При реализации содержимое большинства компонентов не статично — оно меняется в зависимости от данных, предоставляемых компоненту. Чтобы отразить это в своих проектах, вы можете использовать параметры контента. Параметры контента позволяют указать, какая часть проекта содержит данные, без жесткого кодирования фактических данных.

Добавьте параметр контента
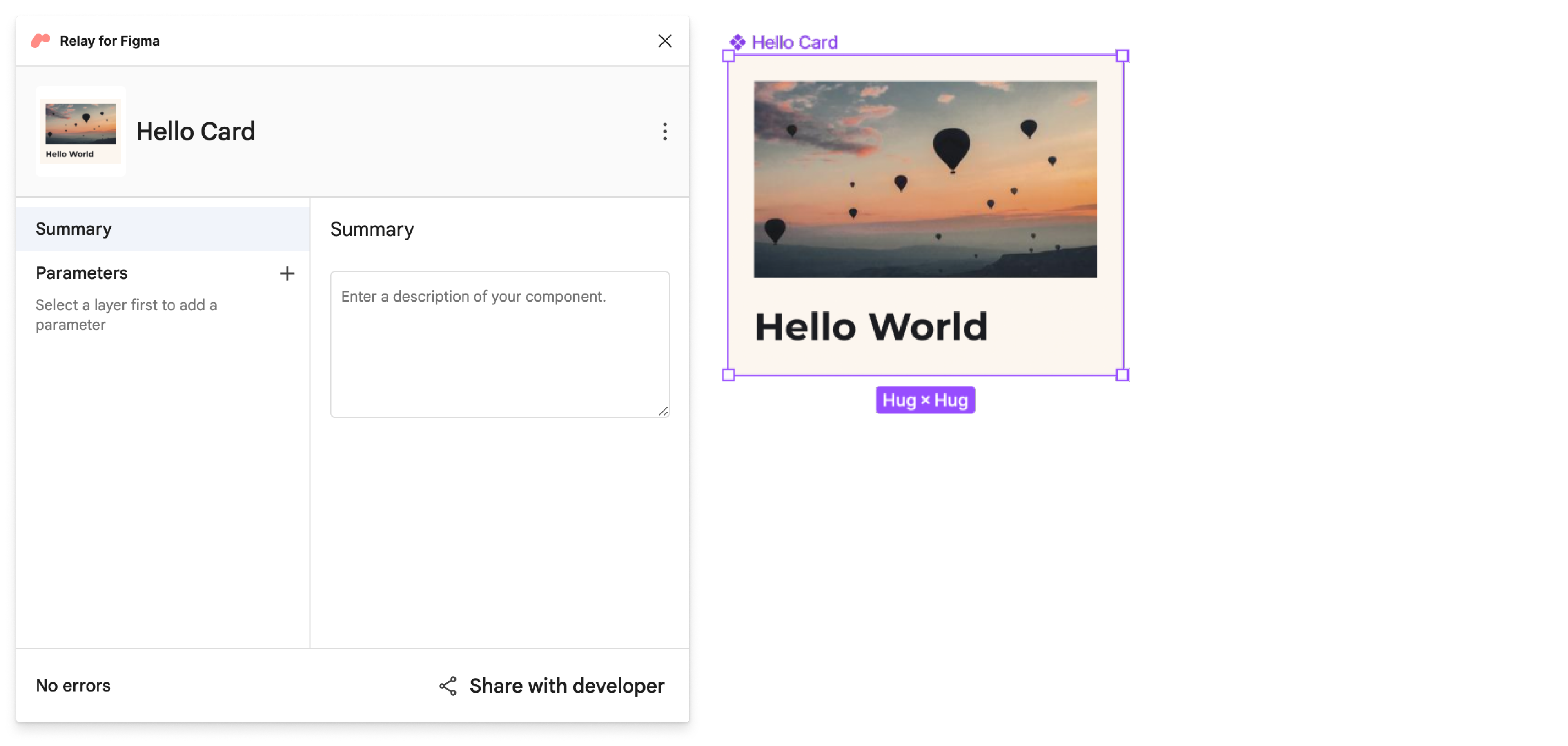
В файле Figma выберите компонент и откройте плагин Relay for Figma ( Плагины > Relay for Figma ).

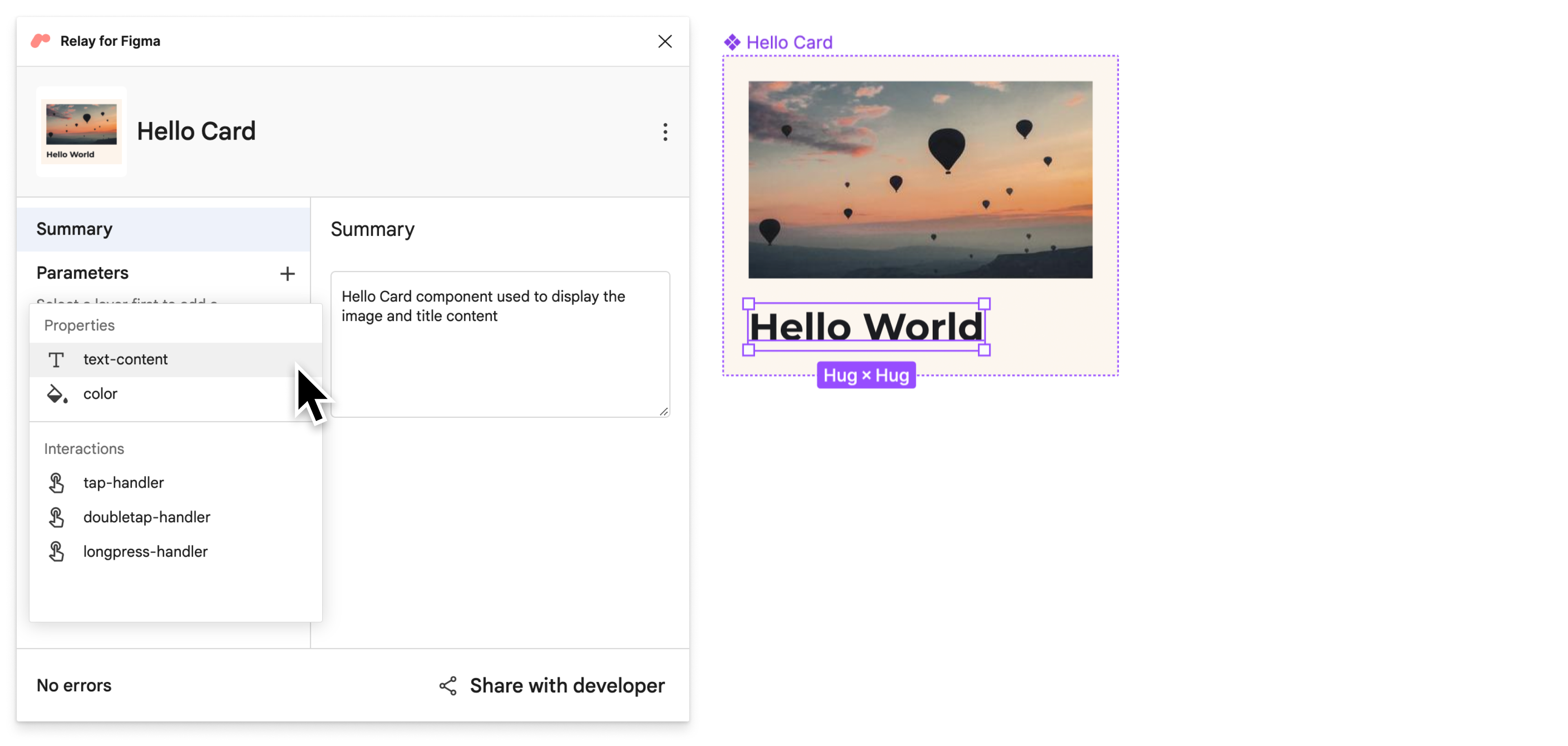
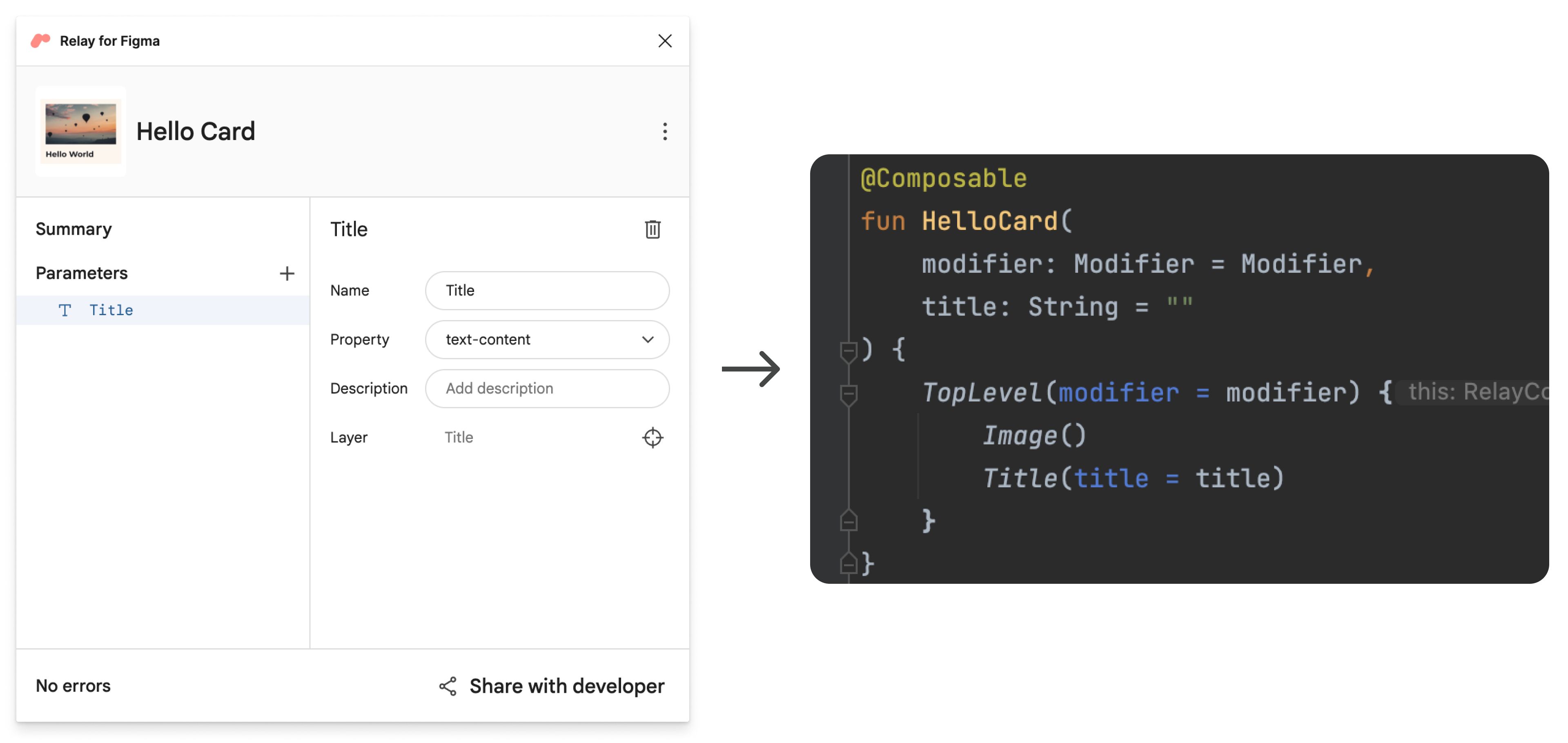
В главном окне Figma выберите слой заголовка , нажав ⌘ + щелчок на Mac или Ctrl + щелчок в Windows и Linux. Затем в плагине нажмите + рядом с «Параметры» и выберите текстовое содержимое , чтобы добавить параметр для слоя.

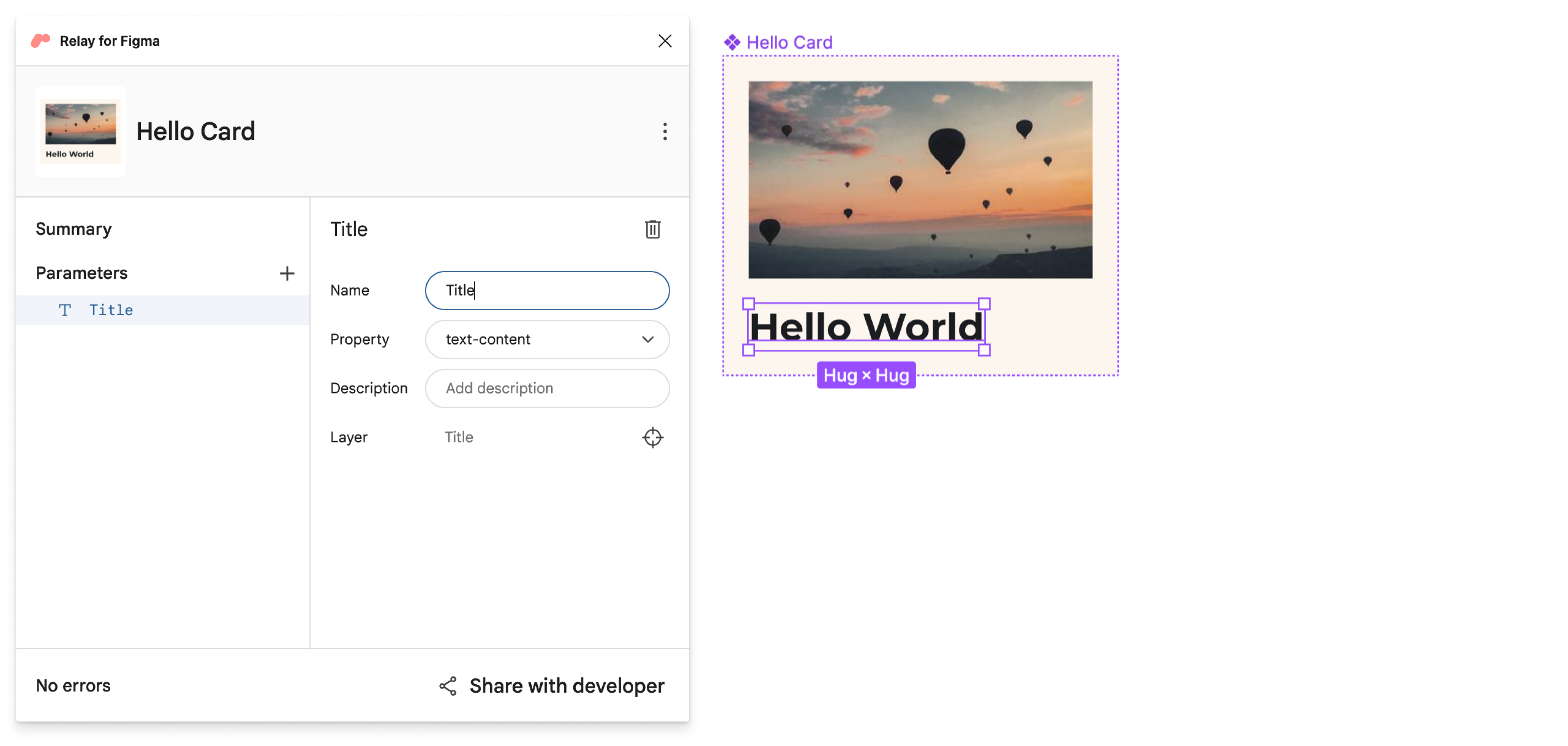
Чтобы изменить имя параметра текстового содержимого «Заголовок», введите его в поле «Имя» . Для этого урока введите Title .

Помимо редактирования имени, вы можете выбрать различные типы свойств или добавить описание для создания комментария в коде. Вместе с разработчиками найдите наиболее подходящую схему именования. Имена параметров контента преобразуются в имена параметров в сгенерированном компонуемом объекте.
Сохранить названную версию
Давайте теперь отметим эту версию как готовую для импорта в код.
- Откройте плагин Figma Relay, если он еще не открыт.
- Нажмите «Поделиться с разработчиком» .
На экране «Поделиться с разработчиком» введите имя и описание версии.
Пример названия : Привет, карта мира V3
Пример описания : добавленные параметры
Обновите компонент в Android Studio.
Давайте обновим компонент в Android Studio.
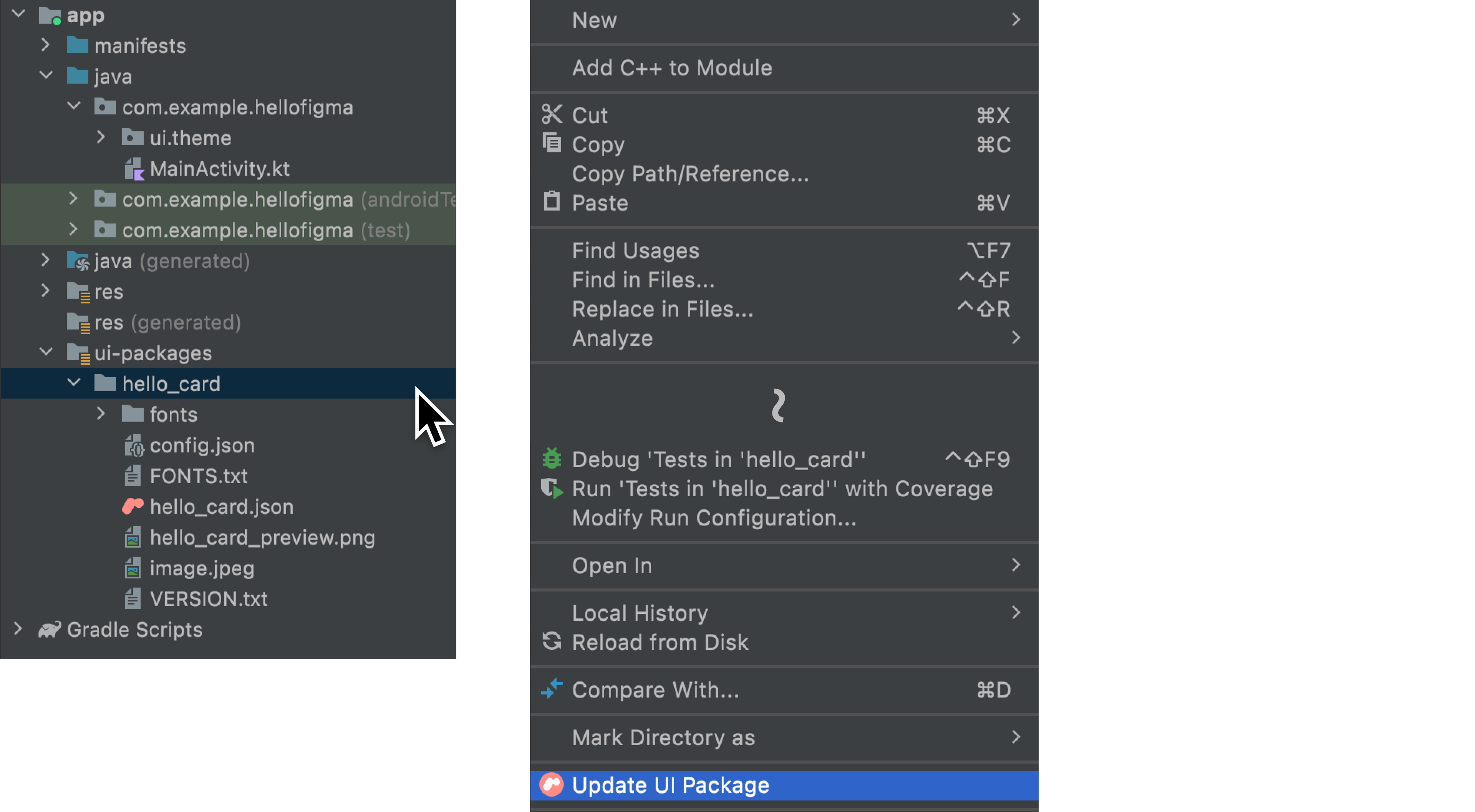
В Android Studio убедитесь, что окно инструмента «Проект» находится в представлении Android . Затем щелкните правой кнопкой мыши
app/ui-packages/hello_card/и выберите « Обновить пакет пользовательского интерфейса» .
Нажмите на
 чтобы построить свой проект снова.
чтобы построить свой проект снова. 
Если вы откроете
app/java/com/example/hellofigma/hellocard/HelloCard.kt, вы заметите, что был добавлен параметр:title. Имя параметра — это имя параметра содержимого, которое мы указали в Figma:
Откройте
app/java/com/example/hellofigma/MainActivity.kt.Измените одну строку в классе
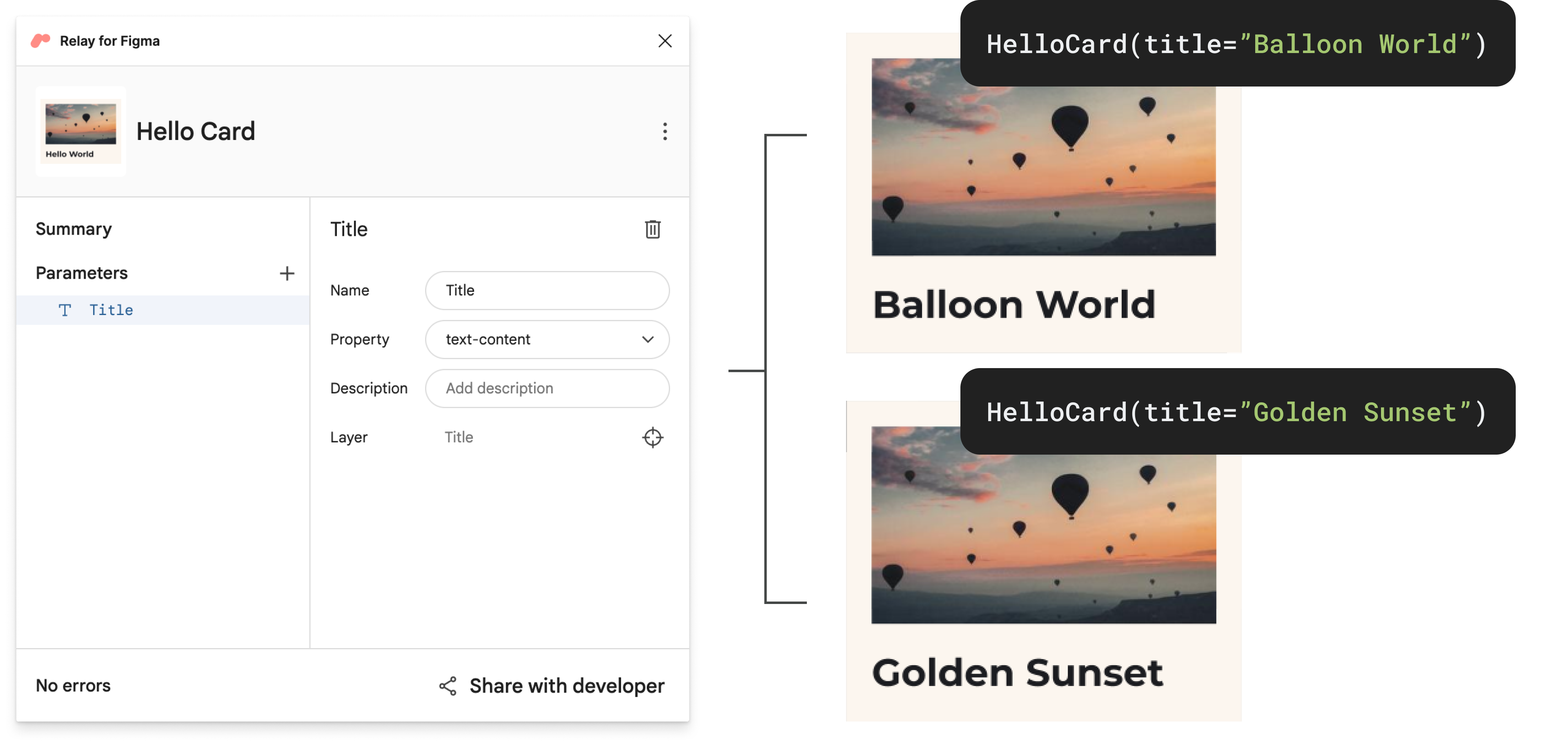
MainActivity, чтобы добавить значение к параметруtitle:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }Далее в том же файле в предварительном просмотре компонуемого измените одну строку:
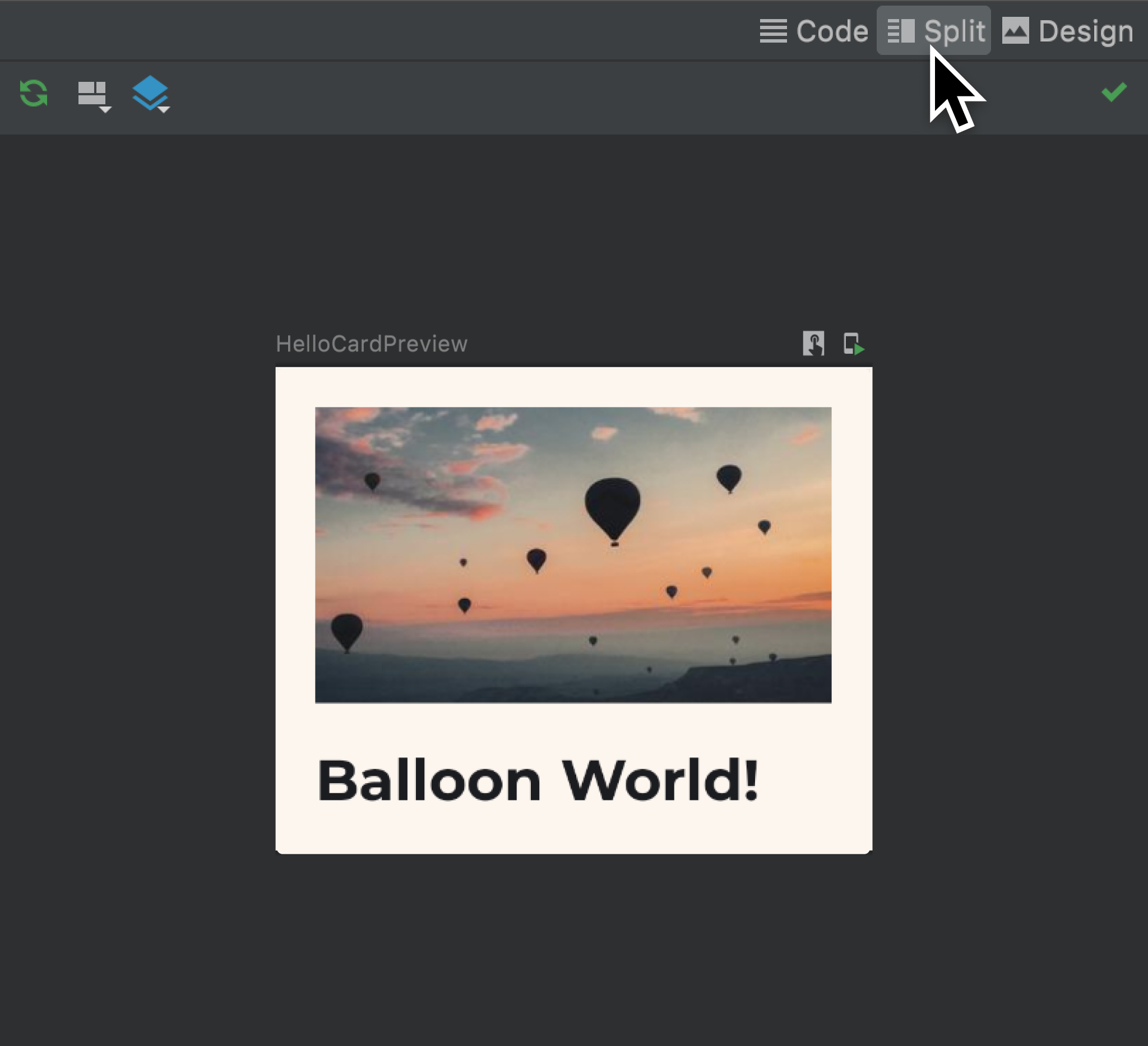
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }Создайте свой проект заново и увидите обновленный компонент в предварительном просмотре! Обратите внимание, что новое значение параметра теперь видно.

Запустите приложение, чтобы увидеть те же обновления в эмуляторе.
Ура! Вы изучили основы рабочего процесса Relay.
Следующий шаг
На этом базовое руководство закончено. Хотя вы уже ознакомились со многими функциями рабочего процесса Relay, существует еще несколько доступных функций. Если вы хотите научиться использовать такие функции, как обработчики взаимодействия, работу с компонентами, имеющими несколько вариантов Figma, и многое другое, переходите к расширенному руководству !
{% дословно %}Рекомендуется для вас
- Примечание. Текст ссылки отображается, когда JavaScript отключен.
- Преобразование проектов в код в Android Studio
- Создание и распространение обновлений дизайна
- Основы составления макета

