জেটপ্যাক কম্পোজ ম্যাটেরিয়াল ডিজাইনের পরবর্তী বিবর্তন, ম্যাটেরিয়াল ইউ এবং ম্যাটেরিয়াল ৩ এক্সপ্রেসিভের একটি বাস্তবায়ন অফার করে। M3 এক্সপ্রেসিভ হল ম্যাটেরিয়াল ডিজাইন 3 এর একটি সম্প্রসারণ, যার মধ্যে থিমিং, উপাদান, গতি, টাইপোগ্রাফি এবং আরও অনেক কিছুর গবেষণা-সমর্থিত আপডেট অন্তর্ভুক্ত রয়েছে - যা আপনাকে ব্যবহারকারীদের পছন্দের আকর্ষণীয় এবং পছন্দসই পণ্য তৈরি করতে সহায়তা করার জন্য ডিজাইন করা হয়েছে। এটি ডায়নামিক রঙের মতো ম্যাটেরিয়াল ইউ ব্যক্তিগতকরণ বৈশিষ্ট্যগুলিকেও সমর্থন করে। M3 এক্সপ্রেসিভ অ্যান্ড্রয়েড 16 ভিজ্যুয়াল স্টাইল এবং সিস্টেম UI এর পরিপূরক।
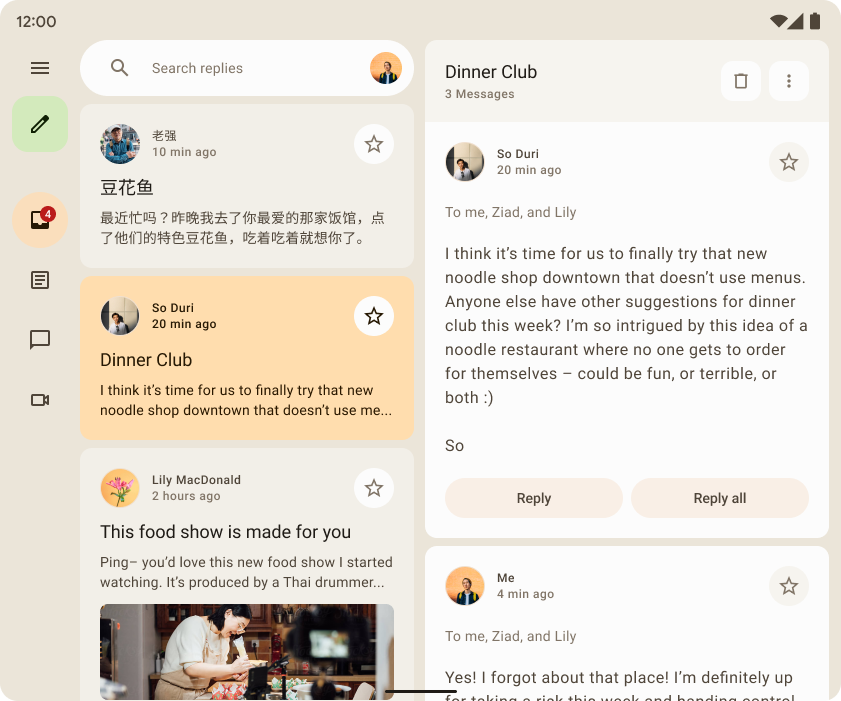
নীচে, আমরা উদাহরণ হিসেবে Reply sample অ্যাপ ব্যবহার করে Material Design 3 বাস্তবায়ন প্রদর্শন করছি। Reply sample সম্পূর্ণরূপে Material Design 3 এর উপর ভিত্তি করে তৈরি।

নির্ভরতা
আপনার Compose অ্যাপে Material 3 ব্যবহার শুরু করতে, আপনার build.gradle ফাইলগুলিতে Compose Material 3 নির্ভরতা যোগ করুন:
implementation "androidx.compose.material3:material3:$material3_version"
একবার নির্ভরতা যোগ হয়ে গেলে, আপনি আপনার অ্যাপগুলিতে রঙ, টাইপোগ্রাফি এবং আকৃতি সহ মেটেরিয়াল ডিজাইন সিস্টেম যোগ করা শুরু করতে পারেন।
পরীক্ষামূলক API গুলি
কিছু M3 API পরীক্ষামূলক হিসেবে বিবেচিত হয়। এই ধরনের ক্ষেত্রে আপনাকে ExperimentalMaterial3Api অ্যানোটেশন ব্যবহার করে ফাংশন বা ফাইল স্তরে অপ্ট ইন করতে হবে:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
উপাদান থিমিং
একটি M3 থিমে নিম্নলিখিত সাবসিস্টেম থাকে: রঙের স্কিম , টাইপোগ্রাফি এবং আকার । যখন আপনি এই মানগুলি কাস্টমাইজ করেন, তখন আপনার পরিবর্তনগুলি স্বয়ংক্রিয়ভাবে আপনার অ্যাপ তৈরির জন্য ব্যবহৃত M3 উপাদানগুলিতে প্রতিফলিত হয়।

জেটপ্যাক কম্পোজ M3 MaterialTheme কম্পোজেবলের মাধ্যমে এই ধারণাগুলি বাস্তবায়ন করে:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
আপনার অ্যাপ্লিকেশনের বিষয়বস্তু থিম করার জন্য, আপনার অ্যাপের জন্য নির্দিষ্ট রঙের স্কিম, টাইপোগ্রাফি এবং আকারগুলি সংজ্ঞায়িত করুন।
রঙের স্কিম
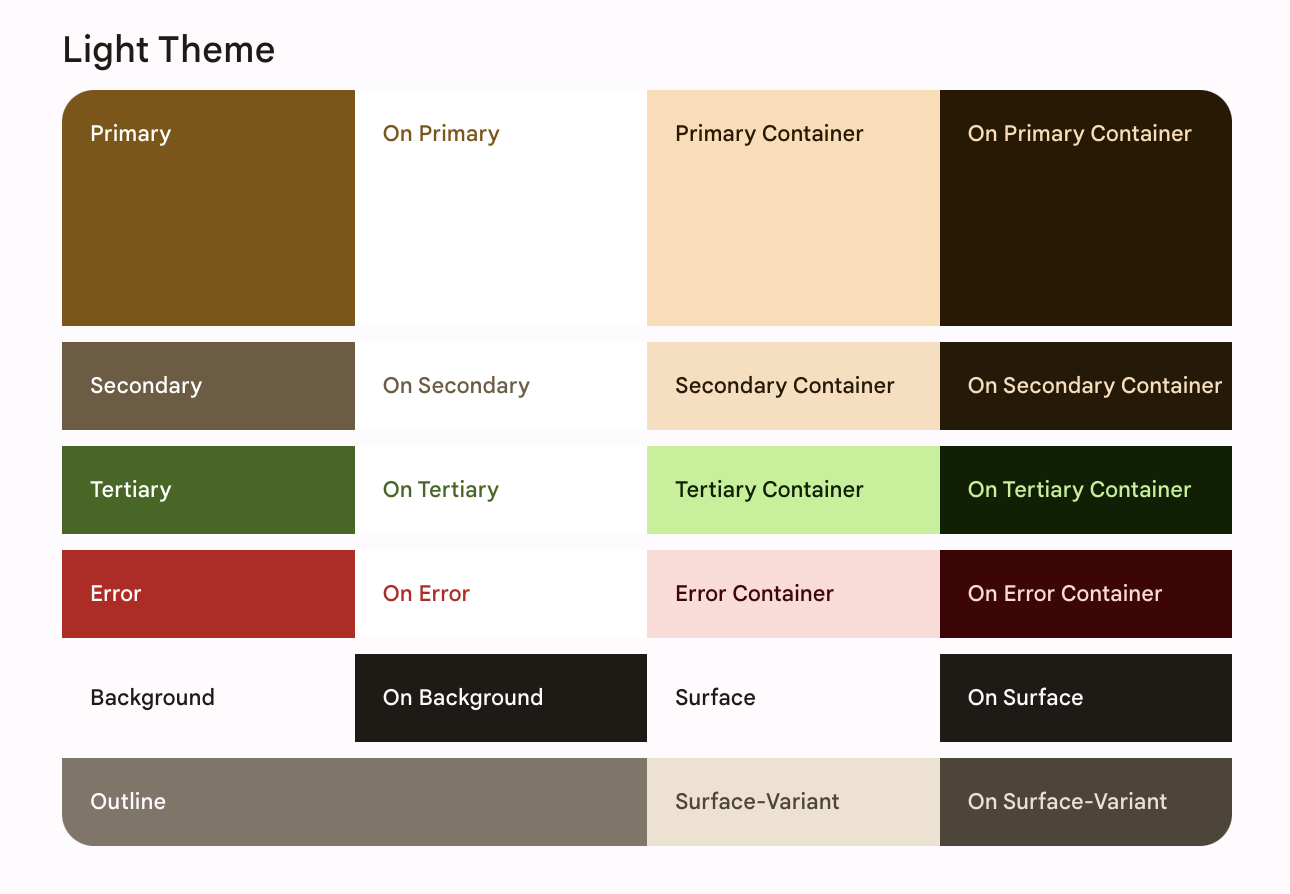
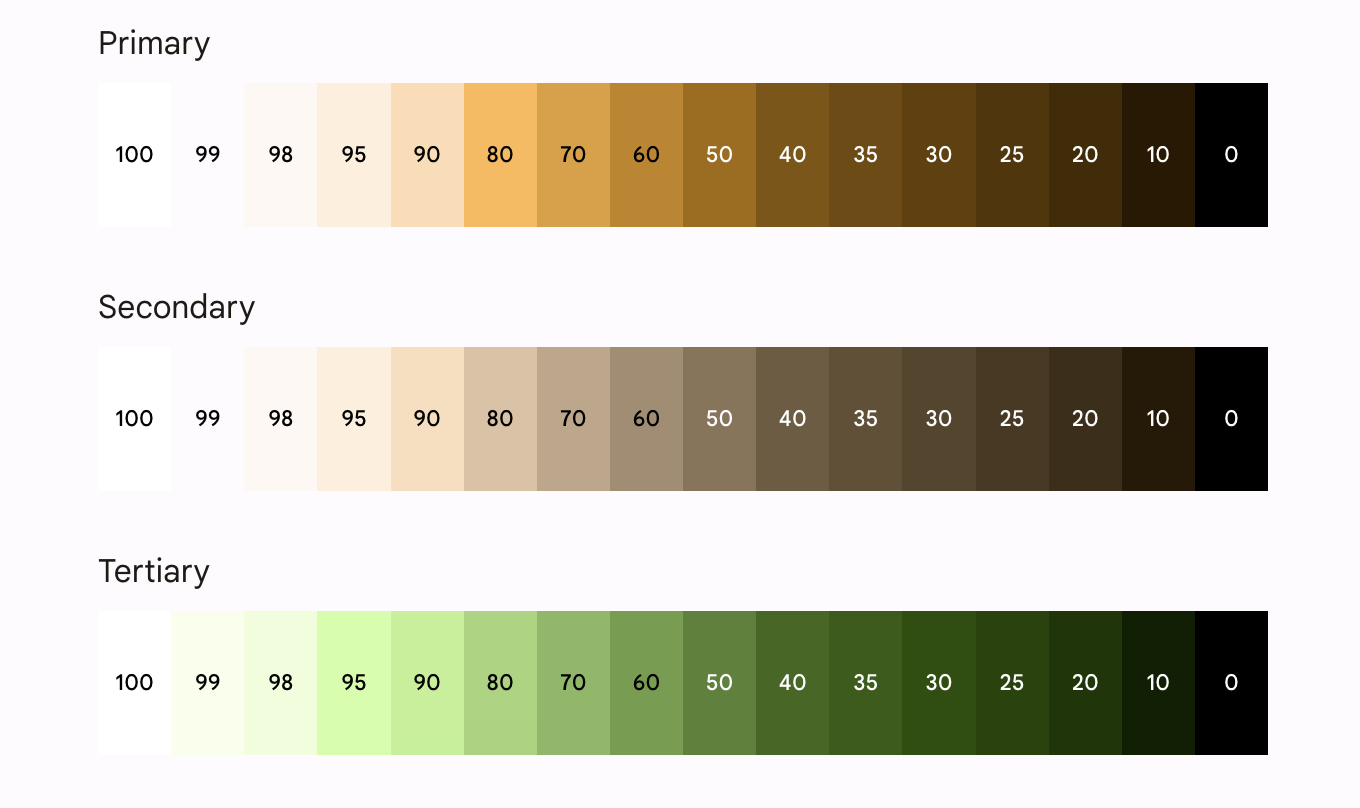
একটি রঙের স্কিমের ভিত্তি হল পাঁচটি মূল রঙের সেট। এই প্রতিটি রঙ ১৩টি টোনের একটি টোনাল প্যালেটের সাথে সম্পর্কিত, যা উপাদান ৩ উপাদান দ্বারা ব্যবহৃত হয়। উদাহরণস্বরূপ, এটি হল Reply : এর জন্য হালকা থিমের রঙের স্কিমের জন্য।

রঙের স্কিম এবং রঙের ভূমিকা সম্পর্কে আরও পড়ুন।
রঙের স্কিম তৈরি করুন
আপনি ম্যানুয়ালি একটি কাস্টম ColorScheme তৈরি করতে পারলেও, আপনার ব্র্যান্ড থেকে উৎস রঙ ব্যবহার করে একটি তৈরি করা প্রায়শই সহজ। ম্যাটেরিয়াল থিম বিল্ডার টুল আপনাকে এটি করতে এবং ঐচ্ছিকভাবে কম্পোজ থিমিং কোড রপ্তানি করতে দেয়। নিম্নলিখিত ফাইলগুলি তৈরি করা হয়:
-
Color.ktআপনার থিমের রঙ রয়েছে, হালকা এবং গাঢ় উভয় থিমের রঙের জন্য নির্ধারিত সমস্ত ভূমিকা রয়েছে।
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
-
Theme.ktহালকা এবং গাঢ় রঙের স্কিম এবং অ্যাপ থিমের জন্য একটি সেটআপ রয়েছে।
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
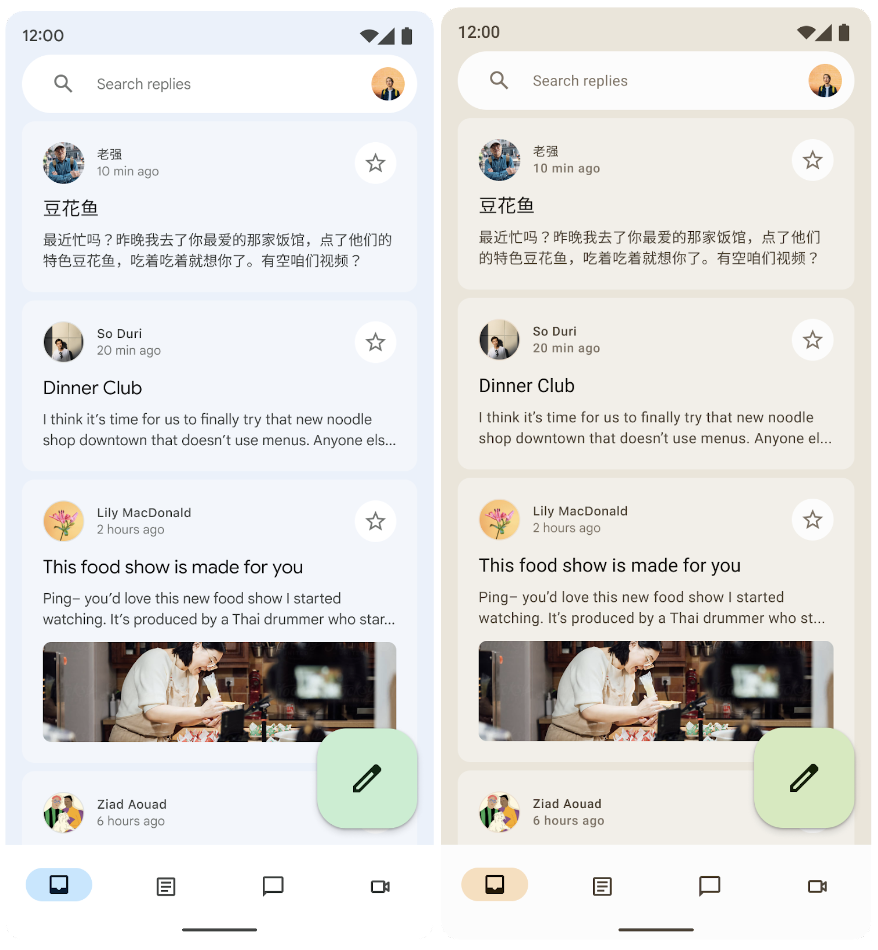
হালকা এবং অন্ধকার থিম সমর্থন করতে, isSystemInDarkTheme() ব্যবহার করুন। সিস্টেম সেটিংয়ের উপর ভিত্তি করে, কোন রঙের স্কিম ব্যবহার করবেন তা নির্ধারণ করুন: হালকা বা অন্ধকার।
গতিশীল রঙের স্কিম
মেটেরিয়াল ইউ-এর মূল অংশ হল ডায়নামিক কালার , যেখানে একটি অ্যালগরিদম ব্যবহারকারীর ওয়ালপেপার থেকে কাস্টম কালার সংগ্রহ করে তাদের অ্যাপ এবং সিস্টেম UI-তে প্রয়োগ করার জন্য। এই কালার প্যালেটটি হালকা এবং গাঢ় রঙের স্কিম তৈরির সূচনা বিন্দু হিসেবে ব্যবহৃত হয়।

অ্যান্ড্রয়েড ১২ এবং তার পরবর্তী ভার্সনে ডায়নামিক কালার পাওয়া যাবে। যদি ডাইনামিক কালার পাওয়া যায়, তাহলে আপনি একটি ডাইনামিক ColorScheme সেট আপ করতে পারেন। যদি না পাওয়া যায়, তাহলে আপনার আবার কাস্টম লাইট বা ডার্ক ColorScheme ব্যবহার করা উচিত।
ColorScheme একটি গতিশীল হালকা বা গাঢ় রঙের স্কিম তৈরি করতে বিল্ডার ফাংশন প্রদান করে:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
রঙের ব্যবহার
আপনি MaterialTheme.colorScheme এর মাধ্যমে আপনার অ্যাপে Material থিম রঙগুলি অ্যাক্সেস করতে পারেন:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
প্রতিটি রঙের ভূমিকা উপাদানটির অবস্থা, বিশিষ্টতা এবং জোরের উপর নির্ভর করে বিভিন্ন স্থানে ব্যবহার করা যেতে পারে।
- প্রাইমারি হল বেস রঙ, যা প্রধান উপাদানগুলির জন্য ব্যবহৃত হয় যেমন বিশিষ্ট বোতাম, সক্রিয় অবস্থা এবং উঁচু পৃষ্ঠের আভা।
- UI-তে ফিল্টার চিপের মতো কম বিশিষ্ট উপাদানগুলির জন্য সেকেন্ডারি কী রঙ ব্যবহার করা হয় এবং রঙ প্রকাশের সুযোগকে প্রসারিত করে।
- টারশিয়ারি কী রঙটি বিপরীত উচ্চারণের ভূমিকা অর্জনের জন্য ব্যবহৃত হয় যা প্রাথমিক এবং গৌণ রঙের ভারসাম্য বজায় রাখতে বা কোনও উপাদানের প্রতি বর্ধিত মনোযোগ আকর্ষণ করতে ব্যবহার করা যেতে পারে।
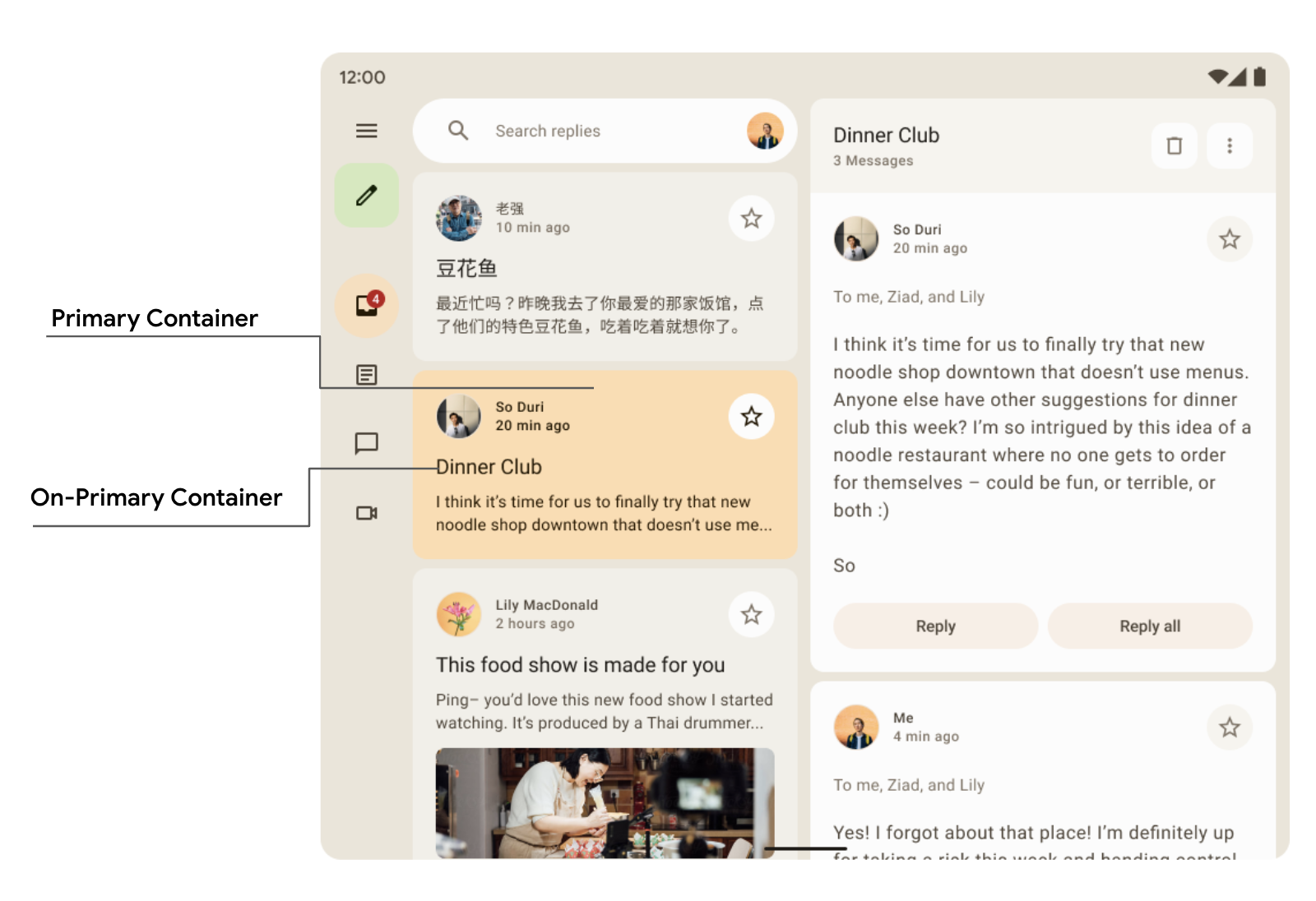
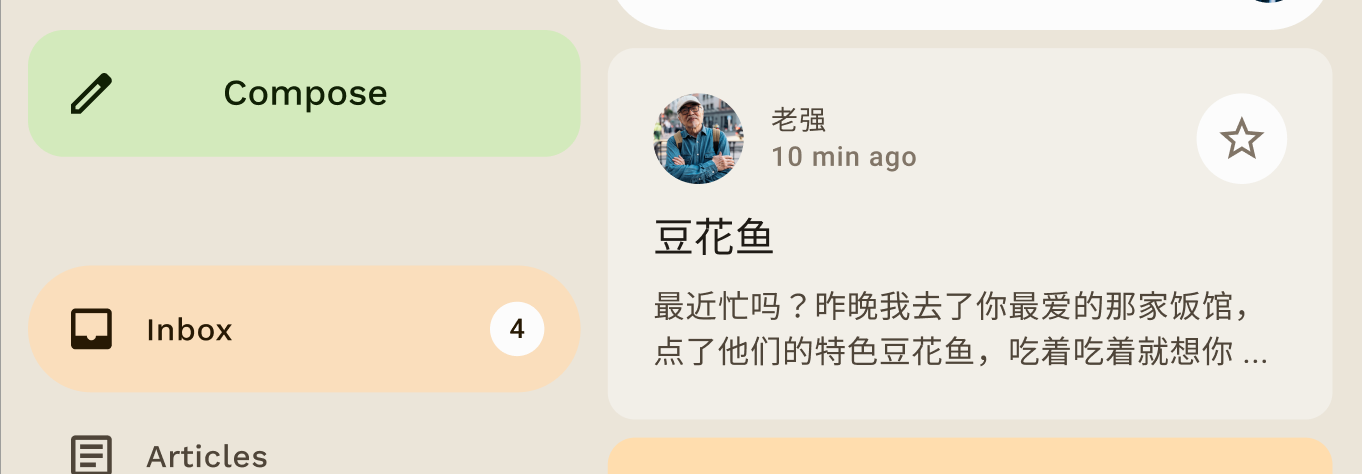
রিপ্লাই স্যাম্পল অ্যাপ ডিজাইনে নির্বাচিত আইটেমের উপর জোর দেওয়ার জন্য প্রাইমারি-কন্টেইনারের উপরে অন-প্রাইমারি-কন্টেইনার রঙ ব্যবহার করা হয়।

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
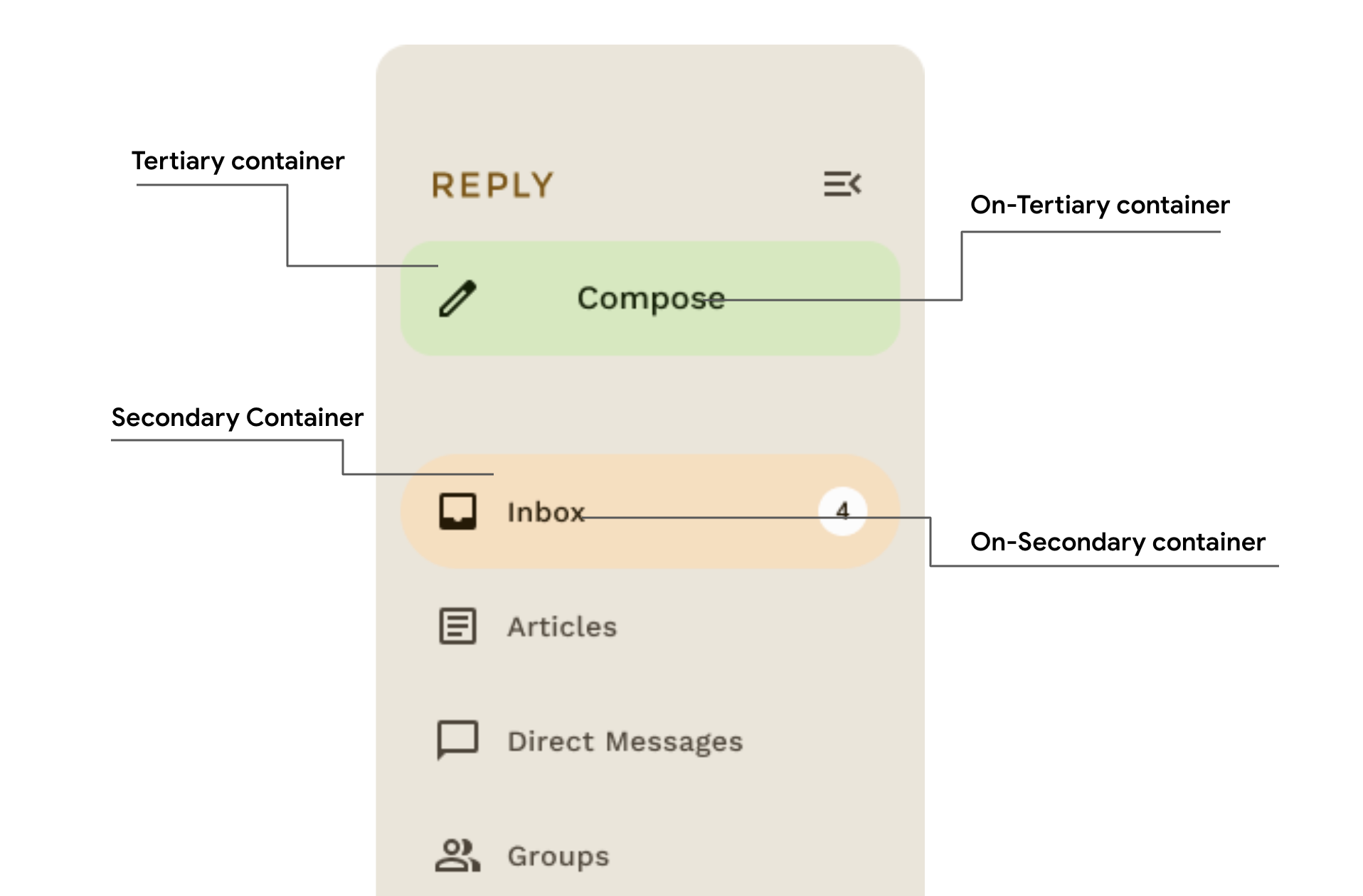
এখানে আপনি উত্তর নেভিগেশন ড্রয়ারে দেখতে পাবেন কিভাবে জোর এবং উচ্চারণ তৈরি করতে গৌণ এবং তৃতীয় কন্টেইনার রঙগুলি বিপরীতে ব্যবহার করা হয়।

টাইপোগ্রাফি
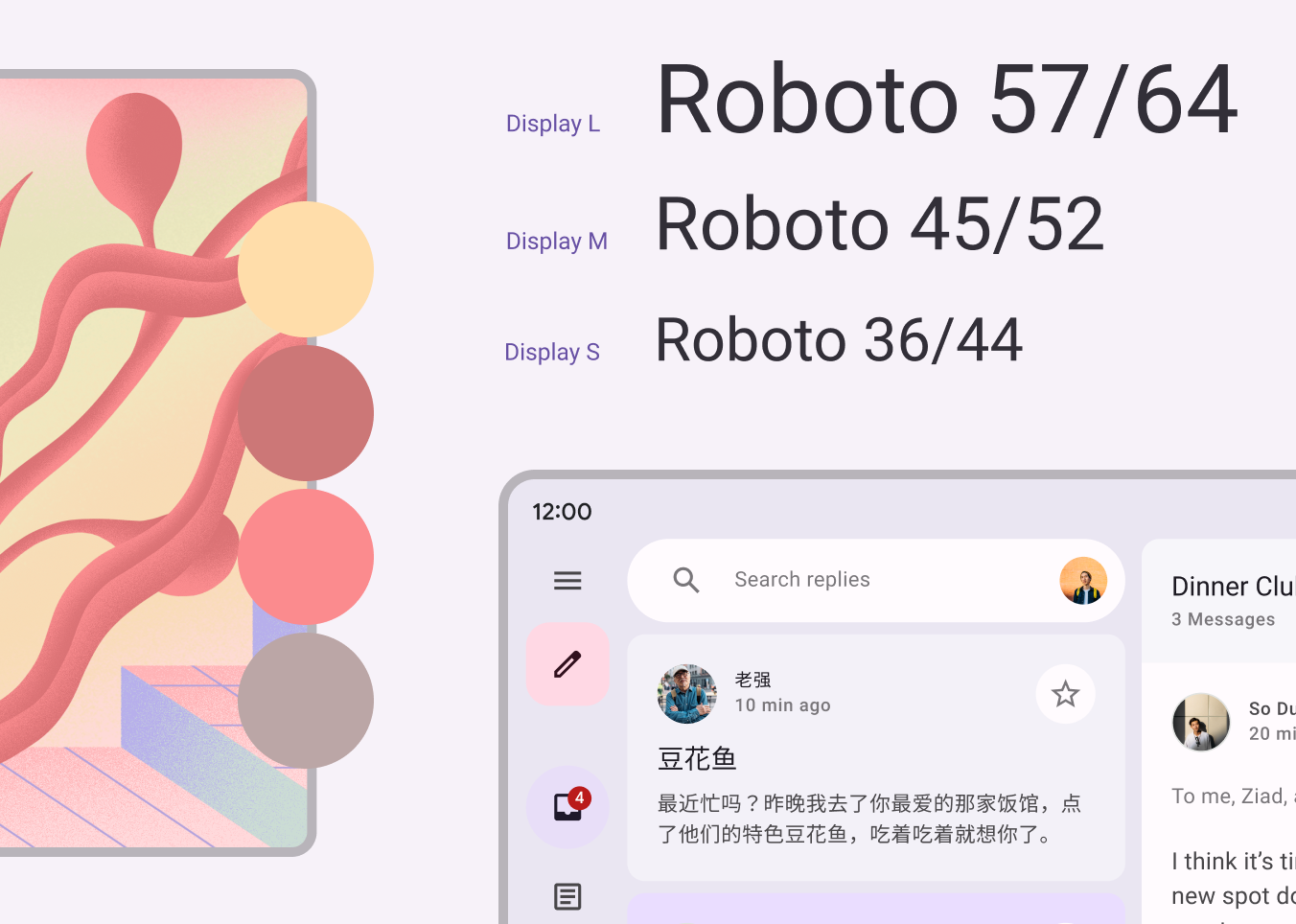
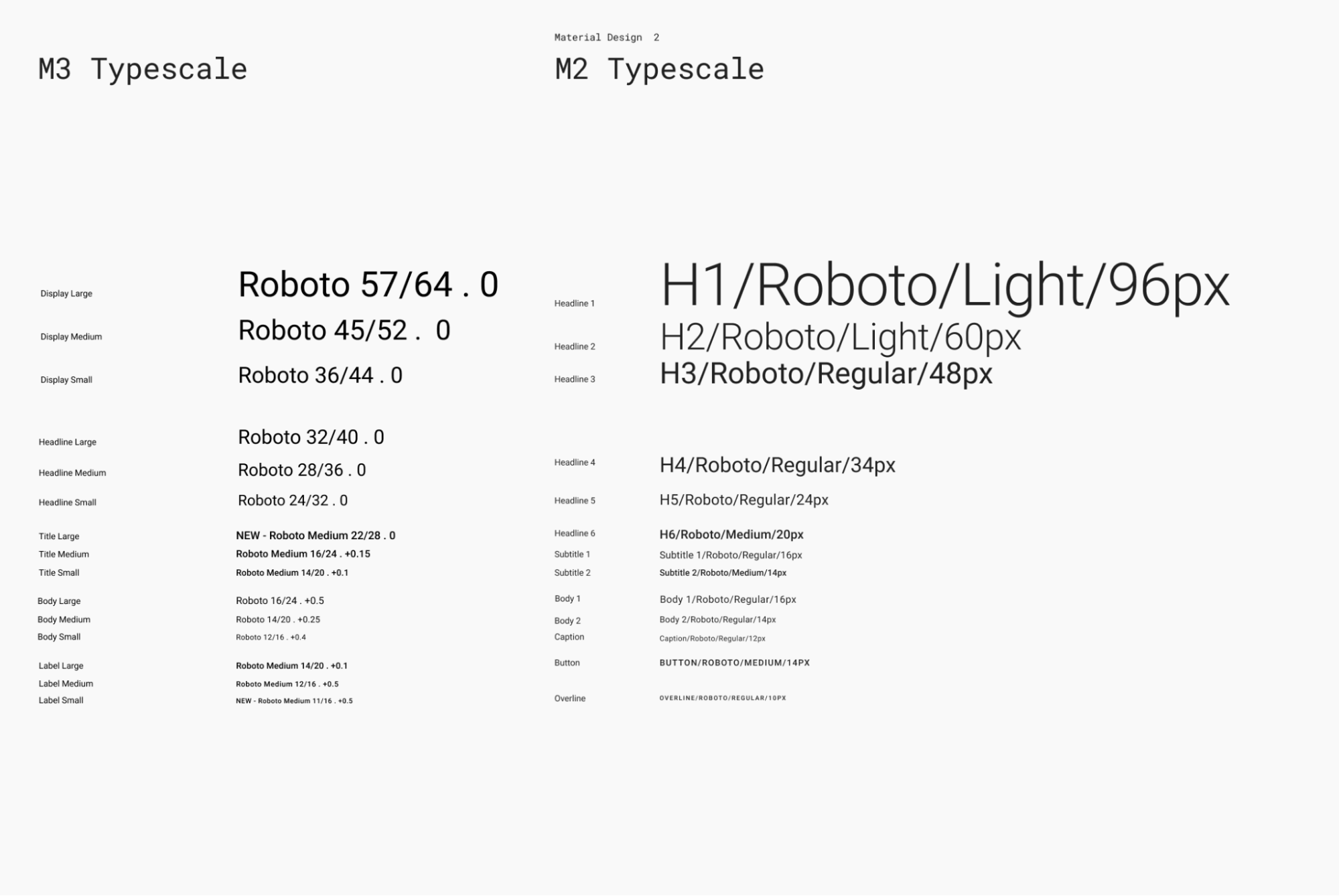
ম্যাটেরিয়াল ডিজাইন ৩ একটি টাইপ স্কেল সংজ্ঞায়িত করে, যার মধ্যে ম্যাটেরিয়াল ডিজাইন ২ থেকে অভিযোজিত টেক্সট স্টাইল অন্তর্ভুক্ত রয়েছে। নামকরণ এবং গোষ্ঠীকরণকে সরলীকৃত করা হয়েছে: প্রদর্শন, শিরোনাম, শিরোনাম, বডি এবং লেবেল, প্রতিটির জন্য বড়, মাঝারি এবং ছোট আকার সহ।

| এম৩ | ডিফল্ট ফন্ট সাইজ/লাইন উচ্চতা |
displayLarge | Roboto 57/64 |
displayMedium | Roboto 45/52 |
displaySmall | Roboto 36/44 |
headlineLarge | Roboto 32/40 |
headlineMedium | Roboto 28/36 |
headlineSmall | Roboto 24/32 |
titleLarge | New- Roboto Medium 22/28 |
titleMedium | Roboto Medium 16/24 |
titleSmall | Roboto Medium 14/20 |
bodyLarge | Roboto 16/24 |
bodyMedium | Roboto 14/20 |
bodySmall | Roboto 12/16 |
labelLarge | Roboto Medium 14/20 |
labelMedium | Roboto Medium 12/16 |
labelSmall | New Roboto Medium, 11/16 |
টাইপোগ্রাফি সংজ্ঞায়িত করুন
কম্পোজ M3 Typography ক্লাস প্রদান করে — বিদ্যমান TextStyle এবং ফন্ট-সম্পর্কিত ক্লাসের সাথে — ম্যাটেরিয়াল 3 টাইপ স্কেল মডেল করার জন্য। Typography কনস্ট্রাক্টর প্রতিটি স্টাইলের জন্য ডিফল্ট অফার করে যাতে আপনি যে কোনও প্যারামিটার বাদ দিতে পারেন যা আপনি কাস্টমাইজ করতে চান না:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

আপনার পণ্যের জন্য সম্ভবত মেটেরিয়াল ডিজাইন টাইপ স্কেল থেকে ১৫টি ডিফল্ট স্টাইলের প্রয়োজন হবে না। এই উদাহরণে, একটি ছোট সেটের জন্য পাঁচটি আকার বেছে নেওয়া হয়েছে এবং বাকিগুলি বাদ দেওয়া হয়েছে।
আপনি TextStyle এর ডিফল্ট মান এবং fontFamily এবং letterSpacing মতো ফন্ট-সম্পর্কিত বৈশিষ্ট্য পরিবর্তন করে আপনার টাইপোগ্রাফি কাস্টমাইজ করতে পারেন।
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
একবার আপনার Typography সংজ্ঞায়িত হয়ে গেলে, এটি M3 MaterialTheme এ পাঠান:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
টেক্সট স্টাইল ব্যবহার করুন
আপনি MaterialTheme.typography ব্যবহার করে M3 MaterialTheme এ প্রদত্ত টাইপোগ্রাফি পুনরুদ্ধার করতে পারেন:
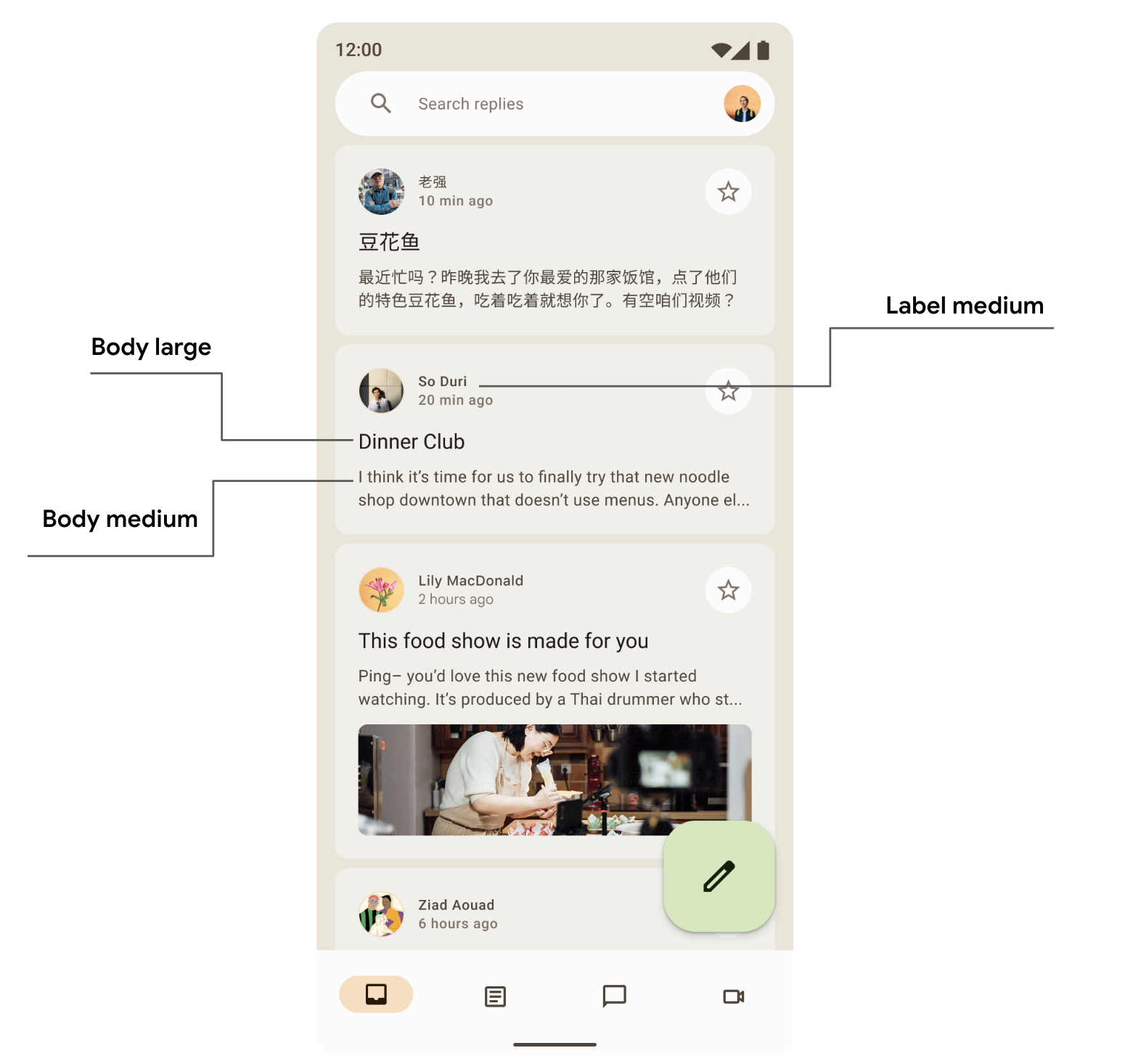
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
টাইপোগ্রাফি প্রয়োগের জন্য উপাদান নির্দেশিকা সম্পর্কে আপনি আরও পড়তে পারেন।
আকার
উপাদানের পৃষ্ঠতল বিভিন্ন আকারে প্রদর্শিত হতে পারে। আকারগুলি মনোযোগ আকর্ষণ করে, উপাদানগুলি সনাক্ত করে, অবস্থা যোগাযোগ করে এবং ব্র্যান্ড প্রকাশ করে।
আকৃতির স্কেল ধারক কোণগুলির ধরণ নির্ধারণ করে, যা বর্গাকার থেকে সম্পূর্ণ বৃত্তাকার পর্যন্ত গোলাকারতার একটি পরিসর প্রদান করে।
আকার নির্ধারণ করুন
কম্পোজ নতুন M3 আকার সমর্থন করার জন্য M3 Shapes ক্লাসকে প্রসারিত প্যারামিটার প্রদান করে। M3 আকৃতির স্কেলটি অনেকটা টাইপ স্কেলের মতো, যা UI জুড়ে আকারের একটি অভিব্যক্তিপূর্ণ পরিসর সক্ষম করে।
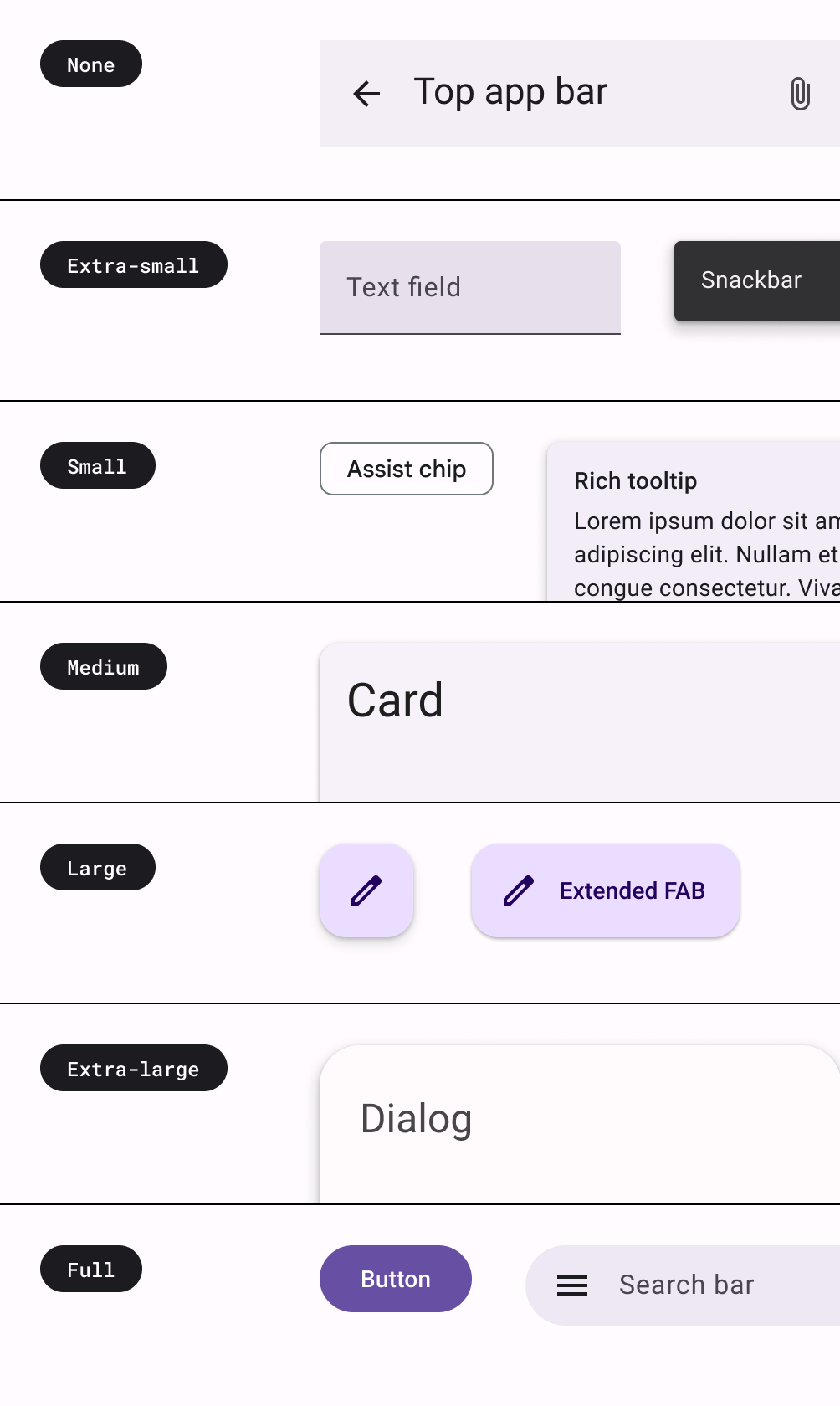
বিভিন্ন আকারের আকার রয়েছে:
- অতিরিক্ত ছোট
- ছোট
- মাঝারি
- বড়
- অতিরিক্ত বড়
ডিফল্টরূপে, প্রতিটি আকৃতির একটি ডিফল্ট মান থাকে, তবে আপনি সেগুলিকে ওভাররাইড করতে পারেন:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
একবার আপনি আপনার Shapes সংজ্ঞায়িত করলে, আপনি এটি M3 MaterialTheme এ পাঠাতে পারেন:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
আকার ব্যবহার করুন
আপনি MaterialTheme এর সমস্ত উপাদানের জন্য আকৃতির স্কেল কাস্টমাইজ করতে পারেন অথবা আপনি প্রতি উপাদানের ভিত্তিতে এটি করতে পারেন।
ডিফল্ট মান সহ মাঝারি এবং বড় আকৃতি প্রয়োগ করুন:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

আরও দুটি আকৃতি আছে — RectangleShape এবং CircleShape — যা Compose-এর অংশ। আয়তক্ষেত্র আকৃতির কোনও সীমানা ব্যাসার্ধ নেই এবং বৃত্ত আকৃতি পূর্ণ বৃত্তাকার প্রান্ত দেখায়:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
নিচের উদাহরণগুলি কিছু উপাদান প্রদর্শন করে যেখানে ডিফল্ট আকৃতির মান প্রয়োগ করা হয়:

আকৃতি প্রয়োগের জন্য উপাদান নির্দেশিকা সম্পর্কে আপনি আরও পড়তে পারেন।
জোর দেওয়া
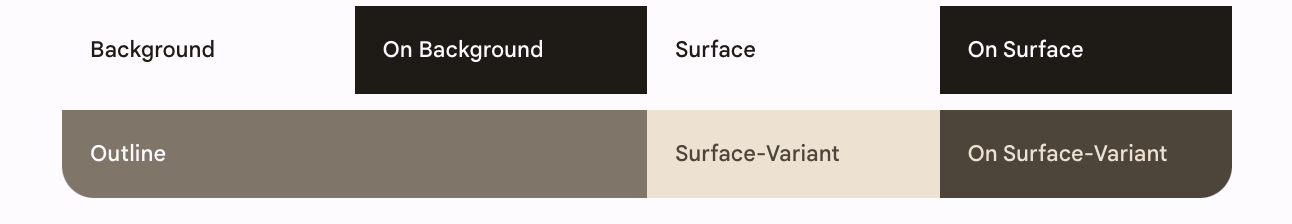
M3 তে রঙের বৈচিত্র্য এবং এর অন-কালার সংমিশ্রণ ব্যবহার করে জোর দেওয়া হয়। M3 তে, আপনার UI তে জোর যোগ করার দুটি উপায় রয়েছে:
- সম্প্রসারিত M3 রঙ সিস্টেম থেকে অন-সারফেস, অন-সারফেস-ভেরিয়েন্ট রঙের পাশাপাশি সারফেস, সারফেস-ভেরিয়েন্ট এবং ব্যাকগ্রাউন্ড ব্যবহার করা হচ্ছে। উদাহরণস্বরূপ, বিভিন্ন স্তরের জোর প্রদানের জন্য সারফেসটি অন-সারফেস-ভেরিয়েন্টের সাথে ব্যবহার করা যেতে পারে এবং সারফেস-ভেরিয়েন্টটি অন-সারফেসের সাথে ব্যবহার করা যেতে পারে।

- লেখার জন্য বিভিন্ন ফন্টের ওজন ব্যবহার করা হচ্ছে। উপরে, আপনি দেখেছেন যে আপনি বিভিন্ন জোর দেওয়ার জন্য আমাদের টাইপ স্কেলে কাস্টম ওজন প্রদান করতে পারেন।
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
উচ্চতা
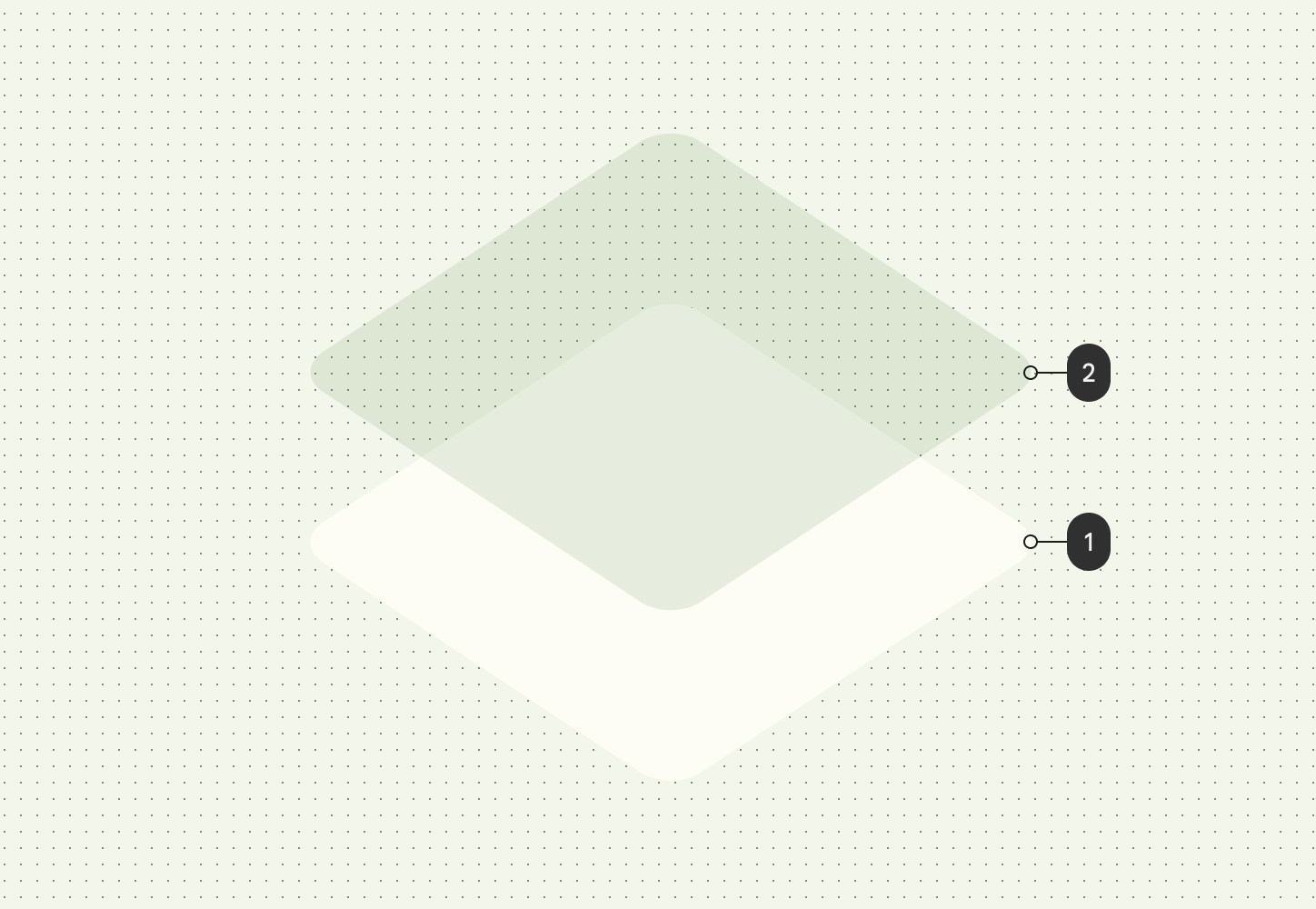
উপাদান ৩ মূলত টোনাল রঙের ওভারলে ব্যবহার করে উচ্চতা প্রতিনিধিত্ব করে। এটি পাত্র এবং পৃষ্ঠতলকে একে অপরের থেকে আলাদা করার একটি নতুন উপায় - ক্রমবর্ধমান টোনাল উচ্চতা ছায়া ছাড়াও আরও বিশিষ্ট স্বর ব্যবহার করে।

ম্যাটেরিয়াল ৩-এ গাঢ় থিমের এলিভেশন ওভারলেগুলিও টোনাল রঙের ওভারলেতে পরিবর্তিত হয়েছে। ওভারলে রঙটি প্রাথমিক রঙের স্লট থেকে আসে।

M3 সারফেস - বেশিরভাগ M3 উপাদানের পিছনে সমন্বিত ব্যাকিং - টোনাল এবং ছায়া উভয় উচ্চতার জন্য সমর্থন অন্তর্ভুক্ত করে:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
উপাদান উপাদান
ম্যাটেরিয়াল ডিজাইনে প্রচুর পরিমাণে ম্যাটেরিয়াল উপাদান (যেমন বোতাম, চিপস, কার্ড, নেভিগেশন বার) থাকে যা ইতিমধ্যেই ম্যাটেরিয়াল থিমিং অনুসরণ করে এবং আপনাকে সুন্দর ম্যাটেরিয়াল ডিজাইন অ্যাপ তৈরি করতে সাহায্য করে। আপনি সরাসরি বাক্সের বাইরে থেকে ডিফল্ট বৈশিষ্ট্য সহ উপাদানগুলি ব্যবহার শুরু করতে পারেন।
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 একই উপাদানের অনেকগুলি সংস্করণ সরবরাহ করে যা জোর এবং মনোযোগ অনুসারে বিভিন্ন ভূমিকায় ব্যবহৃত হয়।

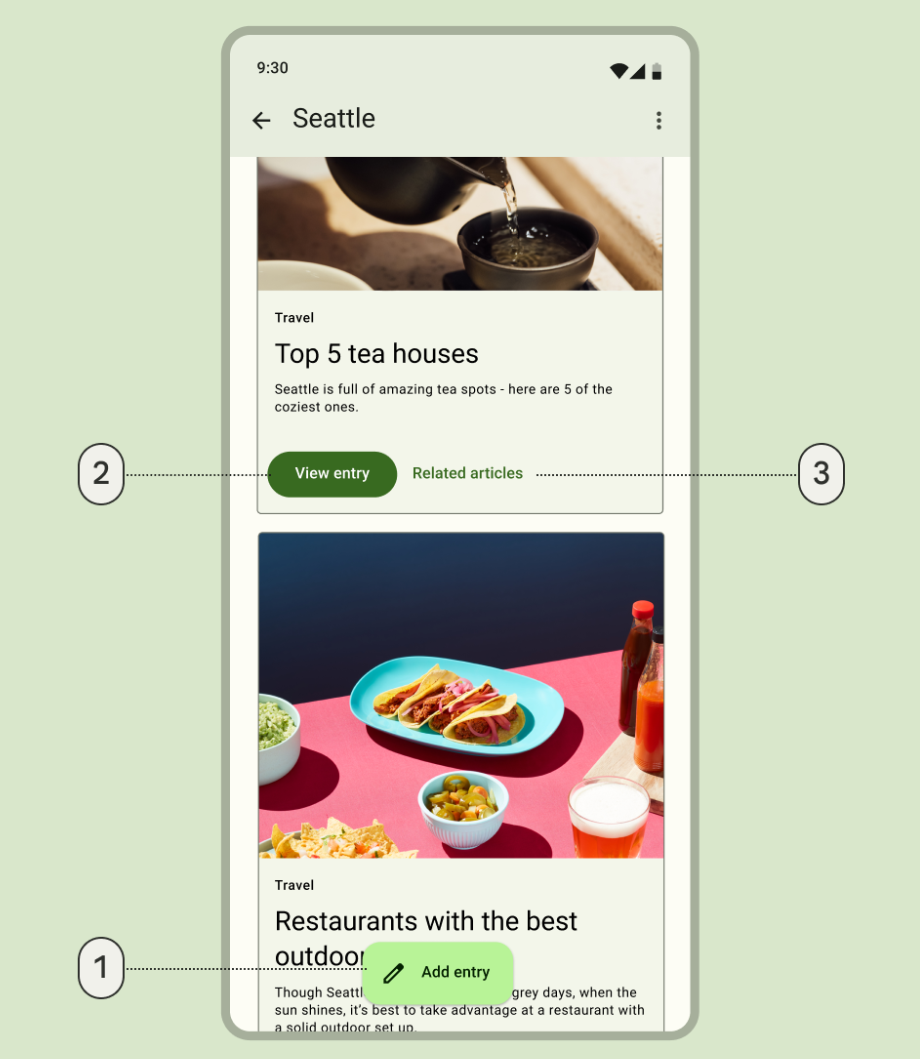
- সর্বোচ্চ জোর দেওয়ার জন্য একটি বর্ধিত ভাসমান অ্যাকশন বোতাম:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- উচ্চ জোর দেওয়া কাজের জন্য একটি ভরাট বোতাম:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- কম জোর দেওয়া কাজের জন্য একটি টেক্সট বোতাম:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
আপনি ম্যাটেরিয়াল বোতাম এবং অন্যান্য উপাদান সম্পর্কে আরও পড়তে পারেন। ম্যাটেরিয়াল 3 বিভিন্ন ধরণের কম্পোনেন্ট স্যুট প্রদান করে যেমন বোতাম, অ্যাপ বার, নেভিগেশন উপাদান যা বিশেষভাবে বিভিন্ন ব্যবহারের ক্ষেত্রে এবং স্ক্রিন আকারের জন্য ডিজাইন করা হয়েছে।
নেভিগেশন উপাদান
ম্যাটেরিয়াল বিভিন্ন নেভিগেশন উপাদানও প্রদান করে যা আপনাকে নেভিগেশন বাস্তবায়নে সহায়তা করে, বিভিন্ন স্ক্রিনের আকার এবং অবস্থার উপর নির্ভর করে।
৫টি বা তার কম গন্তব্যস্থল লক্ষ্য করতে চাইলে কমপ্যাক্ট ডিভাইসের জন্য NavigationBar ব্যবহার করা হয়:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail ছোট থেকে মাঝারি আকারের ট্যাবলেট বা ফোনের জন্য ল্যান্ডস্কেপ মোডে ব্যবহার করা হয়। এটি ব্যবহারকারীদের কর্মদক্ষতা প্রদান করে এবং সেই ডিভাইসগুলির জন্য ব্যবহারকারীর অভিজ্ঞতা উন্নত করে।
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

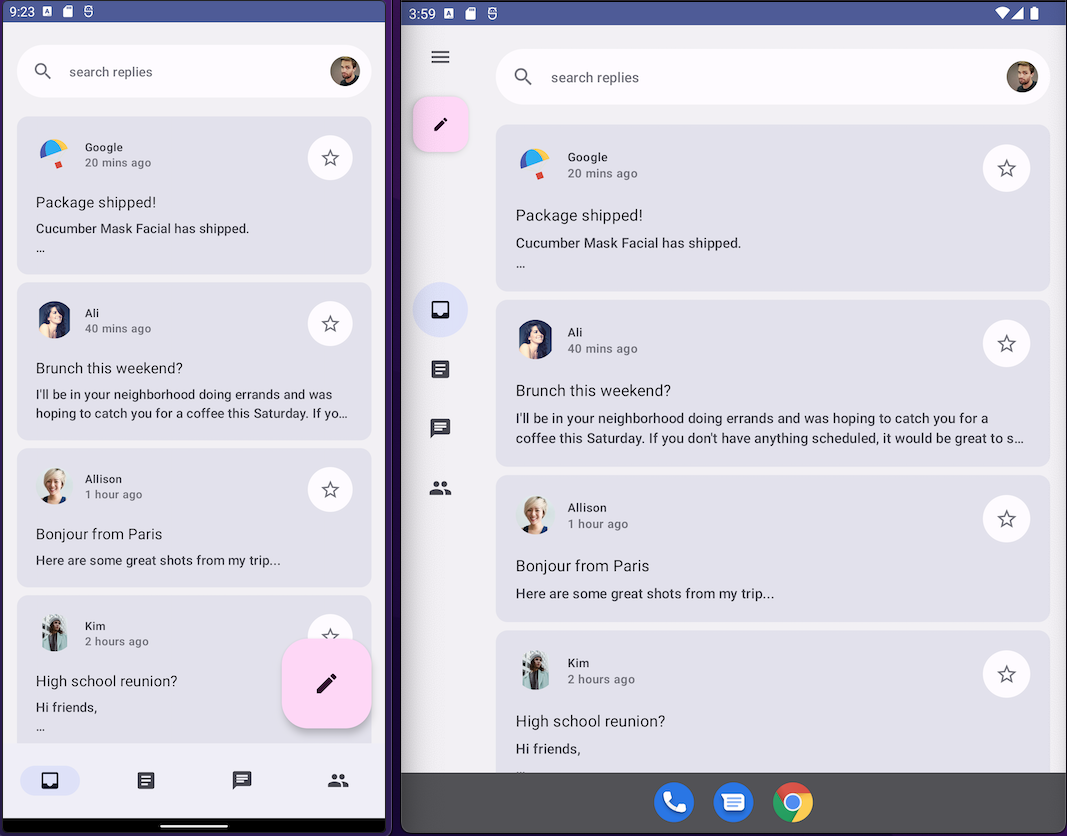
BottomNavigationBar (বামে) এবং NavigationRail (ডানে) প্রদর্শনীসকল আকারের ডিভাইসের জন্য নিমজ্জিত ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য ডিফল্ট উভয় থিম ব্যবহার করে উত্তর দিন।
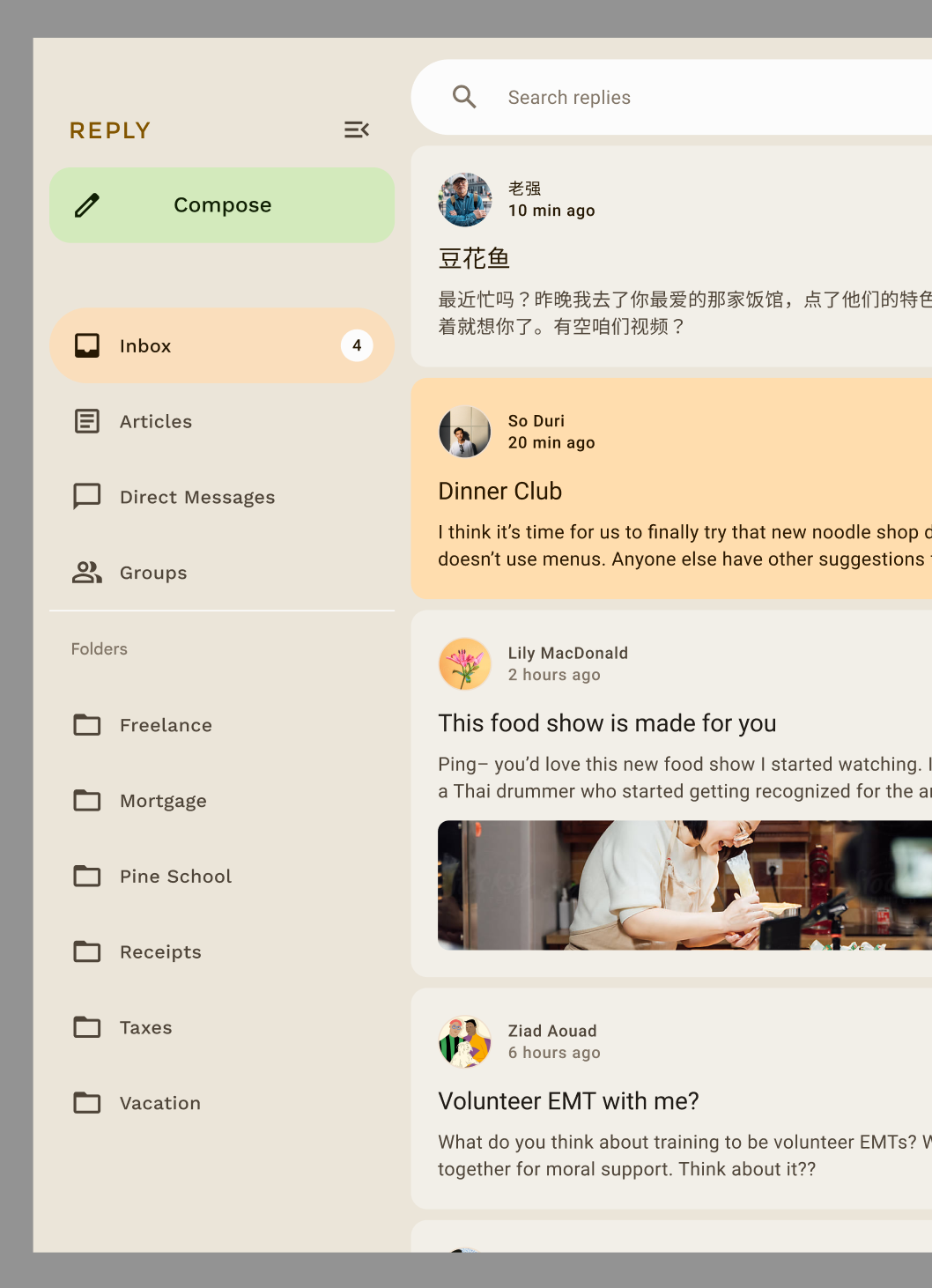
মাঝারি থেকে বড় আকারের ট্যাবলেটের জন্য NavigationDrawer ব্যবহার করা হয় যেখানে আপনার বিস্তারিত দেখানোর জন্য পর্যাপ্ত জায়গা থাকে। আপনি NavigationRail এর সাথে PermanentNavigationDrawer অথবা ModalNavigationDrawer উভয়ই ব্যবহার করতে পারেন।
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

নেভিগেশন বিকল্পগুলি ব্যবহারকারীর অভিজ্ঞতা, এরগনোমিক্স এবং অ্যাক্সেসযোগ্যতা উন্নত করে। আপনি কম্পোজ অ্যাডাপটিভ কোডল্যাবে ম্যাটেরিয়াল নেভিগেশন উপাদানগুলি সম্পর্কে আরও জানতে পারেন।
একটি কম্পোনেন্টের থিমিং কাস্টমাইজ করুন
M3 ব্যক্তিগতকরণ এবং নমনীয়তাকে উৎসাহিত করে। সমস্ত উপাদানের ডিফল্ট রঙ প্রয়োগ করা হয় তবে প্রয়োজনে রঙগুলি কাস্টমাইজ করার জন্য নমনীয় API প্রকাশ করে।
বেশিরভাগ উপাদান, যেমন কার্ড এবং বোতাম, একটি ডিফল্ট বস্তু প্রদান করে যা রঙ এবং উচ্চতা ইন্টারফেস প্রকাশ করে যা আপনার উপাদানটিকে কাস্টমাইজ করার জন্য পরিবর্তন করা যেতে পারে:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
আপনি মেটেরিয়াল 3 কাস্টমাইজ করার বিষয়ে আরও পড়তে পারেন।
সিস্টেম UI
ম্যাটেরিয়াল ইউ-এর কিছু দিক অ্যান্ড্রয়েড ১২ এবং তার পরবর্তী ভার্সনের নতুন ভিজ্যুয়াল স্টাইল এবং সিস্টেম UI থেকে এসেছে। দুটি গুরুত্বপূর্ণ ক্ষেত্র যেখানে পরিবর্তনগুলি রয়েছে তা হল রিপল এবং ওভারস্ক্রোল। এই পরিবর্তনগুলি বাস্তবায়নের জন্য কোনও অতিরিক্ত কাজ করার প্রয়োজন নেই।
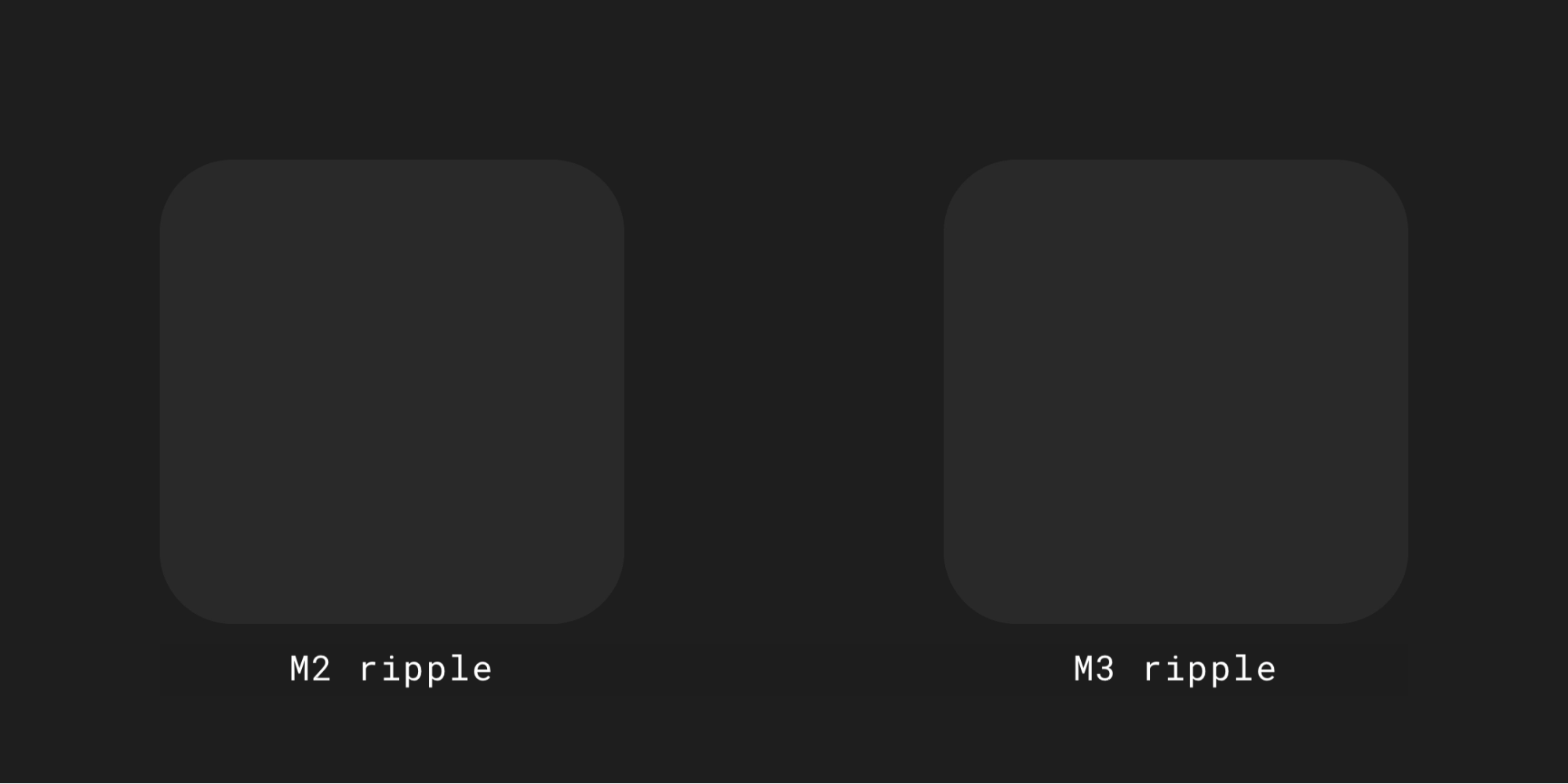
লহরী
Ripple এখন চাপ দিলে পৃষ্ঠতল আলোকিত করার জন্য একটি সূক্ষ্ম ঝলক ব্যবহার করে। Compose Material Ripple Android-এ হুডের নীচে একটি প্ল্যাটফর্ম RippleDrawable ব্যবহার করে, তাই sparkle ripple Android 12 এবং তার উপরে সমস্ত Material উপাদানের জন্য উপলব্ধ।

ওভারস্ক্রোল করুন
ওভারস্ক্রোল এখন স্ক্রলিং কন্টেইনারের প্রান্তে একটি স্ট্রেচ এফেক্ট ব্যবহার করে। স্ক্রলিং কন্টেইনার কম্পোজেবলগুলিতে - উদাহরণস্বরূপ, LazyColumn , LazyRow , এবং LazyVerticalGrid - Compose Foundation 1.1.0 এবং তার উপরে, API স্তর নির্বিশেষে স্ট্রেচ ওভারস্ক্রোল ডিফল্টরূপে চালু থাকে।

অ্যাক্সেসযোগ্যতা
উপাদান উপাদানগুলিতে নির্মিত অ্যাক্সেসিবিলিটি স্ট্যান্ডার্ডগুলি অন্তর্ভুক্তিমূলক পণ্য নকশার ভিত্তি প্রদানের জন্য ডিজাইন করা হয়েছে। আপনার পণ্যের অ্যাক্সেসিবিলিটি বোঝা সকল ব্যবহারকারীর জন্য ব্যবহারযোগ্যতা বৃদ্ধি করতে পারে, যার মধ্যে রয়েছে কম দৃষ্টিশক্তি, অন্ধত্ব, শ্রবণ প্রতিবন্ধকতা, জ্ঞানীয় প্রতিবন্ধকতা, মোটর প্রতিবন্ধকতা, বা পরিস্থিতিগত প্রতিবন্ধকতা (যেমন ভাঙা হাত)।
রঙের অ্যাক্সেসযোগ্যতা
ডায়নামিক রঙটি রঙের বৈপরীত্যের জন্য অ্যাক্সেসিবিলিটি মান পূরণ করার জন্য ডিজাইন করা হয়েছে। যেকোনো রঙের স্কিমকে ডিফল্টভাবে অ্যাক্সেসযোগ্য করে তোলার জন্য টোনাল প্যালেটের সিস্টেম অত্যন্ত গুরুত্বপূর্ণ।
উপাদানের রঙ ব্যবস্থা স্ট্যান্ডার্ড টোন মান এবং পরিমাপ প্রদান করে যা অ্যাক্সেসযোগ্য বৈসাদৃশ্য অনুপাত পূরণ করতে ব্যবহার করা যেতে পারে।

সমস্ত উপাদান উপাদান এবং গতিশীল থিমিং ইতিমধ্যেই অ্যাক্সেসিবিলিটি প্রয়োজনীয়তা পূরণের জন্য নির্বাচিত টোনাল প্যালেটগুলির একটি সেট থেকে উপরের রঙের ভূমিকাগুলি ব্যবহার করে। তবে, যদি আপনি উপাদানগুলি কাস্টমাইজ করেন, তাহলে উপযুক্ত রঙের ভূমিকাগুলি ব্যবহার করতে ভুলবেন না এবং অমিল এড়াতে ভুলবেন না।
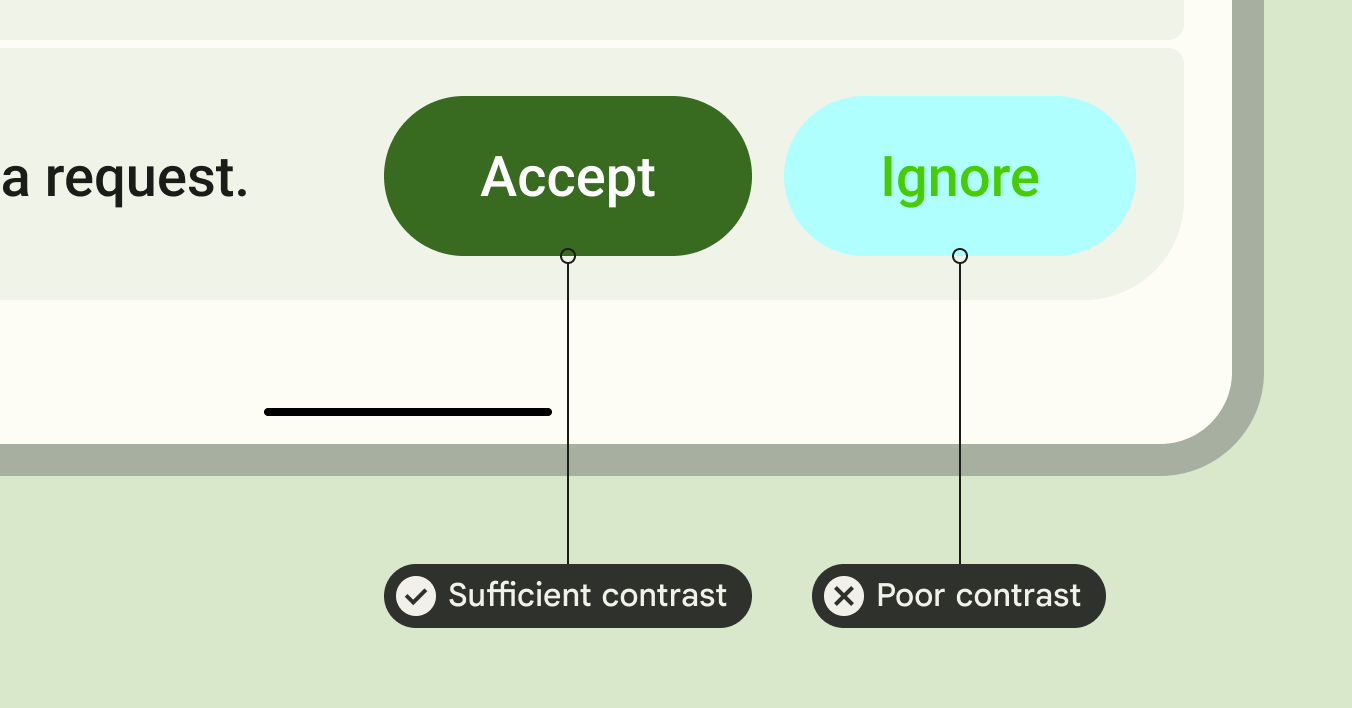
ব্যবহারকারীর জন্য অ্যাক্সেসযোগ্য কন্ট্রাস্ট প্রদানের জন্য, প্রাইমারির উপরে অন-প্রাইমারী এবং প্রাইমারী-কন্টেইনারের উপরে অন-প্রাইমারী-কন্টেইনার ব্যবহার করুন, এবং অন্যান্য অ্যাকসেন্ট এবং নিউট্রাল রঙের জন্যও একই ব্যবহার করুন।
প্রাথমিকের উপরে একটি টারশিয়ারি কন্টেইনার ব্যবহার করলে ব্যবহারকারীর কনট্রাস্ট বোতামটি দুর্বল হয়ে পড়ে:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

টাইপোগ্রাফির অ্যাক্সেসযোগ্যতা
M3 টাইপ স্কেল স্ট্যাটিক টাইপ র্যাম্প এবং মানগুলিকে আপডেট করে, যাতে ডিভাইস জুড়ে আকারের বিভাগগুলির একটি সরলীকৃত কিন্তু গতিশীল কাঠামো প্রদান করা হয়।
উদাহরণস্বরূপ, M3-তে, ডিসপ্লে স্মলকে ডিভাইসের প্রেক্ষাপটের উপর নির্ভর করে বিভিন্ন মান নির্ধারণ করা যেতে পারে, যেমন ফোন বা ট্যাবলেট।
বড় পর্দা
আপনার অ্যাপগুলিকে অ্যাক্সেসযোগ্য করে তুলতে এবং বড় ডিভাইস ধারণকারী ব্যবহারকারীদের কর্মদক্ষতা উন্নত করতে, উপাদানটি অভিযোজিত লেআউট এবং ফোল্ডেবলের উপর নির্দেশিকা প্রদান করে।
বড় ডিভাইসের জন্য আরও ভালো ব্যবহারকারীর অভিজ্ঞতা প্রদানে সাহায্য করার জন্য ম্যাটেরিয়াল বিভিন্ন ধরণের নেভিগেশন প্রদান করে।
আপনি অ্যান্ড্রয়েড বড় স্ক্রিন অ্যাপের মান নির্দেশিকা সম্পর্কে আরও জানতে পারেন এবং অভিযোজিত এবং অ্যাক্সেসযোগ্য ডিজাইনের জন্য আমাদের উত্তর নমুনা দেখতে পারেন।
আরও জানুন
কম্পোজে মেটেরিয়াল থিমিং সম্পর্কে আরও জানতে, নিম্নলিখিত রিসোর্সগুলি দেখুন:
নমুনা অ্যাপ
ডক্স
API রেফারেন্স এবং সোর্স কোড
ভিডিও
{% অক্ষরে অক্ষরে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- কম্পোজে উপাদান 2 থেকে উপাদান 3 এ স্থানান্তর করুন
- কম্পোজে মেটেরিয়াল ডিজাইন ২
- কম্পোজে কাস্টম ডিজাইন সিস্টেম

