Jetpack Compose ofrece una implementación de Material You y Material 3 Expressive, la próxima evolución de Material Design. M3 Expressive es una expansión de Material Design 3 que incluye actualizaciones basadas en investigaciones sobre temas, componentes, movimiento, tipografía y mucho más. Todo está diseñado para ayudarte a crear productos atractivos y deseables que los usuarios adoren. También admite funciones de personalización de Material You, como el color dinámico. M3 Expressive complementa la IU del sistema y el estilo visual de Android 16.
A continuación, mostramos la implementación de Material Design 3 con la app de ejemplo de Reply. El ejemplo de Reply se basa completamente en Material Design 3.

Dependencia
Para comenzar a usar Material 3 en tu app de Compose, agrega la dependencia de Compose Material 3 a tus archivos build.gradle:
implementation "androidx.compose.material3:material3:$material3_version"
Una vez que se agrega la dependencia, puedes comenzar a agregar sistemas de Material Design, incluidos el color, la tipografía y la forma, a tus apps.
APIs experimentales
Algunas APIs de M3 se consideran experimentales. En esos casos, debes habilitar en el nivel de la función o del archivo con la anotación ExperimentalMaterial3Api:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Temas de Material
Un tema M3 contiene los siguientes subsistemas: esquema de colores, tipografía y formas. Cuando personalizas esos valores, tus cambios se reflejan automáticamente en los componentes de M3 que usas para compilar tu app.

Jetpack Compose implementa estos conceptos con el elemento MaterialTheme de M3 que admite composición:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
Para aplicar un tema al contenido de tu aplicación, define el esquema de colores, la tipografía y las formas específicos de tu app.
Esquema de colores
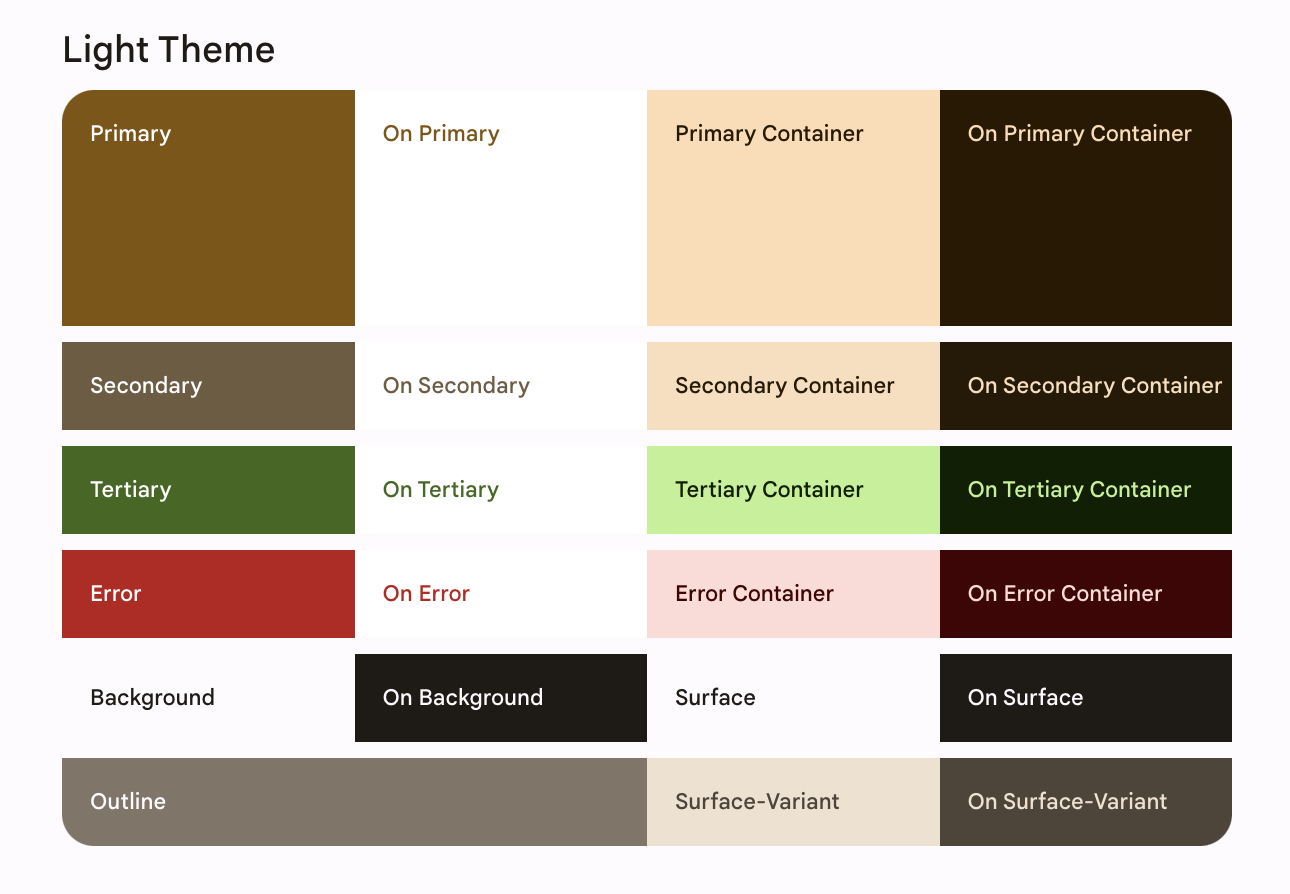
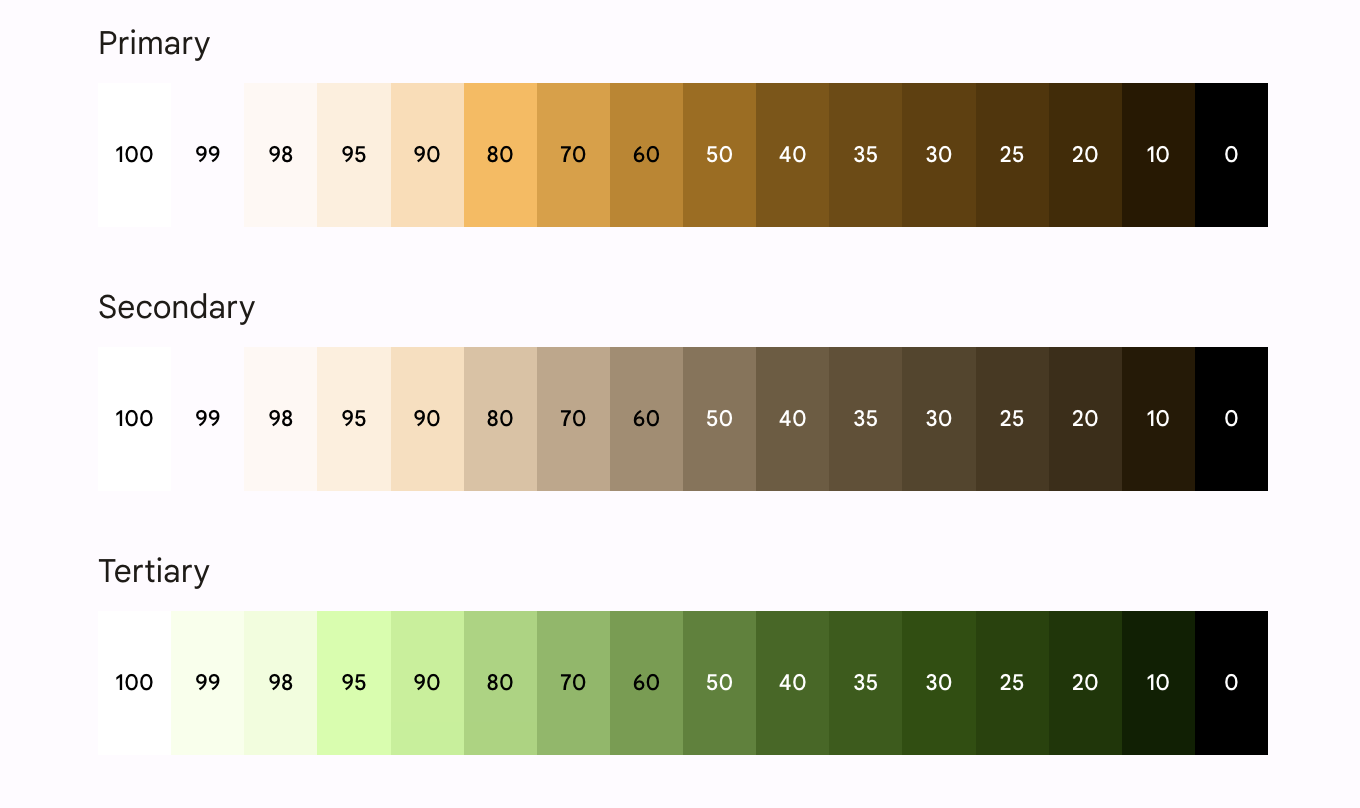
La base de un esquema de colores es el conjunto de cinco colores clave. Cada uno de estos colores se relaciona con una paleta tonal de 13 tonos que usan los componentes de Material 3. Por ejemplo, este es el esquema de colores del tema claro para Reply:

Obtén más información sobre el esquema de colores y los roles de color.
Cómo generar esquemas de colores
Si bien puedes crear un ColorScheme personalizado de forma manual, suele ser más fácil generar uno con los colores de origen de tu marca. La herramienta Material Theme Builder te permite hacer esto y, de manera opcional, exportar el código de temas de Compose. Se generan los siguientes archivos:
Color.ktcontiene los colores de tu tema con todos los roles definidos para los colores de los temas claro y oscuro.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktcontiene una configuración para el tema de la app y los esquemas de colores claro y oscuro.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
Para admitir temas claros y oscuros, usa isSystemInDarkTheme(). Según el parámetro de configuración del sistema, define qué esquema de color usar: claro u oscuro.
Esquemas de colores dinámicos
El color dinámico es la parte clave de Material You, en la que un algoritmo deriva colores personalizados del fondo de pantalla de un usuario para aplicarlos a las IU de sus apps y sistema. Esta paleta de colores se usa como punto de partida para generar esquemas de colores claros y oscuros.

El color dinámico está disponible en Android 12 y versiones posteriores. Si el color dinámico está disponible, puedes configurar un ColorScheme dinámico. De lo contrario, debes volver a usar un ColorScheme oscuro o claro personalizado.
ColorScheme proporciona funciones de compilador para crear un esquema de colores claro u oscuro dinámico:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
Uso del color
Puedes acceder a los colores del tema de Material en tu app a través de MaterialTheme.colorScheme:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
Cada rol de color se puede usar en varios lugares según el estado, la importancia y el énfasis del componente.
- El color primario es el color base, que se usa para los componentes principales, como los botones destacados, los estados activos y el tono de las superficies elevadas.
- El color clave secundario se usa para los componentes menos destacados en la IU, como los chips de filtros, y amplía la oportunidad de expresión del color.
- El color clave terciario se usa para derivar los roles de los acentos contrastantes que se pueden usar para equilibrar los colores primarios y secundarios, o para dirigir la atención hacia un elemento.
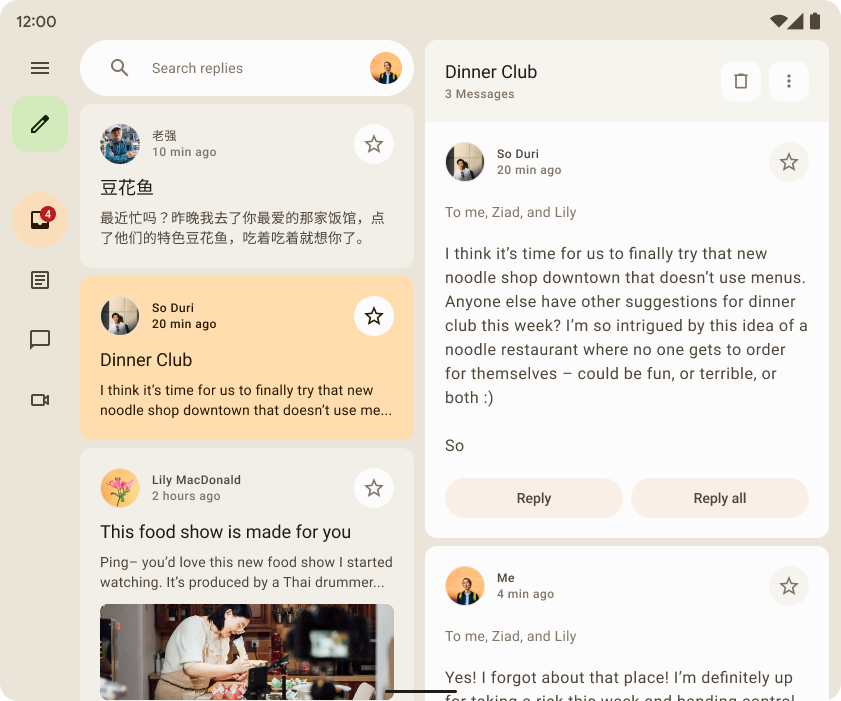
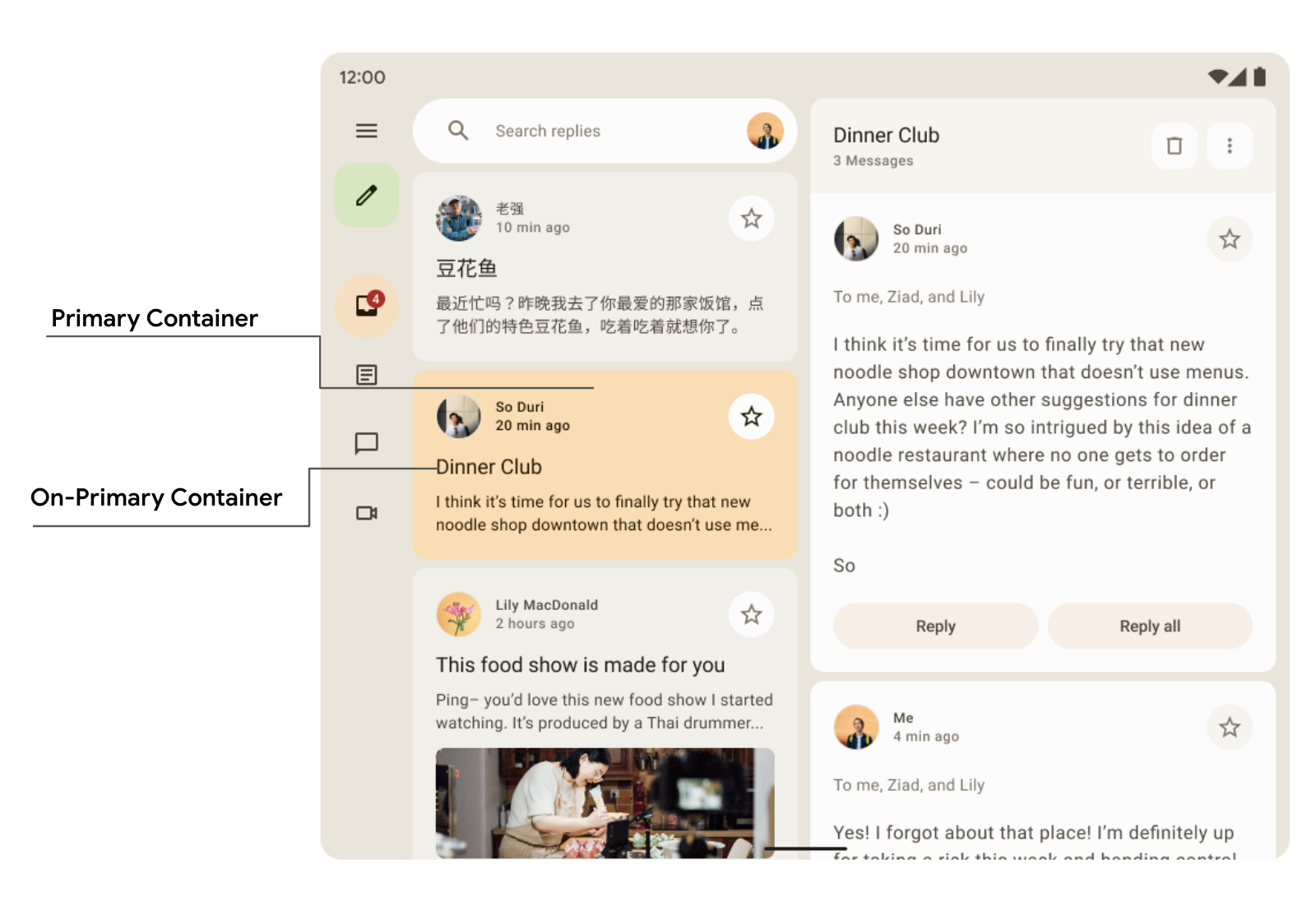
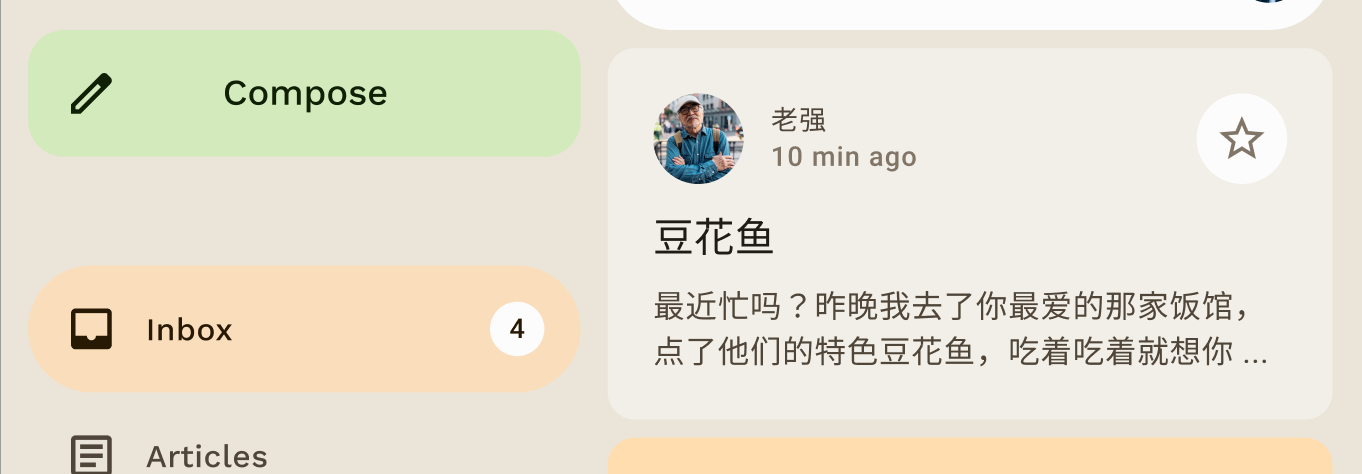
El diseño de la app de ejemplo de Reply usa el color On Primary Container sobre el color Primary Container para enfatizar el elemento seleccionado.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
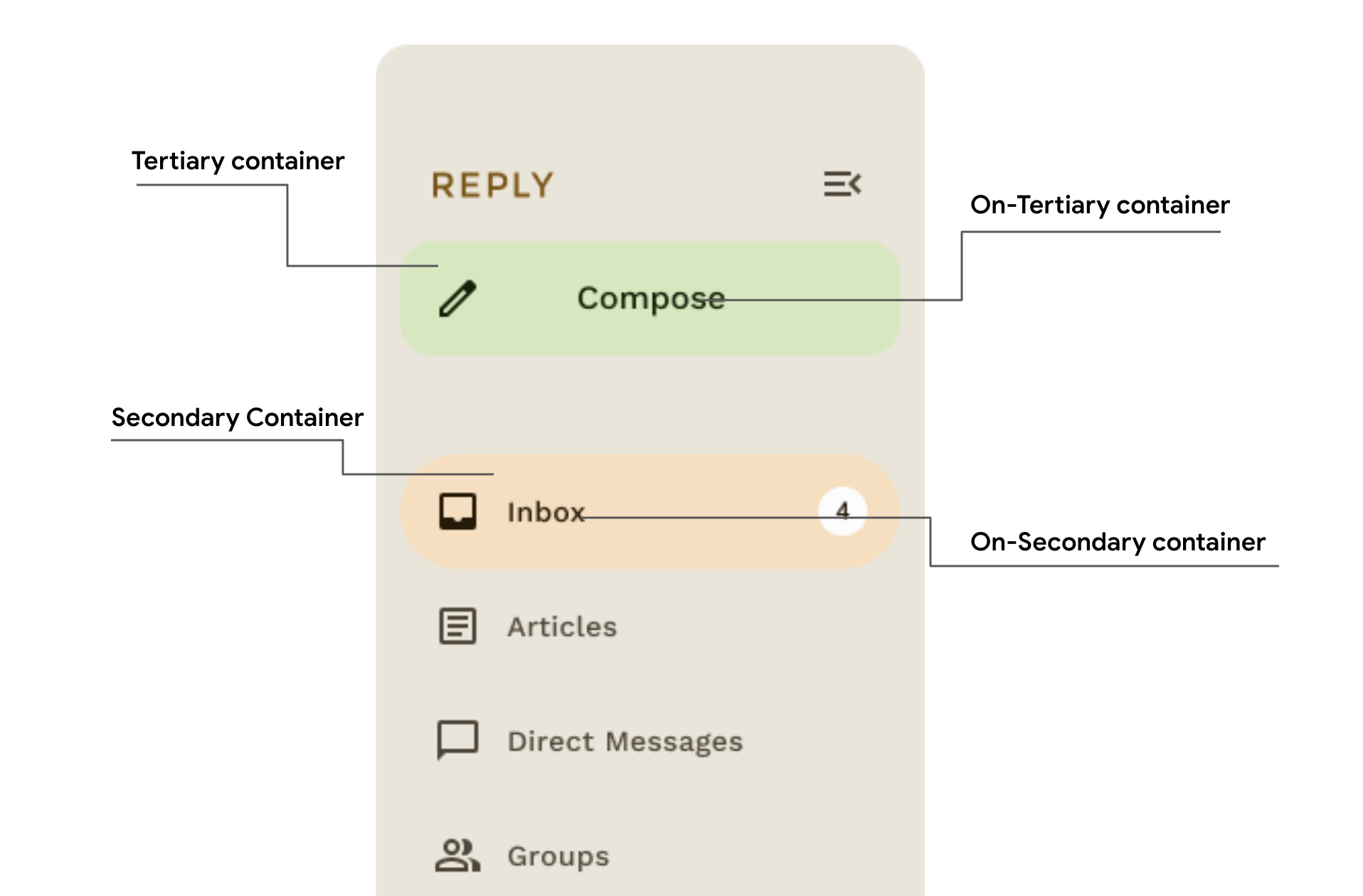
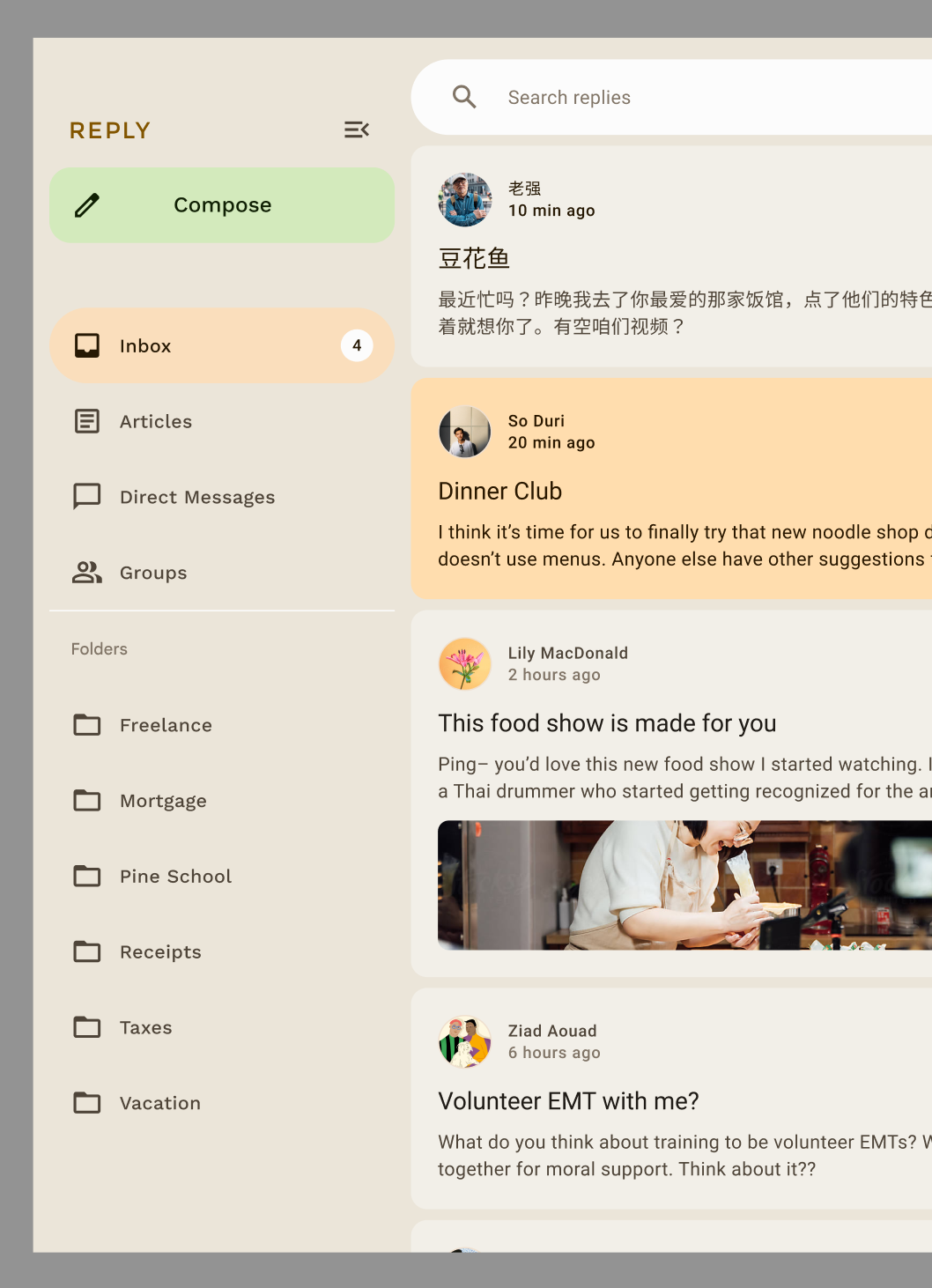
Aquí puedes ver en el panel de navegación de respuestas cómo se usan los colores de contenedor secundarios y terciarios en contraste para crear énfasis y acento.

Tipografía
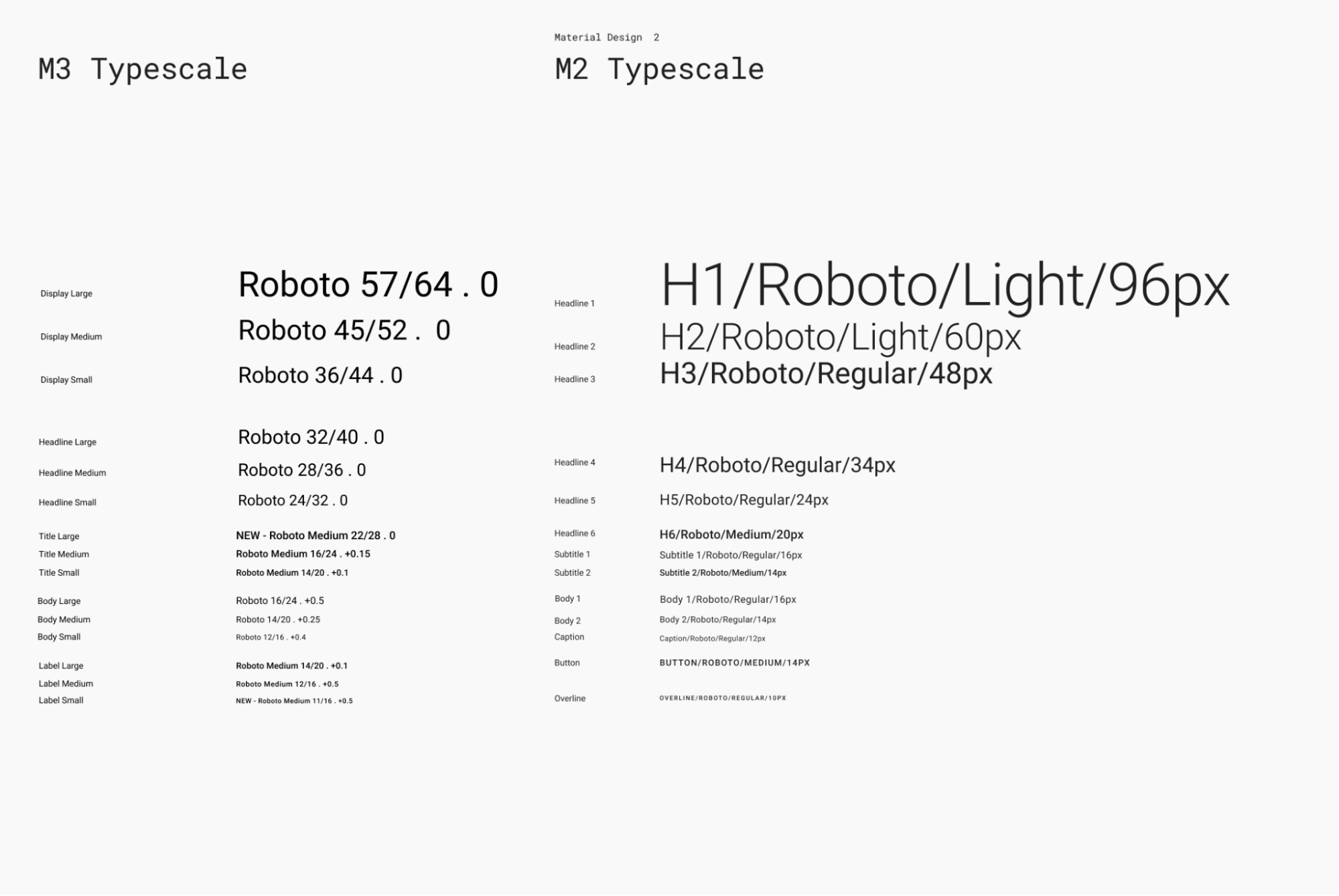
Material Design 3 define una escala de escritura, incluidos los estilos de texto que se adaptaron de Material Design 2. Los nombres y las agrupaciones se simplificaron a los siguientes: gráficos, encabezados, títulos, cuerpos y etiquetas, con tamaños grandes, medianos y pequeños para cada uno.

| M3 | Tamaño y altura de línea de fuente predeterminados |
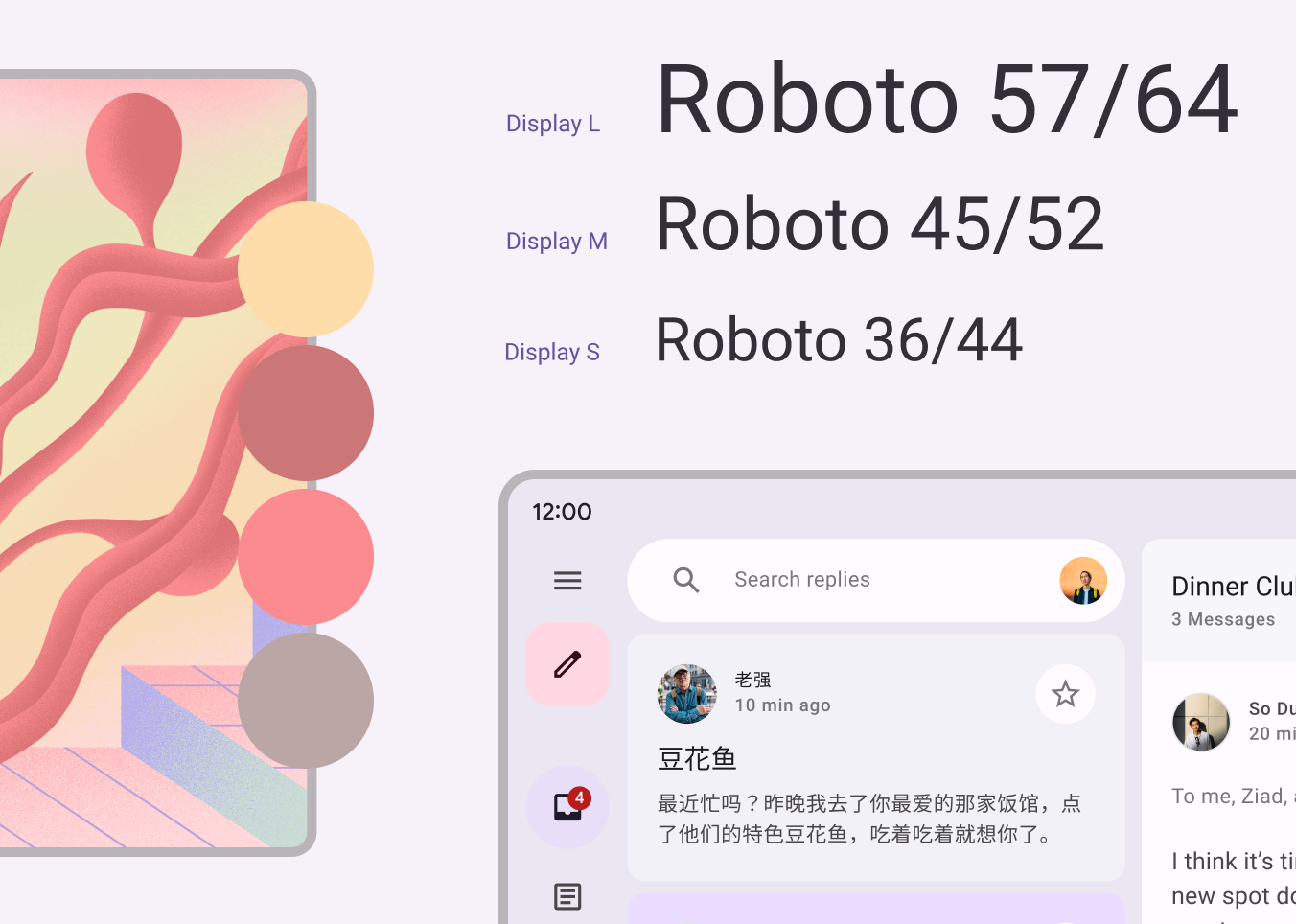
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Cómo definir la tipografía
Compose proporciona la clase Typography de M3, junto con las clases TextStyle y relacionadas con la fuente existentes, para modelar la escala de escritura de Material 3. El constructor Typography ofrece valores predeterminados para cada estilo, de modo que puedes omitir cualquier parámetro que no quieras personalizar:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Es probable que tu producto no necesite los 15 estilos predeterminados de la escala de escritura de Material Design. En este ejemplo, se eligen cinco tamaños para un conjunto reducido, mientras que el resto se omite.
Puedes personalizar tu tipografía cambiando los valores predeterminados de TextStyle y las propiedades relacionadas con la fuente, como fontFamily y letterSpacing.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Una vez que hayas definido tu Typography, pásala al elemento MaterialTheme de M3:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
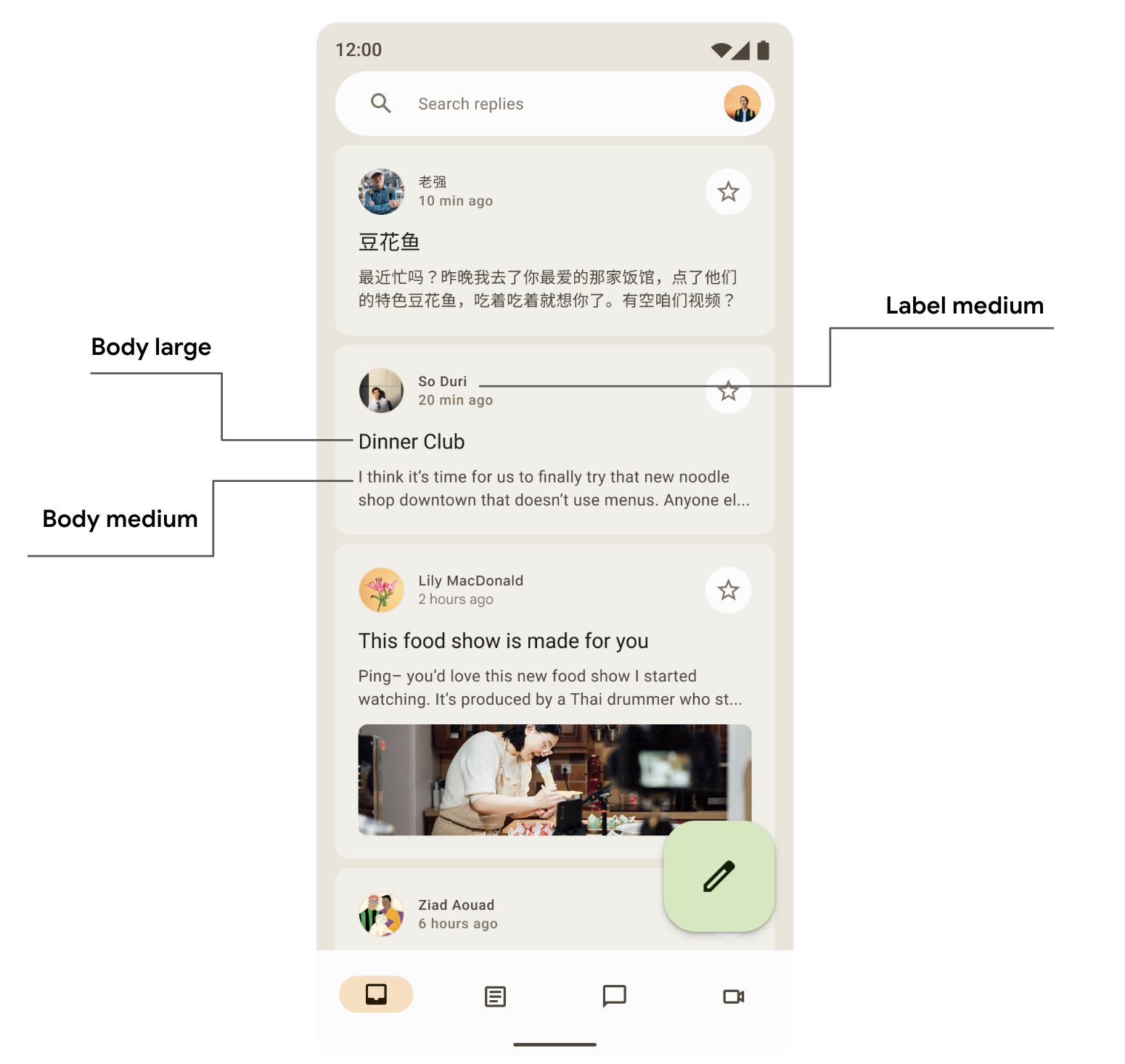
Cómo usar estilos de texto
Puedes recuperar la tipografía proporcionada al elemento MaterialTheme componible de M3 con MaterialTheme.typography:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
Puedes obtener más información sobre los lineamientos de Material para aplicar tipografía.
Formas
Las superficies de Material se pueden mostrar en diferentes formas. Las formas dirigen la atención, identifican los componentes, comunican el estado y expresan la marca.
La escala de forma define el estilo de las esquinas del contenedor y ofrece un rango de redondez desde cuadrado hasta completamente circular.
Cómo definir formas
Compose proporciona la clase Shapes de M3 con parámetros expandidos para admitir nuevas formas de M3. La escala de forma de M3 se parece más a la escala de escritura, ya que permite un rango expresivo de formas en toda la IU.
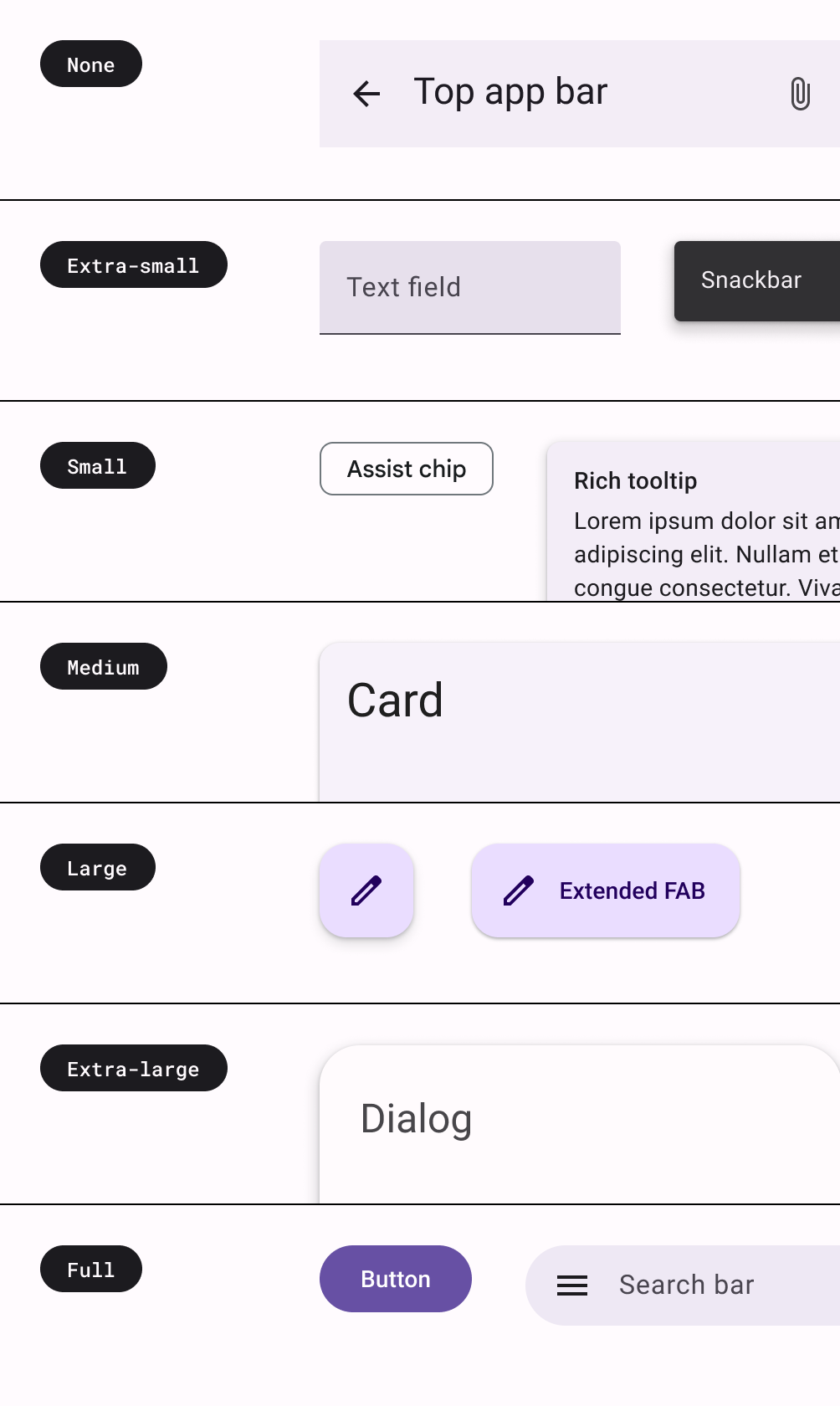
Existen diferentes tamaños de formas:
- Tamaño extrapequeño
- Pequeño
- Mediano
- Grande
- Tamaño extragrande
De forma predeterminada, cada forma tiene un valor predeterminado, pero puedes anularlos:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Una vez que hayas definido tu Shapes, puedes pasarla al elemento MaterialTheme de M3:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
Cómo usar formas
Puedes personalizar la escala de forma para todos los componentes en MaterialTheme o hacerlo por componente.
Aplica la forma mediana y grande con los valores predeterminados:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

Hay otras dos formas, RectangleShape y CircleShape, que son parte de Compose. La forma rectangular no tiene radio de borde, y la forma circular muestra bordes redondeados en su totalidad:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
En los siguientes ejemplos, se muestran algunos de los componentes con los valores de forma predeterminados aplicados:

Puedes obtener más información sobre los lineamientos de Material para aplicar formas.
Énfasis
El énfasis en M3 se proporciona con variaciones de color y sus combinaciones de colores. En M3, existen dos formas de agregar énfasis a tu IU:
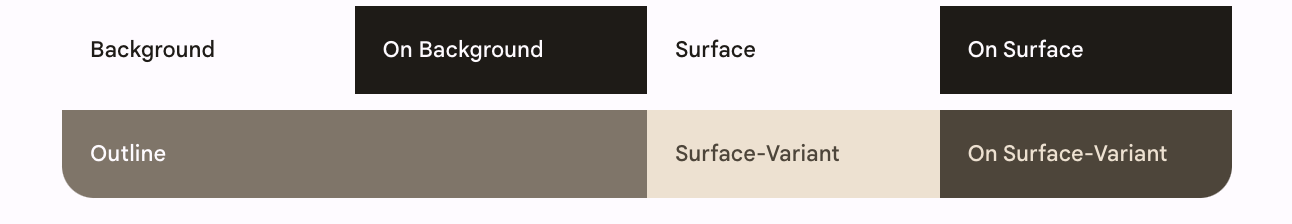
- Usar los colores de tipo Surface, Surface-Variant y Background junto con los colores de tipo On Surface y On Surface-Variant del sistema de colores expandido de M3 Por ejemplo, el color Surface se puede utilizar con el de On Surface Variant, y el Surface-Variant se puede usar con On Surface para proporcionar diferentes niveles de énfasis.

- Puedes usar diferentes tamaños de fuente para el texto. Anteriormente, viste que puedes proporcionar pesos personalizados a nuestra escala de escritura para dar un énfasis diferente.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
Elevación
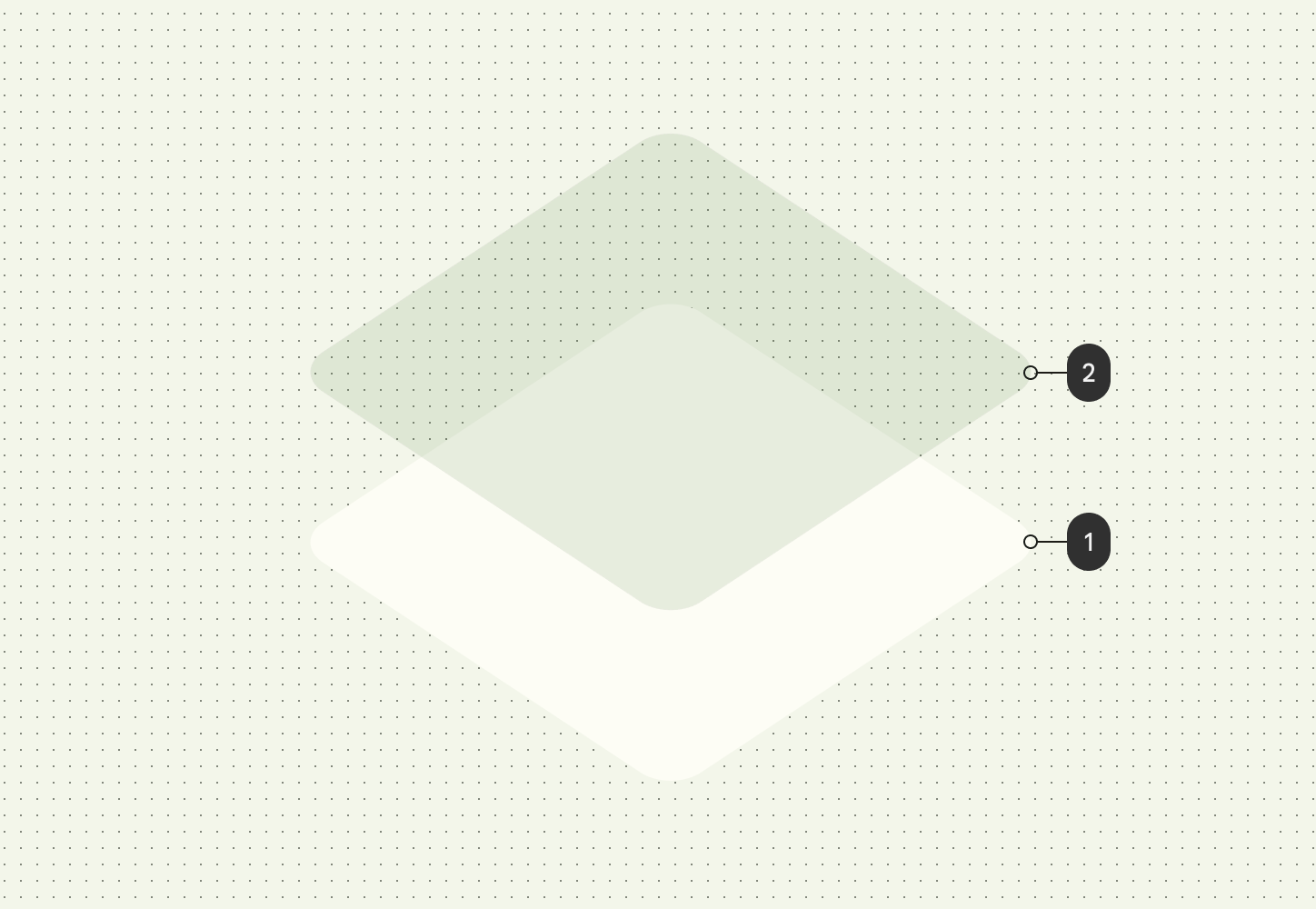
Material 3 representa la elevación, principalmente, usando superposiciones de colores tonales. Esta es una nueva forma de diferenciar contenedores y superficies entre sí (aumentar la elevación tonal utiliza un tono más prominente) además de las sombras.

Las superposiciones de elevación en el tema oscuro también cambiaron por las superposiciones de color tonales en Material 3. El color de superposición proviene del espacio de color primario.

La Surface de M3 (el elemento de copia de seguridad que admite composición detrás de la mayoría de los componentes de M3) incluye compatibilidad con la elevación de tonos y sombras:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Componentes de Material
Material Design incluye un amplio conjunto de componentes de Material (como botones, chips, tarjetas y barras de navegación) que ya siguen la aplicación de temas de Material y te ayudan a crear atractivas apps de Material Design. Puedes comenzar a usar componentes con propiedades predeterminadas de inmediato.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 proporciona muchas versiones de los mismos componentes para usarse en diferentes roles según el énfasis y la atención.

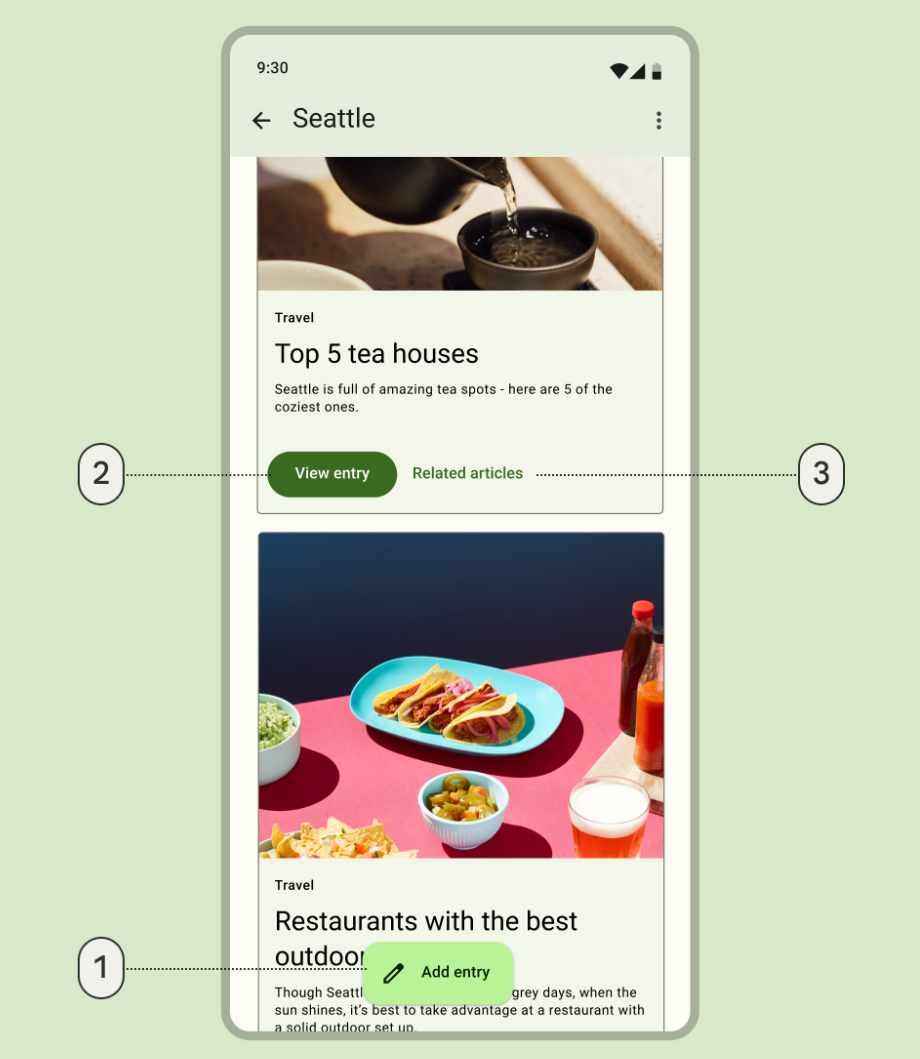
- Un botón de acción flotante extendido para la acción con mayor énfasis:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- Un botón con relleno para una acción de énfasis alto:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- Un botón de texto para una acción de baja importancia:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Puedes obtener más información sobre los botones y otros componentes de Material. Material 3 proporciona una amplia variedad de conjuntos de componentes, como botones, barras de la app y componentes de navegación, que están diseñados específicamente para diferentes casos de uso y tamaños de pantalla.
Componentes de navegación
Material también proporciona varios componentes de navegación que te ayudan a implementar la navegación, según los diferentes tamaños y estados de la pantalla.
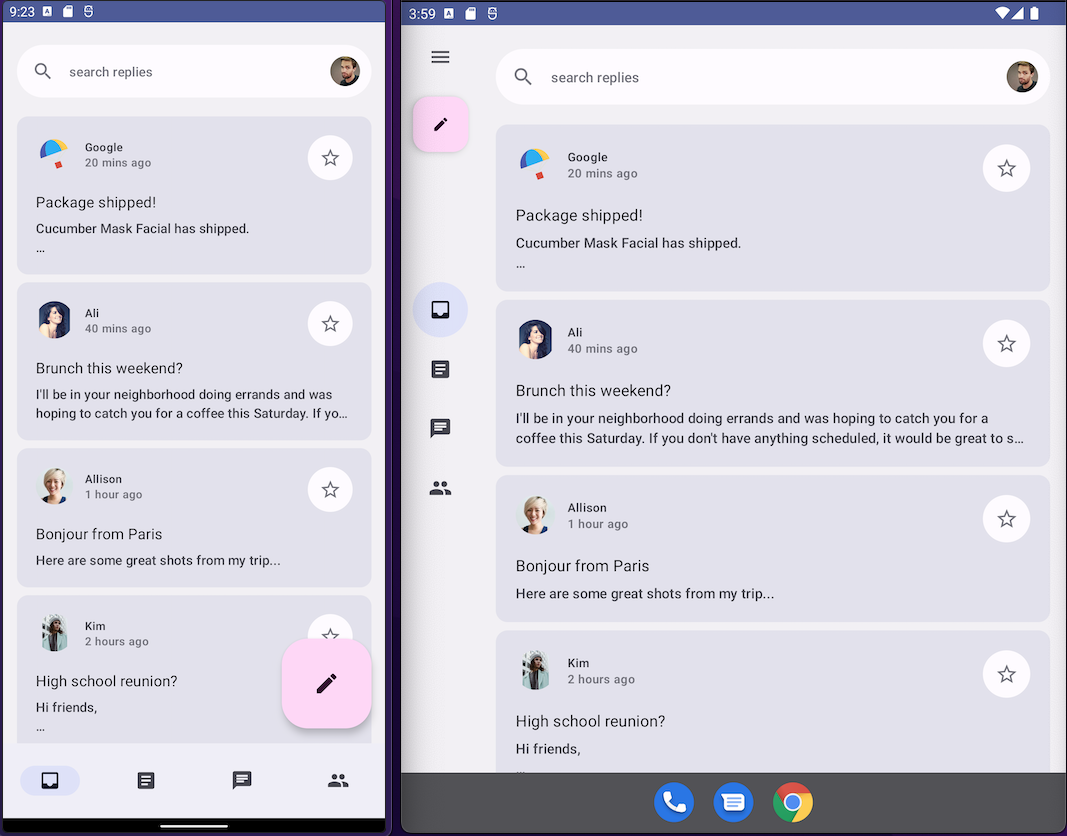
NavigationBar se usa para dispositivos compactos cuando deseas segmentar tu campaña para 5 destinos o menos:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail se usa para teléfonos o tablets de tamaño pequeño a mediano en modo horizontal. Proporciona ergonomía a los usuarios y mejora la experiencia del usuario en esos dispositivos.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

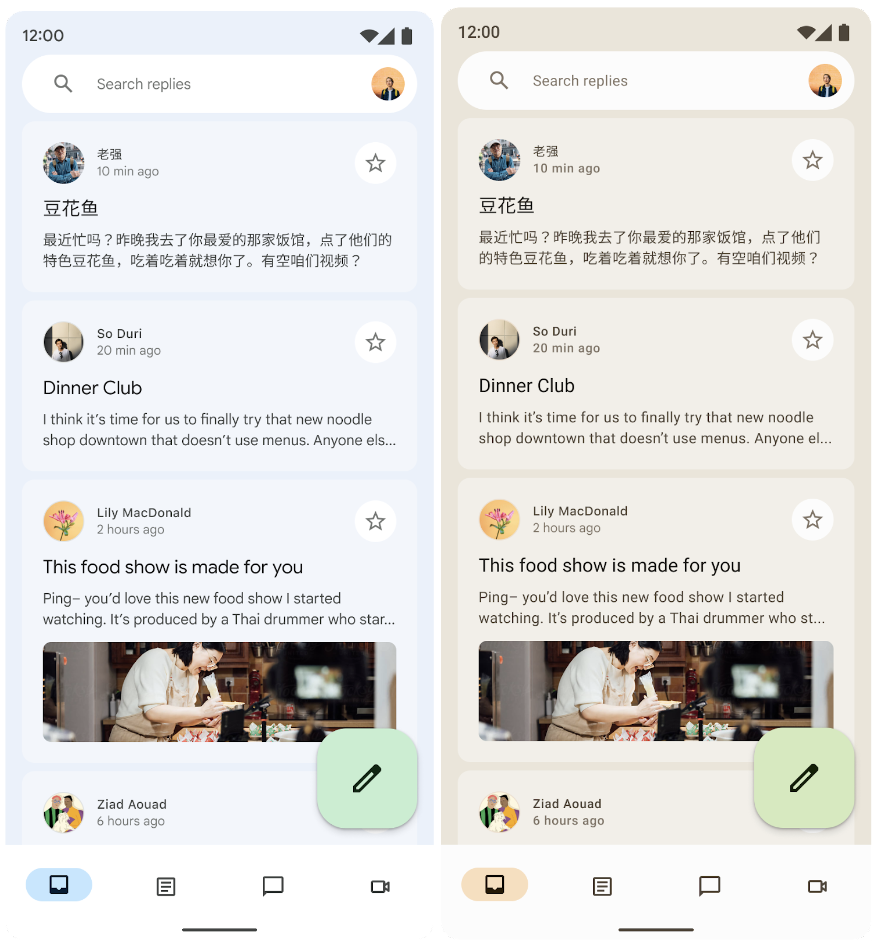
BottomNavigationBar (izquierda) y NavigationRail (derecha)Responde con ambos temas predeterminados para brindar una experiencia del usuario envolvente en todos los tamaños de dispositivos.
NavigationDrawer se usa para tablets de tamaño mediano a grande, en las que tienes suficiente espacio para mostrar detalles. Puedes usar PermanentNavigationDrawer o ModalNavigationDrawer junto con NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

Las opciones de navegación mejoran la experiencia del usuario, la ergonomía y la accesibilidad. Puedes obtener más información sobre los componentes de navegación de Material en el codelab de Compose adaptable.
Cómo personalizar el tema de un componente
M3 fomenta la personalización y la flexibilidad. Todos los componentes tienen colores predeterminados aplicados, pero exponen APIs flexibles para personalizar sus colores si es necesario.
La mayoría de los componentes, como las tarjetas y los botones, proporcionan un objeto predeterminado que expone interfaces de color y elevación que se pueden modificar para personalizar el componente:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Puedes obtener más información para personalizar Material 3.
IU del sistema
Algunos aspectos de Material You provienen de la nueva IU del sistema y el estilo visual de Android 12 y versiones posteriores. Dos áreas clave en las que se producen cambios son las ondas y el desplazamiento. No se requiere trabajo adicional para implementar estos cambios.
Onda
Ripple ahora usa un destello sutil para iluminar superficies cuando se presiona. Compose Material Ripple usa un RippleDrawable de la plataforma de forma interna en Android, por lo que la función de onda de destello está disponible en Android 12 y versiones posteriores para todos los componentes de Material.

Sobredesplazamiento
El sobredesplazamiento ahora usa un efecto de estiramiento en el borde de los contenedores de desplazamiento.
El sobredesplazamiento de estiramiento está activado de forma predeterminada al desplazarse en los elementos que se pueden componer del contenedor (por ejemplo, LazyColumn, LazyRow y LazyVerticalGrid) en Compose Foundation 1.1.0 y versiones posteriores, sin importar el nivel de API.

Accesibilidad
Los estándares de accesibilidad integrados en los componentes de Material están diseñados para proporcionar una base para el diseño de productos inclusivo. Comprender la accesibilidad de tu producto puede mejorar la usabilidad para todos los usuarios, incluidos aquellos con visión reducida, ceguera, discapacidades auditivas, discapacidades cognitivas, discapacidades motoras o discapacidades situacionales (como un brazo roto).
Accesibilidad del color
El color dinámico está diseñado para cumplir con los estándares de accesibilidad del contraste de color. El sistema de paletas tonales es fundamental para que cualquier combinación de colores sea accesible de forma predeterminada.
El sistema de color de Material proporciona valores de tono y mediciones estándar que se pueden usar para cumplir con las relaciones de contraste accesibles.

Todos los componentes de Material y los temas dinámicos ya usan los roles de color anteriores de un conjunto de paletas de tonos, seleccionados para cumplir con los requisitos de accesibilidad. Sin embargo, si personalizas componentes, asegúrate de usar roles de color adecuados y evitar discrepancias.
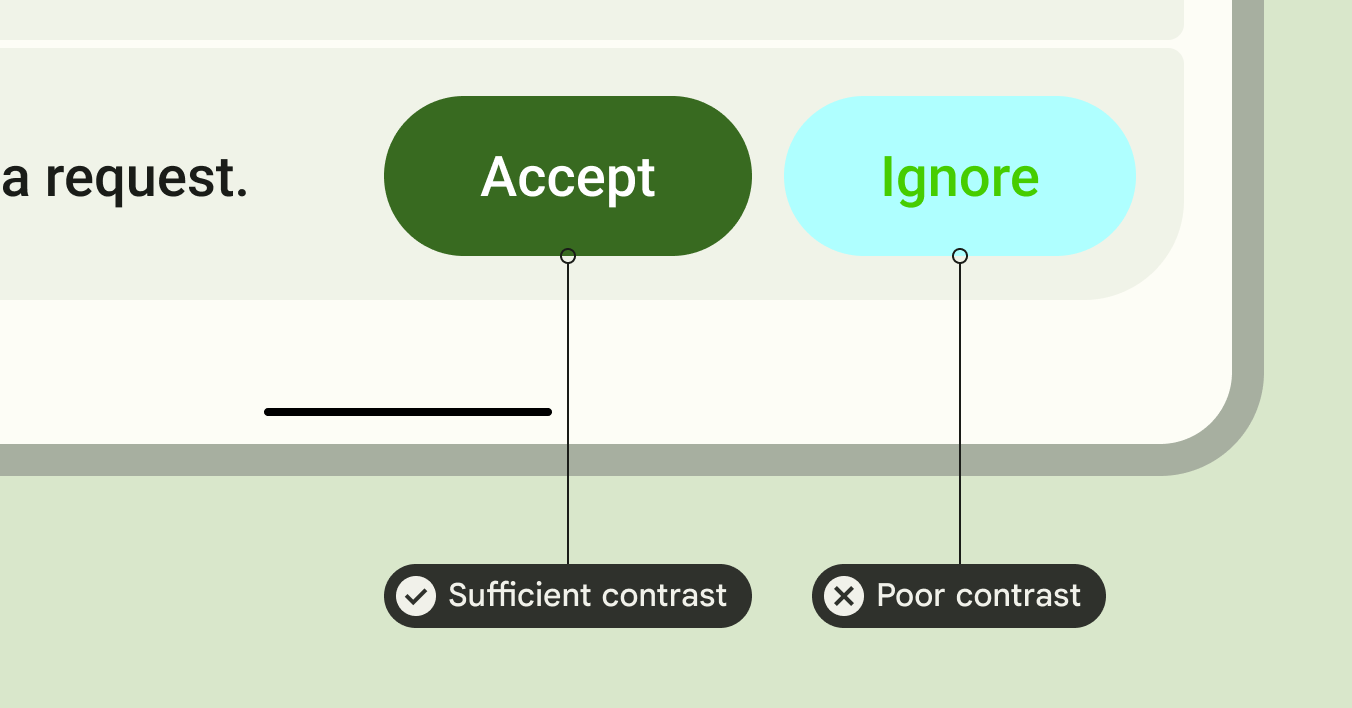
Usa el color On Primary sobre el color Primary, y el color On Primary Container sobre el color Primary Container, y aplica el mismo criterio para los colores neutros y de contraste para ofrecer una experiencia de contraste accesible al usuario.
El uso de un contenedor terciario sobre el primario le da al usuario un botón con un contraste deficiente:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

Accesibilidad de la tipografía
La escala de escritura de M3 actualiza la rampa y los valores de escritura estáticos para ofrecer un marco de trabajo simplificado, pero dinámico, de categorías de tamaño que se ajustan en todos los dispositivos.
Por ejemplo, en M3, Display Small puede tener diferentes valores según el contexto del dispositivo, como un teléfono o una tablet.
Pantallas grandes
Material proporciona orientación sobre diseños adaptables y dispositivos plegables para que tus apps sean accesibles y mejoren la ergonomía de los usuarios que sostienen dispositivos grandes.
Material proporciona diferentes tipos de navegación para ayudarte a brindar una mejor experiencia del usuario en dispositivos grandes.
Puedes obtener más información sobre los lineamientos de calidad de apps para pantallas grandes de Android y consultar nuestro ejemplo de respuesta para un diseño adaptable y accesible.
Más información
Para obtener más información sobre los temas de Material en Compose, consulta los siguientes recursos:
Apps de ejemplo
Documentos
Referencia de la API y código fuente
Videos
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Cómo migrar de Material 2 a Material 3 en Compose
- Material Design 2 en Compose
- Sistemas de diseño personalizado en Compose
