I widget raccolta sono specializzati nella visualizzazione di molti elementi dello stesso tipo, ad esempio raccolte di immagini da un'app galleria, articoli da un'app di notizie o messaggi da un'app di comunicazione. I widget raccolta in genere si concentrano su due casi d'uso: la navigazione nella raccolta e l'apertura di un elemento della raccolta nella visualizzazione dettagliata. I widget delle raccolte possono scorrere verticalmente.
Questi widget utilizzano
RemoteViewsService per visualizzare
raccolte supportate da dati remoti, ad esempio di un fornitore
di contenuti. Il widget presenta i dati utilizzando uno dei seguenti tipi di visualizzazione, noti come visualizzazioni
raccolta:
ListView- Una visualizzazione che mostra gli elementi in un elenco a scorrimento verticale.
GridView- Una visualizzazione che mostra gli elementi in una griglia a scorrimento bidimensionale.
StackView- Una visualizzazione a schede impilate, simile a un rolodex, in cui l'utente può scorrere la scheda frontale verso l'alto o verso il basso per visualizzare rispettivamente la scheda precedente o successiva.
AdapterViewFlipper- Un
adattatore semplice
ViewAnimatorche anima due o più viste. Viene mostrato un solo bambino alla volta.
Poiché queste visualizzazioni della raccolta mostrano raccolte supportate da dati remoti, utilizzano un Adapter per associare la loro interfaccia utente ai dati. Un Adapter associa i singoli elementi di un insieme di dati
ai singoli oggetti View.
Poiché queste visualizzazioni delle raccolte sono supportate da adattatori, il framework Android
deve includere un'architettura aggiuntiva per supportarne l'utilizzo nei widget. Nel contesto
di un widget, Adapter viene sostituito da
RemoteViewsFactory,
che è un wrapper sottile intorno all'interfaccia Adapter. Quando viene richiesto un
elemento specifico nella raccolta, RemoteViewsFactory crea e restituisce
l'elemento per la raccolta come oggetto
RemoteViews. Per includere una
visualizzazione raccolta nel widget, implementa RemoteViewsService e
RemoteViewsFactory.
RemoteViewsService è un servizio che consente a un adattatore remoto di richiedere oggetti RemoteViews. RemoteViewsFactory è un'interfaccia per un adattatore
tra una visualizzazione raccolta, ad esempio ListView, GridView e
StackView, e i dati sottostanti per quella visualizzazione. Dall'StackWidget
esempio,
ecco un esempio di codice boilerplate per implementare questo servizio e
questa interfaccia:
Kotlin
class StackWidgetService : RemoteViewsService() { override fun onGetViewFactory(intent: Intent): RemoteViewsFactory { return StackRemoteViewsFactory(this.applicationContext, intent) } } class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Applicazione di esempio
Gli estratti di codice in questa sezione sono tratti anche dall'StackWidget
esempio:

StackWidget.Questo campione è costituito da una pila di dieci visualizzazioni che mostrano i valori da zero a nove. Il widget di esempio ha i seguenti comportamenti principali:
L'utente può scorrere verticalmente la visualizzazione in alto nel widget per visualizzare la visualizzazione successiva o precedente. Si tratta di un comportamento integrato di
StackView.Senza alcuna interazione dell'utente, il widget avanza automaticamente attraverso le sue visualizzazioni in sequenza, come una presentazione. Ciò è dovuto all'impostazione
android:autoAdvanceViewId="@id/stack_view"nel fileres/xml/stackwidgetinfo.xml. Questa impostazione si applica all'ID vista, che in questo caso è l'ID vista della vista a schede.Se l'utente tocca la visualizzazione in alto, il widget mostra il messaggio
Toast"Visualizzazione toccata n", dove n è l'indice (posizione) della visualizzazione toccata. Per ulteriori informazioni su come implementare i comportamenti, consulta la sezione Aggiungere un comportamento a singoli elementi.
Implementare i widget con le raccolte
Per implementare un widget con raccolte, segui la procedura per implementare qualsiasi
widget, seguita da alcuni passaggi aggiuntivi: modifica il manifest, aggiungi una visualizzazione raccolta al layout del widget e modifica la sottoclasse AppWidgetProvider.
Manifest per i widget con raccolte
Oltre ai requisiti elencati in Dichiarare un widget nel
manifest, devi consentire ai widget con
raccolte di eseguire il binding al tuo RemoteViewsService. Per farlo, dichiara il
servizio nel file manifest con l'autorizzazione
BIND_REMOTEVIEWS.
In questo modo, le altre applicazioni non possono accedere liberamente ai dati del widget.
Ad esempio, quando crei un widget che utilizza RemoteViewsService per popolare una
visualizzazione raccolta, la voce del manifest potrebbe avere il seguente aspetto:
<service android:name="MyWidgetService"
android:permission="android.permission.BIND_REMOTEVIEWS" />
In questo esempio, android:name="MyWidgetService" si riferisce alla sottoclasse di
RemoteViewsService.
Layout per i widget con le raccolte
Il requisito principale per il file XML di layout del widget è che includa una delle viste raccolta: ListView, GridView, StackView o AdapterViewFlipper. Ecco il file widget_layout.xml per l'esempio
StackWidget:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<StackView
android:id="@+id/stack_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:loopViews="true" />
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/widget_item_background"
android:textColor="#ffffff"
android:textStyle="bold"
android:text="@string/empty_view_text"
android:textSize="20sp" />
</FrameLayout>
Tieni presente che le visualizzazioni vuote devono essere elementi di pari livello della visualizzazione della raccolta per cui rappresentano lo stato vuoto.
Oltre al file di layout per l'intero widget, crea un altro file di layout che definisca il layout per ogni elemento della raccolta, ad esempio un layout per ogni libro di una raccolta di libri. L'esempio StackWidget ha
un solo file di layout degli elementi, widget_item.xml, poiché tutti gli elementi utilizzano lo stesso
layout.
Classe AppWidgetProvider per widget con raccolte
Come per i widget normali, la maggior parte del codice nella sottoclasse
AppWidgetProvider
in genere va in
onUpdate().
La principale differenza nell'implementazione per onUpdate() durante la creazione di un widget con raccolte è che devi chiamare setRemoteAdapter(). Indica alla visualizzazione della raccolta da dove recuperare i dati.
RemoteViewsService può quindi restituire l'implementazione di
RemoteViewsFactory e il widget può mostrare i dati appropriati. Quando chiami questo metodo, passa un intent che punta alla tua implementazione di RemoteViewsService e all'ID widget che specifica il widget da aggiornare.
Ad esempio, ecco come l'esempio StackWidget implementa il metodo di callback onUpdate() per impostare RemoteViewsService come adattatore remoto per la raccolta di widget:
Kotlin
override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Set up the intent that starts the StackViewService, which // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { // Add the widget ID to the intent extras. putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } // Instantiate the RemoteViews object for the widget layout. val views = RemoteViews(context.packageName, R.layout.widget_layout).apply { // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the // specified intent. // This is how you populate the data. setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the // RemoteViews object. setEmptyView(R.id.stack_view, R.id.empty_view) } // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetId, views) } super.onUpdate(context, appWidgetManager, appWidgetIds) }
Java
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Set up the intent that starts the StackViewService, which // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); // Add the widget ID to the intent extras. intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); // Instantiate the RemoteViews object for the widget layout. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_layout); // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the specified // intent. // This is how you populate the data. views.setRemoteAdapter(R.id.stack_view, intent); // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the RemoteViews // object. views.setEmptyView(R.id.stack_view, R.id.empty_view); // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetIds[i], views); } super.onUpdate(context, appWidgetManager, appWidgetIds); }
Conserva i dati
Come descritto in questa pagina, la sottoclasse RemoteViewsService fornisce
l'RemoteViewsFactory utilizzato per compilare la visualizzazione della raccolta remota.
In particolare, segui questi passaggi:
Sottoclasse
RemoteViewsService.RemoteViewsServiceè il servizio tramite il quale un adattatore remoto può richiedereRemoteViews.Nella sottoclasse
RemoteViewsService, includi una classe che implementa l'interfacciaRemoteViewsFactory.RemoteViewsFactoryè un'interfaccia per un adattatore tra una visualizzazione raccolta remota, ad esempioListView,GridView,StackView, e i dati sottostanti per quella visualizzazione. La tua implementazione è responsabile della creazione di un oggettoRemoteViewsper ogni elemento del set di dati. Questa interfaccia è un wrapper sottile intorno aAdapter.
Non puoi fare affidamento su una singola istanza del tuo servizio o su qualsiasi dato che contiene per
la persistenza. Non archiviare dati in RemoteViewsService a meno che non siano statici. Se
vuoi che i dati del widget vengano mantenuti, l'approccio migliore è utilizzare un
ContentProvider i cui dati
persistono oltre il ciclo di vita del processo. Ad esempio, un widget di un negozio di alimentari può
memorizzare lo stato di ogni elemento della lista della spesa in una posizione persistente, ad esempio un
database SQL.
I contenuti principali dell'implementazione di RemoteViewsService sono i
RemoteViewsFactory, descritti nella sezione seguente.
Interfaccia RemoteViewsFactory
La classe personalizzata che implementa l'interfaccia RemoteViewsFactory fornisce
al widget i dati per gli elementi della raccolta. A questo scopo, combina il file di layout XML dell'elemento widget con un'origine dati. Questa origine di
dati può essere qualsiasi cosa, da un database a un semplice array. Nell'esempio StackWidget
l'origine dati è un array di WidgetItems. La funzione RemoteViewsFactory
funge da adattatore per collegare i dati alla visualizzazione della raccolta remota.
I due metodi più importanti che devi implementare per la sottoclasse
RemoteViewsFactory sono
onCreate() e
getViewAt().
Il sistema chiama onCreate() quando crei la tua fabbrica per la prima volta.
Qui puoi configurare le connessioni o i cursori all'origine dati. Ad esempio, l'esempio StackWidget utilizza onCreate() per inizializzare un array di oggetti WidgetItem. Quando il widget è attivo, il sistema accede a questi
oggetti utilizzando la loro posizione di indice nell'array e visualizza il testo che
contengono.
Ecco un estratto dell'implementazione di RemoteViewsFactory
dell'esempio StackWidget che mostra parti del metodo onCreate():
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> override fun onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... }
Java
class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int REMOTE_VIEW_COUNT = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); public void onCreate() { // In onCreate(), setup any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. for (int i = 0; i < REMOTE_VIEW_COUNT; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } ...
Il metodo RemoteViewsFactory getViewAt() restituisce un oggetto RemoteViews
corrispondente ai dati in corrispondenza del position specificato nel set di dati. Di seguito è riportato
un estratto dell'implementazione di RemoteViewsFactory dell'esempio StackWidget:
Kotlin
override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) } }
Java
public RemoteViews getViewAt(int position) { // Construct a remote views item based on the widget item XML file // and set the text based on the position. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_item); views.setTextViewText(R.id.widget_item, widgetItems.get(position).text); return views; }
Aggiungere un comportamento a singoli elementi
Le sezioni precedenti mostrano come associare i dati alla raccolta di widget. Ma se vuoi aggiungere un comportamento dinamico ai singoli elementi della visualizzazione raccolta?
Come descritto in Gestire gli eventi con la classe onUpdate(), in genere utilizzi setOnClickPendingIntent() per impostare il comportamento di clic di un oggetto, ad esempio per fare in modo che un pulsante avvii un Activity. Tuttavia,
questo approccio non è consentito per le visualizzazioni secondarie in un singolo elemento della raccolta.
Ad esempio, puoi utilizzare setOnClickPendingIntent() per configurare un pulsante globale
nel widget Gmail che avvia l'app, ad esempio, ma non nei
singoli elementi dell'elenco.
Per aggiungere il comportamento di clic ai singoli elementi di una raccolta, utilizza
setOnClickFillInIntent(). Ciò comporta la configurazione di un modello di intent in attesa per
la visualizzazione della raccolta e l'impostazione di un intent di completamento su ogni elemento della
raccolta tramite RemoteViewsFactory.
Questa sezione utilizza l'esempio StackWidget per descrivere come aggiungere un comportamento ai singoli elementi. Nell'esempio StackWidget, se l'utente tocca la visualizzazione in alto,
il widget mostra il messaggio Toast "Visualizzazione toccata n", dove n è l'indice (posizione) della visualizzazione toccata. Ecco come funziona:
StackWidgetProvider, una sottoclasse diAppWidgetProvider, crea un intent in attesa con un'azione personalizzata chiamataTOAST_ACTION.Quando l'utente tocca una visualizzazione, l'intent si attiva e trasmette
TOAST_ACTION.Questa trasmissione viene intercettata dal metodo
onReceive()della classeStackWidgetProvidere il widget mostra il messaggioToastper la visualizzazione toccata. I dati per gli elementi della raccolta sono forniti daRemoteViewsFactorytramiteRemoteViewsService.
Configurare il modello di intent in sospeso
StackWidgetProvider (una sottoclasse di
AppWidgetProvider) configura un intent in attesa. I singoli elementi di una raccolta non possono configurare
i propri intent in attesa. Al contrario, la raccolta nel suo complesso configura un modello di intent in attesa e i singoli elementi impostano un intent di compilazione per creare un comportamento unico per ogni elemento.
Questa classe riceve anche la trasmissione inviata quando l'utente tocca una
visualizzazione. Elabora questo evento nel suo metodo onReceive(). Se l'azione
dell'intent è TOAST_ACTION, il widget mostra un messaggio Toast per la visualizzazione
corrente.
Kotlin
const val TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION" const val EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM" class StackWidgetProvider : AppWidgetProvider() { ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. override fun onReceive(context: Context, intent: Intent) { val mgr: AppWidgetManager = AppWidgetManager.getInstance(context) if (intent.action == TOAST_ACTION) { val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. val viewIndex: Int = intent.getIntExtra(EXTRA_ITEM, 0) Toast.makeText(context, "Touched view $viewIndex", Toast.LENGTH_SHORT).show() } super.onReceive(context, intent) } override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Sets up the intent that points to the StackViewService that // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) // When intents are compared, the extras are ignored, so embed // the extra sinto the data so that the extras are not ignored. data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } val rv = RemoteViews(context.packageName, R.layout.widget_layout).apply { setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be a sibling of the collection view. setEmptyView(R.id.stack_view, R.id.empty_view) } // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. val toastPendingIntent: PendingIntent = Intent( context, StackWidgetProvider::class.java ).run { // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. action = TOAST_ACTION putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) PendingIntent.getBroadcast(context, 0, this, PendingIntent.FLAG_UPDATE_CURRENT) } rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent) appWidgetManager.updateAppWidget(appWidgetId, rv) } super.onUpdate(context, appWidgetManager, appWidgetIds) } }
Java
public class StackWidgetProvider extends AppWidgetProvider { public static final String TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION"; public static final String EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM"; ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { int appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. int viewIndex = intent.getIntExtra(EXTRA_ITEM, 0); Toast.makeText(context, "Touched view " + viewIndex, Toast.LENGTH_SHORT).show(); } super.onReceive(context, intent); } @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Sets up the intent that points to the StackViewService that // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); // When intents are compared, the extras are ignored, so embed // the extras into the data so that the extras are not // ignored. intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_layout); rv.setRemoteAdapter(appWidgetIds[i], R.id.stack_view, intent); // The empty view is displayed when the collection has no items. It // must be a sibling of the collection view. rv.setEmptyView(R.id.stack_view, R.id.empty_view); // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. Intent toastIntent = new Intent(context, StackWidgetProvider.class); // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. toastIntent.setAction(StackWidgetProvider.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent); appWidgetManager.updateAppWidget(appWidgetIds[i], rv); } super.onUpdate(context, appWidgetManager, appWidgetIds); } }
Imposta l'intent di compilazione
RemoteViewsFactory deve impostare un intent di compilazione su ogni elemento della
raccolta. In questo modo è possibile distinguere la singola azione al clic
di un determinato elemento. L'intent di compilazione viene quindi combinato con il modello PendingIntent per determinare l'intent finale che viene eseguito quando viene toccato l'elemento.
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> private val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) override fun onCreate() { // In onCreate(), set up any connections or cursors to your data source. // Heavy lifting, such as downloading or creating content, must be // deferred to onDataSetChanged() or getViewAt(). Taking more than 20 // seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) // Set a fill-intent to fill in the pending intent template. // that is set on the collection view in StackWidgetProvider. val fillInIntent = Intent().apply { Bundle().also { extras -> extras.putInt(EXTRA_ITEM, position) putExtras(extras) } } // Make it possible to distinguish the individual on-click // action of a given item. setOnClickFillInIntent(R.id.widget_item, fillInIntent) ... } } ... }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int count = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); private Context context; private int appWidgetId; public StackRemoteViewsFactory(Context context, Intent intent) { this.context = context; appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); } // Initialize the data set. public void onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating // content, must be deferred to onDataSetChanged() or // getViewAt(). Taking more than 20 seconds on this call results // in an ANR. for (int i = 0; i < count; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } // Given the position (index) of a WidgetItem in the array, use the // item's text value in combination with the widget item XML file to // construct a RemoteViews object. public RemoteViews getViewAt(int position) { // Position always ranges from 0 to getCount() - 1. // Construct a RemoteViews item based on the widget item XML // file and set the text based on the position. RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_item); rv.setTextViewText(R.id.widget_item, widgetItems.get(position).text); // Set a fill-intent to fill in the pending // intent template that is set on the collection view in // StackWidgetProvider. Bundle extras = new Bundle(); extras.putInt(StackWidgetProvider.EXTRA_ITEM, position); Intent fillInIntent = new Intent(); fillInIntent.putExtras(extras); // Make it possible to distinguish the individual on-click // action of a given item. rv.setOnClickFillInIntent(R.id.widget_item, fillInIntent); // Return the RemoteViews object. return rv; } ... }
Mantenere aggiornati i dati della raccolta
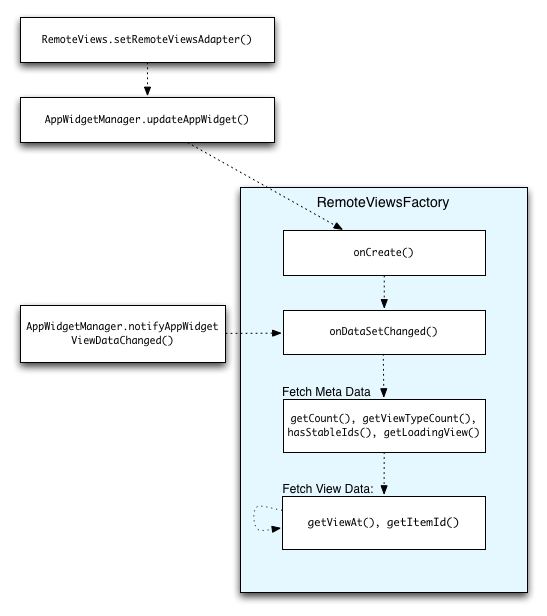
La figura 2 illustra il flusso di aggiornamento in un widget che utilizza le raccolte. Mostra
in che modo il codice del widget interagisce con RemoteViewsFactory e come puoi
attivare gli aggiornamenti:

RemoteViewsFactory durante gli aggiornamenti.I widget che utilizzano le raccolte possono fornire agli utenti contenuti aggiornati. Ad esempio, il widget Gmail offre agli utenti un'istantanea della loro posta in arrivo. Per rendere possibile questa operazione, attiva la visualizzazione RemoteViewsFactory e della raccolta per recuperare e visualizzare i nuovi dati.
Per farlo, utilizza
AppWidgetManager per chiamare
notifyAppWidgetViewDataChanged(). Questa chiamata comporta un callback al metodo onDataSetChanged() dell'oggetto RemoteViewsFactory, che ti consente di recuperare eventuali nuovi dati.
Puoi eseguire operazioni che richiedono un'elaborazione intensa in modo sincrono all'interno del
callback onDataSetChanged(). È garantito che questa chiamata venga completata
prima che i metadati o i dati di visualizzazione vengano recuperati da RemoteViewsFactory. Puoi
anche eseguire operazioni che richiedono un'elaborazione intensiva all'interno del metodo getViewAt(). Se questa chiamata richiede molto tempo, la visualizzazione di caricamento, specificata dal metodo
getLoadingView()
dell'oggetto RemoteViewsFactory, viene visualizzata nella posizione corrispondente della visualizzazione raccolta
finché non viene restituita.
Utilizza RemoteCollectionItems per trasmettere direttamente una raccolta
Android 12 (livello API 31) aggiunge il metodo setRemoteAdapter(int viewId,
RemoteViews.RemoteCollectionItems
items), che consente alla tua app di trasmettere una raccolta direttamente durante il popolamento di una visualizzazione raccolta. Se imposti l'adattatore utilizzando questo metodo, non devi
implementare un RemoteViewsFactory e non devi chiamare
notifyAppWidgetViewDataChanged().
Oltre a semplificare il popolamento dell'adattatore, questo approccio
rimuove anche la latenza per il popolamento di nuovi elementi quando gli utenti scorrono l'elenco per
visualizzare un nuovo elemento. Questo approccio all'impostazione dell'adattatore è preferibile finché
il tuo insieme di elementi della raccolta è relativamente piccolo. Tuttavia, ad esempio, questo
approccio non funziona bene se la raccolta contiene numerosi Bitmaps da
trasferire a setImageViewBitmap.
Se la raccolta non utilizza un insieme costante di layout, ovvero se alcuni
elementi sono presenti solo a volte, utilizza setViewTypeCount per specificare il
numero massimo di layout unici che la raccolta può contenere. In questo modo, l'adattatore
può essere riutilizzato negli aggiornamenti del widget dell'app.
Ecco un esempio di come implementare le raccolte RemoteViews semplificate.
Kotlin
val itemLayouts = listOf( R.layout.item_type_1, R.layout.item_type_2, ... ) remoteView.setRemoteAdapter( R.id.list_view, RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, RemoteViews(context.packageName, R.layout.item_type_1)) .addItem(/* id= */ ID_2, RemoteViews(context.packageName, R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.count()) .build() )
Java
List<Integer> itemLayouts = Arrays.asList( R.layout.item_type_1, R.layout.item_type_2, ... ); remoteView.setRemoteAdapter( R.id.list_view, new RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, new RemoteViews(context.getPackageName(), R.layout.item_type_1)) .addItem(/* id= */ ID_2, new RemoteViews(context.getPackageName(), R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.size()) .build() );


