بسته های رابط کاربری در Figma
بسته های رابط کاربری یک مدل مشترک برای اجزای رابط کاربری اندروید تعریف می کنند. بستههای رابط کاربری در داخل Figma ایجاد میشوند و برای تولید کد Compose در Android Studio استفاده میشوند. یک بسته UI حاوی اطلاعات زیر است:
- اطلاعات چیدمان
- خلاصه بسته UI
- پارامترهای محتوا و تعامل
- اطلاعات استایل
- دارایی های فونت و تصویر
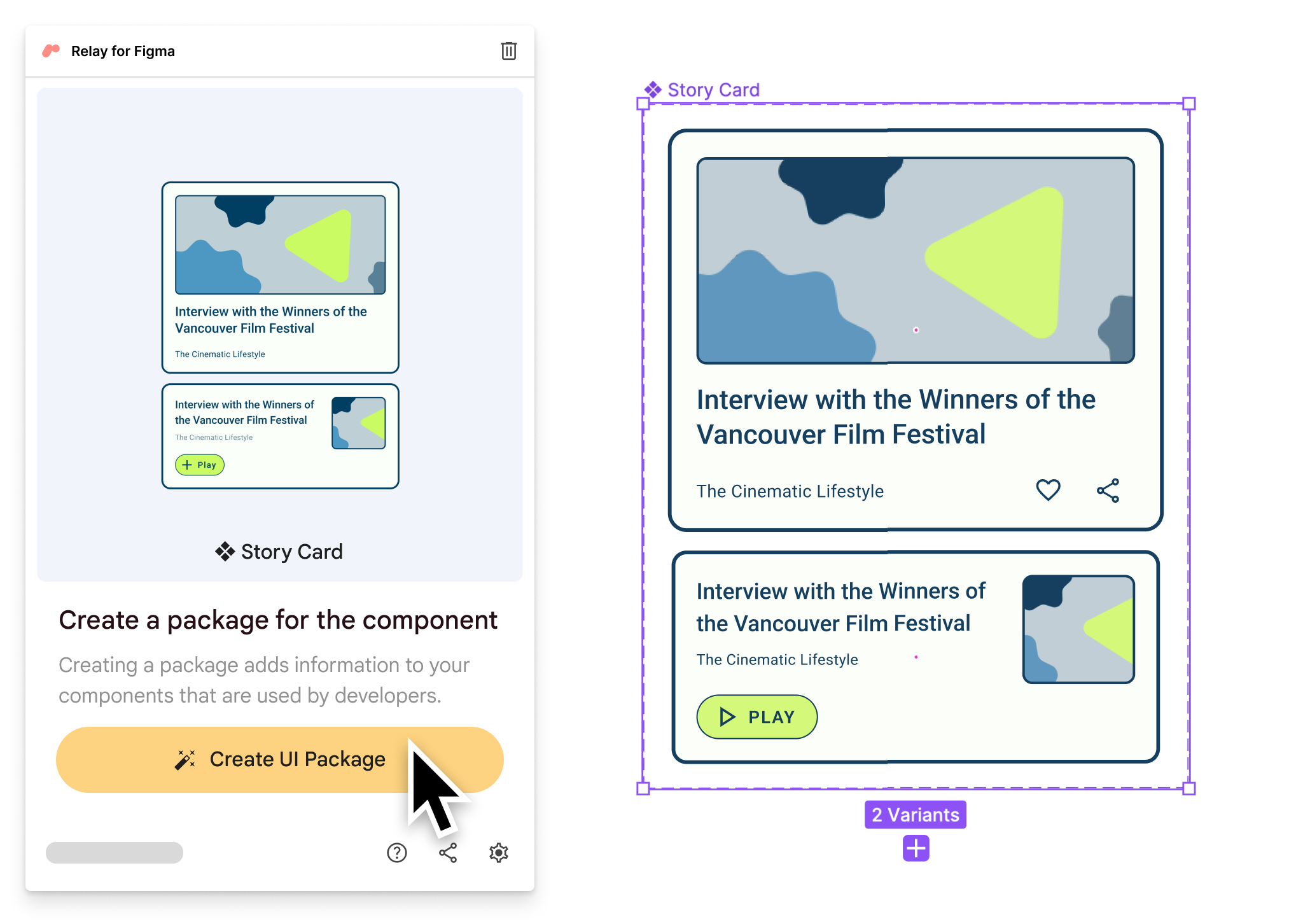
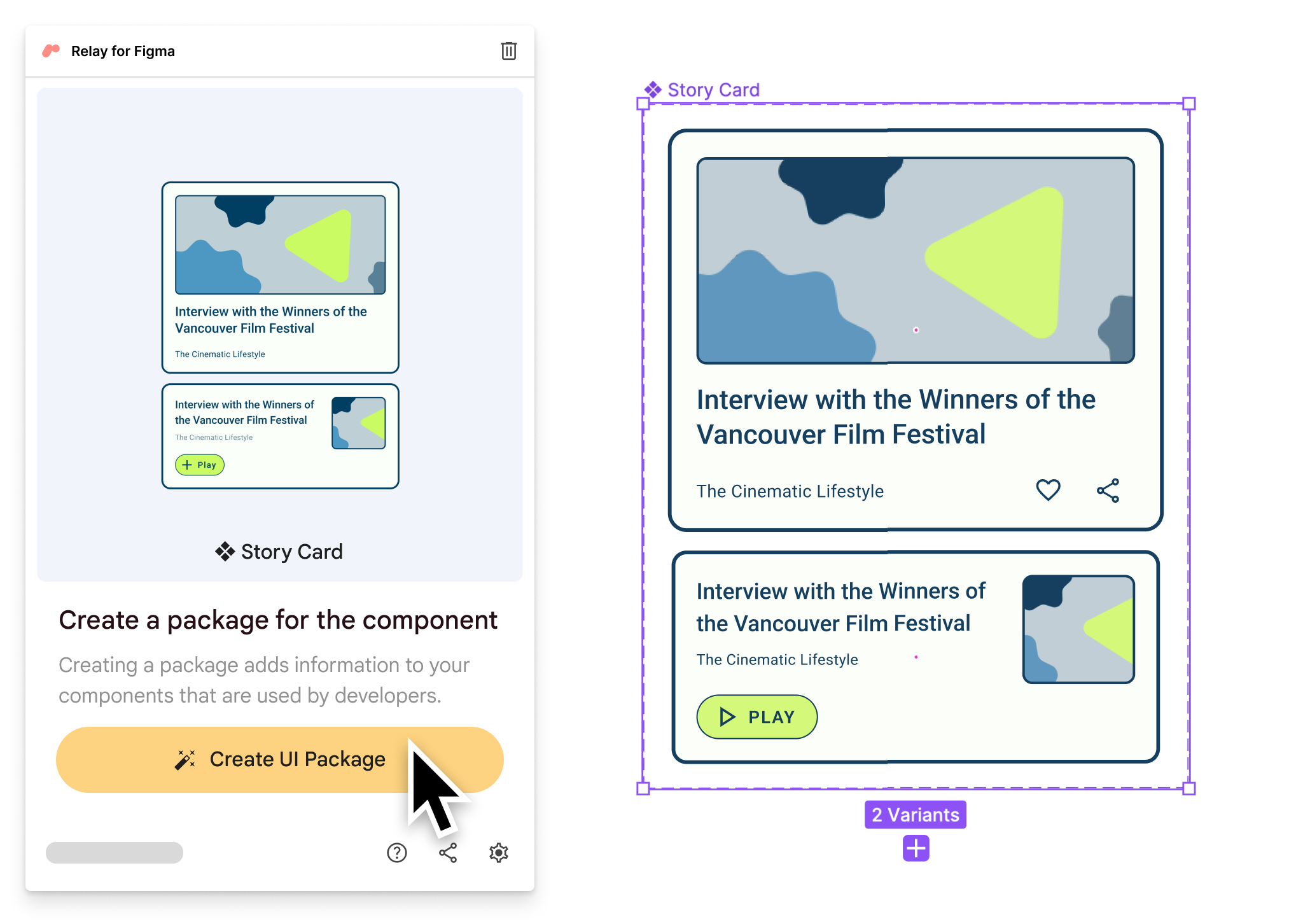
ایجاد بسته UI

برای ایجاد یک بسته UI با استفاده از پلاگین Relay for Figma:
- افزونه را باز کنید و روی Get Started کلیک کنید.
- یک جزء Figma را که می خواهید بسته بندی کنید انتخاب کنید.
- روی Create UI Package کلیک کنید.
برای ایجاد چندین بسته UI به طور همزمان:
- یک یا چند جزء Figma را انتخاب کنید.
- روی Create UI Packages کلیک کنید. این یک بسته UI برای هر جزء انتخاب شده ایجاد می کند.
همچنین میتوانید عناصر بسته UI موجود را به بستههای جدید تغییر دهید:
- یک قاب یا لایه مؤلفه را در بسته UI موجود انتخاب کنید.
- روی نماد منو کلیک کنید.
- «ایجاد بسته UI از انتخاب» را انتخاب کنید.
پس از اینکه یک بسته UI به Android Studio وارد شد، Relay هنگام ساخت پروژه Android شما کد تولید می کند.
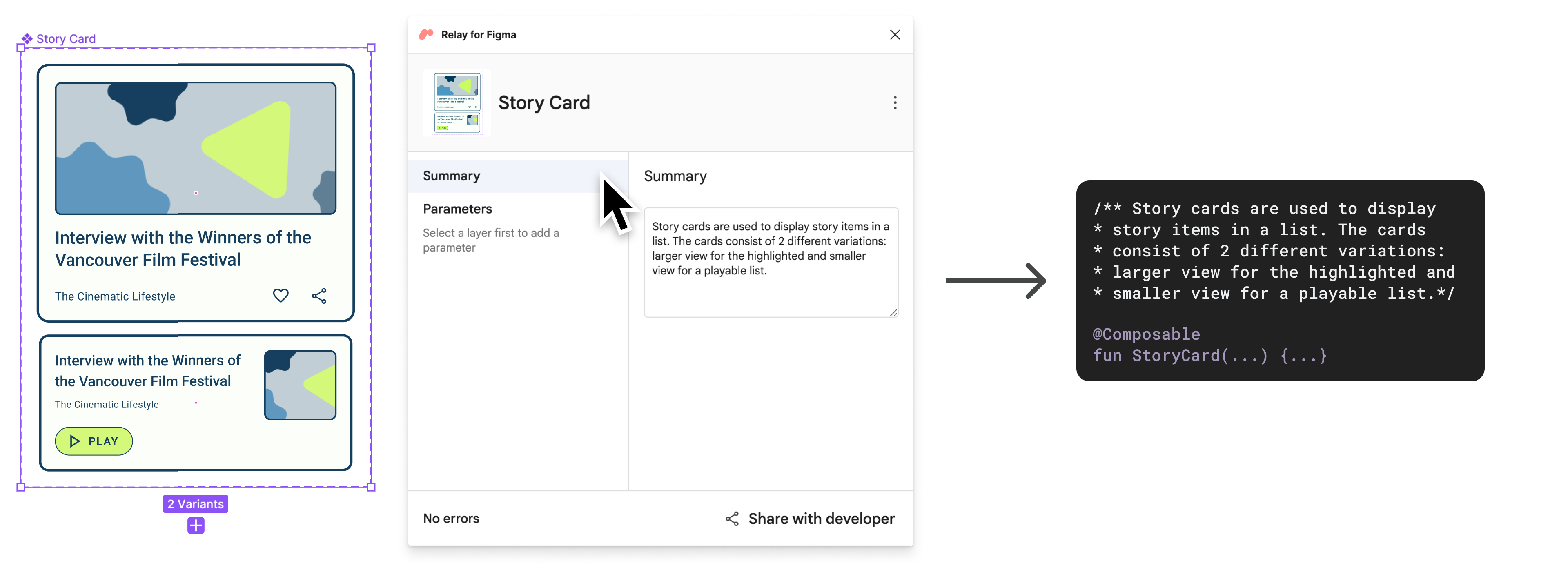
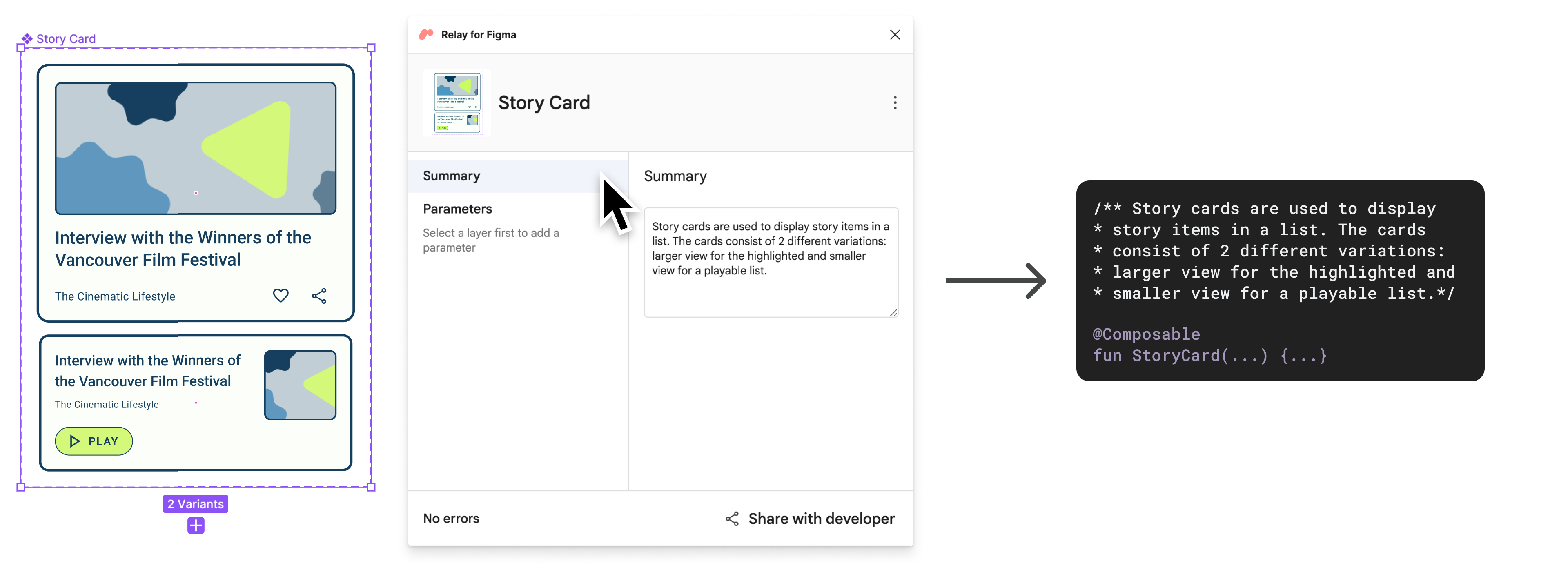
یک خلاصه اضافه کنید

پس از ایجاد، یک فیلد متنی ظاهر می شود تا بتوانید خلاصه ای را به بسته UI اضافه کنید. یک خلاصه به عنوان یک بلوک نظر در بالای تابع قابل ترکیب مربوطه در کد تولید شده ظاهر می شود.
همچنین می توانید خلاصه را بعداً ویرایش کنید:
- خلاصه را انتخاب کنید.
- خلاصه را در قسمت متن ویرایش کنید.
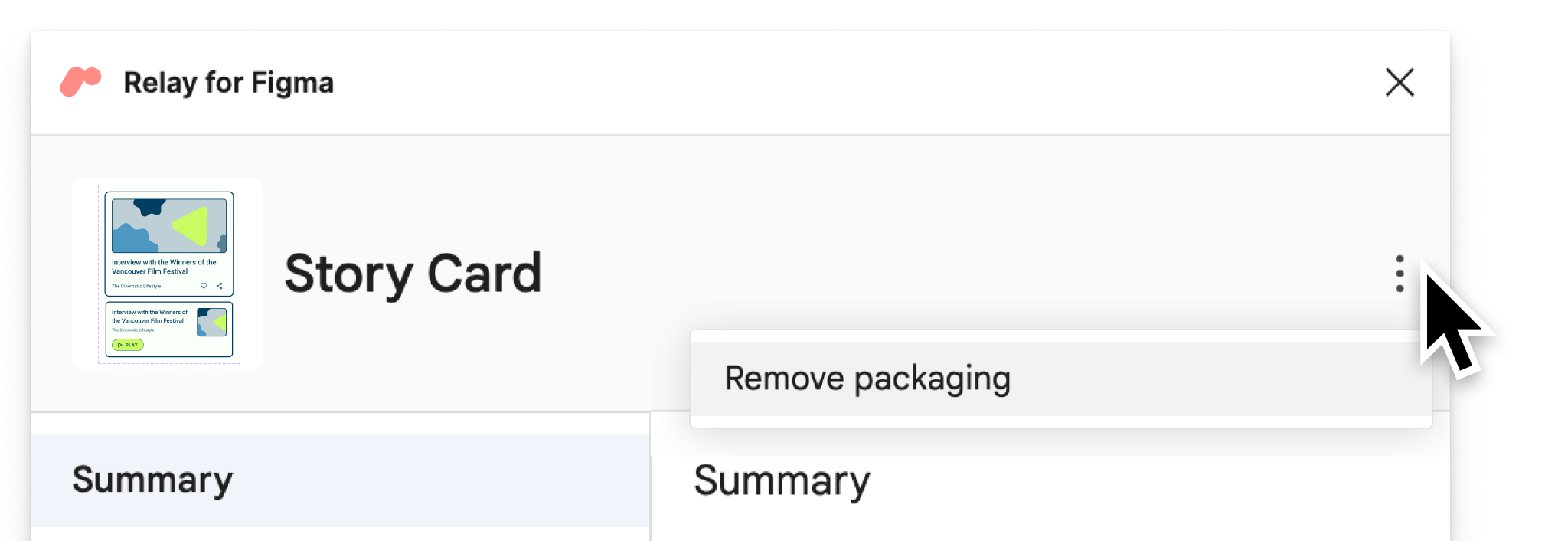
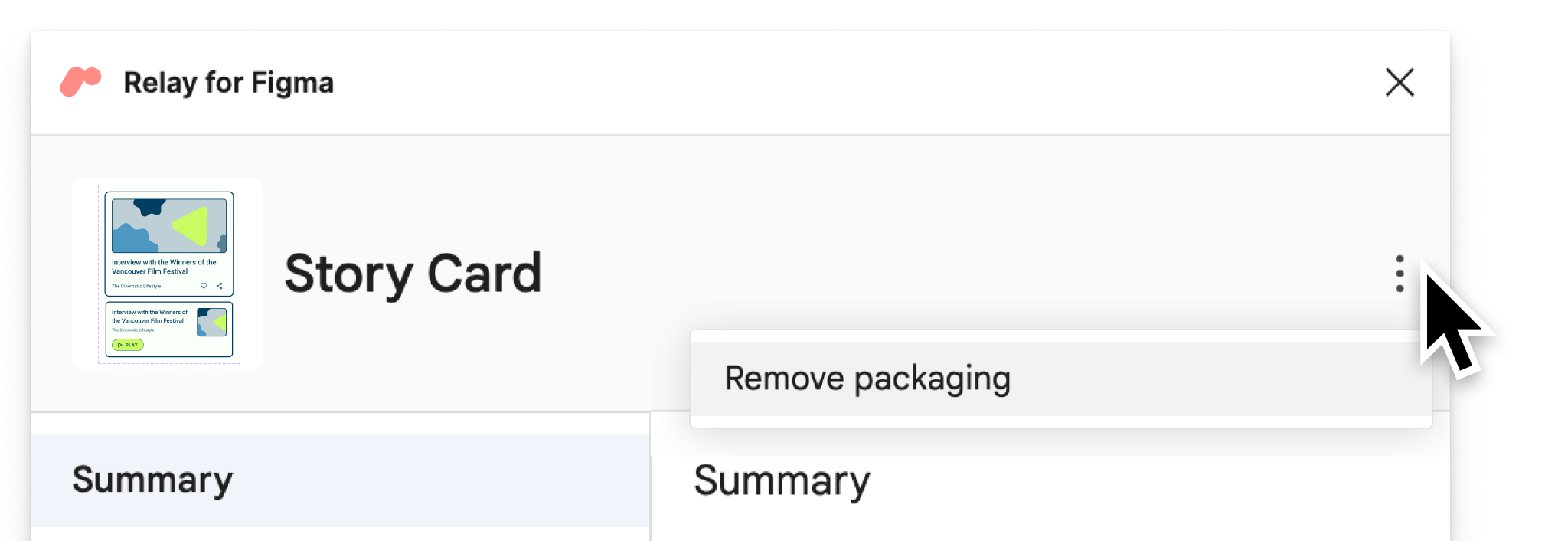
بسته بندی UI را حذف کنید
نماد منو و سپس Remove packaging را انتخاب کنید. این همه ابرداده های Relay را حذف می کند اما مؤلفه در Figma را حذف نمی کند.

بسته های رابط کاربری در Figma
بسته های رابط کاربری یک مدل مشترک برای اجزای رابط کاربری اندروید تعریف می کنند. بستههای رابط کاربری در داخل Figma ایجاد میشوند و برای تولید کد Compose در Android Studio استفاده میشوند. یک بسته UI حاوی اطلاعات زیر است:
- اطلاعات چیدمان
- خلاصه بسته UI
- پارامترهای محتوا و تعامل
- اطلاعات استایل
- دارایی های فونت و تصویر
ایجاد بسته UI

برای ایجاد یک بسته UI با استفاده از پلاگین Relay for Figma:
- افزونه را باز کنید و روی Get Started کلیک کنید.
- یک جزء Figma را که می خواهید بسته بندی کنید انتخاب کنید.
- روی Create UI Package کلیک کنید.
برای ایجاد چندین بسته UI به طور همزمان:
- یک یا چند جزء Figma را انتخاب کنید.
- روی Create UI Packages کلیک کنید. این یک بسته UI برای هر جزء انتخاب شده ایجاد می کند.
همچنین میتوانید عناصر بسته UI موجود را به بستههای جدید تغییر دهید:
- یک قاب یا لایه مؤلفه را در بسته UI موجود انتخاب کنید.
- روی نماد منو کلیک کنید.
- «ایجاد بسته UI از انتخاب» را انتخاب کنید.
پس از اینکه یک بسته UI به Android Studio وارد شد، Relay هنگام ساخت پروژه Android شما کد تولید می کند.
یک خلاصه اضافه کنید

پس از ایجاد، یک فیلد متنی ظاهر می شود تا بتوانید خلاصه ای را به بسته UI اضافه کنید. یک خلاصه به عنوان یک بلوک نظر در بالای تابع قابل ترکیب مربوطه در کد تولید شده ظاهر می شود.
همچنین می توانید خلاصه را بعداً ویرایش کنید:
- خلاصه را انتخاب کنید.
- خلاصه را در قسمت متن ویرایش کنید.
بسته بندی UI را حذف کنید
نماد منو و سپس Remove packaging را انتخاب کنید. این همه ابرداده های Relay را حذف می کند اما مؤلفه در Figma را حذف نمی کند.