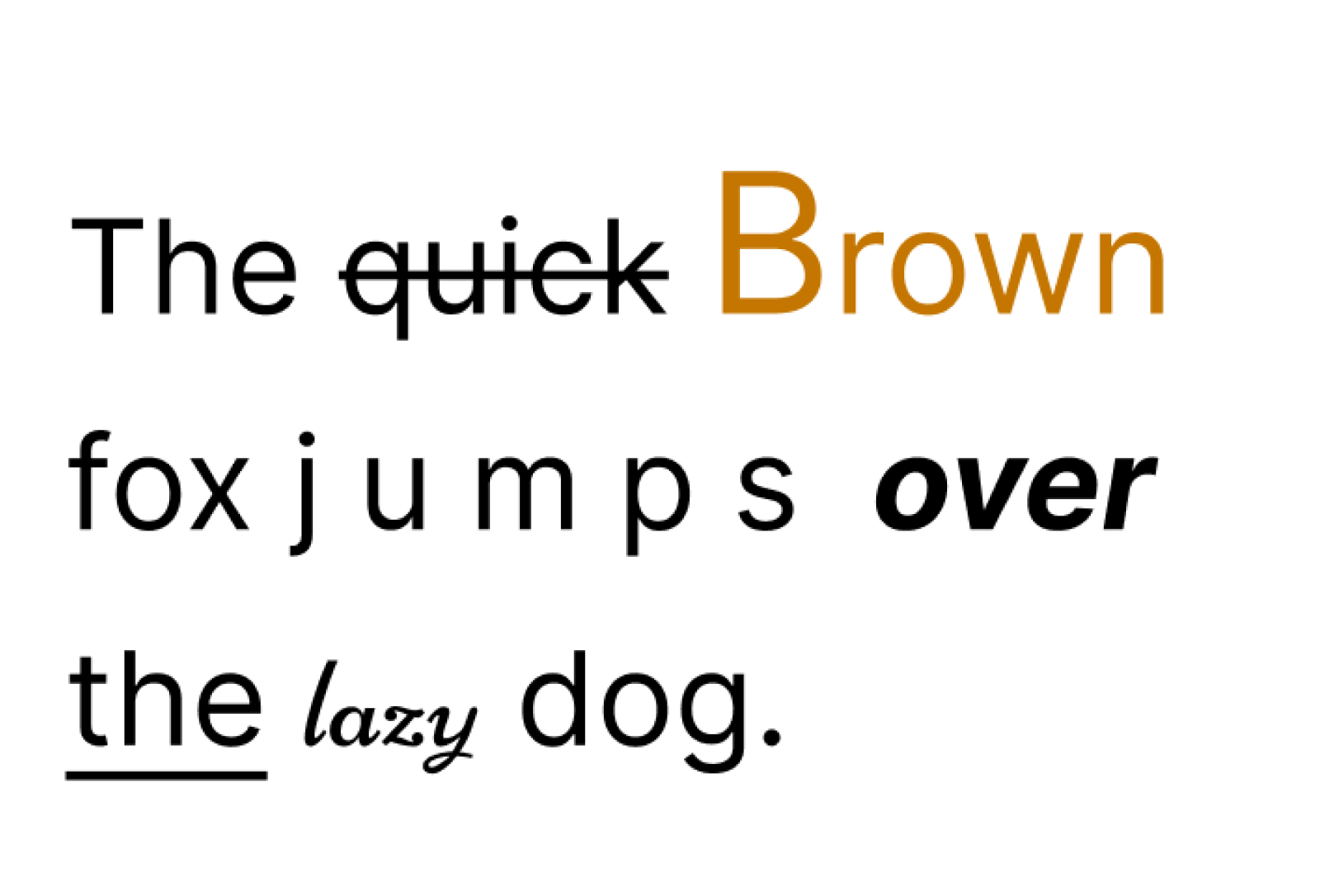
Figma permite a los diseñadores aplicar múltiples variaciones de estilo de texto dentro de un solo elemento de texto. Por ejemplo, la palabra "Marrón" en el componente de Figma empaquetado a continuación es un elemento de texto único que incluye una variedad de estilos, incluidos diferentes tamaños de texto dentro de una sola palabra.

Relay permite la traducción de diseño a código de varios estilos de texto aplicados a substrings dentro de una capa de texto de Figma. En el código fuente generado, la interfaz de Compose
AnnotatedString y SpanStyle se usan para representar varias
estilos en las capas de texto.
Los estilos admitidos son los siguientes:
- tipo de letra
- tamaño del texto
- grosor de la fuente
- color
- espaciado entre letras
- cursiva
- tachado
- subrayado
En el código de Compose generado, el elemento de Relay RelayText que admite composición puede aceptar String o AnnotatedString. Relay genera código Kotlin que usa las clases AnnotatedString.Builder y SpanStyle para renderizar varios estilos en texto. El siguiente fragmento de código muestra el espaciado amplio entre letras que se aplica a la palabra "jumps", seguido de un espacio sin estilo personalizado y la palabra "over" en negrita y cursiva.
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
Limitaciones
- Las siguientes propiedades de Figma no son compatibles
- Espaciado de párrafo
- Sangría de párrafo
- Estilos de números
- Formas de letras
- Conjuntos estilísticos
- Tachado y subrayado
- Altura de línea (esto sí funciona cuando se aplica a todo el elemento de texto)
- Varios estilos se descartan si se pasan al parámetro de texto con un estilo.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Estilo del texto
- Habilita las interacciones de los usuarios
- Agregar parámetros

