per il valore dell'asse Y. In alternativa,
puoi applicare una matrice di trasformazione locale al tuo
shadowr.
// AGSL to GLSL coordinate space transformation matrix
val localMatrix = Matrix()
localMatrix.postScale(1.0f, -1.0f)
localMatrix.postTranslate(0.0f, viewHeight)
gridShader.setLocalMatrix(localMatrix)
Precisione e tipi
Sono supportati i modificatori di precisione compatibili con GLSL, ma AGSL introduce
Tipi half e short, che rappresentano anche una precisione media.
I tipi di vettore possono essere dichiarati denominati <tipo di base><columns>. Puoi utilizzare
float2 anziché vec2 e bool4 anziché bvec4.
I tipi di matrice possono essere dichiarati denominati <tipo di base><columns>x<rows>,
float3x3 anziché mat3. AGSL consente inoltre dichiarazioni in stile GLSL
per mat e vec e questi tipi sono mappati al rispettivo numero in virgola mobile
equivalenti.
Preprocessore
AGSL non supporta lo stile GLSL preprocessore istruzioni. Converti le istruzioni #define in variabili const. Compilatore di AGSL supporta la piegatura costante e l'eliminazione dei rami per le variabili const, quindi sia efficiente.
Spazi colore
Le app Android sono gestite dal colore. Lo spazio colore di un canvas determina lo spazio colore di lavoro per il disegno. Contenuti di origine (come shaker, tra cui BitmapShader) dispongono anche di spazi colore.
Per alcuni effetti, come l'illuminazione fisicamente precisa, è necessario fare calcoli matematici in uno spazio colore lineare. Per aiutarti, AGSL fornisce queste risorse intrinseche :
half3 toLinearSrgb(half3 color)
half3 fromLinearSrgb(half3 color)
che convertono i colori tra lo spazio colore di lavoro e quelli di Android
LINEAR_EXTENDED_SRGB
spazio colore. Per questo spazio vengono utilizzati i colori primari (gamma) sRGB e una linea
di trasferimento dei dati. Rappresenta i valori al di fuori della gamma sRGB utilizzando
(inferiore a 0,0 e superiore a 1,0).
Uniformi
Dal momento che AGSL non sa se le uniformi contengono colori, non viene applicata automaticamente.
una conversione di colore. Puoi etichettare half4/float4/vec4 con
layout(color), che comunica ad Android che l'uniforme verrà utilizzata come
consentendo ad Android di trasformare il valore uniforme nel colore di lavoro
spazio.
In AGSL, dichiara l'uniforme in questo modo:
layout(color) uniform half4 iColor; // Input color
uniform float2 iResolution; // Viewport resolution (pixels)
Nel codice Android, puoi quindi impostare l'uniforme in questo modo:
shader.setColorUniform("iColor", Color.GREEN)
shader.setFloatUniform("iResolution", canvas.width.toFloat(), canvas.height.toFloat())
