draggable মডিফায়ার হল উচ্চ-স্তরের এন্ট্রি পয়েন্ট যা ইঙ্গিতগুলিকে একটি একক অভিযোজনে টেনে আনতে এবং পিক্সেলে ড্র্যাগ দূরত্ব রিপোর্ট করে।
এটা মনে রাখা গুরুত্বপূর্ণ যে এই মডিফায়ারটি scrollable এর মতো, এতে এটি শুধুমাত্র অঙ্গভঙ্গি সনাক্ত করে। আপনাকে স্টেট ধরে রাখতে হবে এবং এটিকে স্ক্রিনে উপস্থাপন করতে হবে, উদাহরণস্বরূপ, offset মডিফায়ারের মাধ্যমে উপাদানটিকে সরানো:
@Composable private fun DraggableText() { var offsetX by remember { mutableFloatStateOf(0f) } Text( modifier = Modifier .offset { IntOffset(offsetX.roundToInt(), 0) } .draggable( orientation = Orientation.Horizontal, state = rememberDraggableState { delta -> offsetX += delta } ), text = "Drag me!" ) }
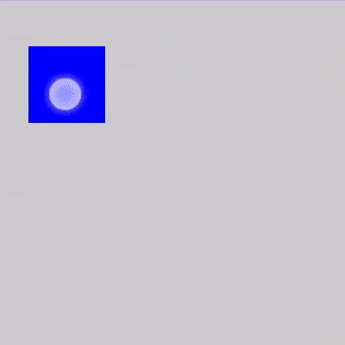
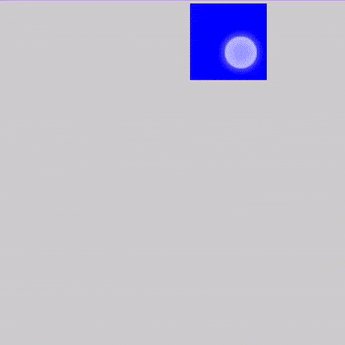
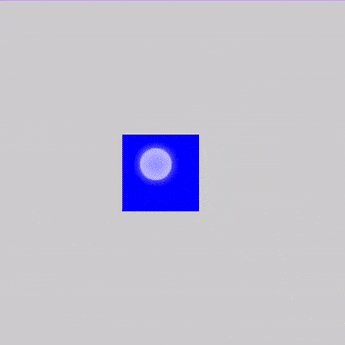
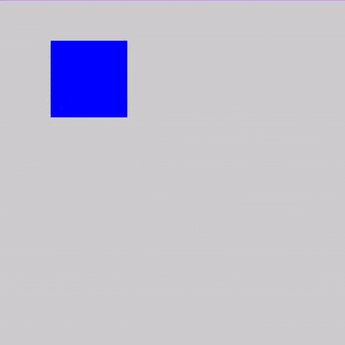
আপনি যদি পুরো টেনে নেওয়ার অঙ্গভঙ্গি নিয়ন্ত্রণ করতে চান, তাহলে pointerInput মডিফায়ারের মাধ্যমে পরিবর্তে টেনে আনা অঙ্গভঙ্গি আবিষ্কারক ব্যবহার করার কথা বিবেচনা করুন।
@Composable private fun DraggableTextLowLevel() { Box(modifier = Modifier.fillMaxSize()) { var offsetX by remember { mutableFloatStateOf(0f) } var offsetY by remember { mutableFloatStateOf(0f) } Box( Modifier .offset { IntOffset(offsetX.roundToInt(), offsetY.roundToInt()) } .background(Color.Blue) .size(50.dp) .pointerInput(Unit) { detectDragGestures { change, dragAmount -> change.consume() offsetX += dragAmount.x offsetY += dragAmount.y } } ) } }

সোয়াইপ
swipeable সংশোধক আপনাকে এমন উপাদানগুলিকে টেনে আনতে দেয় যা মুক্তি পেলে, একটি অভিযোজনে সংজ্ঞায়িত দুটি বা তার বেশি অ্যাঙ্কর পয়েন্টের দিকে অ্যানিমেট করে। এটির জন্য একটি সাধারণ ব্যবহার হল একটি 'সোয়াইপ-টু-খারিজ' প্যাটার্ন বাস্তবায়ন করা।
এটা মনে রাখা গুরুত্বপূর্ণ যে এই সংশোধক উপাদানটিকে সরায় না, এটি শুধুমাত্র অঙ্গভঙ্গি সনাক্ত করে। আপনাকে স্টেট ধরে রাখতে হবে এবং এটিকে স্ক্রিনে উপস্থাপন করতে হবে, উদাহরণস্বরূপ, offset মডিফায়ারের মাধ্যমে উপাদানটিকে সরানোর মাধ্যমে।
swipeable মডিফায়ারে সোয়াইপযোগ্য অবস্থার প্রয়োজন, এবং স্মরণ করা যায় এবং স্মরণে রাখা rememberSwipeableState() এই অবস্থাটি অ্যাঙ্করগুলিতে প্রোগ্রাম্যাটিকভাবে অ্যানিমেট করার জন্য দরকারী পদ্ধতিগুলির একটি সেটও সরবরাহ করে (দেখুন snapTo , animateTo , performFling , এবং performDrag ) পাশাপাশি টেনে আনার অগ্রগতি পর্যবেক্ষণ করার বৈশিষ্ট্যগুলিও।
সোয়াইপ অঙ্গভঙ্গি বিভিন্ন থ্রেশহোল্ড প্রকারের জন্য কনফিগার করা যেতে পারে, যেমন FixedThreshold(Dp) এবং FractionalThreshold(Float) , এবং সেগুলি প্রতিটি অ্যাঙ্কর পয়েন্ট থেকে টু কম্বিনেশনের জন্য আলাদা হতে পারে।
আরও নমনীয়তার জন্য, আপনি সীমা অতিক্রম করার সময় resistance কনফিগার করতে পারেন এবং এছাড়াও, velocityThreshold যা পরবর্তী অবস্থায় একটি সোয়াইপ অ্যানিমেট করবে, এমনকি যদি অবস্থানগত thresholds পৌঁছানো নাও হয়।
@OptIn(ExperimentalMaterialApi::class) @Composable private fun SwipeableSample() { val width = 96.dp val squareSize = 48.dp val swipeableState = rememberSwipeableState(0) val sizePx = with(LocalDensity.current) { squareSize.toPx() } val anchors = mapOf(0f to 0, sizePx to 1) // Maps anchor points (in px) to states Box( modifier = Modifier .width(width) .swipeable( state = swipeableState, anchors = anchors, thresholds = { _, _ -> FractionalThreshold(0.3f) }, orientation = Orientation.Horizontal ) .background(Color.LightGray) ) { Box( Modifier .offset { IntOffset(swipeableState.offset.value.roundToInt(), 0) } .size(squareSize) .background(Color.DarkGray) ) } }

আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- ইশারা বুঝুন
- উন্নত অ্যানিমেশন উদাহরণ: অঙ্গভঙ্গি {:#gesture-and-animation}
- মান-ভিত্তিক অ্যানিমেশন

