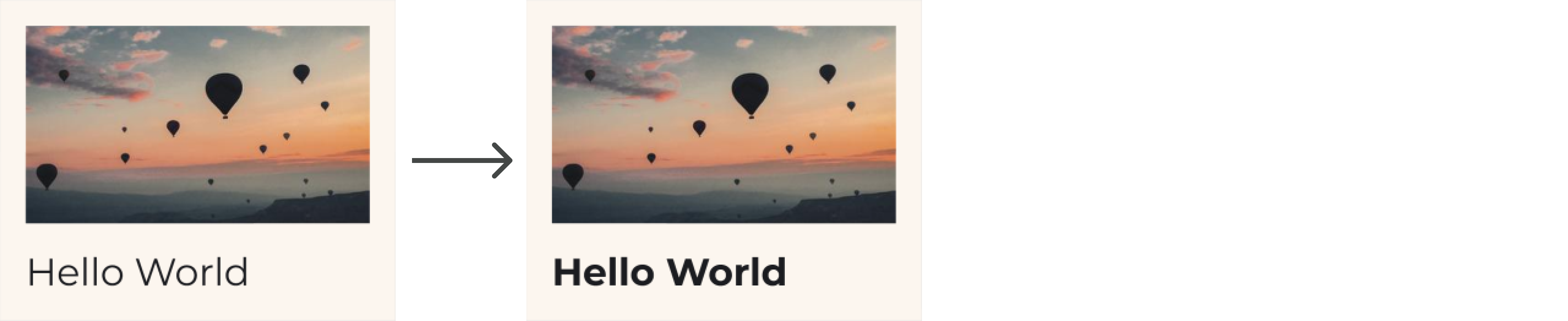
এই বিভাগে, আপনি শিখবেন কীভাবে ফিগমাতে একটি উপাদান পরিবর্তন করতে হয় (এই ক্ষেত্রে, পাঠ্যের বিন্যাস পরিবর্তন করুন) এবং পরিবর্তনগুলি আপনার পূর্ববর্তী প্রকল্পের উপর ভিত্তি করে অ্যান্ড্রয়েড স্টুডিওতে কোডবেসে প্রচারিত দেখতে পাবেন।

ফিগমা পরিবর্তন
ফিগমা কম্পোনেন্টে একটি আপডেট করা যাক। আপনার ফিগমা ফাইলে ফিরে যান:
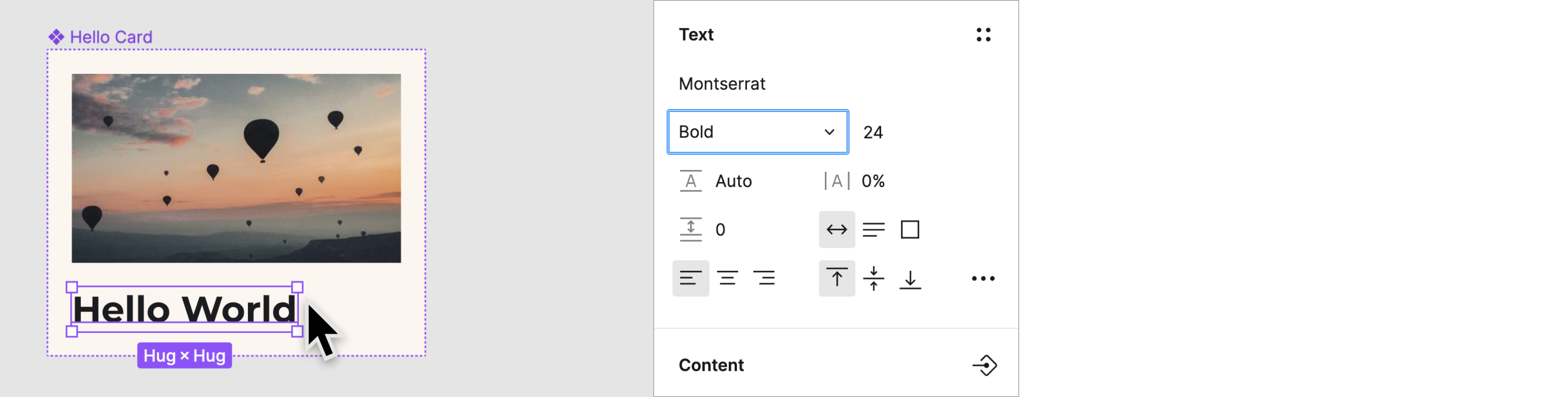
শিরোনাম পাঠ্য স্তর নির্বাচন করুন। পাঠ্য বিভাগে স্টাইলটিকে বোল্ডে পরিবর্তন করুন।

নামযুক্ত সংস্করণ সংরক্ষণ করুন
এখন, আপনার কোডবেসে আপডেট হওয়া উপাদানটিকে একীভূত করুন। বিকাশকারীরা আপনার উপাদানটির নতুন সংস্করণ ব্যবহার করছে তা নিশ্চিত করতে, একটি সংস্করণ সংরক্ষণের পদক্ষেপগুলি পুনরাবৃত্তি করুন৷
ফিগমা রিলে প্লাগইনটি খুলুন যদি এটি ইতিমধ্যে খোলা না থাকে।
বিকাশকারীর সাথে ভাগ করুন ক্লিক করুন।

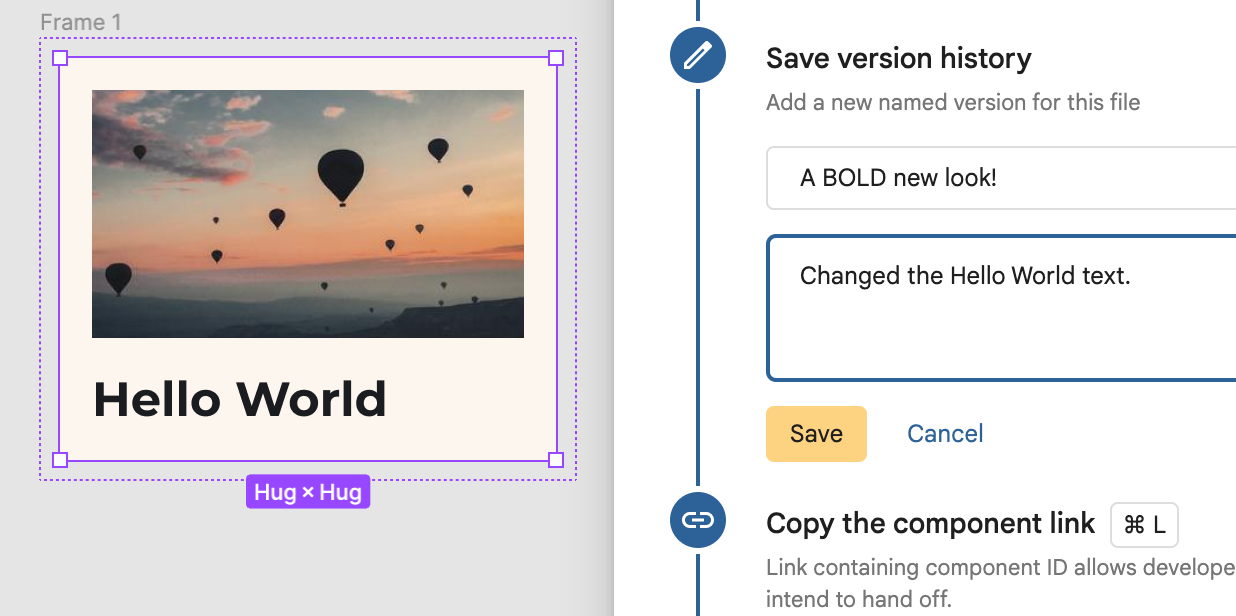
বিকাশকারীর সাথে শেয়ার করুন স্ক্রীন থেকে, আপনি সংস্করণ ইতিহাস সংরক্ষণ বিভাগে একটি নতুন সংস্করণের নাম এবং বিবরণ লিখতে পারেন৷

ক্লিপবোর্ডে নতুন লিঙ্কটি অনুলিপি করতে কীবোর্ডে, Mac-এ CMD-L বা Windows-এ CTRL-L টাইপ করুন।
কম্পোনেন্ট কোড আপডেট করুন
এখন কম্পোনেন্ট পুনরায় আমদানি করা যাক:
অ্যান্ড্রয়েড স্টুডিওতে, প্রজেক্ট টুল উইন্ডোটি অ্যান্ড্রয়েড ভিউতে রয়েছে তা নিশ্চিত করুন। তারপরে
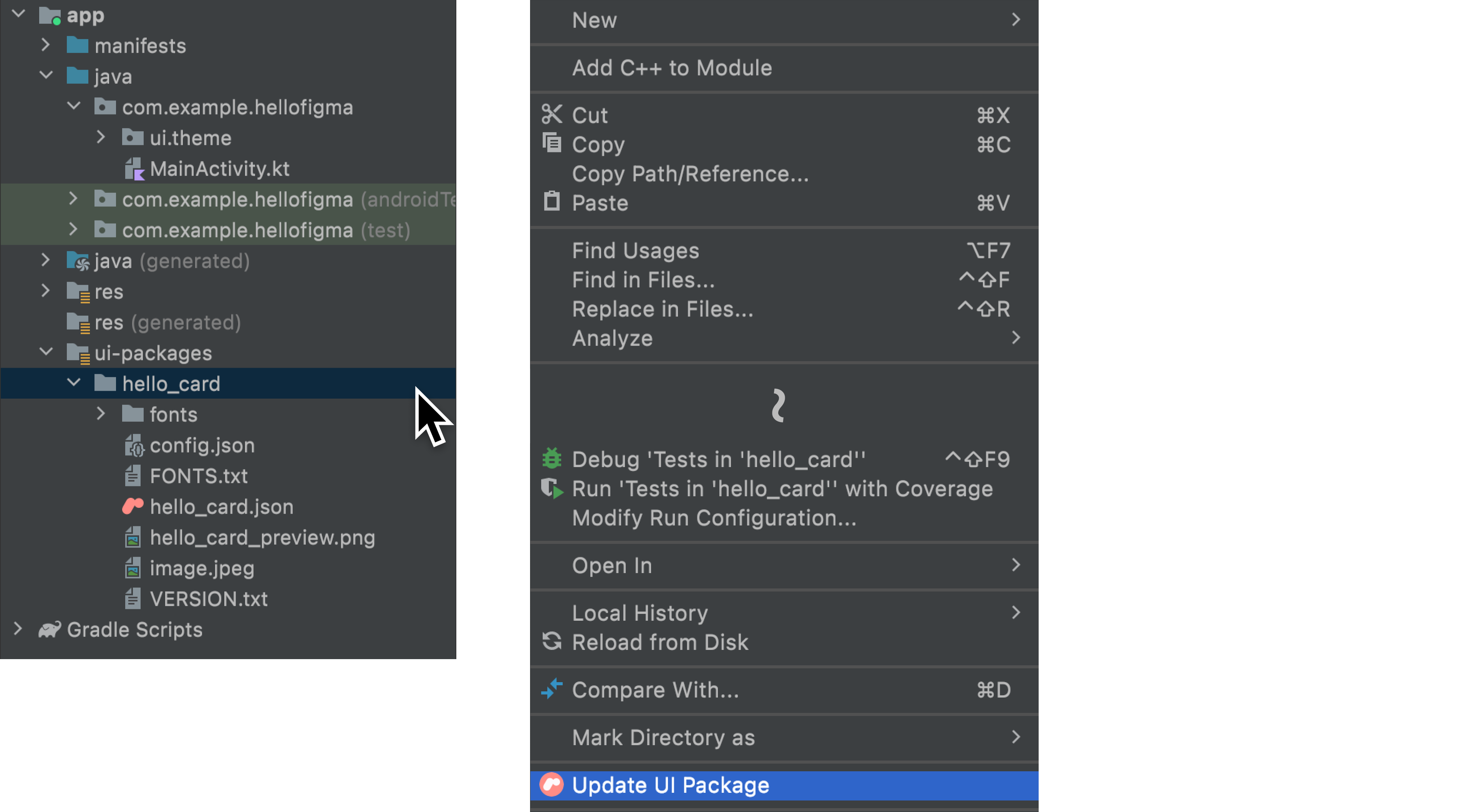
app/ui-packages/hello_card/এ ডান-ক্লিক করুন এবং UI প্যাকেজ আপডেট করুন নির্বাচন করুন।
নীচের ডান কোণে লোডিং বার শেষ হওয়ার জন্য অপেক্ষা করুন:

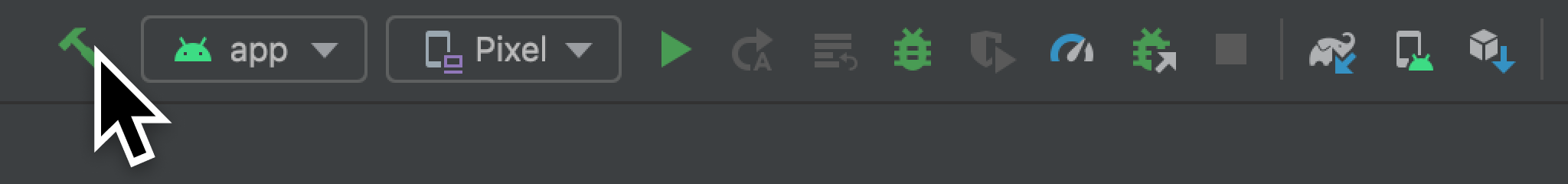
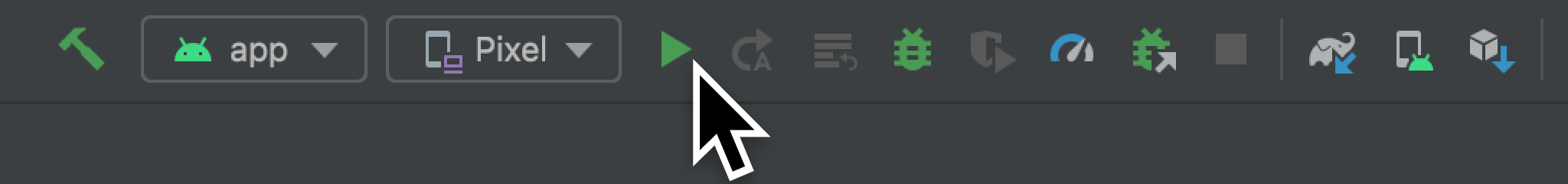
ক্লিক করুন
 আপনার প্রজেক্ট তৈরি করতে, এবং
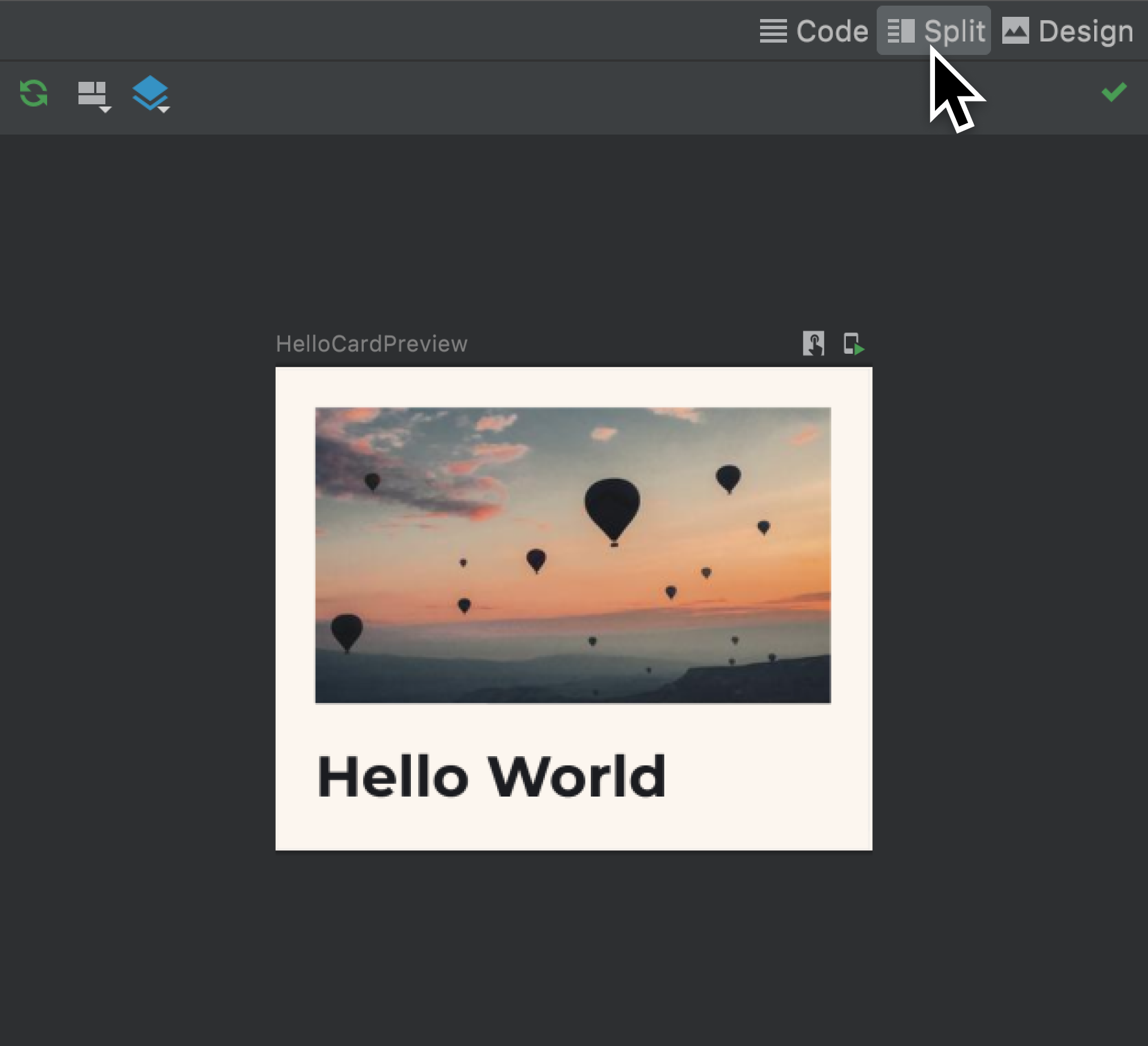
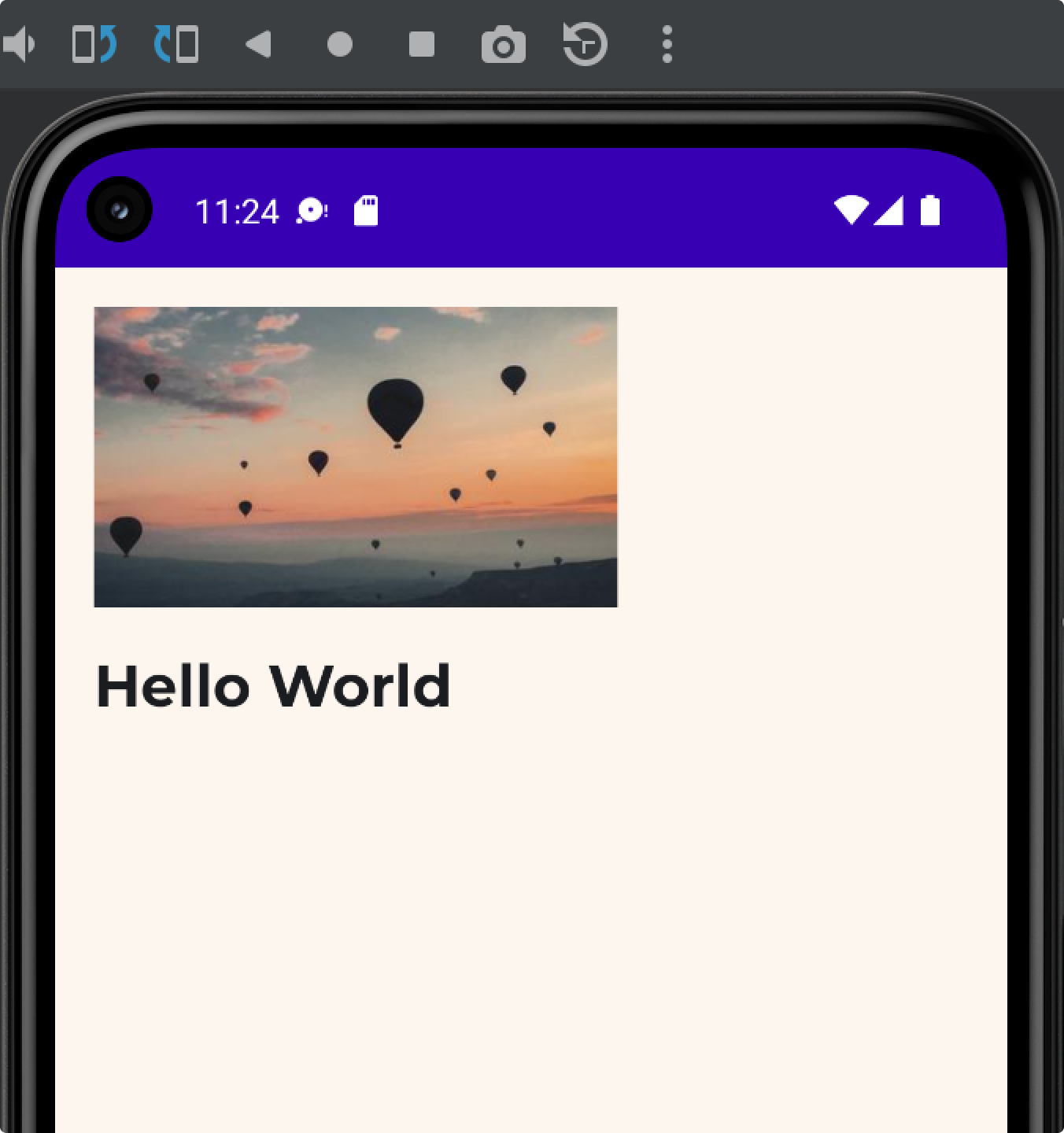
আপনার প্রজেক্ট তৈরি করতে, এবং app/java/com/example/hellofigma/MainActivity.ktএর প্রিভিউতে আপডেট হওয়া কম্পোনেন্ট দেখুন। উল্লেখ্য যে লেখাটি এখন বোল্ড।

এমুলেটরে একই আপডেট দেখতে অ্যাপটি চালান।


পরবর্তী ধাপ
এখন যেহেতু আমরা একটি ডিজাইন আপডেট করেছি এবং দেখেছি কিভাবে ফলাফল কোডটিও আপডেট করা হয়, আমরা আমাদের উপাদানগুলির পরিবর্তনশীল ডেটার অনুমতি দেয় এমন বিষয়বস্তু পরামিতিগুলির সাথে আমাদের নকশাটি টীকা করার দিকে মনোযোগ দিতে পারি৷
{% শব্দার্থে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- বিষয়বস্তুর পরামিতি
- অ্যান্ড্রয়েড স্টুডিওতে ডিজাইনগুলিকে কোডে রূপান্তর করুন

