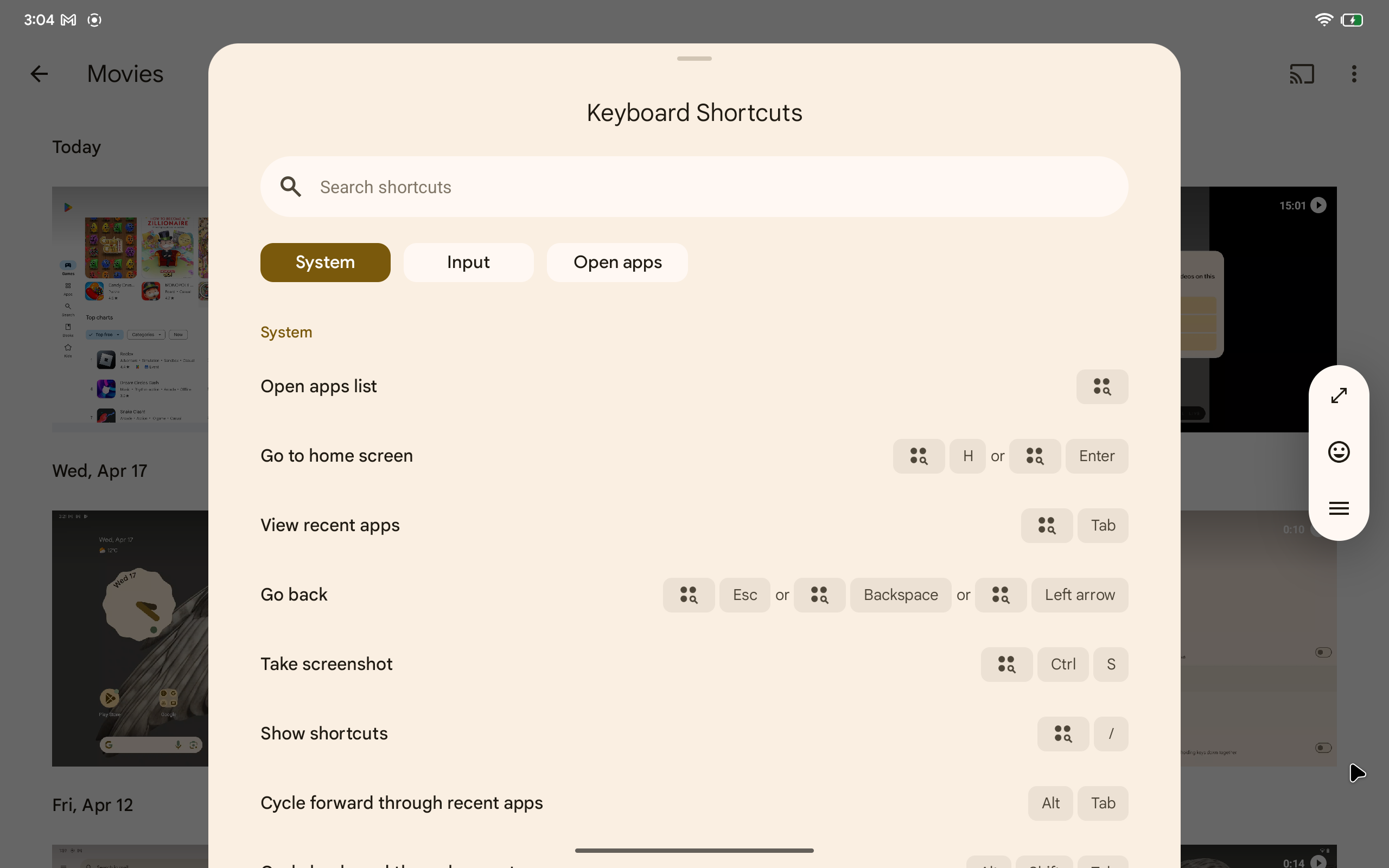
कीबोर्ड शॉर्टकट सहायक, उपयोगकर्ताओं को और ऐप्लिकेशन खोलते हैं. कीबोर्ड शॉर्टकट हेल्पर में अपने ऐप्लिकेशन के शॉर्टकट प्रकाशित करें ताकि उपयोगकर्ता की प्रोडक्टिविटी बेहतर हो सके और वे आसानी से इस्तेमाल किए जा सकें.
उपयोगकर्ता कीबोर्ड शॉर्टकट की स्क्रीन खोलने के लिए Meta+/ दबाते हैं, जो कि यह सुविधा, Android 7.0 (एपीआई लेवल 24) और इसके बाद वाले वर्शन पर उपलब्ध है.

कीबोर्ड शॉर्टकट सहायक के शॉर्टकट दें
कीबोर्ड शॉर्टकट की उपलब्ध सूचियां यहां दी जा सकती हैं:
को ओवरराइड करने के द्वारा कीबोर्ड शॉर्टकट सहायक
onProvideKeyboardShortcuts() विंडो कॉलबैक.
नीचे दिया गया स्निपेट लागू करने का तरीका दिखाता है
चार शॉर्टकट के ग्रुप को जोड़ने के लिए onProvideKeyboardShortcuts():
class MainActivity : ComponentActivity() {
// Activity codes such as overridden onStart method.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val shortcutGroup = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
data?.add(shortcutGroup)
}
}
KeyboardShortcutInfo, कीबोर्ड शॉर्टकट के बारे में बताता है.
कीबोर्ड शॉर्टकट की सूची
KeyboardShortcutGroup ऑब्जेक्ट.
ऐप्लिकेशन, कीबोर्ड शॉर्टकट हेल्पर जोड़कर, उपलब्ध कीबोर्ड शॉर्टकट की सूचना देते हैं
बदली जा सकने वाली सूची में KeyboardShortcutGroup ऑब्जेक्ट शामिल हो गए
इस तरीके का पहला पैरामीटर होगा.
कीबोर्ड शॉर्टकट को ग्रुप की मदद से व्यवस्थित करें
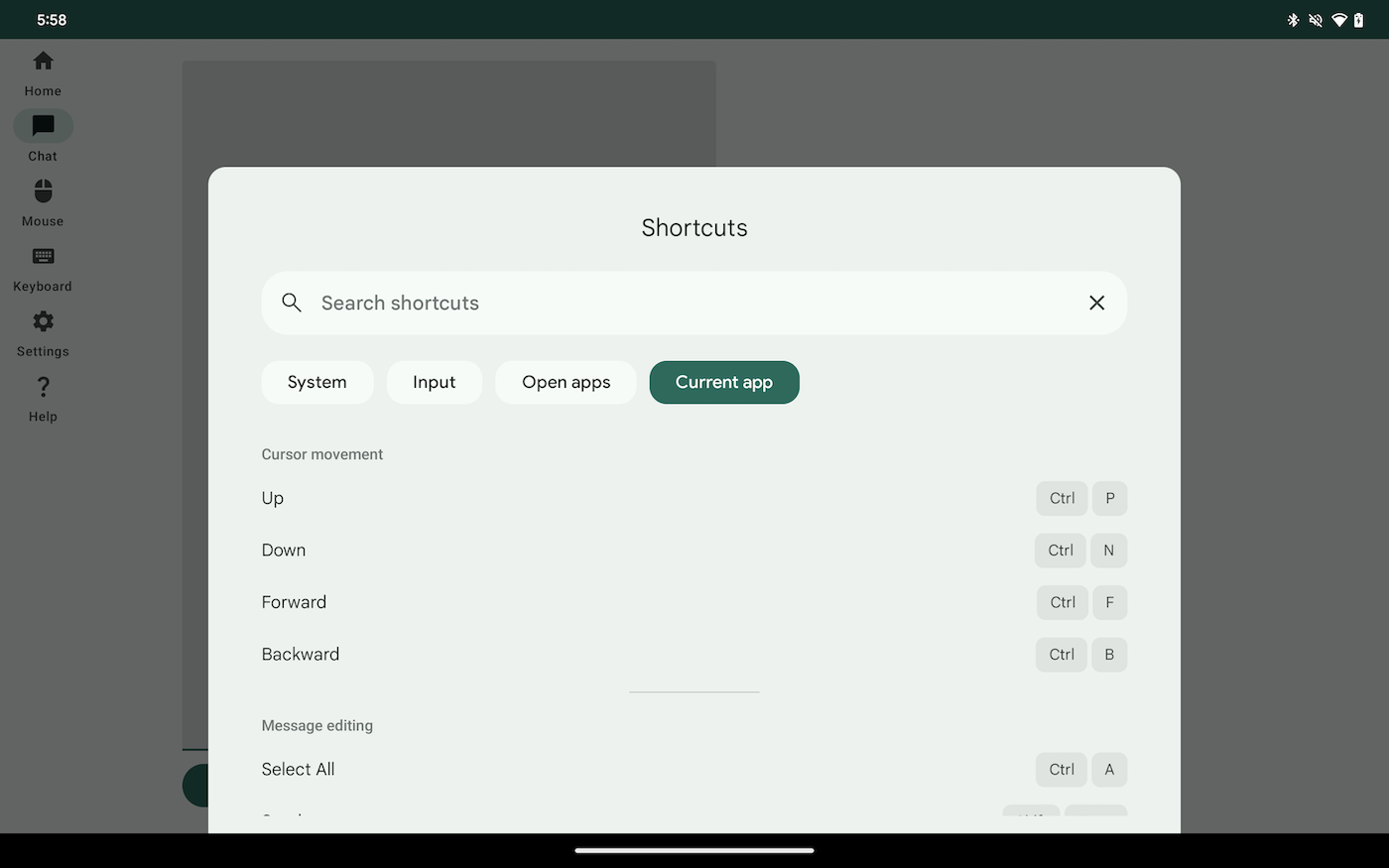
कीबोर्ड शॉर्टकट सहायक, कीबोर्ड शॉर्टकट को अलग-अलग ग्रुप में दिखाता है इससे उपयोगकर्ता, इस्तेमाल के उदाहरण या स्क्रीन के शॉर्टकट के लिए आपका ऐप्लिकेशन. दूसरी इमेज में कीबोर्ड शॉर्टकट दिखाए गए हैं इन्हें दो ग्रुप में बांटा गया है: कर्सर की जगह बदलना और मैसेज में बदलाव करना.

आपका ऐप्लिकेशन कीबोर्ड शॉर्टकट के दो या उससे ज़्यादा ग्रुप रजिस्टर करने के लिए,
हर ग्रुप के लिए KeyboardShortcutGroup ऑब्जेक्ट.
नीचे दिए गए स्निपेट में, दो KeyboardShortCutGroup ऑब्जेक्ट
बदली जा सकने वाली सूची, onProvideKeyboardShortcuts() तरीके को पास की गई.
ऑब्जेक्ट, कीबोर्ड शॉर्टकट हेल्पर में कैटगरी के तौर पर इस तरह दिखते हैं
इमेज 2 में दिखाया गया है.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val cursorMovement = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
val messageEdit = KeyboardShortcutGroup(
"Message editing",
listOf(
KeyboardShortcutInfo("Select All", KeyEvent.KEYCODE_A, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Send a message", KeyEvent.KEYCODE_ENTER, KeyEvent.META_SHIFT_ON)
)
)
data?.add(cursorMovement)
data?.add(messageEdit)
}
कोड से कीबोर्ड शॉर्टकट सहायक खोलें
ऐप्लिकेशन, कीबोर्ड शॉर्टकट की स्क्रीन
requestShowKeyboardShortcuts() पर कॉल किया जा रहा है
तरीका. नीचे दिए गए स्निपेट में, जब उपयोगकर्ता टैप करते हैं, तो कीबोर्ड शॉर्टकट हेल्पर खुल जाता है
या बटन पर क्लिक करें या Enter बटन दबाएं.
val activity = LocalActivity.current
Button(onClick = { activity.requestShowKeyboardShortcuts() }) {
Text(text = "Show keyboard shortcuts")
}

