
UI প্যাকেজে অন্যান্য UI প্যাকেজগুলির (বা "নেস্ট") উদাহরণ থাকতে পারে, প্রতিটি স্তরে গতিশীল সামগ্রী এবং ইন্টারঅ্যাক্টিভিটির জন্য সমর্থন সহ-সবই স্বয়ংক্রিয়ভাবে অ্যান্ড্রয়েড স্টুডিওর জন্য রিলে প্লাগইন ব্যবহার করে আমদানি করা হয়।
নেস্টেড দৃষ্টান্ত যোগ করুন এবং নেস্টেড পরামিতিগুলি প্রকাশ করুন
প্যাকেজ দৃষ্টান্তগুলি যোগ করা যেতে পারে যেমন আপনি সাধারণত Figma-এ উপাদান দৃষ্টান্তগুলি যোগ করবেন।
একবার আপনি একটি প্যাকেজে নেস্টেড প্যাকেজ ইনস্ট্যান্স যোগ করলে, আপনি নেস্টেড ইনস্ট্যান্স প্যারামিটারের উপর ভিত্তি করে বিষয়বস্তু এবং ইন্টারঅ্যাকশন প্যারামিটার যোগ করতে পারেন, ঠিক অন্য কোনো স্তরের বৈশিষ্ট্যের মতো:
- প্যাকেজ ইনস্ট্যান্স স্তর নির্বাচন করুন.
- ফিগমা UI এর জন্য রিলেতে + অ্যাড প্যারামিটারে ক্লিক করুন।
- নেস্টেড প্যাকেজ পরামিতিগুলির মধ্যে একটি নির্বাচন করুন।
নির্বাচিত প্যারামিটার বা ইন্টারঅ্যাকশনটি প্যারেন্ট কম্পোনেন্ট দ্বারা প্রকাশ করা হয়, নেস্টেড প্যাকেজ প্যারামিটার এবং প্যারেন্ট কম্পোনেন্টে যোগ করা একটি নতুন প্যারামিটারের মধ্যে একটি সংযোগ তৈরি করে। উত্পন্ন কোডে, আপনি এখন অভিভাবককে একটি মান প্রদান করতে পারেন, যা নেস্টেড প্যাকেজের কোড উপাদানের একটি উদাহরণে পাস করা হয়।
যদি নেস্টেড ইনস্ট্যান্সটি প্যারেন্ট কম্পোনেন্টের একাধিক ফিগমা ভেরিয়েন্টে উপস্থিত থাকে, তবে UI আলাদা আলাদা কনফিগারেশন সক্ষম করতে বৈকল্পিক দৃষ্টান্তগুলিকে গোষ্ঠীভুক্ত করে।

ডিফল্টরূপে, নেস্টেড প্যাকেজ ইনস্ট্যান্স প্যারামিটারগুলি প্যারেন্ট কম্পোনেন্ট দ্বারা প্রকাশ করা হয় না। পরিবর্তে, জেনারেট করা কোডটি ফিগমাতে আপনার নির্দিষ্ট করা মান ব্যবহার করে, ঠিক যেমন নিয়মিত প্যারামিটার ওভাররাইড করে।

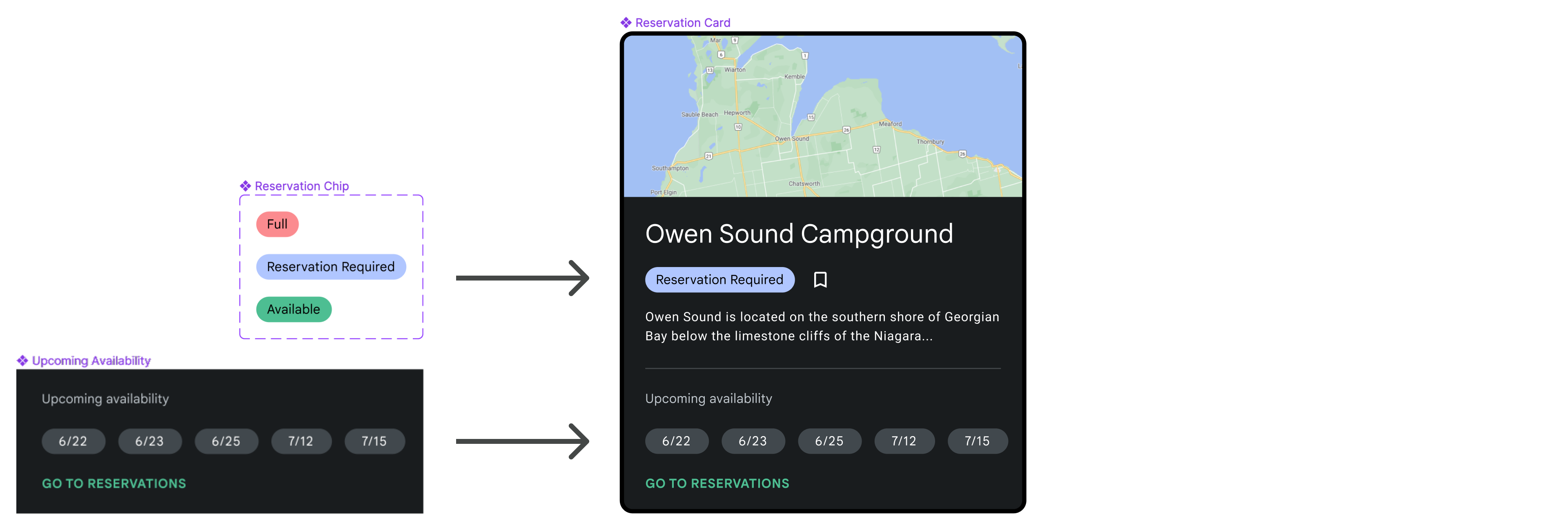
আসুন এই উদাহরণটি দেখি:
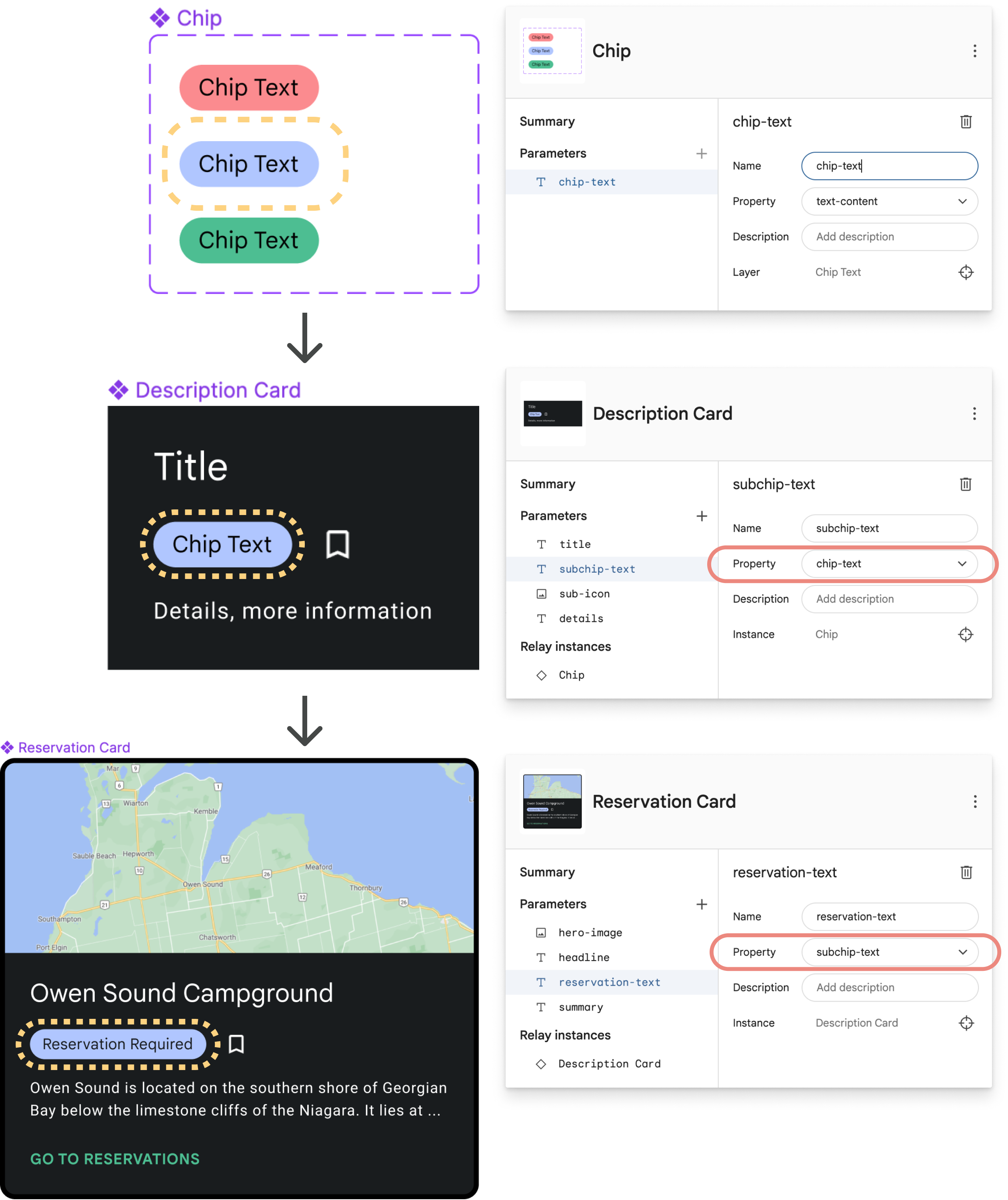
- চিপ প্যাকেজের একটি টেক্সট প্যারামিটার আছে,
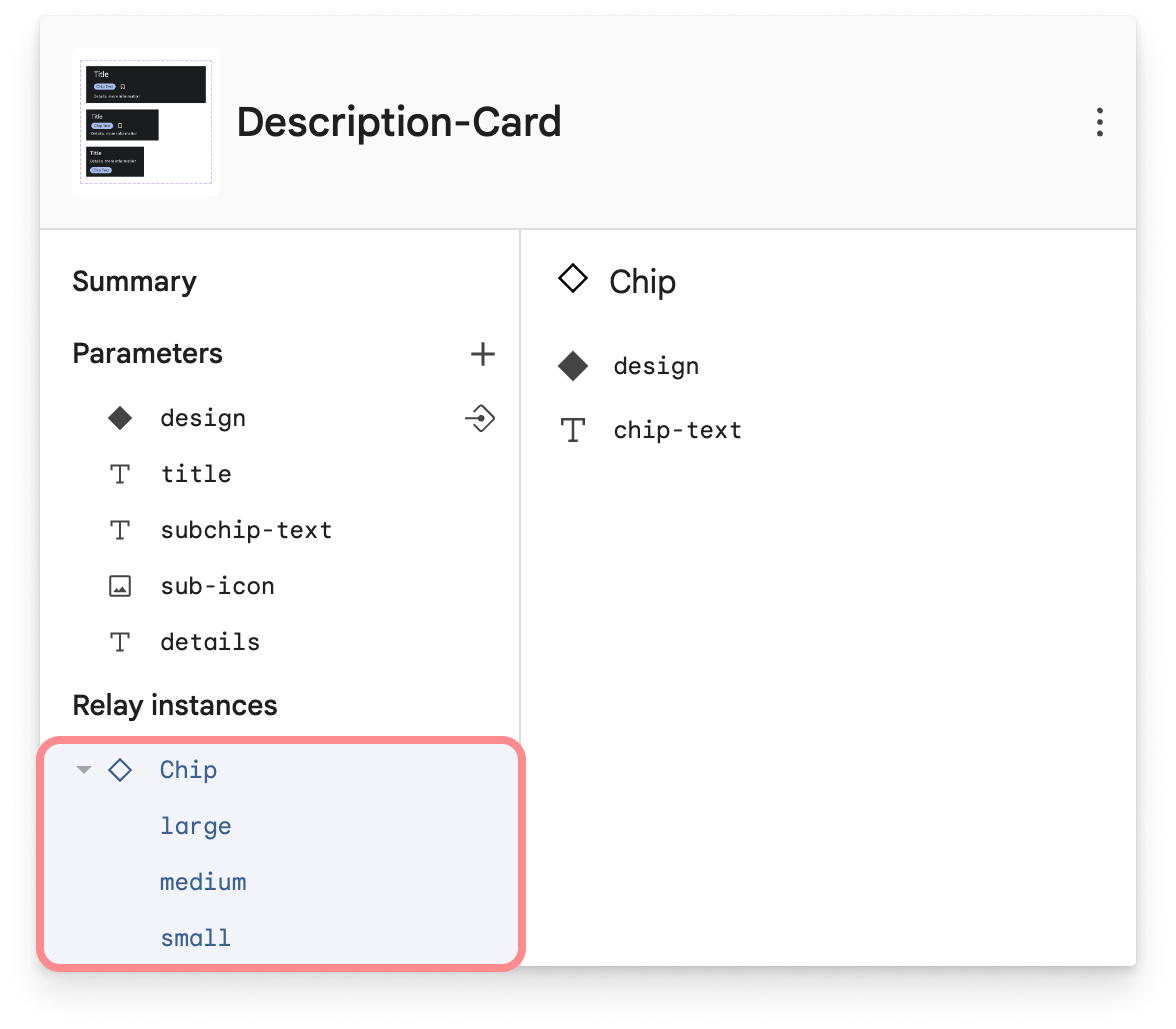
chip-text। - বর্ণনা কার্ড প্যাকেজে একটি চিপ প্যাকেজ রয়েছে। এর পরামিতিগুলি হল:
-
title -
subchip-text, যা চিপ ইনস্ট্যান্সেরchip-textপ্যারামিটার প্রকাশ করে -
sub-icon -
details
-
রিজার্ভেশন কার্ড প্যাকেজে একটি বিবরণ কার্ড প্যাকেজ রয়েছে। এর পরামিতিগুলি হল:
-
hero-image headline, যা বিবরণ কার্ড ইনস্ট্যান্সেরtitleপরামিতি প্রকাশ করে।reservation-text, যা বর্ণনা কার্ড ইনস্ট্যান্সেরchip-textপ্যারামিটার প্রকাশ করে।summary, যা বর্ণনা কার্ড ইনস্ট্যান্সেরdetailsপরামিতি প্রকাশ করে।
-
উল্লেখ্য যে sub-icon হল বর্ণনা কার্ডের একমাত্র প্যারামিটার যা রিজার্ভেশন কার্ড দ্বারা প্রকাশ করা হয় না। অতএব, একটি রিজার্ভেশন কার্ডের প্রতিটি দৃষ্টান্ত আইকন ব্যবহার করে যা বর্ণনা কার্ড ডিফল্টরূপে প্রদান করে।
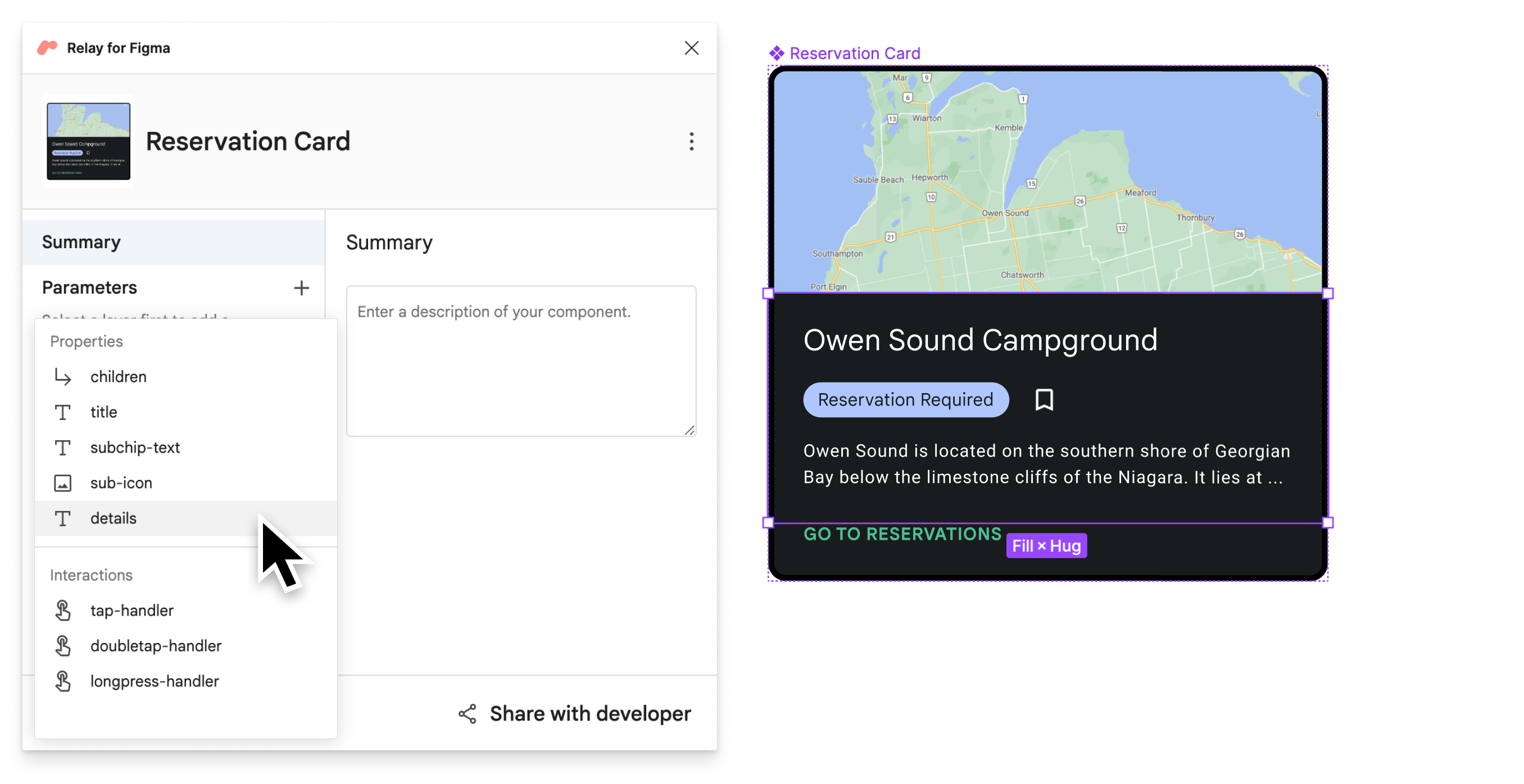
নেস্টেড কম্পোনেন্ট ইনস্ট্যান্সের একটি প্যারামিটার প্রকাশ করতে:
- প্যারামিটার আছে এমন একটি UI প্যাকেজের নেস্টেড উদাহরণ নির্বাচন করুন। আপনি ক্যানভাসে সরাসরি বা রিলে ইনস্ট্যান্সের অধীনে ফিগমা প্লাগইনের রিলেতে উদাহরণ নির্বাচন করতে পারেন।
প্যারামিটারের পাশে + ক্লিক করুন। মেনু নির্বাচিত উদাহরণ থেকে পরামিতি দেখায়. একটি প্যারামিটার নির্বাচন করুন।
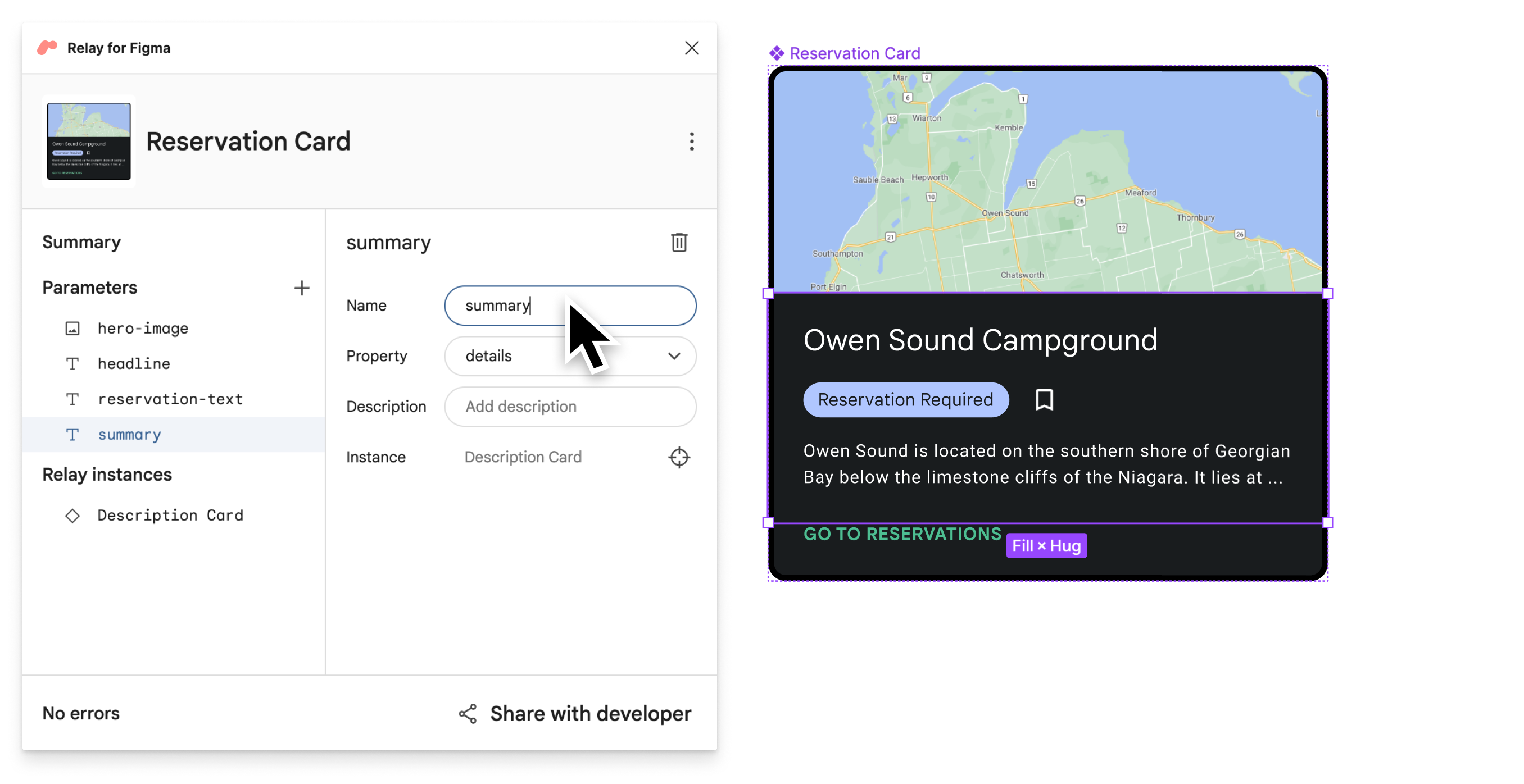
এটি নেস্টেড উদাহরণ থেকে একটি পরামিতি প্রকাশ করে। এই উদাহরণে, আমরা বর্ণনা কার্ডের উদাহরণ নির্বাচন করেছি এবং বিশদ পরামিতি প্রকাশ করেছি।

রিলে ফর ফিগমা প্লাগইনের ডানদিকের প্যানে, আপনি একটি ভিন্ন প্যারামিটার নির্বাচন করতে পারেন, বা জেনারেট করা কোডে এটিকে কীভাবে বলা হয় তা পরিবর্তন করতে প্যারামিটারটির নাম পরিবর্তন করতে পারেন। এই উদাহরণে, প্যারামিটারের নাম পরিবর্তন করা হয়েছে সারাংশ , যা এখনও আমাদের নেস্টেড উদাহরণ থেকে বিশদ প্যারামিটারকে বোঝায়।

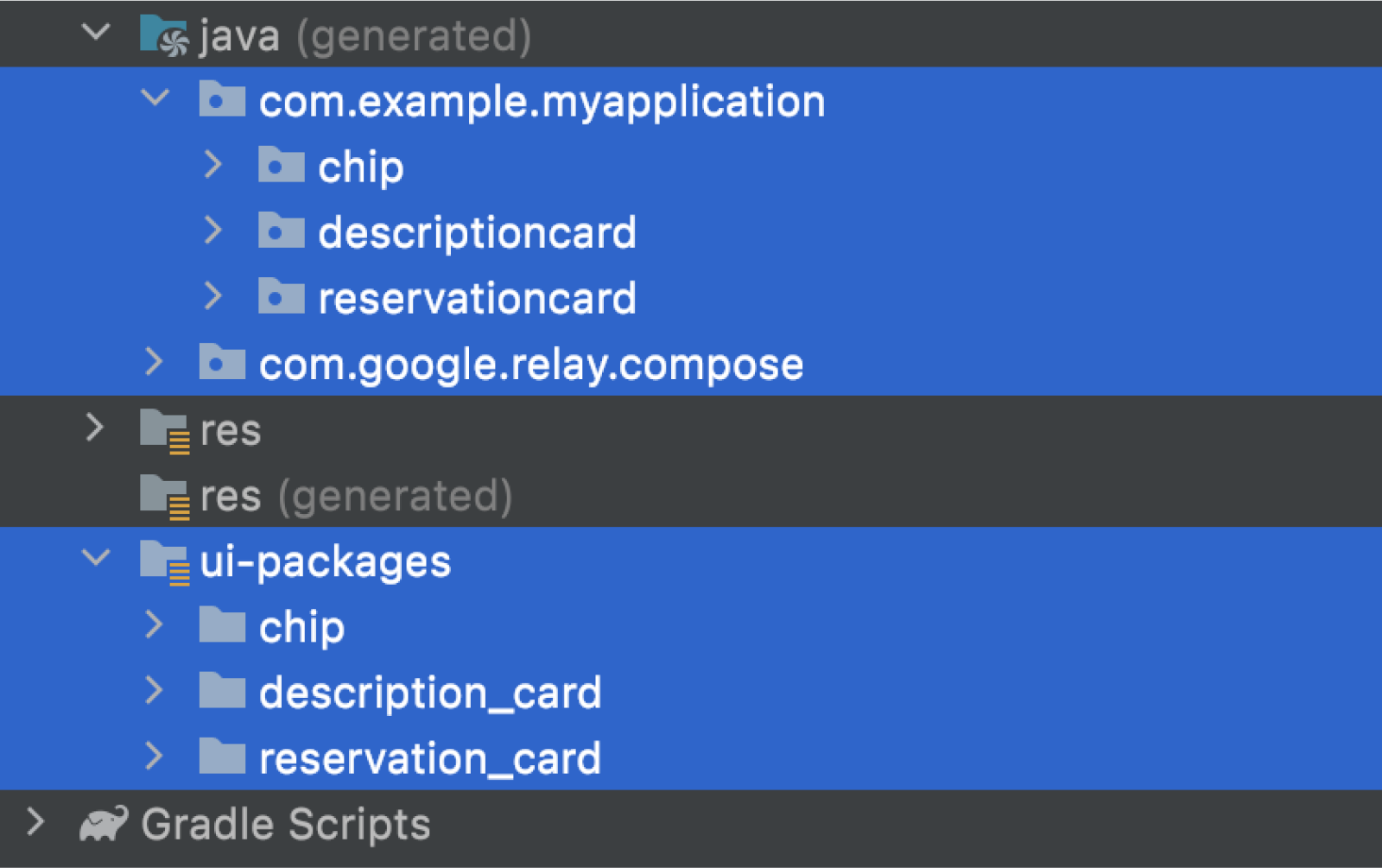
আপনি যখন অ্যান্ড্রয়েড স্টুডিওতে একটি প্যারেন্ট কম্পোনেন্ট (এই ক্ষেত্রে, রিজার্ভেশন কার্ড ) আমদানি করেন, তখন সমস্ত নেস্টেড প্যাকেজ স্বয়ংক্রিয়ভাবে আমদানি হয় (এই ক্ষেত্রে, বিবরণ কার্ড এবং চিপ )। যখন কোড তৈরি হয়, প্রতিটি প্যাকেজ তার নিজস্ব কম্পোজযোগ্য ফাংশন তৈরি করে।

উদাহরণের জন্য উত্পন্ন কোডটি দেখতে এরকম দেখাচ্ছে:
ReservationCard.kt
..
import com.example.hellofigma.descriptioncard.DescriptionCard
...
@Composable
fun ReservationCard(
modifier: Modifier = Modifier,
heroImage: Painter,
headline: String,
summary: String,
reservationText: String
) {
...
DescriptionCard(
title = headline,
details = summary,
subchipText = reservationText,
subIcon = painterResource(R.drawable.reservation_card_bookmark_icon),
modifier = modifier
)
...
}
DescriptionCard.kt
...
import com.example.hellofigma.chip.Chip
...
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
title: String,
details: String,
subchipText: String,
subIcon: Painter
) {
...
Chip(chipText = subchipText)
...
}
নেস্টেড প্যাকেজ উদাহরণের বৈশিষ্ট্য ওভাররাইড করুন
আপনি যদি ফিগমা-তে একটি নেস্টেড ইনস্ট্যান্স প্রপার্টির মানকে ওভাররাইড করেন, নতুন মানটি শুধুমাত্র কম্পোজ কোডে অনুবাদ করা হয় যদি নেস্টেড কম্পোনেন্ট সেই সম্পত্তির জন্য একটি প্যারামিটার যোগ করে থাকে। অন্যথায়, নতুন মান বাদ দেওয়া হয়, এবং নেস্টেড উপাদানের মূল মান কোডে ব্যবহার করা হয়।
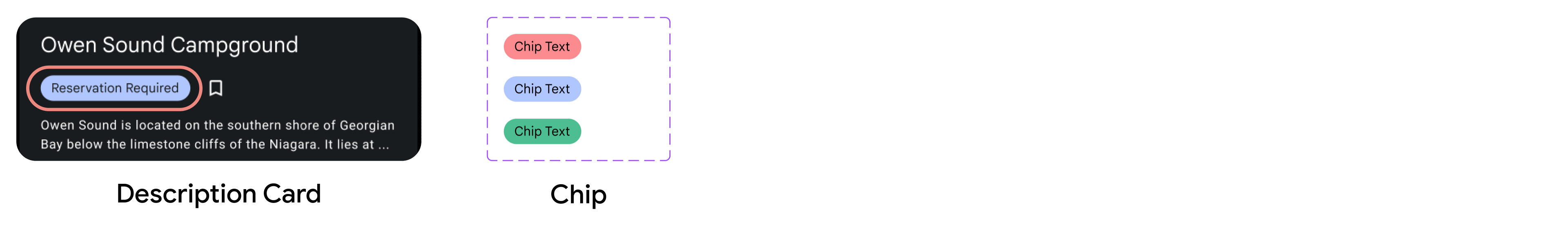
এই উদাহরণ নেওয়া যাক. বর্ণনা কার্ড উপাদান একটি চিপ উপাদান উদাহরণ আছে. আমরা "চিপ টেক্সট" থেকে "রিজার্ভেশন প্রয়োজনীয়" তে পাঠ্য পরিবর্তন করে চিপ উদাহরণে একটি ওভাররাইড যুক্ত করেছি:

যদি চিপের পাঠ্যের জন্য একটি প্যারামিটার না থাকে, তবে উত্পন্ন কোডে, বিবরণ কার্ডের চিপ এখনও "চিপ পাঠ্য" বলে না, "সংরক্ষণ প্রয়োজন" বলে।
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier
// No parameter available to override the chip's text
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
) {...}
যদি চিপের পাঠ্যের জন্য একটি প্যারামিটার থাকে, বলুন, চিপ-টেক্সট , তাহলে জেনারেট করা কোডে, DescriptionCard Chip chipText প্যারামিটারের মান হিসাবে "রিজার্ভেশন প্রয়োজনীয়" বলে কল করে:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier,
chipText = "Reservation Required"
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
যদি বিবরণ কার্ড চিপের চিপ-টেক্সট প্যারামিটারটিকে সাবচিপ-টেক্সট হিসাবে প্রকাশ করে, তাহলে জেনারেট করা কোডে, DescriptionCard এর একটি subchipText প্যারামিটার থাকে এবং chipText প্যারামিটারের মান হিসাবে subchipText সহ Chip কল করে:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
subchipText: String
) {
...
Chip(
modifier = modifier,
chipText = subchipText
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
উপরন্তু, এখন যে "রিজার্ভেশন প্রয়োজনীয়" হল একটি প্যারামিটারের মান, এটি শুধুমাত্র DescriptionCard-এর প্রিভিউতে জেনারেট করা কোডে দেখায়।
@Preview
@Composable
private fun DescriptionCardPreview() {
MaterialTheme {
RelayContainer {
DescriptionCard(
subchipText = "Reservation Required",
modifier = Modifier.rowWeight(1.0f).columnWeight(1.0f)
)
}
}
}
সীমাবদ্ধতা
- প্যারেন্ট কম্পোনেন্ট হিসাবে একই বৈকল্পিক বৈশিষ্ট্য সহ নেস্টেড উপাদান কম্পাইল করতে ব্যর্থ হয়
- UI-প্যাকেজের বাইরে সংস্থান আপডেট করা একটি নতুন বিল্ডকে জোর করে না
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- বিদ্যমান কোডে উপাদান ম্যাপিং
- বিষয়বস্তুর পরামিতি
- লেআউট বেসিক রচনা করুন

