Eine Schaltfläche besteht aus Text oder einem Symbol oder aus beiden, die angeben, welche Aktion ausgeführt wird, wenn der Nutzer darauf tippt.
Sie haben drei Möglichkeiten, eine Schaltfläche in Ihrem Layout zu erstellen, je nachdem, ob Sie eine Schaltfläche mit Text, einem Symbol oder beiden Elementen benötigen:
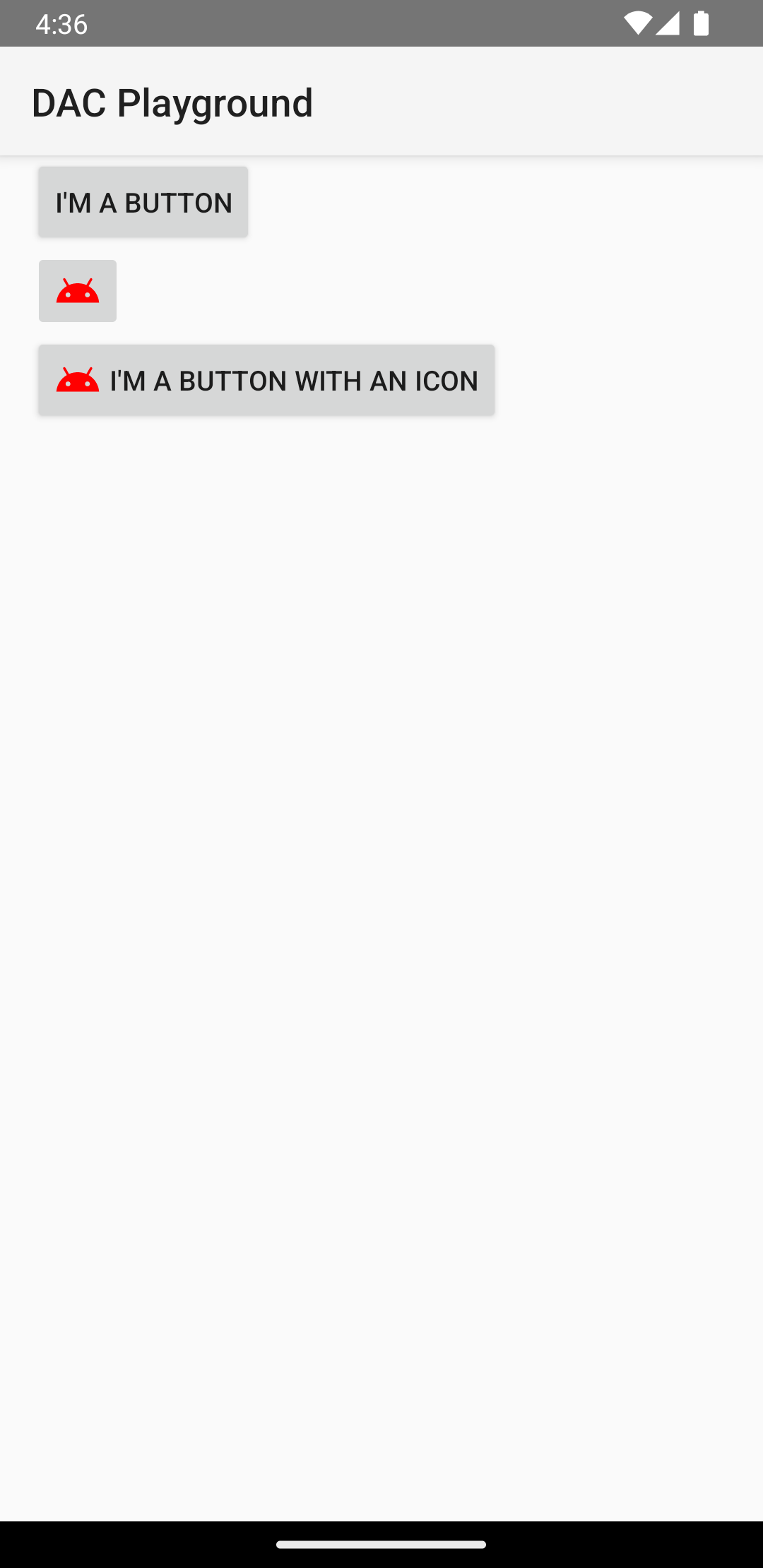
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
Der vorherige Code generiert in etwa Folgendes:

Auf Klickereignisse reagieren
Wenn der Nutzer auf eine Schaltfläche tippt, wird für das Button-Objekt ein Klickereignis empfangen.
Wenn Sie den Event-Handler programmatisch deklarieren möchten, erstellen Sie ein View.OnClickListener-Objekt und weisen Sie es der Schaltfläche zu, indem Sie setOnClickListener(View.OnClickListener) aufrufen, wie im folgenden Beispiel gezeigt:
Kotlin
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
Java
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
Schaltflächenstil festlegen
Das Aussehen der Schaltfläche – das Hintergrundbild und die Schriftart – variiert je nach Gerät, da Geräte verschiedener Hersteller oft unterschiedliche Standardstile für Eingabesteuerelemente haben.
Wenn Sie einzelne Schaltflächen mit einem anderen Hintergrund anpassen möchten, geben Sie das Attribut android:background mit einer Zeichnen- oder Farbressource an. Alternativ können Sie einen Stil für die Schaltfläche anwenden, der ähnlich wie HTML-Stile funktioniert, um mehrere Stileigenschaften wie Hintergrund, Schriftart und Größe zu definieren. Weitere Informationen zum Anwenden von Stilen finden Sie unter Stile und Themen.
Schaltfläche ohne Rahmen
Ein nützliches Design ist eine Schaltfläche ohne Rahmen. Boutons ohne Rahmen ähneln einfachen Schaltflächen, haben aber keinen Rahmen oder Hintergrund. Sie ändern jedoch ihr Aussehen in verschiedenen Status, z. B. wenn sie angetippt werden.
Wenn Sie eine Schaltfläche ohne Rahmen erstellen möchten, wenden Sie den Stil borderlessButtonStyle auf die Schaltfläche an, wie im folgenden Beispiel:
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
Benutzerdefinierter Hintergrund
Wenn Sie das Aussehen Ihrer Schaltfläche wirklich neu definieren möchten, können Sie einen benutzerdefinierten Hintergrund angeben. Anstatt eine einfache Bitmap oder Farbe anzugeben, muss der Hintergrund jedoch eine Ressourcenliste mit Status sein, die sich je nach aktuellem Status der Schaltfläche ändert.
Sie können die Statusliste in einer XML-Datei definieren, die drei Bilder oder Farben für die verschiedenen Schaltflächenstatus definiert.
So erstellen Sie eine Statusliste als Drawable für den Schaltflächenhintergrund:
- Erstellen Sie drei Bitmaps für den Schaltflächen-Hintergrund, die die Standard-, angetippten und fokussierten Schaltflächenzustände darstellen. Damit Ihre Bilder auf Schaltflächen verschiedener Größe passen, erstellen Sie die Bitmaps als Nine-Patch-Bitmaps.
- Platzieren Sie die Bitmaps im
res/drawable/-Verzeichnis Ihres Projekts. Benennen Sie jede Bitmap so, dass sie den entsprechenden Schaltflächenstatus widerspiegelt, z. B.button_default.9.png,button_pressed.9.pngundbutton_focused.9.png. - Erstellen Sie im Verzeichnis
res/drawable/eine neue XML-Datei. Geben Sie ihm einen Namen wiebutton_custom.xml. Fügen Sie XML wie unten ein:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
Hier wird eine einzelne Zeichnen-Ressource definiert, die ihr Bild je nach aktuellem Status der Schaltfläche ändert.
- Die erste
<item>definiert die Bitmap, die verwendet werden soll, wenn auf die Schaltfläche getippt wird (aktiviert). - Die zweite
<item>definiert die Bitmap, die verwendet werden soll, wenn die Schaltfläche den Fokus hat, z. B. wenn die Schaltfläche mit dem Trackball oder dem Richtungskreuz hervorgehoben wird. - Die dritte
<item>definiert die Bitmap, die verwendet werden soll, wenn sich die Schaltfläche im Standardstatus befindet, also weder angetippt noch fokussiert ist.
Diese XML-Datei stellt eine einzelne Zeichnen-Ressource dar. Wenn ein
Buttonfür den Hintergrund referenziert, ändert sich das angezeigte Bild entsprechend dem Status der Schaltfläche. - Die erste
- Wenden Sie die drawable-XML-Datei als Schaltflächen-Hintergrund an:
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
Weitere Informationen zu dieser XML-Syntax, einschließlich der Definition einer Schaltfläche, die deaktiviert, angetippt oder in einem anderen Status ist, finden Sie unter StateListDrawable.

