
UI 套件可包含其他 UI 套件的執行個體 (或「建立巢狀結構」),以支援 ,且會自動匯入各個層級的動態內容和互動內容 透過 Relay for Android Studio 外掛程式
新增巢狀結構執行個體並公開巢狀結構參數
您可以新增套件執行個體,就像新增元件執行個體一樣 Figma。
將巢狀結構套件執行個體新增至套件後,您就可以新增內容並 如同巢狀結構執行個體參數 其他圖層的屬性:
- 選取套件的執行個體層。
- 在 Relay for Figma UI 中按一下「+」新增參數。
- 選取其中一個巢狀結構套件參數。
所選參數或互動由父項元件公開。 形成巢狀結構套件參數與新參數之間的連結 加入到父項元件中在產生的程式碼中,您現在可以提供 值會傳遞給父項的 執行個體 程式碼元件即可
如果巢狀結構例項出現在父項的多個 Figma 變化版本中 UI 群組變化版本執行個體,即可啟用個別設定。

根據預設,父項不會公開巢狀結構套件執行個體參數 元件。而是會產生您在 Figma 中指定的值。 例如一般參數覆寫

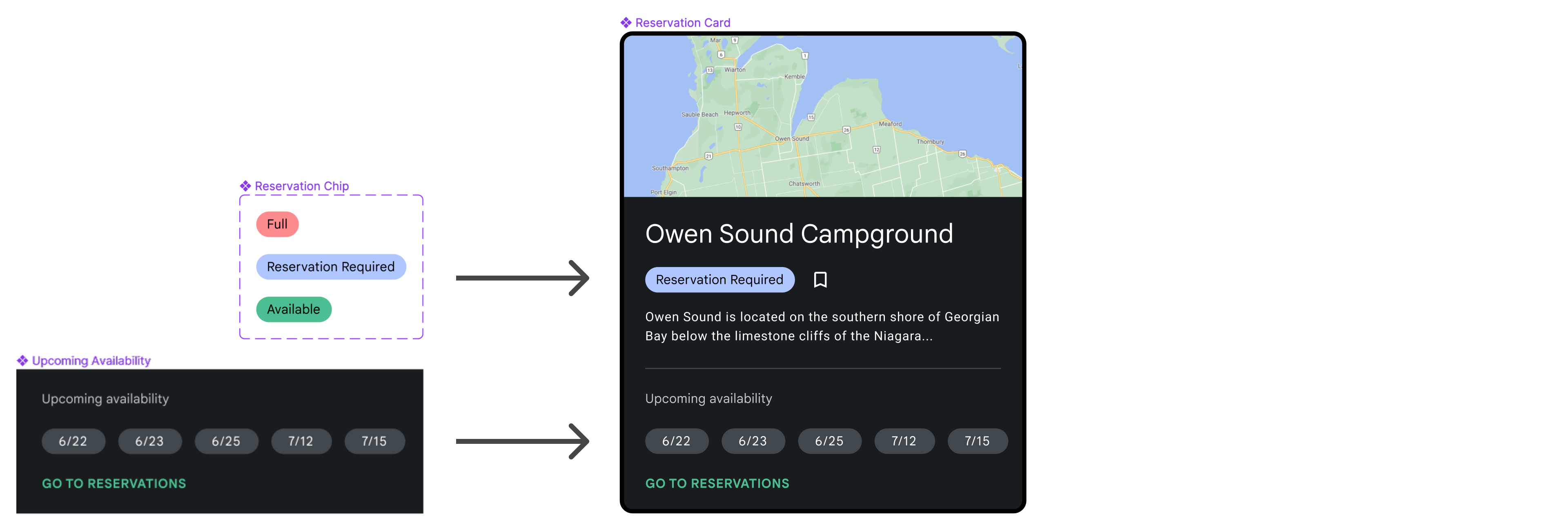
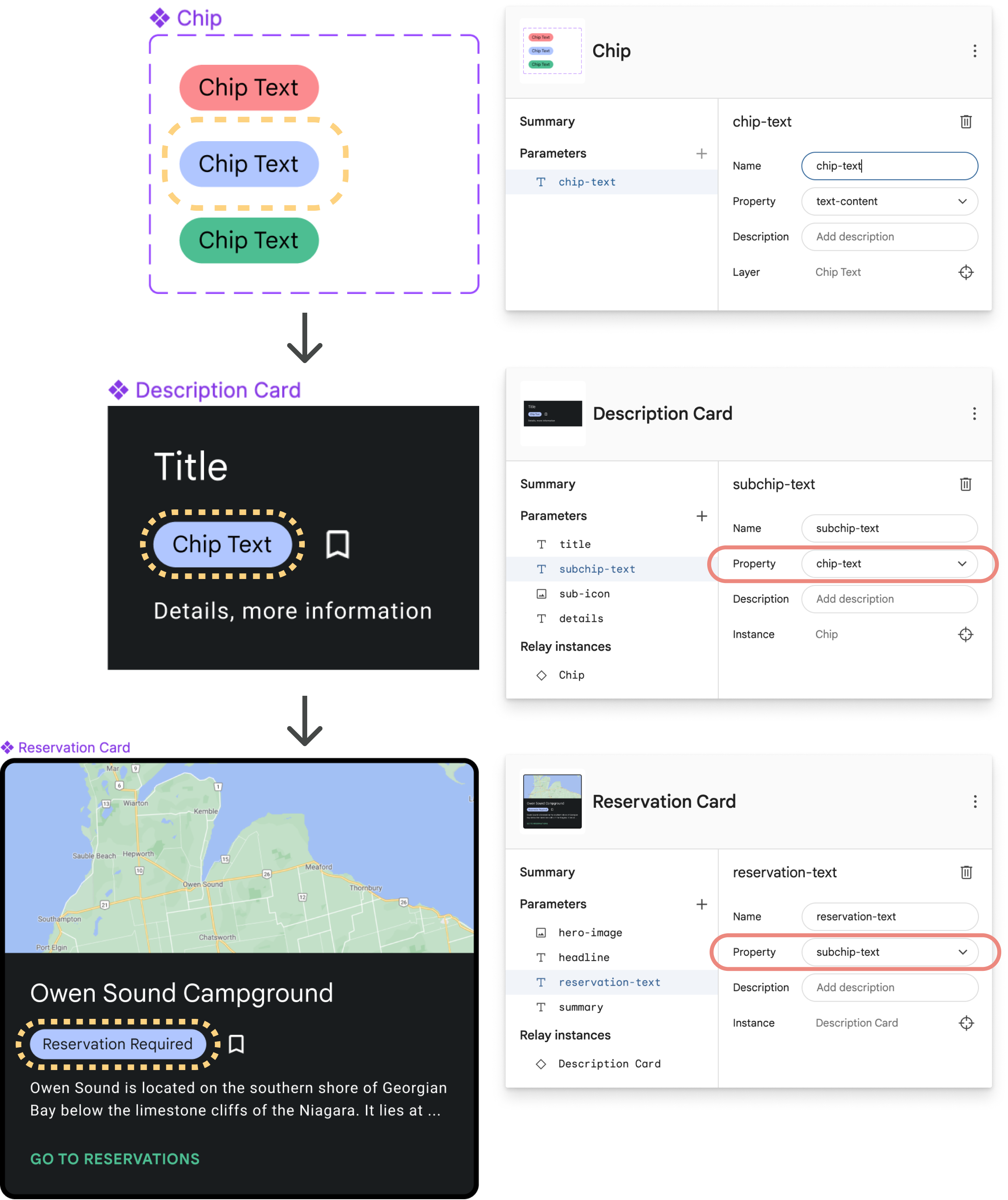
讓我們看看這個範例:
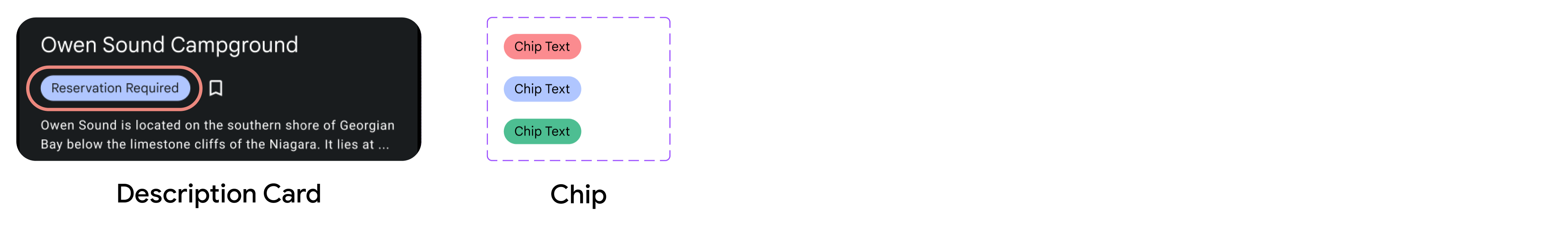
- 方塊套件包含一個文字參數
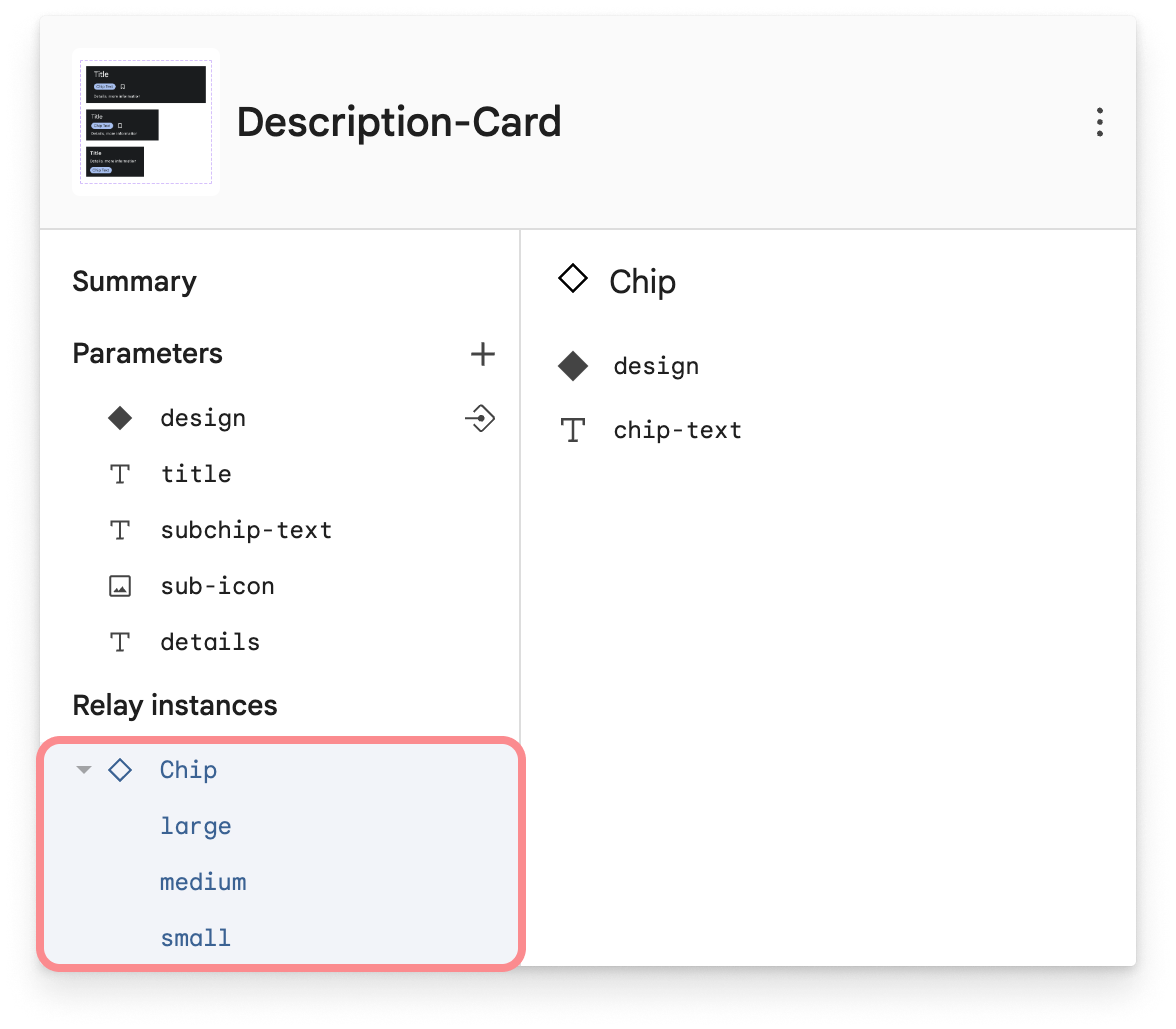
chip-text。 - 說明資訊卡套件含有方塊套件。參數
是:
titlesubchip-text,用於公開方塊執行個體的chip-text參數sub-icondetails
預訂資訊卡套件包含說明資訊卡套件。結果 參數包括:
hero-imageheadline,用於公開說明資訊卡執行個體的title參數。reservation-text,用於公開說明資訊卡執行個體的chip-text參數。summary,用於公開說明資訊卡執行個體的details參數。
請注意,sub-icon 是說明資訊卡的唯一參數
接著是預訂資訊卡所公開的因此,預訂卡的所有執行個體
使用說明資訊卡預設提供的圖示。
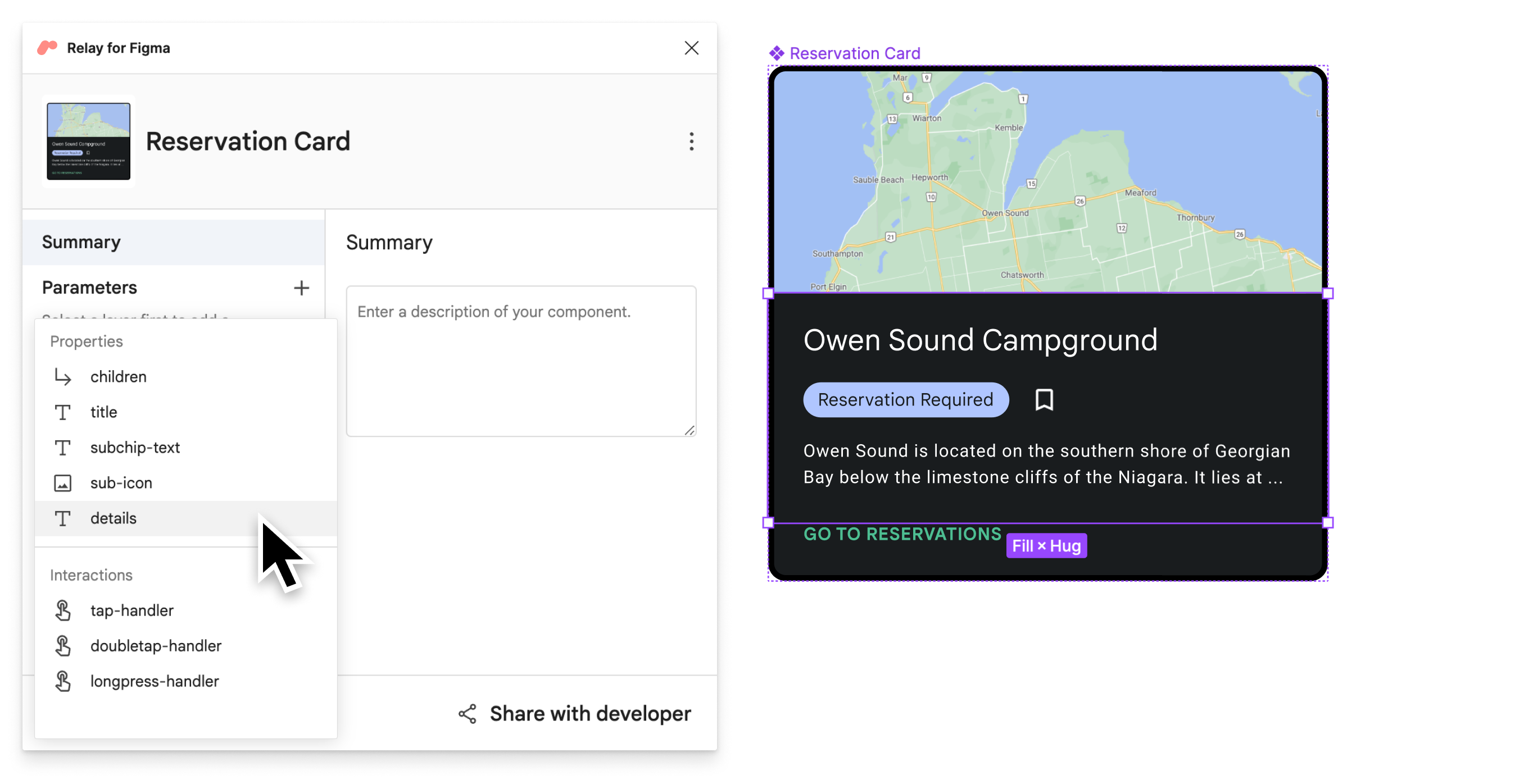
如要公開巢狀結構元件執行個體的參數:
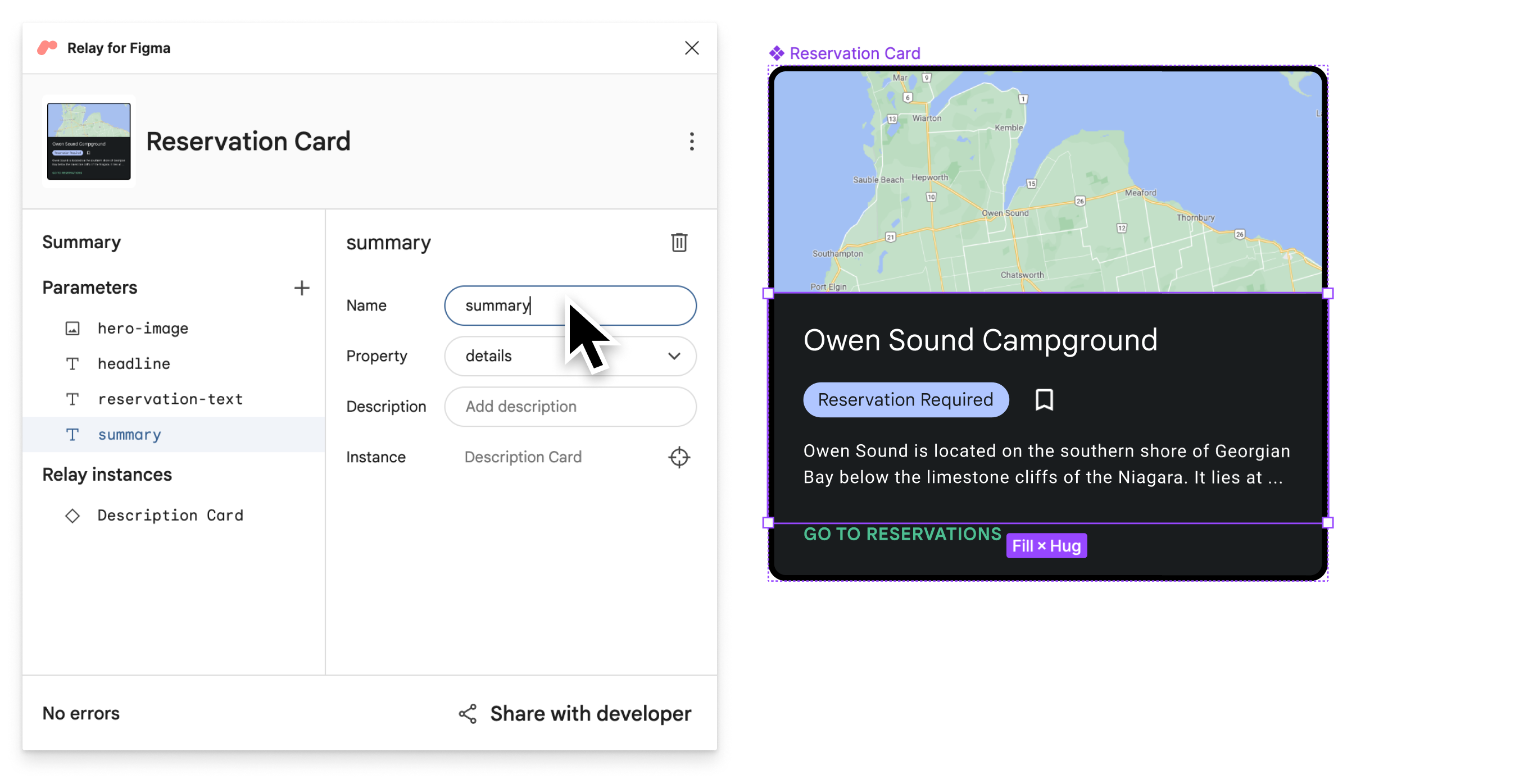
- 選取含有參數的 UI 套件巢狀結構執行個體。你可以選取 請直接在畫布上,或是 Relay for Figma 外掛程式中的 Relay 執行個體。
點選「參數」旁的「+」。選單會顯示 選取的執行個體選取參數。
這會公開來自巢狀結構執行個體的參數。本例中 選擇了說明資訊卡執行個體,並公開詳細資料 參數。

在 Relay for Figma 外掛程式右側的窗格中,您可以選取 另一個參數,或是將參數重新命名,以變更該參數在 產生的程式碼在本範例中,參數已重新命名為 summary 參數仍是指巢狀結構中的 details 參數 執行個體。

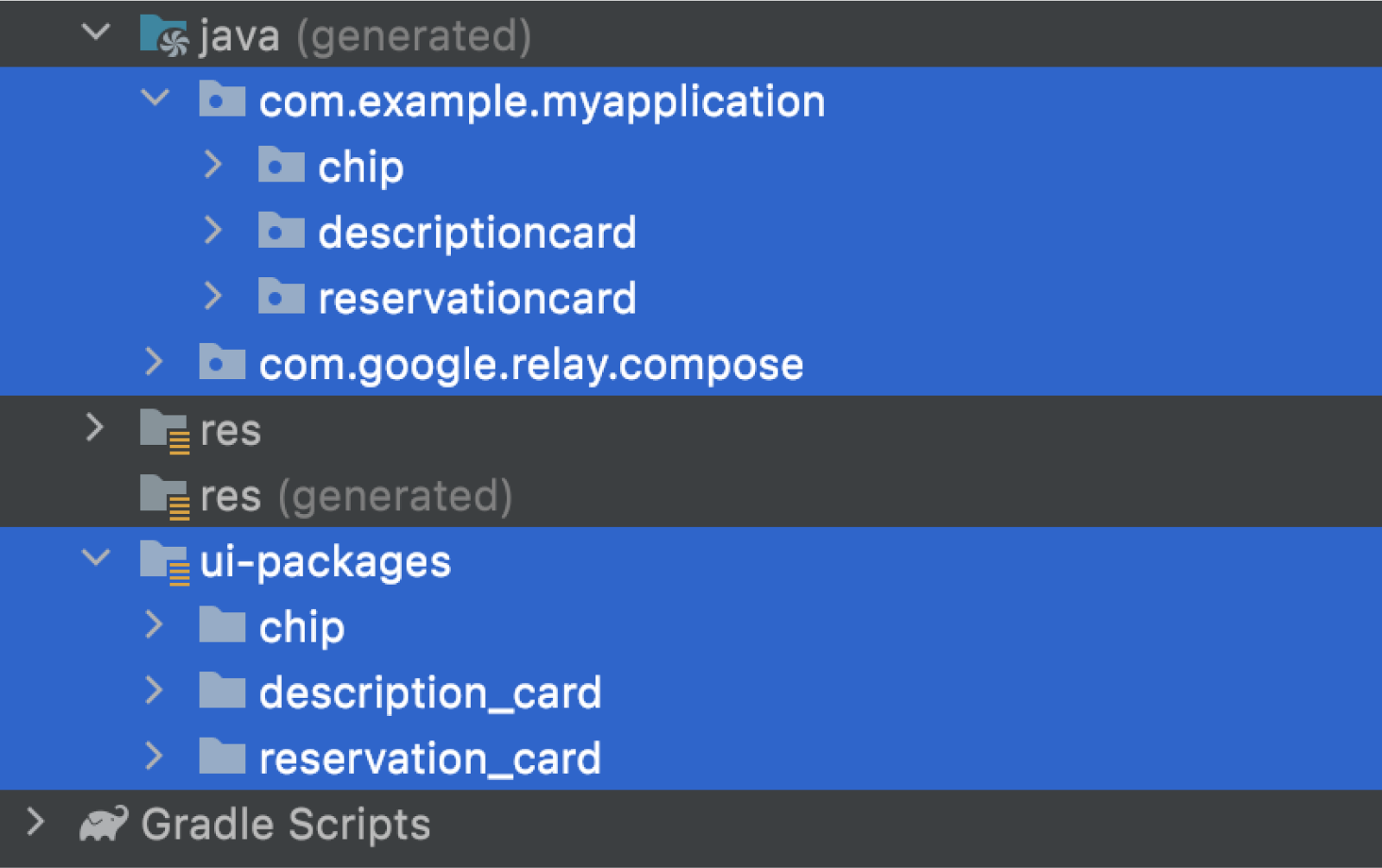
當您將父項元件 (在本例中為預訂資訊卡) 匯入至 Android Studio 會自動匯入所有巢狀結構套件 (在本例中為 說明資訊卡和方塊)。產生程式碼時,每個套件 並產生專屬的可組合函式

範例中產生的程式碼如下所示:
ReservationCard.kt
..
import com.example.hellofigma.descriptioncard.DescriptionCard
...
@Composable
fun ReservationCard(
modifier: Modifier = Modifier,
heroImage: Painter,
headline: String,
summary: String,
reservationText: String
) {
...
DescriptionCard(
title = headline,
details = summary,
subchipText = reservationText,
subIcon = painterResource(R.drawable.reservation_card_bookmark_icon),
modifier = modifier
)
...
}
DescriptionCard.kt
...
import com.example.hellofigma.chip.Chip
...
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
title: String,
details: String,
subchipText: String,
subIcon: Painter
) {
...
Chip(chipText = subchipText)
...
}
覆寫巢狀結構套件執行個體的屬性
如覆寫 Figma 中的巢狀執行個體屬性值,新值 只有在巢狀結構元件新增參數時,才會轉譯在 Compose 程式碼中 該資源的否則,系統會捨棄新值,而原始值 就會用於程式碼中
我們來舉例說明。說明資訊卡元件具有方塊 元件執行個體我們已將覆寫值新增至方塊執行個體 「Chip Text」的文字「需要預訂」:

如果方塊文字沒有參數,則在產生的程式碼中, 說明資訊卡的方塊仍顯示「Chip Text」,而不是「Reservation Required」。
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier
// No parameter available to override the chip's text
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
) {...}
如果方塊的文字含有參數,例如 chip-text,則代表
產生的代碼,DescriptionCard 呼叫 Chip 並顯示「Reservation Required」為
chipText 參數的值:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier,
chipText = "Reservation Required"
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
如果說明資訊卡將方塊的晶片文字參數公開為
subchip-text,那麼在產生的程式碼中,DescriptionCard 有 subchipText
參數,並使用 subchipText 做為 chipText 的值呼叫 Chip
參數:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
subchipText: String
) {
...
Chip(
modifier = modifier,
chipText = subchipText
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
此外,現在已經「需要預訂」是參數的值 只會出現在說明資訊卡的預覽中。
@Preview
@Composable
private fun DescriptionCardPreview() {
MaterialTheme {
RelayContainer {
DescriptionCard(
subchipText = "Reservation Required",
modifier = Modifier.rowWeight(1.0f).columnWeight(1.0f)
)
}
}
}
限制
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 將元件對應至現有程式碼
- 內容參數
- Compose 版面配置的基本概念

