
UI パッケージには、他の UI パッケージのインスタンスを含める(「ネスト」)でき、 動的コンテンツとインタラクティビティを、レベルごとに自動的に Relay for Android Studio プラグインを使用します
ネストされたインスタンスの追加とネストされたパラメータの公開
パッケージ インスタンスは、通常の方法でコンポーネント インスタンスを追加する場合と同様に Figma。
ネストされたパッケージ インスタンスをパッケージに追加すると、コンテンツと ネストされたインスタンス パラメータに基づいて 次のプロパティを使用します。
- パッケージ化されたインスタンス レイヤを選択します。
- [Relay for Figma UI] で [+] 追加パラメータをクリックします。
- ネストされたパッケージ パラメータのいずれかを選択します。
選択したパラメータまたは操作が親コンポーネントによって公開され、ネストされたパッケージ パラメータと親コンポーネントに追加された新しいパラメータの間の接続を形成します。生成されたコードでは、作成したコードを 値が親に追加され、ネストされたフィールドのインスタンスに コード コンポーネントを指定します。
ネストされたインスタンスが親の複数の Figma バリアントに存在する場合 UI はバリアント インスタンスをグループ化して個別の構成を有効にします。

デフォルトでは、ネストされたパッケージ インスタンス パラメータは親コンポーネントによって公開されません。代わりに、生成されるコードは、通常のパラメータのオーバーライドと同様に、Figma で指定した値を使用します。

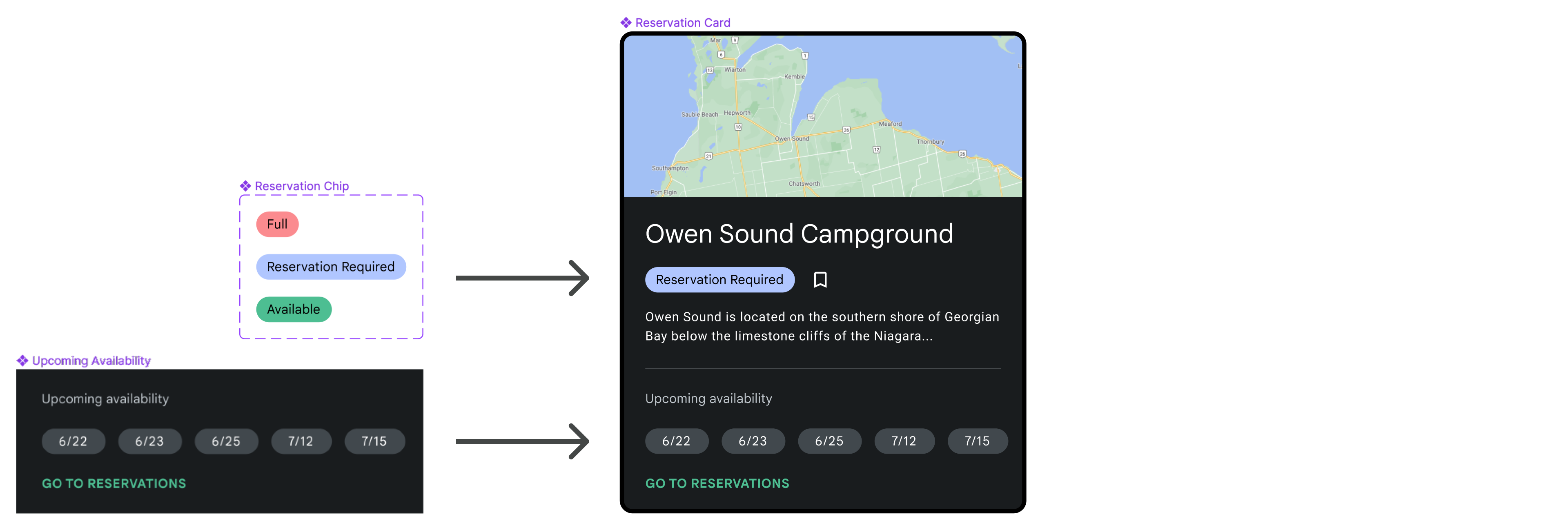
次の例を見てみましょう。
- Chip パッケージには、テキスト パラメータ
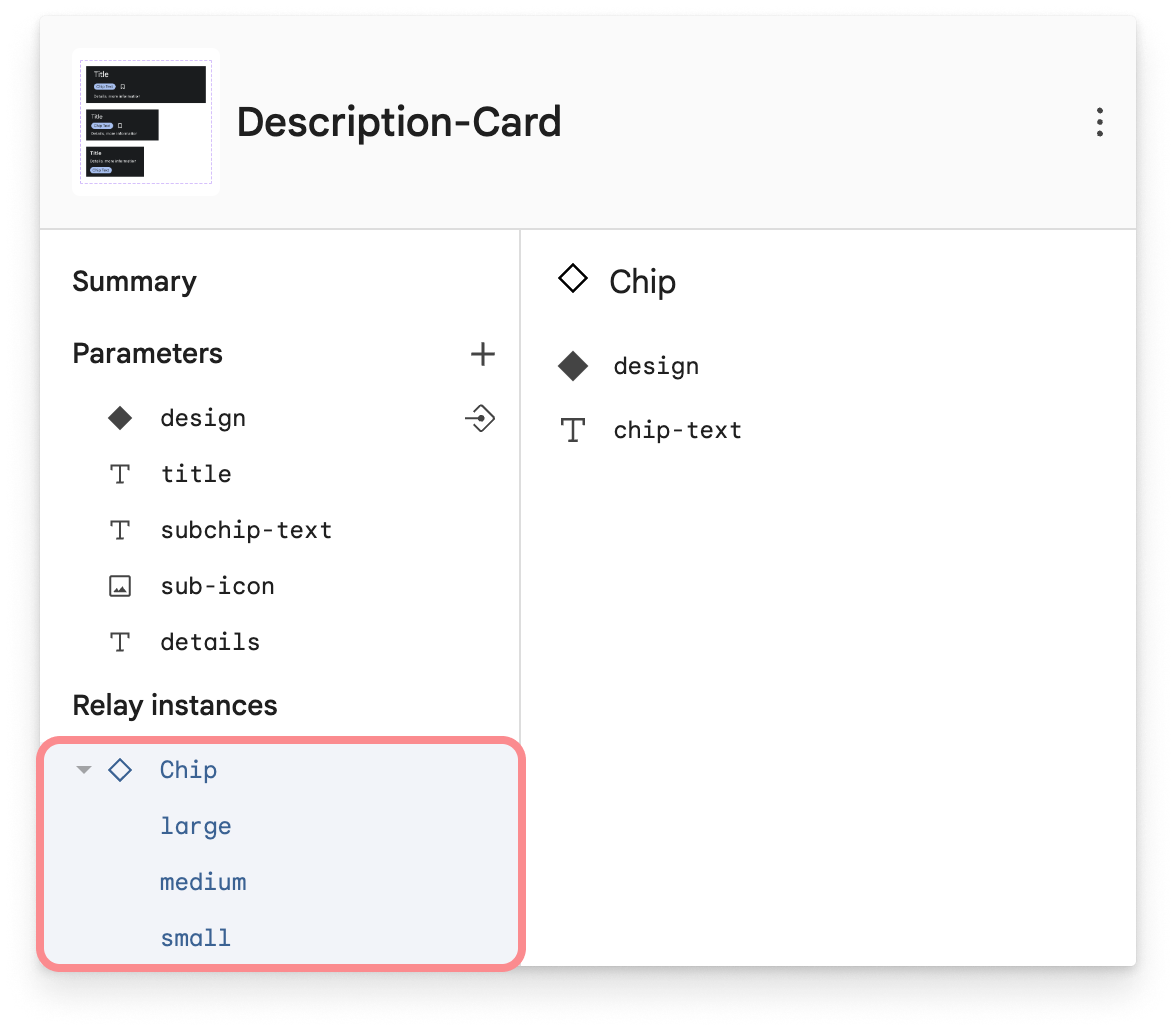
chip-textが 1 つあります。 - Description Card パッケージには、チップ パッケージが含まれます。パラメータは次のとおりです。
title- Chip インスタンスの
chip-textパラメータを公開するsubchip-text sub-icondetails
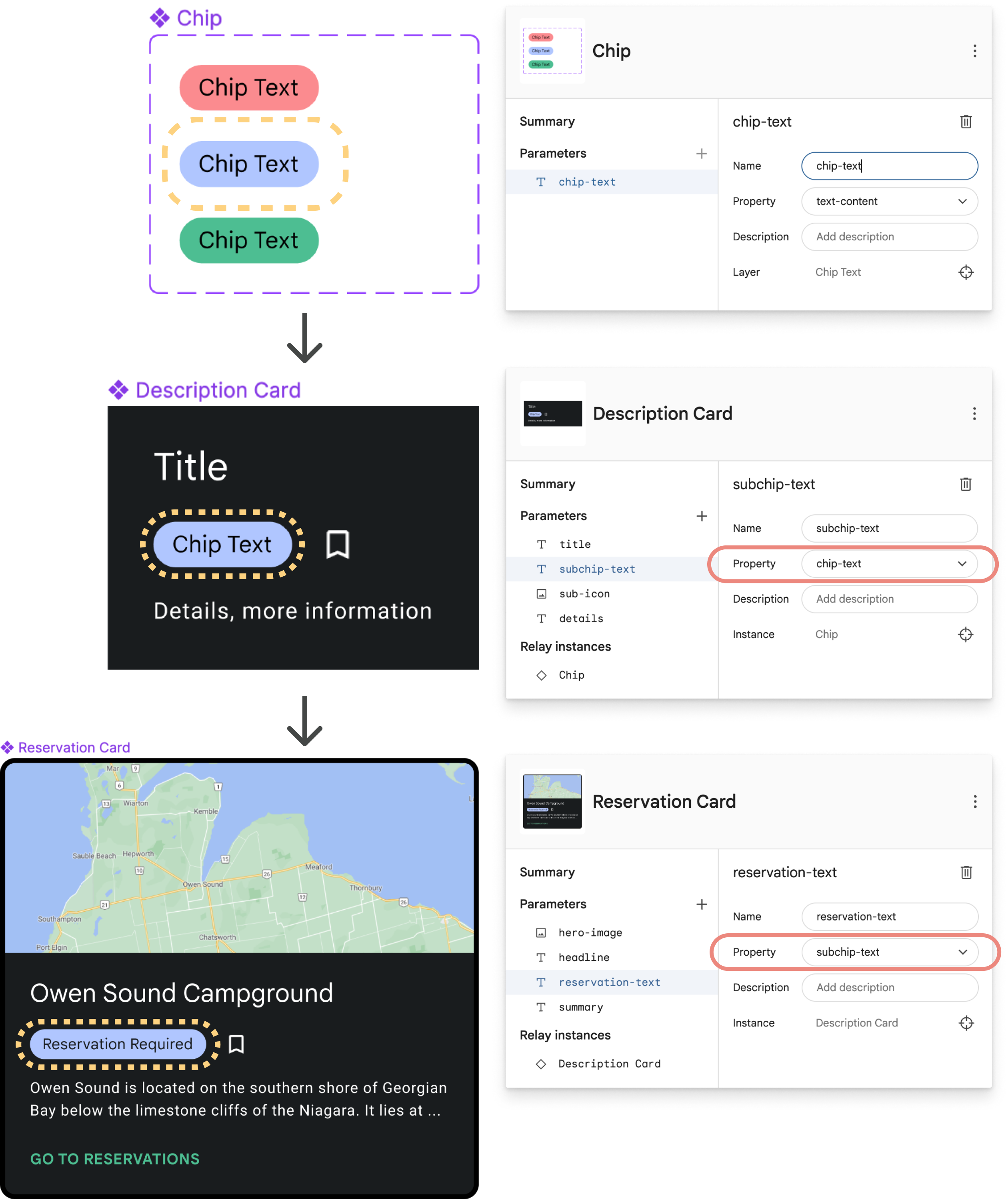
Reservation Card パッケージには、Description Card パッケージが含まれています。パラメータは次のとおりです。
hero-imageheadlineは、説明カード インスタンスのtitleを公開します。 パラメータを指定します。reservation-textは、Description Card インスタンスのchip-textパラメータ。summaryは、説明カード インスタンスのdetailsを公開します。 パラメータを指定します。
Description Card の唯一のパラメータである sub-icon は、Reservation Card により公開されません。そのため、Reservation Card のすべてのインスタンスが、Description Card がデフォルトで提供するアイコンを使用します。
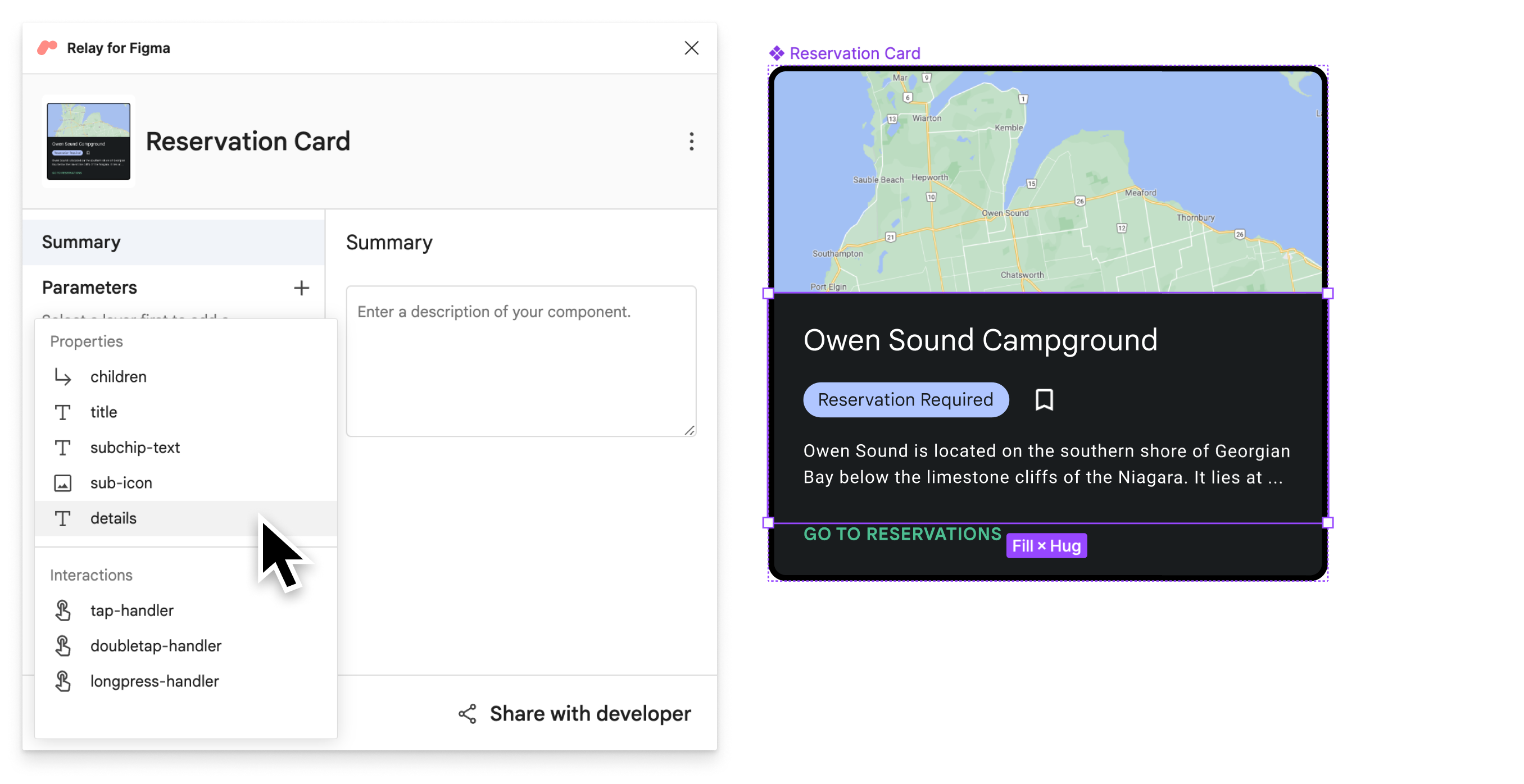
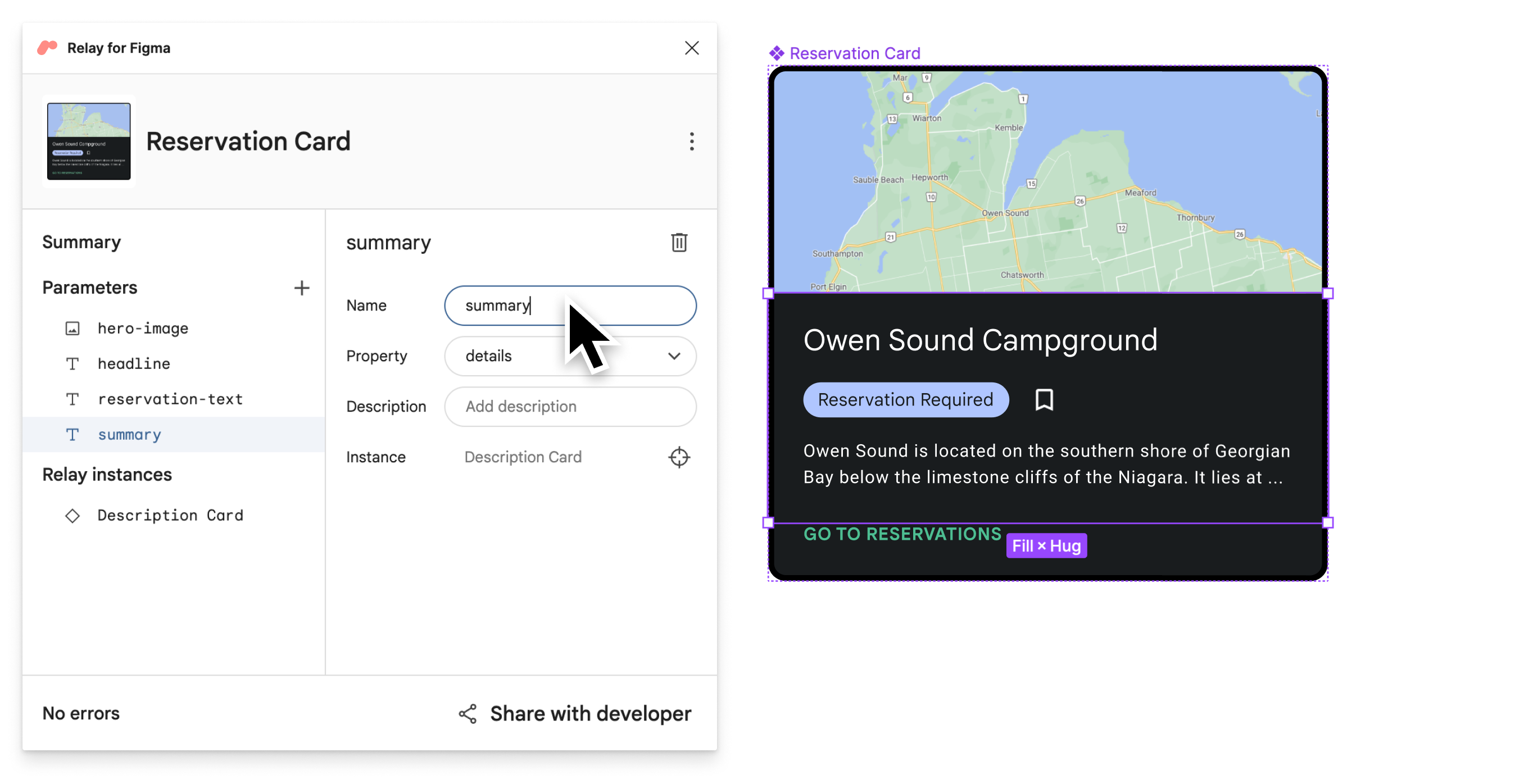
ネストされたコンポーネント インスタンスのパラメータを公開するには:
- パラメータを持つ UI パッケージのネストされたインスタンスを選択します。インスタンスは、キャンバスで直接選択するか、Relay for Figma プラグインの [Relay instances] で選択できます。
[Parameters] の横にある [+] をクリックします。選択したインスタンスのパラメータがメニューに表示されます。パラメータを選択します。
これにより、ネストされたインスタンスからパラメータが公開されます。この例では、 Description Card インスタンスを選択し、詳細を公開しました。 パラメータを指定します。

Relay for Figma プラグインの右側にあるペインで、 パラメータを変更するか、パラメータ名を変更して 生成されます。この例では、パラメータ名を summary: 引き続き、ネストされた details パラメータを参照します 構成されます

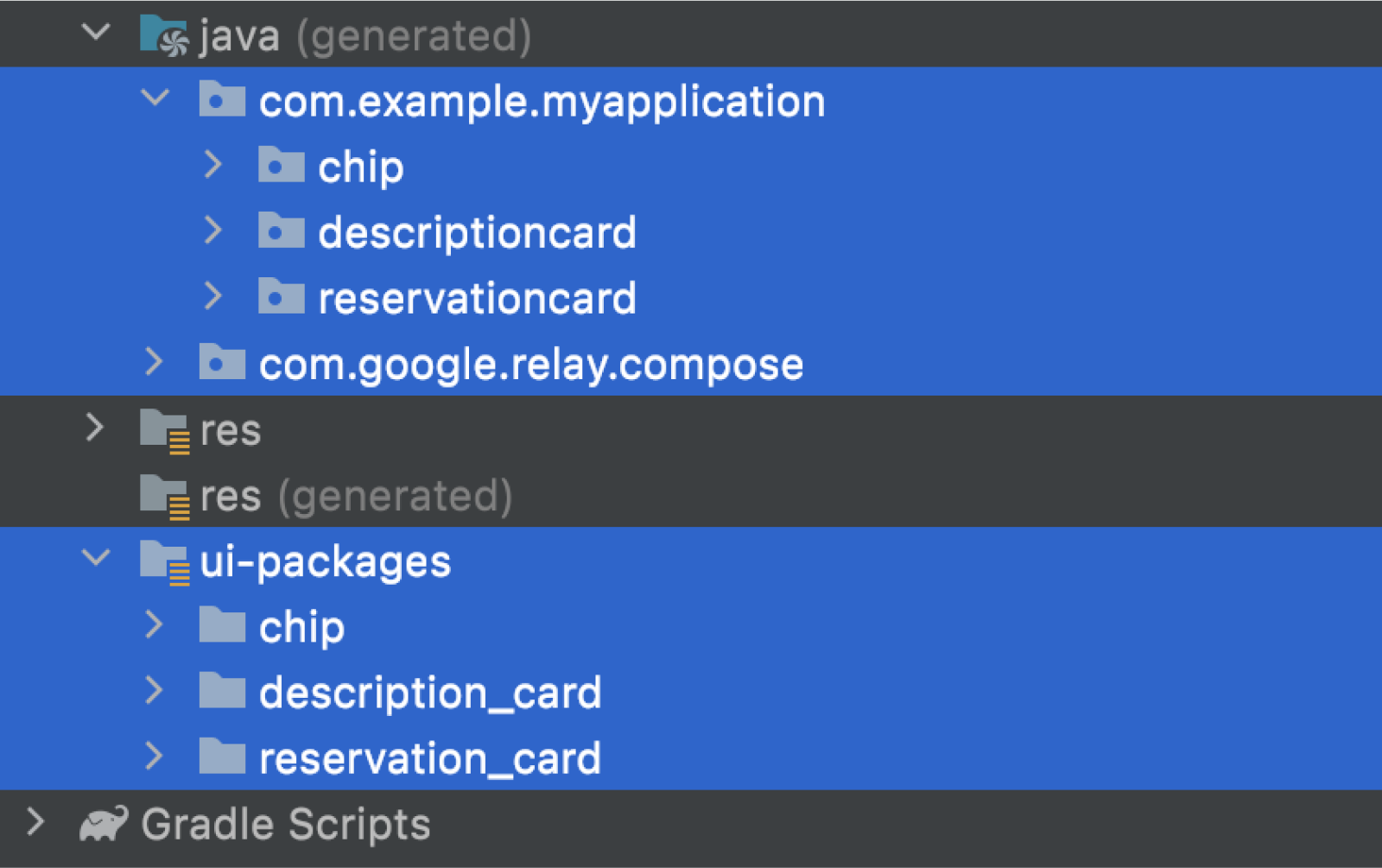
親コンポーネント(この場合は予約カード)を Android Studio では、ネストされたパッケージがすべて自動的にインポートされます(この場合は、 説明カードやチップ)。コードが生成されると、各パッケージは独自のコンポーズ可能な関数を生成します。

この例で生成されるコードは次のようになります。
ReservationCard.kt
..
import com.example.hellofigma.descriptioncard.DescriptionCard
...
@Composable
fun ReservationCard(
modifier: Modifier = Modifier,
heroImage: Painter,
headline: String,
summary: String,
reservationText: String
) {
...
DescriptionCard(
title = headline,
details = summary,
subchipText = reservationText,
subIcon = painterResource(R.drawable.reservation_card_bookmark_icon),
modifier = modifier
)
...
}
DescriptionCard.kt
...
import com.example.hellofigma.chip.Chip
...
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
title: String,
details: String,
subchipText: String,
subIcon: Painter
) {
...
Chip(chipText = subchipText)
...
}
ネストされたパッケージ インスタンスのプロパティのオーバーライド
Figma でネストされたインスタンス プロパティの値をオーバーライドすると、 ネストされたコンポーネントにパラメータが追加された場合にのみ、Compose コードで変換される そのプロパティを選択します。それ以外の場合、新しい値は破棄され、元の値は 使用されることを認識します。
次の例を考えてみましょう。Description Card コンポーネントには、Chip コンポーネント インスタンスがあります。次のように変更することで、Chip インスタンスにオーバーライドを追加しました。 [Chip Text] から抽出したテキストを「予約が必要」に変更:
欄の Chip component インスタンス
カード](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/nested-package-instances/chip-instance.png?authuser=6&hl=ja)
Chip にテキストのパラメータがない場合、生成されるコードでは、 説明カードのチップに「予約が必要」ではなく、「チップテキスト」が引き続き表示されます。
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier
// No parameter available to override the chip's text
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
) {...}
Chip にテキストのパラメータ(chip-text など)がある場合、
生成されたコードの場合、DescriptionCard が「予約が必要」で Chip を呼び出します。
chipText パラメータの値:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier,
chipText = "Reservation Required"
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
Description Card で Chip's Chip-text パラメータが次のように公開されている場合
subchip-text です。生成されたコードでは、DescriptionCard には subchipText があります。
パラメータを追加し、chipText の値として subchipText を指定して Chip を呼び出します。
parameter:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
subchipText: String
) {
...
Chip(
modifier = modifier,
chipText = subchipText
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
また 「予約が必要」というラベルがパラメータの値です。つまり、 DescriptionCard のプレビューにのみ、生成されたコードで表示されます。
@Preview
@Composable
private fun DescriptionCardPreview() {
MaterialTheme {
RelayContainer {
DescriptionCard(
subchipText = "Reservation Required",
modifier = Modifier.rowWeight(1.0f).columnWeight(1.0f)
)
}
}
}
制限事項
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- 既存のコードへのコンポーネントのマッピング
- コンテンツ パラメータ
- Compose レイアウトの基本

