Jetpack androidx.compose.material3 লাইব্রেরি ব্যবহারকারীদের স্টাইলাস ব্যবহার করে যেকোনো অ্যাপের যেকোনো TextField কম্পোনেন্টে লিখতে সক্ষম করে।
ডিফল্টভাবে স্টাইলাস ইনপুট সক্ষম করতে, আপনার অ্যাপের build.gradle ফাইলে লাইব্রেরি নির্ভরতা যোগ করুন:
কোটলিন
dependencies { implementation("androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION") } android { buildFeatures { compose = true } composeOptions { kotlinCompilerExtensionVersion = "LATEST_EXTENSION_VERSION" } kotlinOptions { jvmTarget = "LATEST_JVM_VERSION" } }
খাঁজকাটা
dependencies { implementation 'androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION' } android { buildFeatures { compose true } composeOptions { kotlinCompilerExtensionVersion = 'LATEST_EXTENSION_VERSION' } kotlinOptions { jvmTarget = 'LATEST_JVM_VERSION' } }
TextField
অ্যান্ড্রয়েড ১৪ এবং তার পরবর্তী ভার্সনে সকল TextField উপাদানের জন্য Stylus handwriting ডিফল্টরূপে সক্রিয় থাকে এবং androidx.compose.foundation:foundation:1.7.0 নির্ভরতাও সক্রিয় থাকে। TextField এর জন্য Handwriting মোড শুরু হয় যখন কম্পোনেন্টের হস্তাক্ষর সীমানার মধ্যে একটি স্টাইলাস মোশন ইভেন্ট সনাক্ত করা হয়।
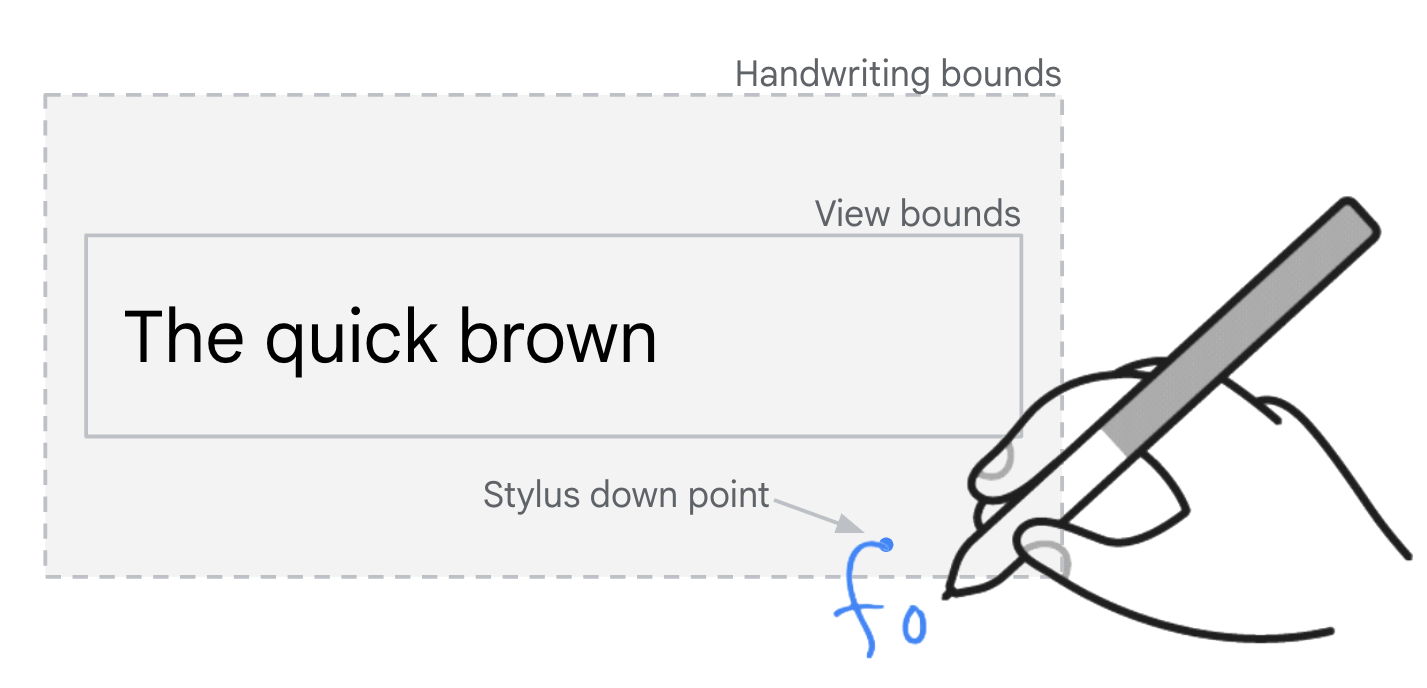
ইনপুট ক্ষেত্রের চারপাশে হাতের লেখার সীমানার মধ্যে রয়েছে ৪০ ডিপি উল্লম্ব প্যাডিং এবং ১০ ডিপি অনুভূমিক প্যাডিং।

TextField উপাদানগুলির হাতের লেখার সীমানা। KeyboardType.Password দিয়ে ইনপুট মেথড এডিটরের অনুরোধ করা হলে TextField ফিল্ডের জন্য স্টাইলাস হস্তাক্ষর সমর্থিত নয়।
ইনপুট ডেলিগেশান
অ্যাপগুলিতে প্লেসহোল্ডার UI উপাদানগুলি প্রদর্শন করা যেতে পারে যা টেক্সট ইনপুট ক্ষেত্র বলে মনে হয় কিন্তু আসলে কেবল স্ট্যাটিক UI উপাদান যার কোনও টেক্সট ইনপুট ক্ষমতা নেই। অনুসন্ধান ক্ষেত্রগুলি একটি সাধারণ উদাহরণ। স্ট্যাটিক UI উপাদানটিতে ট্যাপ করলে একটি নতুন UI-তে রূপান্তর ঘটে যেখানে ইনপুটের জন্য ফোকাস করা একটি কার্যকরী টেক্সট ইনপুট ক্ষেত্র থাকে।
স্টাইলাস ইনপুট ডেলিগেশান
প্লেসহোল্ডার ইনপুট ফিল্ডের জন্য স্টাইলাস হস্তাক্ষর ইনপুট সমর্থন করার জন্য হস্তাক্ষর প্রতিনিধিত্ব API ব্যবহার করুন ( handwritingDetector এবং handwritingHandler দেখুন)। প্লেসহোল্ডার UI উপাদানটি একটি কার্যকরী ইনপুট ফিল্ডে হস্তাক্ষর অর্পণ করার জন্য কনফিগার করা হয়েছে। একটি উদাহরণ বাস্তবায়নের জন্য, HandwritingDetectorSample.kt দেখুন।
স্টাইলাস হস্তাক্ষর মোড শুরু হয় যখন কার্যকরী ইনপুট ক্ষেত্রটি ফোকাস অর্জন করে এবং একটি InputConnection তৈরি করে।
পরীক্ষামূলক
স্টাইলাস হস্তাক্ষর অ্যান্ড্রয়েড ১৪ এবং উচ্চতর ডিভাইসগুলিতে সমর্থিত, যার একটি সামঞ্জস্যপূর্ণ স্টাইলাস ইনপুট ডিভাইস এবং একটি ইনপুট পদ্ধতি সম্পাদক (IME) রয়েছে যা অ্যান্ড্রয়েড ১৪ স্টাইলাস হস্তাক্ষর API সমর্থন করে।
যদি আপনার স্টাইলাস ইনপুট ডিভাইস না থাকে, তাহলে নিম্নলিখিত অ্যান্ড্রয়েড ডিবাগ ব্রিজ (adb) কমান্ড ব্যবহার করে রুট অ্যাক্সেস সহ যেকোনো ডিভাইসে (এমুলেটর সহ) স্টাইলাস ইনপুট সিমুলেট করুন:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
যদি আপনি এমন কোনও ডিভাইস ব্যবহার করেন যা স্টাইলাস সমর্থন করে না, তাহলে পরীক্ষার জন্য Gboard বিটা ব্যবহার করুন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন — টেক্সট ফিল্ড
- ব্যবহারকারীর ইনপুট পরিচালনা করুন

