Cette page inclut des informations sur les améliorations optionnelles des widgets disponibles à partir d'Android 12 (niveau d'API 31). Ces fonctionnalités sont facultatives, mais elles sont faciles à implémenter et améliorent l'expérience utilisateur avec les widgets.
Utiliser des couleurs dynamiques
À partir d'Android 12, un widget peut utiliser les couleurs du thème de l'appareil pour les boutons, les arrière-plans et d'autres composants. Cela permet des transitions plus fluides et une cohérence entre les différents widgets.
Il existe deux façons d'obtenir des couleurs dynamiques :
Utilisez le thème par défaut du système (
@android:style/Theme.DeviceDefault.DayNight) dans la mise en page racine.Utilisez le thème Material 3 (
Theme.Material3.DynamicColors.DayNight) de la bibliothèque Composants Material pour Android, disponible à partir de la version 1.6.0 des composants Material pour Android.
Une fois le thème défini dans la mise en page racine, vous pouvez utiliser des attributs de couleur courants dans la racine ou l'un de ses enfants pour récupérer les couleurs dynamiques.
Voici quelques exemples d'attributs de couleur que vous pouvez utiliser :
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
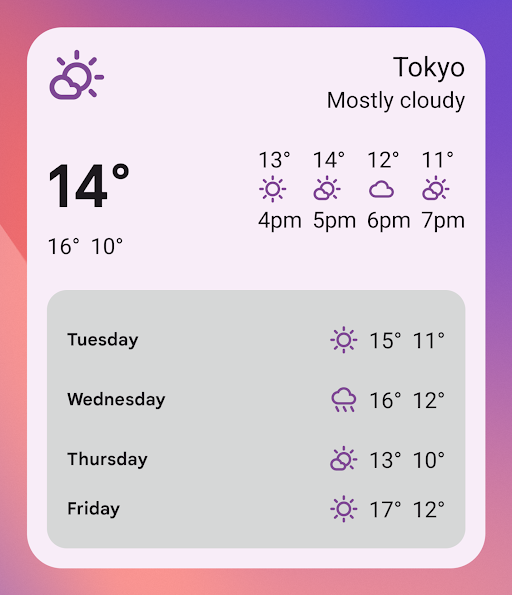
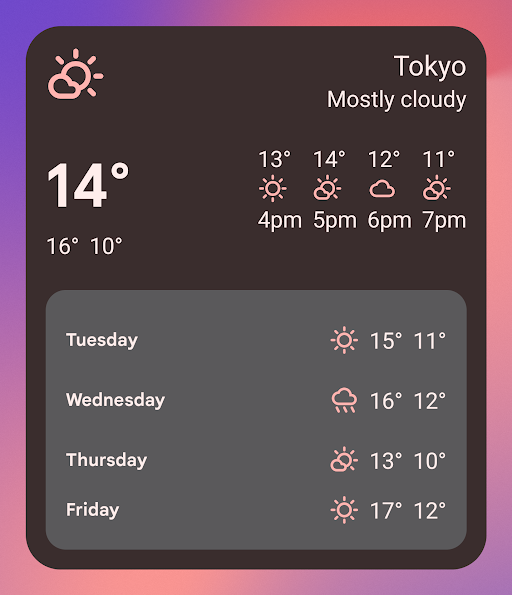
Dans l'exemple suivant utilisant le thème Material 3, la couleur du thème de l'appareil est "violette". La couleur d'accentuation et l'arrière-plan du widget s'adaptent aux modes clair et sombre, comme illustré sur les figures 1 et 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Rétrocompatibilité pour les couleurs dynamiques
Les couleurs dynamiques ne sont disponibles que sur les appareils équipés d'Android 12 ou version ultérieure. Pour fournir un thème personnalisé pour les versions antérieures, créez un thème par défaut avec vos couleurs personnalisées et un nouveau qualificatif (values-v31) à l'aide des attributs de thème par défaut.
Voici un exemple utilisant le thème Material 3 :
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Activer l'assistance vocale
Les actions dans les applications permettent à l'Assistant Google d'afficher des widgets en réponse aux commandes vocales pertinentes des utilisateurs. En configurant votre widget pour qu'il réponde aux intentions intégrées, votre application peut afficher de manière proactive des widgets sur les surfaces de l'Assistant telles qu'Android et Android Auto. Les utilisateurs ont la possibilité d'épingler les widgets affichés par l'Assistant à leur lanceur, ce qui encourage l'engagement futur.
Par exemple, vous pouvez configurer le widget récapitulatif d'entraînement pour votre application d'exercice afin de répondre aux commandes vocales des utilisateurs qui déclenchent l'intent intégré GET_EXERCISE_OBSERVATION. L'Assistant affiche de manière proactive votre widget lorsque les utilisateurs déclenchent cet intent intégré en formulant des requêtes telles que Hey Google, combien de kilomètres ai-je parcourus cette semaine sur ExempleApp ?
Il existe des dizaines d'intents intégrés couvrant plusieurs catégories d'interaction utilisateur, ce qui permet à presque toutes les applications Android d'améliorer leurs widgets pour la commande vocale. Pour commencer, consultez Intégrer les actions dans les applications avec les widgets Android.
Donner un nom à votre widget
Les widgets doivent avoir un nom unique lorsqu'ils sont affichés dans le sélecteur de widgets.
Les noms des widgets sont chargés à partir de l'attribut label de l'élément receiver du widget dans le fichier AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
Ajoutez une description pour votre widget
À partir d'Android 12, fournissez une description du sélecteur de widgets à afficher pour votre widget.

Fournissez une description de votre widget à l'aide de l'attribut description de l'élément <appwidget-provider> :
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Vous pouvez utiliser l'attribut descriptionRes sur les versions précédentes d'Android, mais il est ignoré par le sélecteur de widgets.
Activer des transitions plus fluides
À partir d'Android 12, les lanceurs d'applications offrent une transition plus fluide lorsqu'un utilisateur lance votre application à partir d'un widget.
Pour activer cette transition améliorée, utilisez @android:id/background ou android.R.id.background pour identifier votre élément d'arrière-plan :
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Votre application peut utiliser @android:id/background sur les versions précédentes d'Android sans problème, mais elle est ignorée.
Utiliser la modification de RemoteViews au moment de l'exécution
À partir d'Android 12, vous pouvez profiter de plusieurs méthodes RemoteViews qui permettent de modifier les attributs RemoteViews au moment de l'exécution. Pour obtenir la liste complète des méthodes ajoutées, consultez la documentation de référence de l'API RemoteViews.
L'exemple de code suivant montre comment utiliser certaines de ces méthodes.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);


