এই বিভাগে, আমরা শিখব কিভাবে মিথস্ক্রিয়া হ্যান্ডলারের মাধ্যমে আমাদের ডিজাইনে মিথস্ক্রিয়া যোগ করতে হয়।

ইন্টারঅ্যাকশন হ্যান্ডলাররা একটি কম্পোনেন্ট কোথায় ইন্টারঅ্যাক্ট করা যেতে পারে তা নির্দিষ্ট করার একটি উপায় প্রদান করে (ট্যাপ করা, ডবল ট্যাপ করা ইত্যাদি)। ইন্টারঅ্যাকশন হ্যান্ডলার একটি ডিজাইনের ভিতরে যেকোনো স্তরে যোগ করা যেতে পারে।
হ্যান্ডলার যোগ করুন
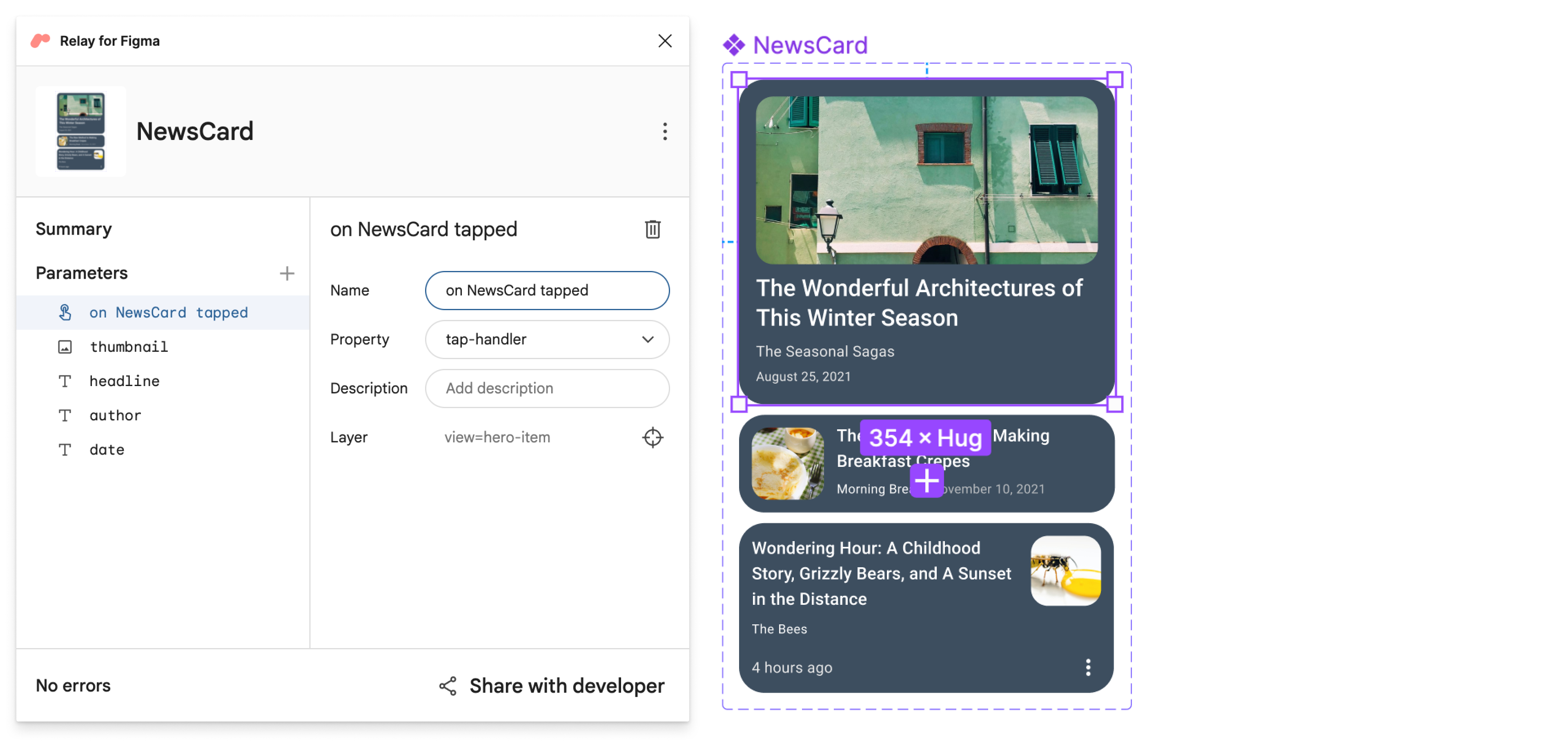
ইন্টারঅ্যাকশন হ্যান্ডলার যে কোনো স্তরে যোগ করা যেতে পারে। এটি ডিজাইনারদের কম্পোনেন্টের কোন অংশ ইন্টারেক্টিভ তা নির্দিষ্ট করতে দেয়।
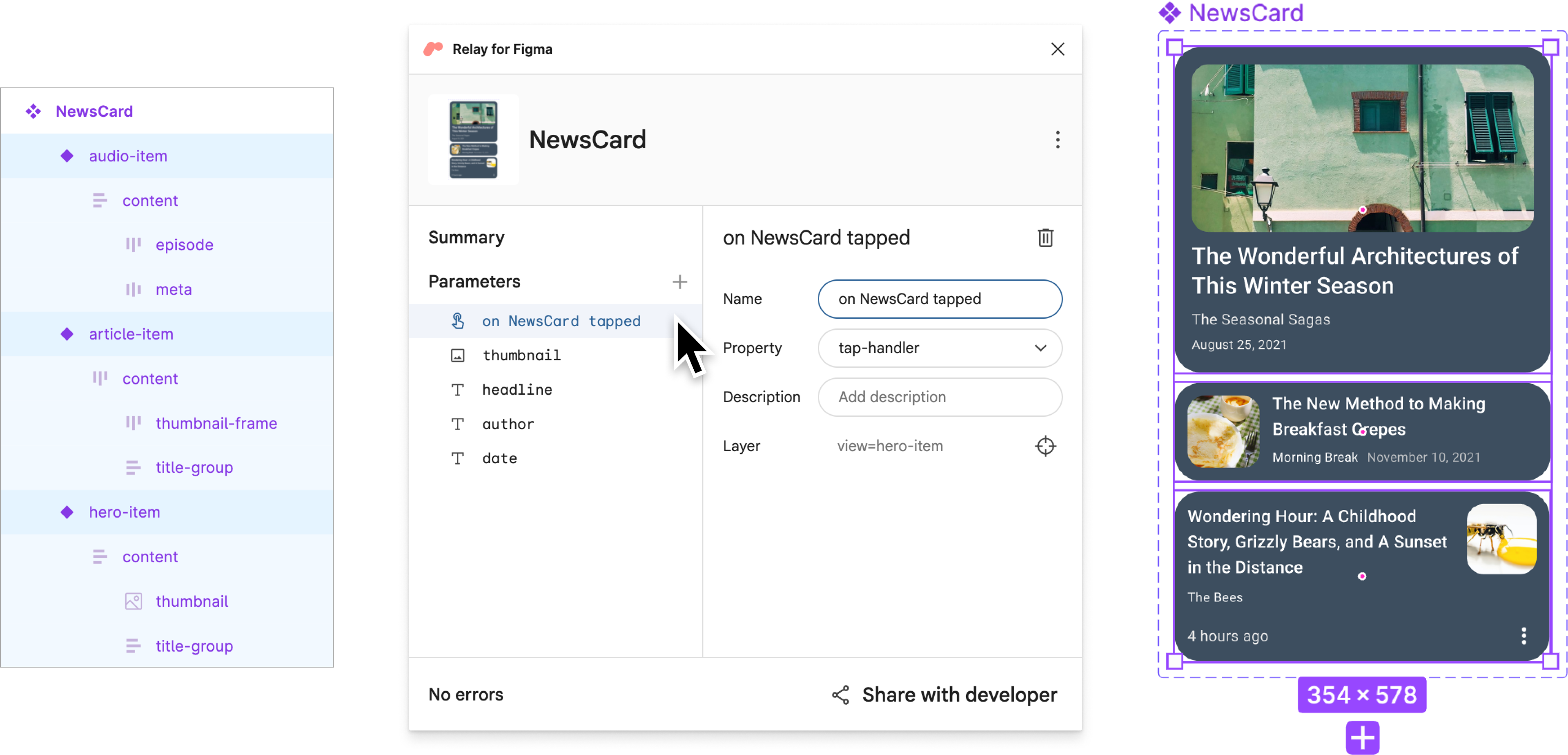
হিরো-আইটেম ভেরিয়েন্ট (ফ্রেম) নির্বাচন করুন, প্যারামিটারের পাশে + ক্লিক করুন এবং একটি ইন্টারঅ্যাকশন হ্যান্ডলার যোগ করতে
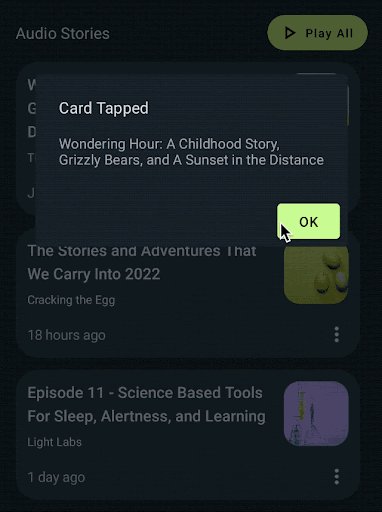
tap-handlerনির্বাচন করুন। এটি ডেভেলপারদের এমন কোড লিখতে দেয় যা ব্যবহারকারীর কার্ডে ট্যাপ করলে প্রতিক্রিয়া দেখায়।
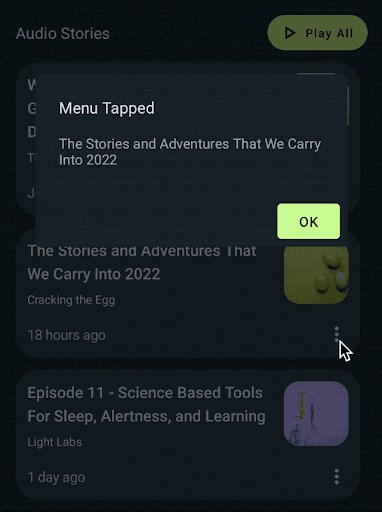
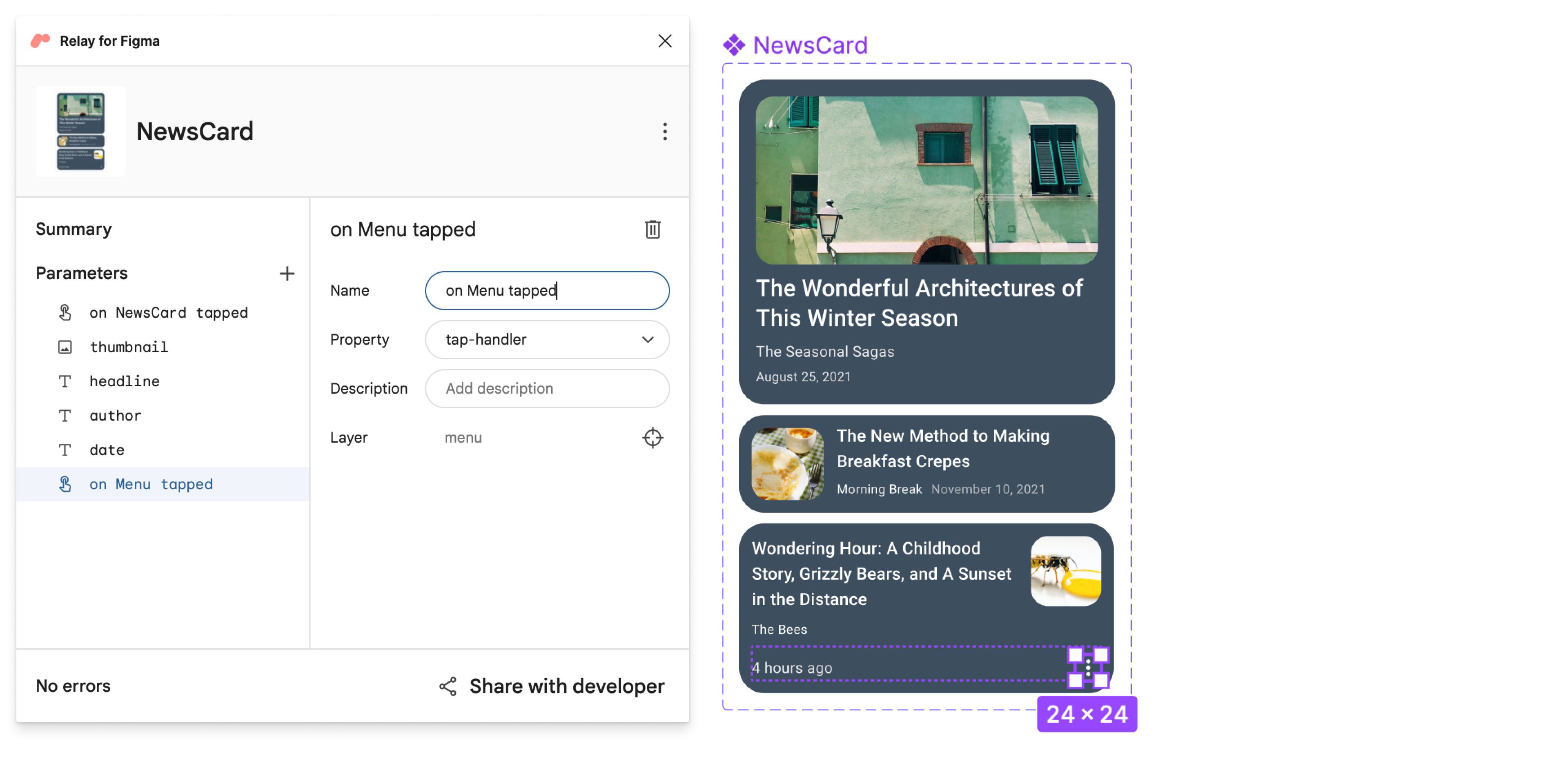
অডিও-আইটেম ভেরিয়েন্টে মেনু আইকন স্তরের সাথে পূর্ববর্তী ধাপটি পুনরাবৃত্তি করুন। এটি বিকাশকারীদের একটি মেনু প্রদর্শন করতে দেয় যখন কোনও ব্যবহারকারী মেনু আইকনে ট্যাপ করে।

আপনি যদি অন মেনু ট্যাপড হ্যান্ডলারটি নির্বাচন করেন, আপনি লক্ষ্য করবেন যে এটি শুধুমাত্র অডিও-আইটেম ভেরিয়েন্টের জন্য প্রযোজ্য, কারণ অন্যান্য ভেরিয়েন্টের একটি মেনু আইকন নেই। যাইহোক, অন নিউজকার্ড ট্যাপ করা তিনটি ভেরিয়েন্টেই প্রযোজ্য। এর মানে হল যে আপনি একটি হ্যান্ডলার (কোডের মধ্যে) সরবরাহ করতে পারেন যখন তিনটি ভেরিয়েন্টের যেকোনো একটি ট্যাপ করা হয়, কোড এবং প্যারামিটারের সদৃশতা অপসারণ করে। আমরা অ্যান্ড্রয়েড স্টুডিও বিভাগে নিম্নলিখিত আপডেট কম্পোনেন্টে এটি কীভাবে আরও বিশদে কাজ করে তা দেখব।

নামযুক্ত সংস্করণ সংরক্ষণ করুন
এখন এই সংস্করণটিকে কোডে আমদানি করার জন্য প্রস্তুত হিসাবে চিহ্নিত করা যাক।
ফিগমা রিলে প্লাগইন খুলুন, যদি ইতিমধ্যে খোলা না থাকে।
ডায়ালগের নীচের ডানদিকের কোণায় বিকাশকারীর সাথে ভাগ করুন ক্লিক করুন৷
বিকাশকারীর সাথে শেয়ার করুন স্ক্রিনে , সংস্করণটির জন্য একটি নাম এবং বিবরণ লিখুন৷
উদাহরণ শিরোনাম : যোগ করা মিথস্ক্রিয়া
উদাহরণ বর্ণনা : কার্ডে দুটি ইন্টারঅ্যাকশন হ্যান্ডলার যোগ করা হয়েছে
Save এ ক্লিক করুন।
ক্লিপবোর্ডে উপাদান লিঙ্কটি অনুলিপি করতে একটি MAC-এ CMD-L , Windows-এ CTRL-L টিপুন।
অ্যান্ড্রয়েড স্টুডিওতে কম্পোনেন্ট আপডেট করুন
এখন নিউজকার্ড কম্পোনেন্ট আপডেট করা যাক:
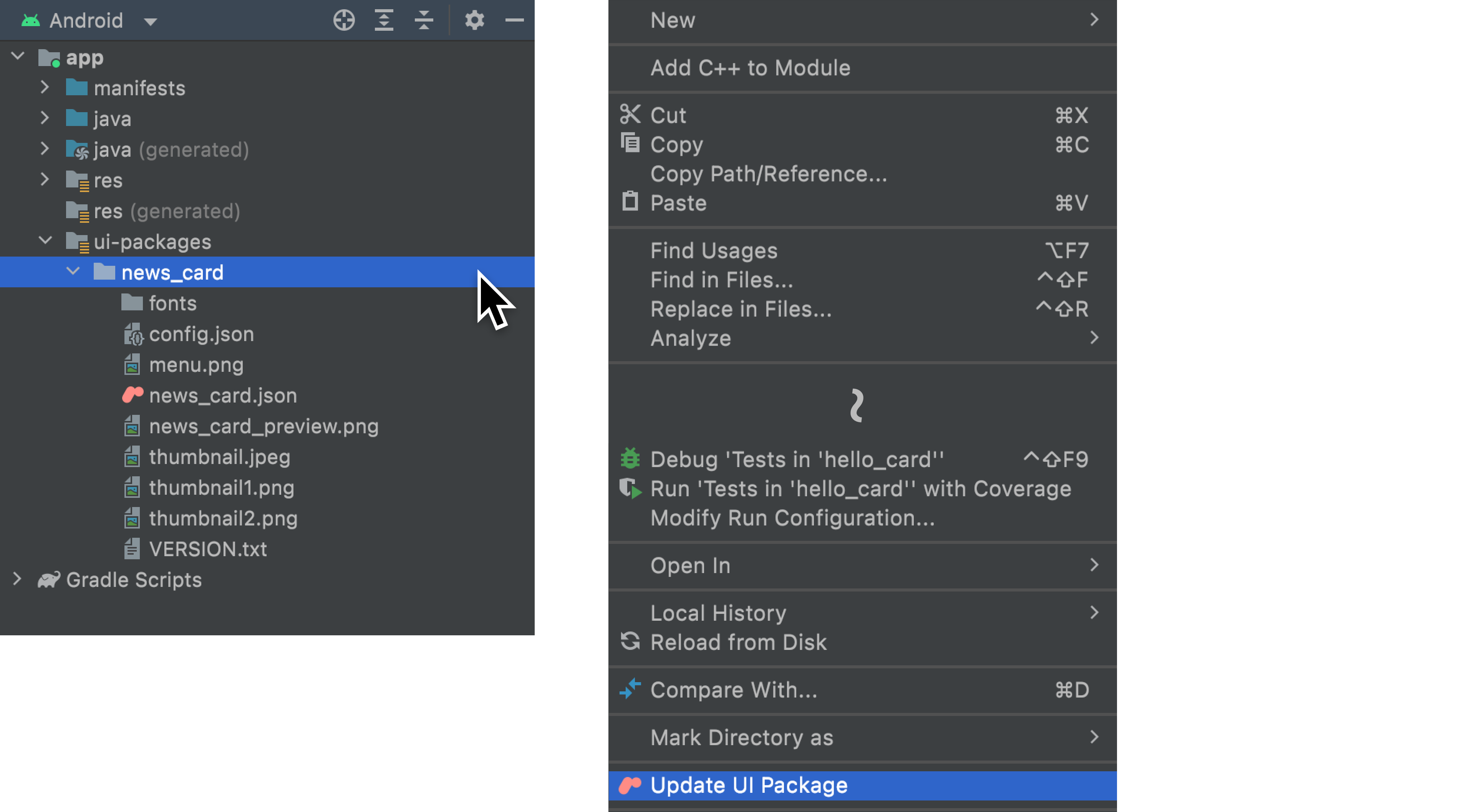
অ্যান্ড্রয়েড স্টুডিওতে, প্রজেক্ট টুল উইন্ডোটি অ্যান্ড্রয়েড ভিউতে রয়েছে তা নিশ্চিত করুন। তারপরে
app/ui-packages/news_card/এ ডান-ক্লিক করুন এবং প্রসঙ্গ মেনুর নিচের দিকে, Update UI Package-এ ক্লিক করুন।
ক্লিক করুন
 আপনার প্রকল্প তৈরি করতে। এটি আপডেট করা UI প্যাকেজ নেয় এবং কম্পোজযোগ্য কোডের একটি আপডেট সংস্করণ তৈরি করে।
আপনার প্রকল্প তৈরি করতে। এটি আপডেট করা UI প্যাকেজ নেয় এবং কম্পোজযোগ্য কোডের একটি আপডেট সংস্করণ তৈরি করে। 
app/java/com/example/hellonews/newscard/NewsCard.ktদেখুন এবং দেখুন যে ইন্টারঅ্যাকশন হ্যান্ডলারগুলি নিউজকার্ডে প্যারামিটার হিসাবে যুক্ত হয়েছে (onNewsCardTapped,onMenuTapped)।// Design to select for NewsCard enum class View { HeroItem, ArticleItem, AudioItem } /** * Displays a summary of a news article. * * This composable was generated from the UI package 'news_card'. * Generated code; do not edit directly */ @Composable fun NewsCard( modifier: Modifier = Modifier, view: View = View.HeroItem, thumbnail: Painter = EmptyPainter(), headline: String = "", author: String = "", date: String = "", onNewsCardTapped: () -> Unit = {}, onMenuTapped: () -> Unit = {} ) { ...
অ্যাপে ইন্টিগ্রেট করুন
এখন আমাদের মিথস্ক্রিয়ায় কিছু হ্যান্ডলার যোগ করা যাক।
app/java/com/example/hellonews/ui/home/HomeScreen.ktএ, 175 লাইনের কাছাকাছি,PostListArticleStoriesএ স্ক্রোল করুন।... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories(...) @Composable fun Dialog(...) ...postTopজন্য,onNewsCardTappedএর জন্য হ্যান্ডলার যোগ করুন।createOnTappedশিরোনাম এবং বডি হিসাবে এর পরামিতি সহ একটি ডায়ালগ খোলে।@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { Spacer(modifier = Modifier.size(12.dp)) NewsCard( thumbnail = painterResource(postTop.imageId), headline = postTop.title, author = postTop.metadata.author.name, date = postTop.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", postTop.title), view = View.HeroItem ) Spacer(modifier = Modifier.size(12.dp)) ... } }প্রতিটি পোস্টের জন্য,
onNewsCardTappedএর জন্য হ্যান্ডলার যোগ করুন।@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { ... posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), view = View.ArticleItem ) Spacer(modifier = Modifier.size(12.dp)) } } }এখনও
HomeScreen.ktএ, 260 লাইনের কাছাকাছি,PostListAudioStoriesএ স্ক্রোল করুন।... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories(...) @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable fun Dialog(...) ...প্রতিটি পোস্টের জন্য,
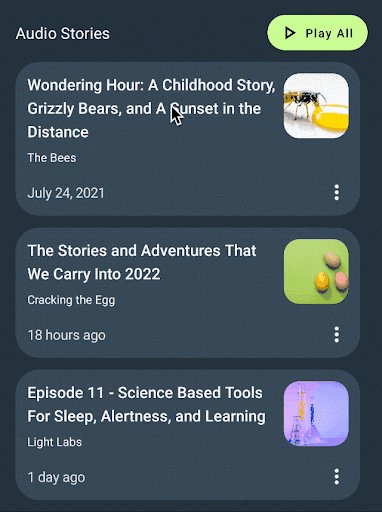
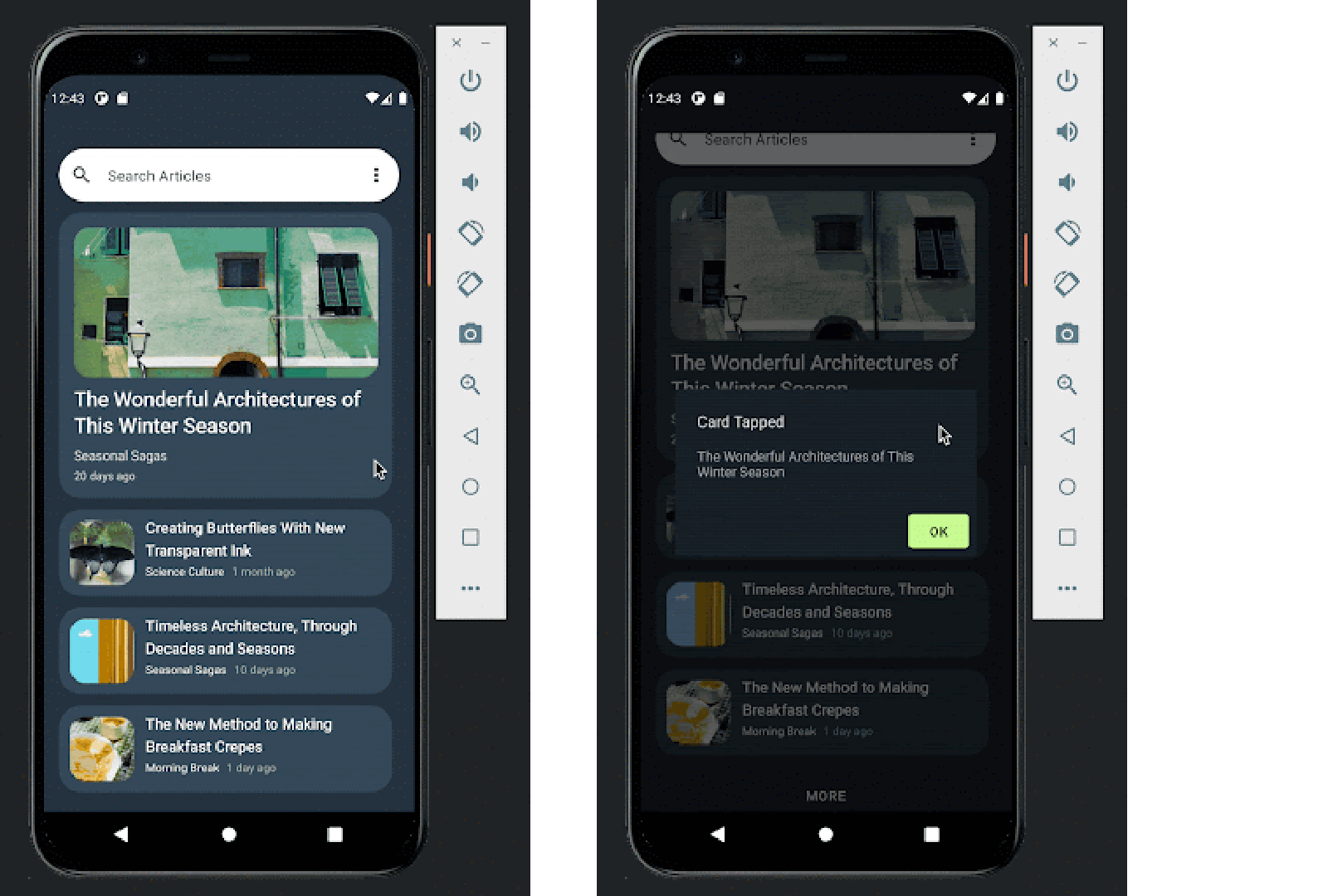
onNewsCardTappedএর জন্য হ্যান্ডলার যোগ করুন। যেহেতু অডিও ভেরিয়েন্টের একটি মেনু রয়েছে, তাইonMenuTappedএcreateOnTappedবরাদ্দ করুন।@Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { Column( horizontalAlignment = ..., modifier = ... ) { posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), onMenuTapped = createOnTapped("Menu Tapped", post.title), view = View.AudioItem ) Spacer(modifier = Modifier.size(12.dp)) } } }অ্যাপটি তৈরি করতে ▶ ক্লিক করুন এবং এমুলেটরে চালান।


হুরে! আপনি রিলে এর উন্নত বৈশিষ্ট্যগুলি শিখেছেন৷
আপনি রিলে ওয়ার্কফ্লো বিভাগে রিলে এর সাথে কীভাবে কাজ করবেন সে সম্পর্কে আরও শিখতে পারেন। আপনার কোনো প্রতিক্রিয়া থাকলে আমরা আপনার কাছ থেকে শুনতেও চাই।
{% শব্দার্থে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- বিষয়বস্তুর পরামিতি
- নকশা বৈকল্পিক হ্যান্ডলিং

