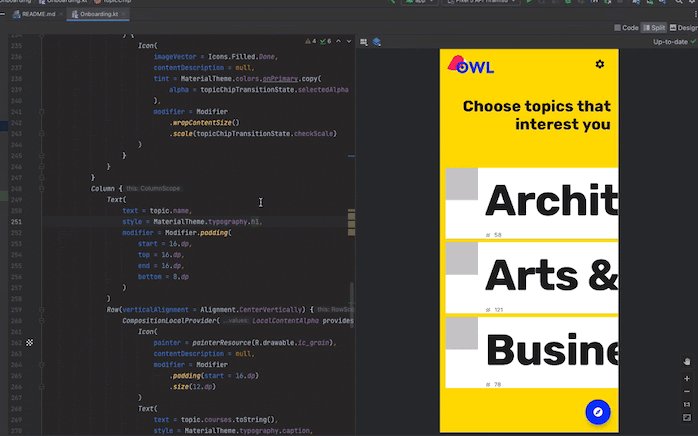
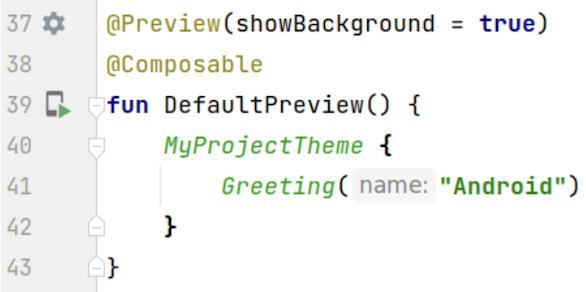
Composable กำหนดโดยฟังก์ชันและมีคำอธิบายประกอบด้วย @Composable ดังนี้
@Composable fun SimpleComposable() { Text("Hello World") }

หากต้องการเปิดใช้ตัวอย่างของ Composable นี้ ให้สร้าง Composable อื่นที่มีคำอธิบายประกอบ
ด้วย @Composable และ @Preview Composable ใหม่ที่มีคำอธิบายประกอบนี้ประกอบด้วย Composable ที่คุณสร้างขึ้นในตอนแรก SimpleComposable ดังนี้
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
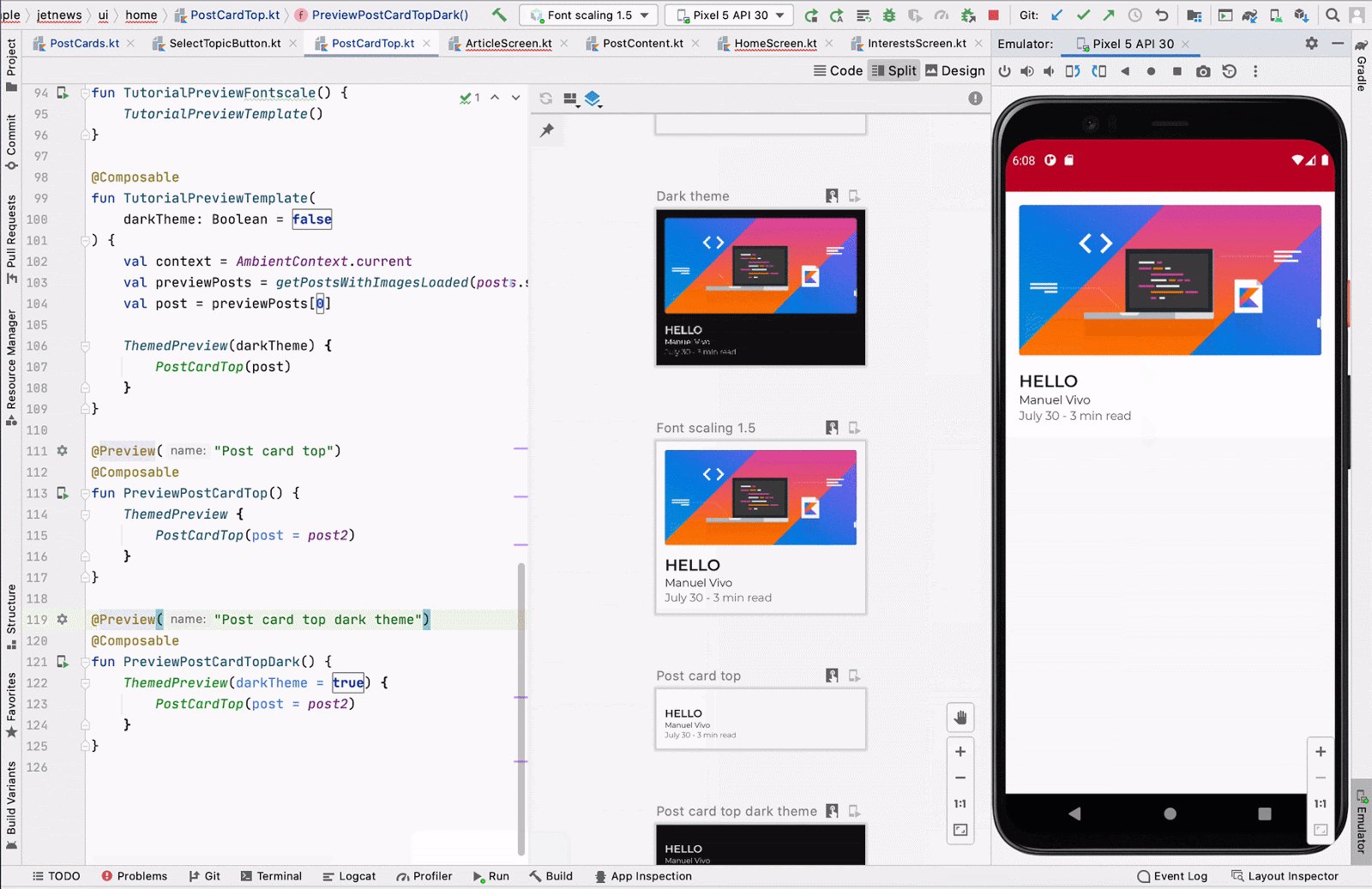
คำอธิบายประกอบ @Preview จะบอก Android Studio ว่าควรแสดง Composable นี้ในมุมมองการออกแบบของไฟล์นี้ คุณจะเห็นการอัปเดตแบบเรียลไทม์ของตัวอย่างที่ประกอบได้ขณะทำการแก้ไข

คุณเพิ่มพารามิเตอร์ในโค้ดด้วยตนเองเพื่อปรับแต่งวิธีที่ Android Studio
แสดงผล @Preview ได้ คุณยังเพิ่มคำอธิบายประกอบ @Preview ลงในฟังก์ชันเดียวกันได้หลายครั้งเพื่อดูตัวอย่าง Composable ที่มีพร็อพเพอร์ตี้ต่างกัน
ประโยชน์หลักอย่างหนึ่งของการใช้ @Preview Composable คือการหลีกเลี่ยงการพึ่งพา
โปรแกรมจำลองใน Android Studio คุณสามารถบันทึกการเริ่มต้นของโปรแกรมจำลองที่ใช้หน่วยความจำมากไว้สำหรับการเปลี่ยนแปลงรูปลักษณ์ขั้นสุดท้ายเพิ่มเติม และ@Previewความสามารถในการทำการเปลี่ยนแปลงโค้ดเล็กๆ น้อยๆ และทดสอบได้อย่างง่ายดาย
หากต้องการใช้ประโยชน์จากคำอธิบายประกอบ @Preview อย่างมีประสิทธิภาพสูงสุด โปรดกำหนดหน้าจอในแง่ของสถานะที่ได้รับเป็นอินพุตและเหตุการณ์ที่เอาต์พุต
กำหนด @Preview
Android Studio มีฟีเจอร์บางอย่างที่ช่วยขยายตัวอย่าง Composable คุณสามารถ เปลี่ยนการออกแบบคอนเทนเนอร์ โต้ตอบกับคอนเทนเนอร์ หรือติดตั้งใช้งานคอนเทนเนอร์โดยตรงใน โปรแกรมจำลองหรืออุปกรณ์
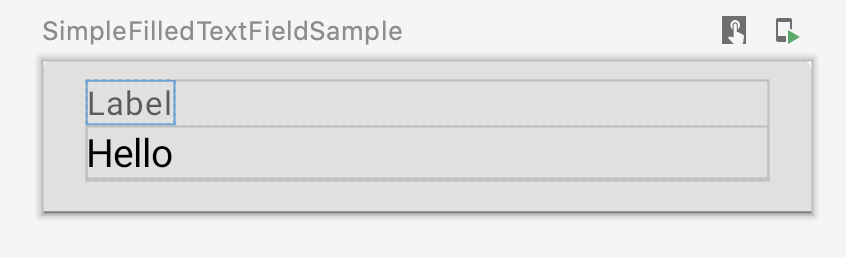
ขนาด
โดยค่าเริ่มต้น ระบบจะเลือก@Previewโดยอัตโนมัติเพื่อตัดเนื้อหา
หากต้องการตั้งค่ามิติข้อมูลด้วยตนเอง ให้เพิ่มพารามิเตอร์ heightDp และ widthDp ระบบจะตีความค่าเหล่านั้นเป็น dp อยู่แล้ว คุณจึงไม่จำเป็นต้องเพิ่ม .dp
ลงในค่าเหล่านั้น
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

ตัวอย่างสีแบบเปลี่ยนอัตโนมัติ
หากเปิดใช้สี
ไดนามิกในแอป
ให้ใช้แอตทริบิวต์ wallpaper เพื่อสลับวอลเปเปอร์และดูว่า UI ตอบสนองต่อวอลเปเปอร์ที่ผู้ใช้แต่ละรายเลือกอย่างไร เลือกจากธีมวอลเปเปอร์ต่างๆ
ที่Wallpaper
มีให้ ฟีเจอร์นี้ต้องใช้ Compose 1.4.0 ขึ้นไป
ใช้กับอุปกรณ์ต่างๆ
ใน Android Studio Flamingo คุณสามารถแก้ไขพารามิเตอร์ device ของคำอธิบายประกอบ Preview
เพื่อกำหนดค่าสำหรับ Composable ในอุปกรณ์ต่างๆ ได้

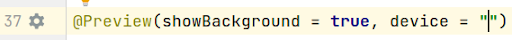
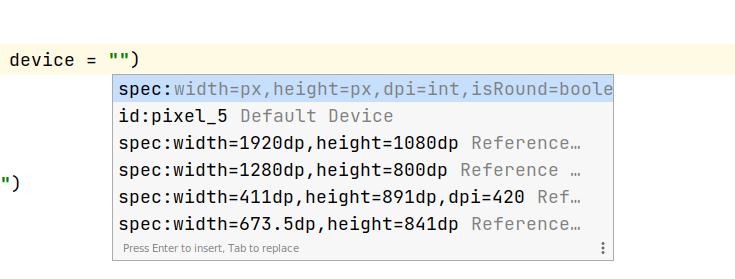
เมื่อพารามิเตอร์อุปกรณ์มีสตริงว่าง (@Preview(device = "")) คุณจะเรียกใช้การเติมข้อความอัตโนมัติได้โดยกด Ctrl + Space
จากนั้นคุณจะตั้งค่า
ของแต่ละพารามิเตอร์ได้

คุณเลือกตัวเลือกอุปกรณ์ใดก็ได้จากรายการการเติมข้อความอัตโนมัติ เช่น
@Preview(device = "id:pixel_4") หรือจะป้อนอุปกรณ์ที่กำหนดเอง
โดยเลือก spec:width=px,height=px,dpi=int… เพื่อตั้งค่าแต่ละค่าของ
แต่ละพารามิเตอร์ก็ได้

หากต้องการใช้ ให้กด Enter หรือยกเลิกด้วย Esc
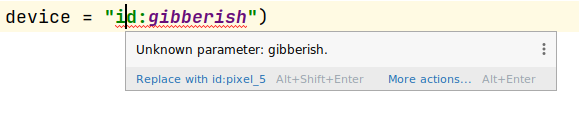
หากตั้งค่าที่ไม่ถูกต้อง ระบบจะขีดเส้นใต้ประกาศเป็นสีแดงและอาจมีวิธีแก้ไข (Alt + Enter (⌥ + ⏎ สำหรับ macOS) > แทนที่ด้วย … การตรวจสอบ
พยายามเสนอวิธีแก้ไขที่ใกล้เคียงกับอินพุตของคุณมากที่สุด

ภาษา
หากต้องการทดสอบภาษาของผู้ใช้ที่แตกต่างกัน ให้เพิ่มพารามิเตอร์ locale ดังนี้
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

ตั้งค่าสีพื้นหลัง
โดยค่าเริ่มต้น Composable จะแสดงพร้อมพื้นหลังโปร่งใส หากต้องการเพิ่ม
พื้นหลัง ให้เพิ่มพารามิเตอร์ showBackground และ backgroundColor โปรดทราบว่า backgroundColor เป็น Long แบบ ARGB ไม่ใช่ค่า Color
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

UI ของระบบ
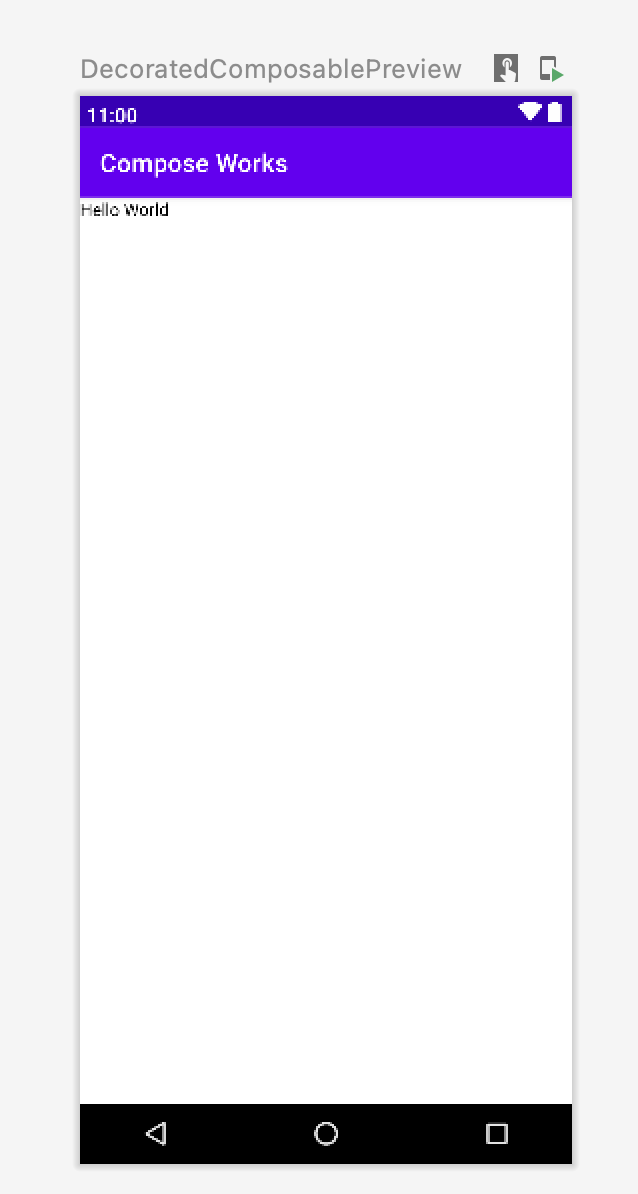
หากต้องการแสดงแถบสถานะและการดำเนินการภายในตัวอย่าง ให้เพิ่มพารามิเตอร์
showSystemUi
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

โหมด UI
พารามิเตอร์ uiMode สามารถใช้ค่าคงที่ Configuration.UI_*
ใดก็ได้ และช่วยให้คุณเปลี่ยนลักษณะการทำงานของตัวอย่างได้ตามต้องการ ตัวอย่างเช่น คุณตั้งค่าตัวอย่างเป็นโหมดกลางคืนเพื่อดูว่าธีมตอบสนองอย่างไรได้

LocalInspectionMode
คุณสามารถอ่านจาก LocalInspectionMode
CompositionLocal เพื่อดูว่ามีการแสดงผล Composable ในตัวอย่าง (ภายในคอมโพเนนต์ที่ตรวจสอบได้) หรือไม่ หากมีการแสดงผลคอมโพสิต
ในตัวอย่าง LocalInspectionMode.current จะประเมินเป็น true ข้อมูลนี้ช่วยให้คุณปรับแต่งตัวอย่างได้ เช่น แสดงรูปภาพตัวยึดตำแหน่งในหน้าต่างตัวอย่างแทนที่จะแสดงข้อมูลจริง
วิธีนี้จะช่วยให้คุณหลีกเลี่ยงข้อจำกัดได้ด้วย เช่น แสดงข้อมูลตัวอย่างแทนการเรียกคำขอเครือข่าย
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
โต้ตอบกับ @Preview
Android Studio มีฟีเจอร์ที่ช่วยให้คุณโต้ตอบกับตัวอย่างที่กำหนดได้ การโต้ตอบนี้ช่วยให้คุณเข้าใจลักษณะการทำงานของรันไทม์ของตัวอย่าง และช่วยให้คุณไปยังส่วนต่างๆ ของ UI ได้ดียิ่งขึ้นด้วยตัวอย่าง
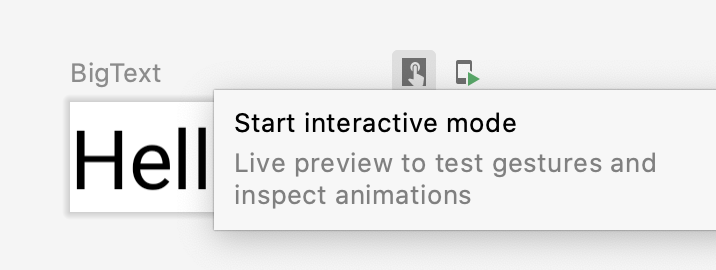
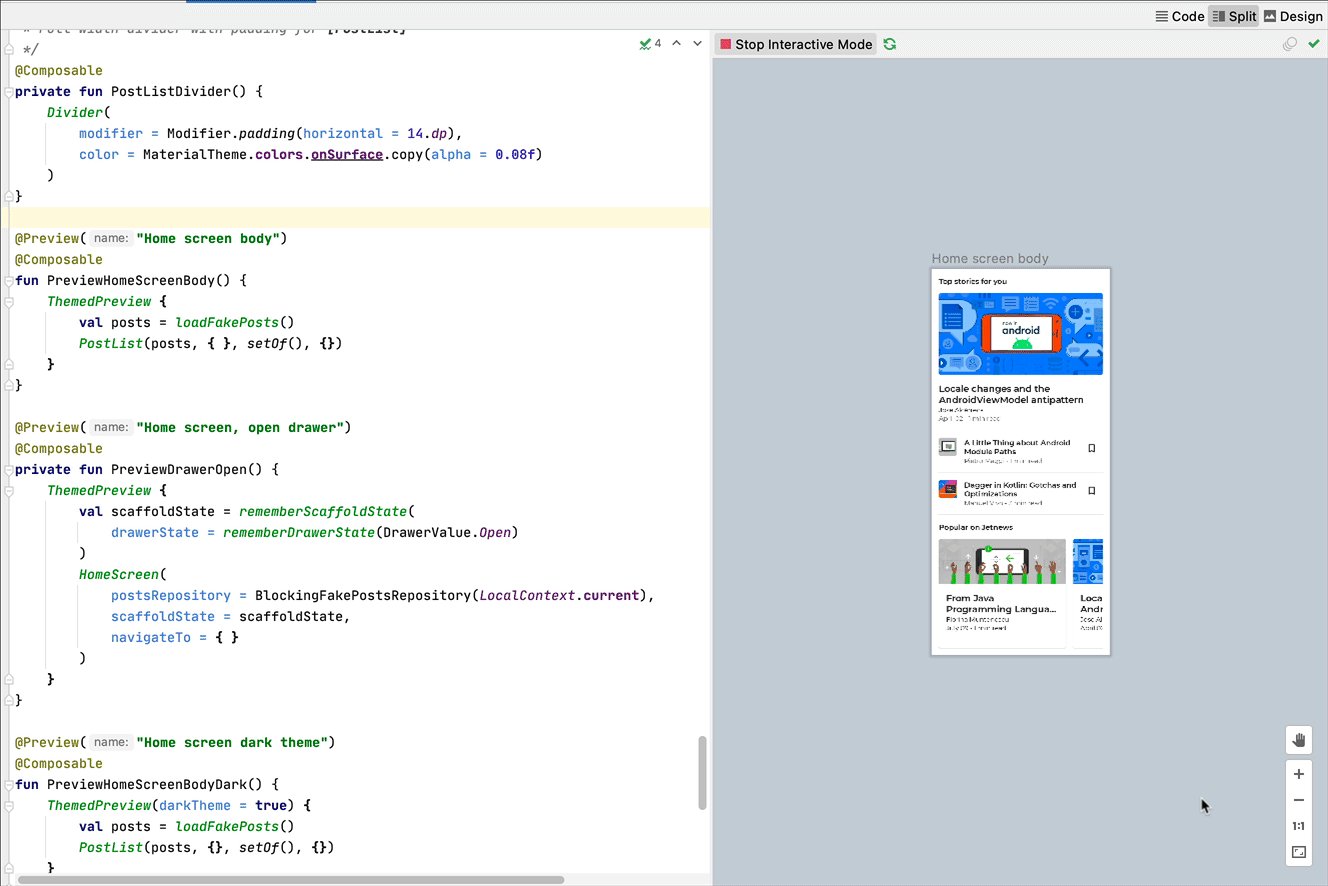
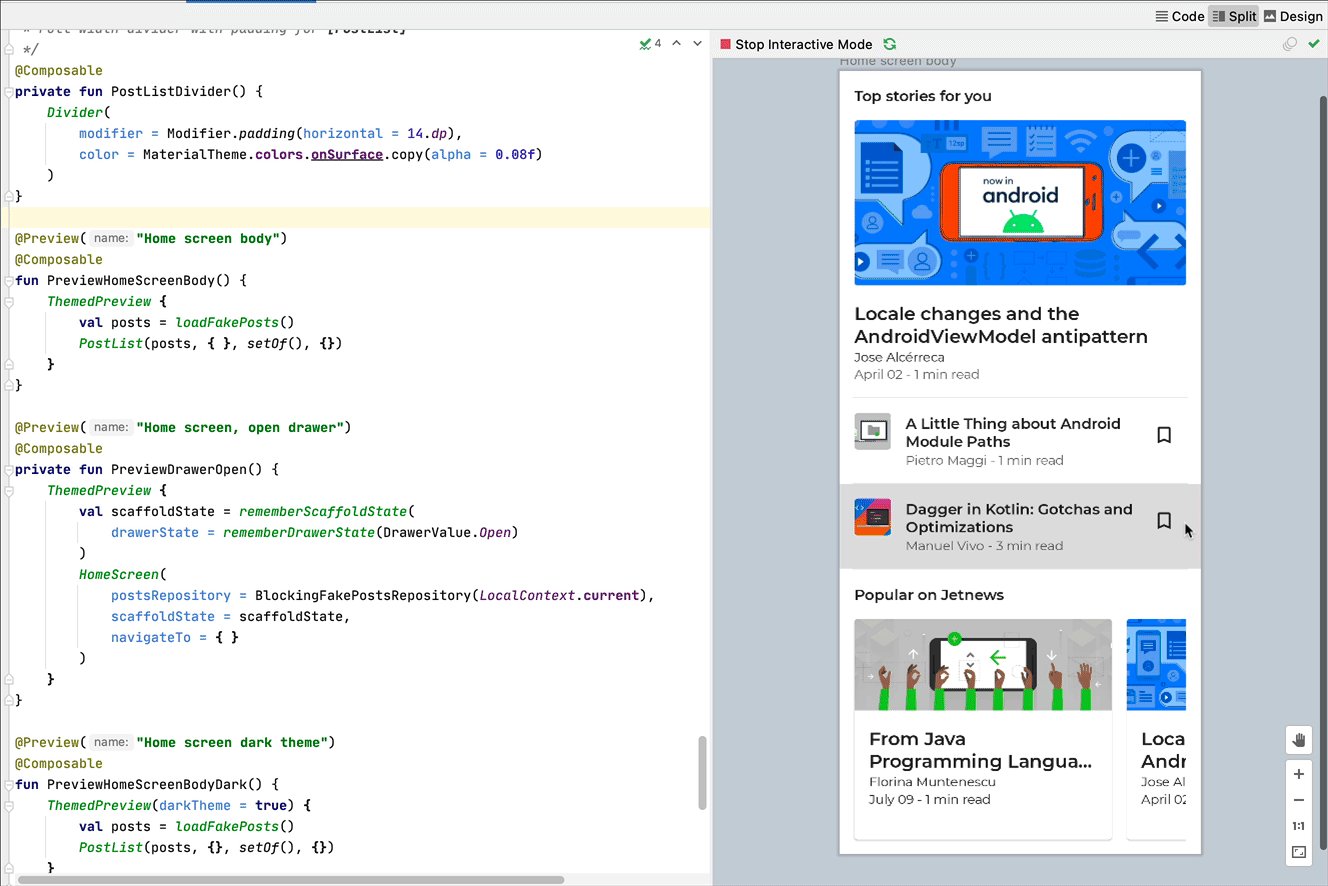
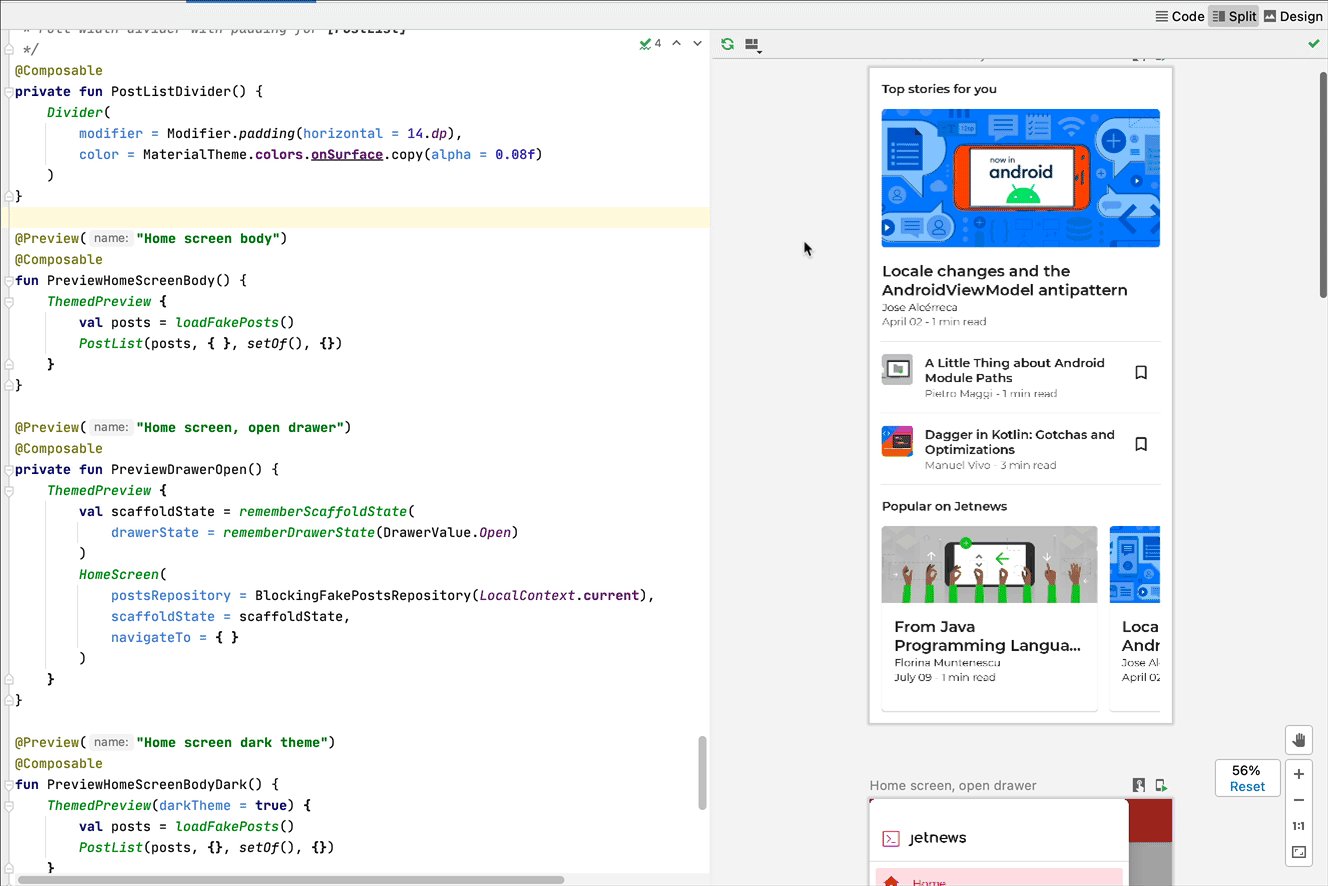
โหมดอินเทอร์แอกทีฟ
โหมดอินเทอร์แอกทีฟช่วยให้คุณโต้ตอบกับตัวอย่างได้ในลักษณะเดียวกับที่ทำในอุปกรณ์ที่เรียกใช้โปรแกรม เช่น โทรศัพท์หรือแท็บเล็ต โหมดอินเทอร์แอกทีฟ จะแยกอยู่ในสภาพแวดล้อมแซนด์บ็อกซ์ (หมายความว่าแยกจากตัวอย่างอื่นๆ) ซึ่งคุณสามารถคลิกองค์ประกอบและป้อนข้อมูลจากผู้ใช้ในตัวอย่างได้ ซึ่งเป็นวิธีที่รวดเร็ว ในการทดสอบสถานะ ท่าทางสัมผัส และแม้แต่ภาพเคลื่อนไหวต่างๆ ของ Composable


การไปยังส่วนต่างๆ ของโค้ดและโครงร่างที่ประกอบได้
คุณวางเมาส์เหนือตัวอย่างเพื่อดูโครงร่างของ Composable ที่มีอยู่ ภายในได้ การคลิกที่โครงร่างที่ประกอบได้จะทําให้มุมมองของเอดิเตอร์ไปยังคําจํากัดความของโครงร่างนั้น

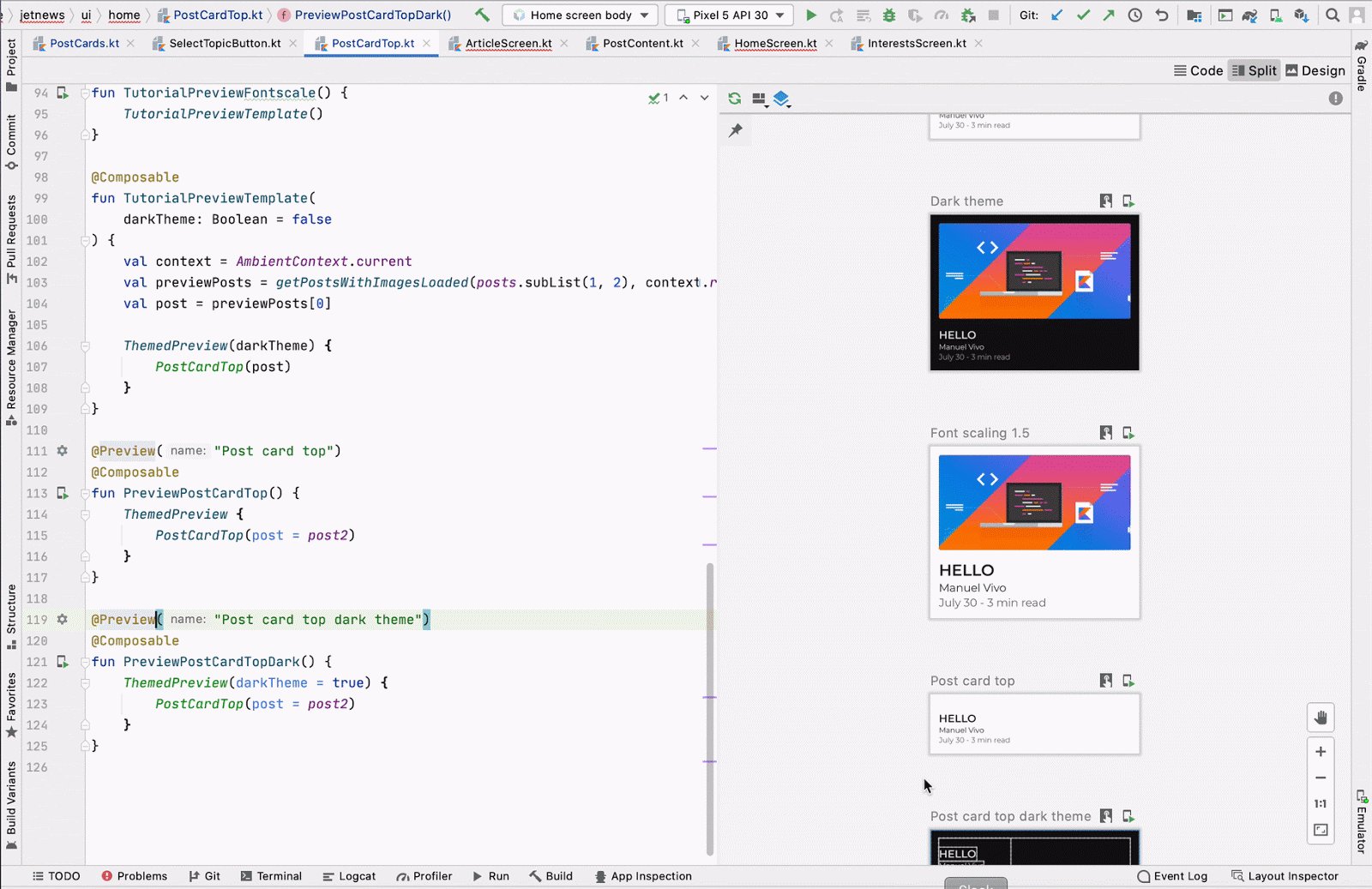
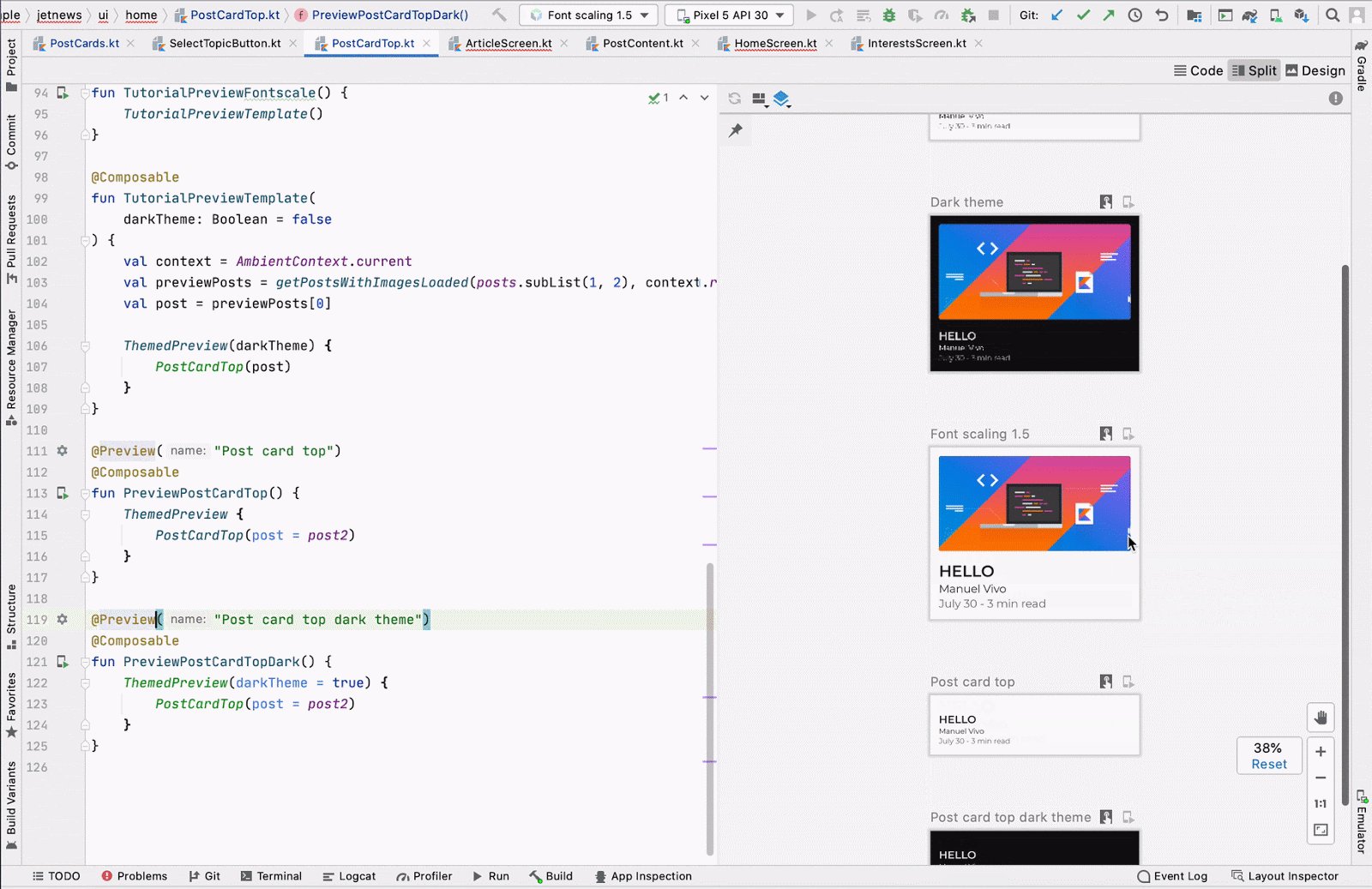
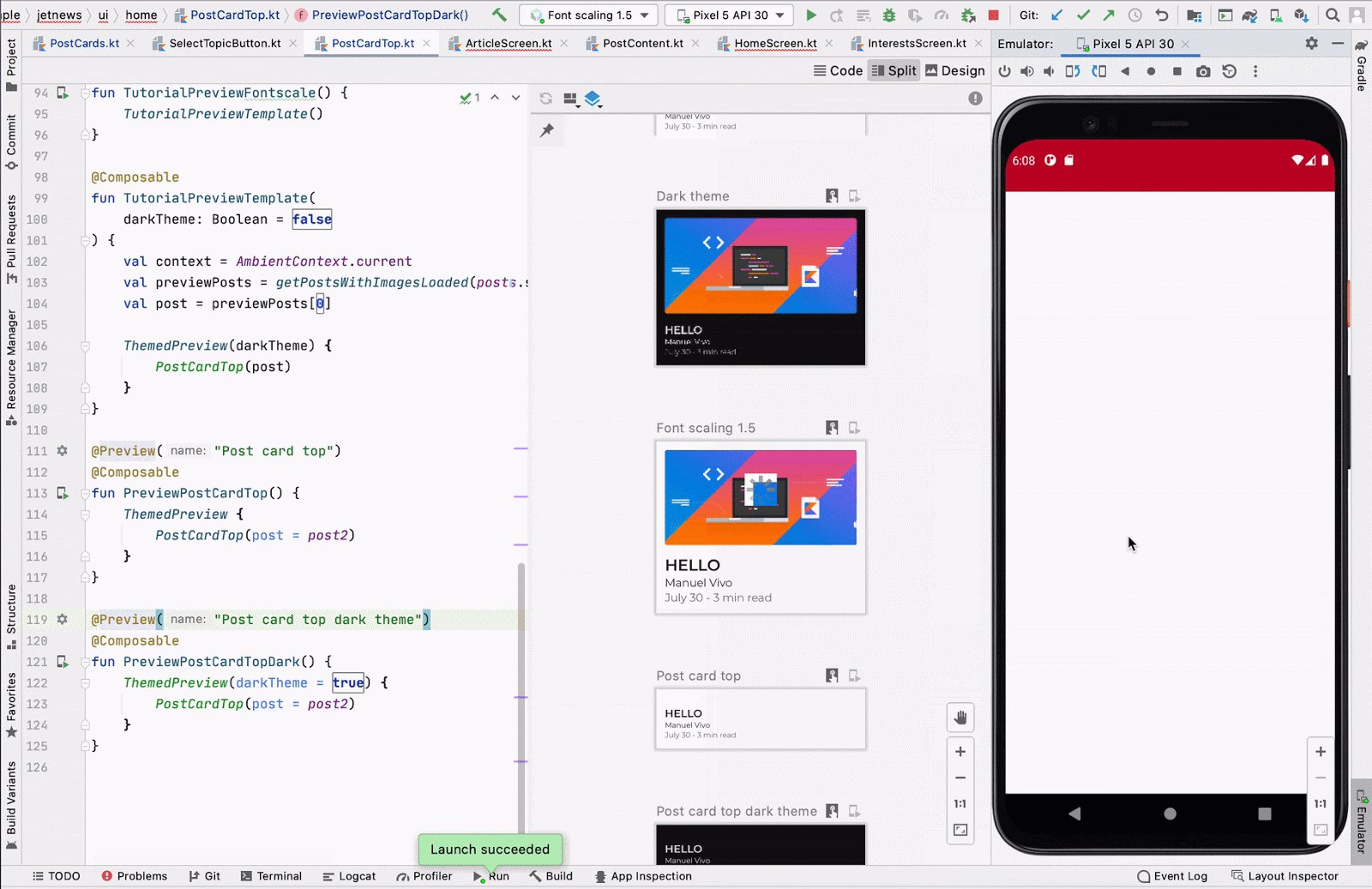
แสดงตัวอย่าง
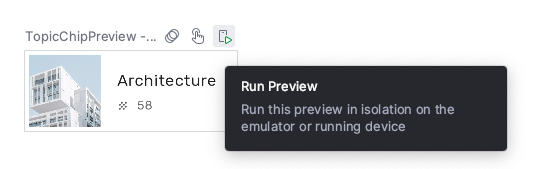
คุณเรียกใช้ @Preview ที่เฉพาะเจาะจงในโปรแกรมจำลองหรืออุปกรณ์จริงได้
ระบบจะติดตั้งใช้งานตัวอย่างภายในแอปโปรเจ็กต์เดียวกันเป็น Activity ใหม่ จึง
ใช้บริบทและสิทธิ์เดียวกัน โดยไม่ต้องเขียนโค้ดมาตรฐานเพื่อขอสิทธิ์หากได้รับสิทธิ์แล้ว
คลิกไอคอนเรียกใช้ตัวอย่าง ![]() ข้าง
ข้าง@Previewคำอธิบายประกอบหรือที่ด้านบนของตัวอย่าง แล้ว Android
Studio จะติดตั้งใช้งาน@Previewดังกล่าวไปยังอุปกรณ์หรือโปรแกรมจำลองที่เชื่อมต่อ


คัดลอก @Preview แสดงผล
คุณคัดลอกตัวอย่างที่แสดงผลทั้งหมดเป็นรูปภาพได้โดยคลิกขวาที่ตัวอย่าง

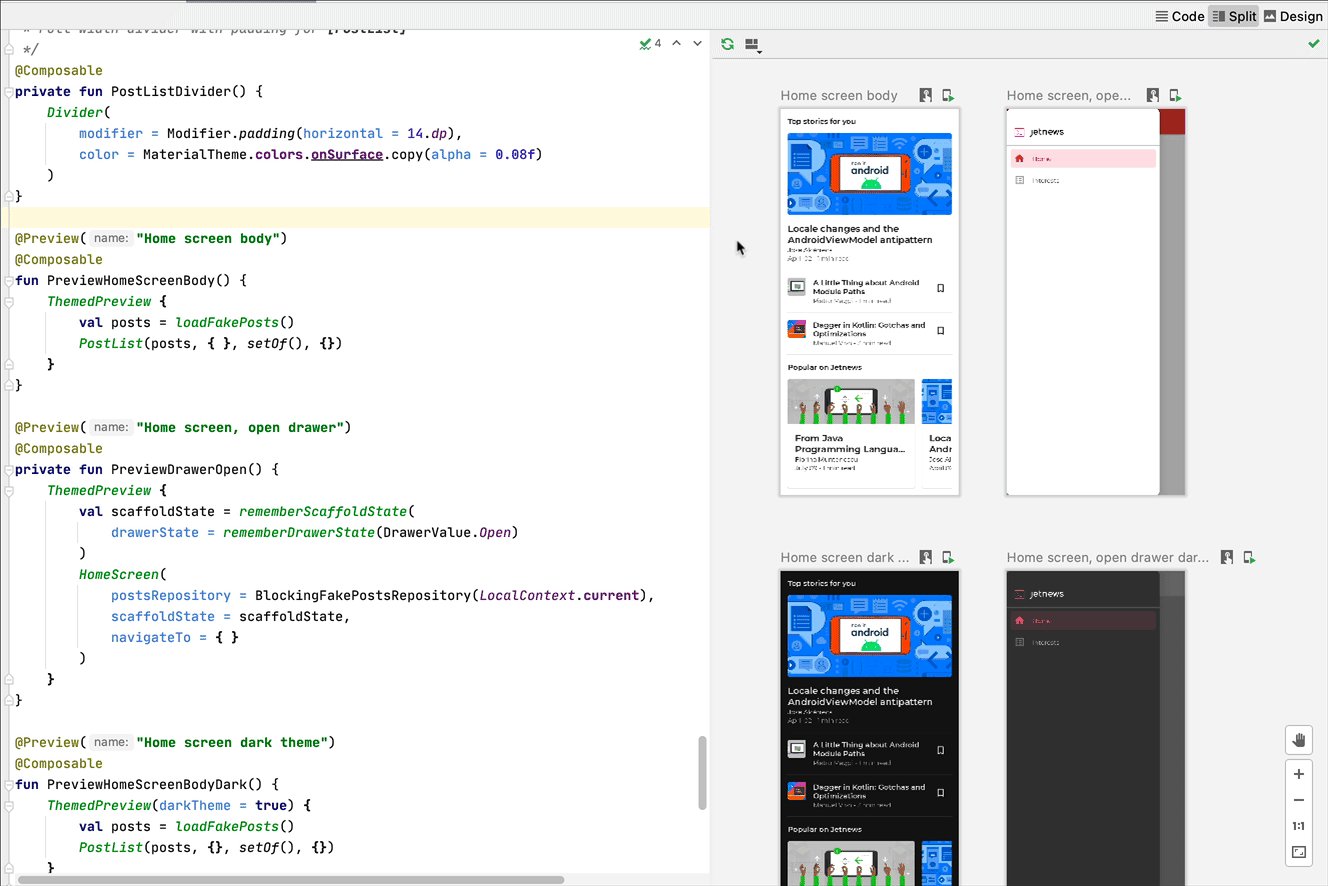
ตัวอย่างหลายรายการของคำอธิบายประกอบ @Preview เดียวกัน
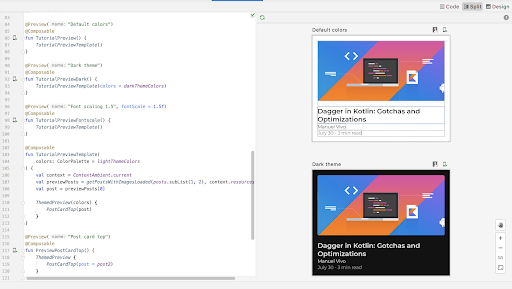
คุณสามารถแสดงหลายเวอร์ชันของ @Preview Composable เดียวกัน
ที่มีข้อกำหนดต่างกัน หรือพารามิเตอร์ที่แตกต่างกันซึ่งส่งไปยัง Composable วิธีนี้จะช่วยลดโค้ดที่ต้องใช้บ่อยๆ ซึ่งคุณจะต้องเขียนในกรณีอื่นๆ
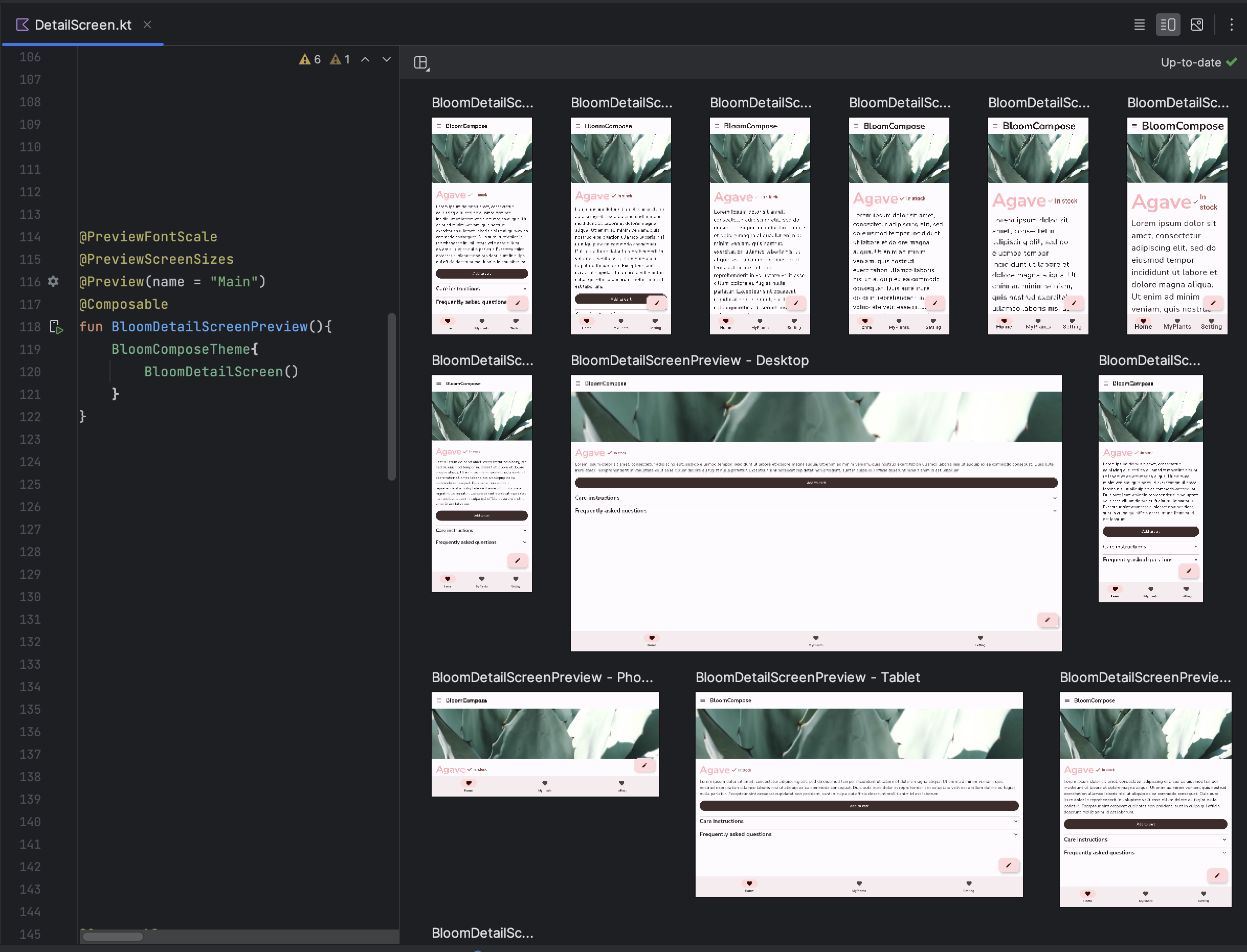
เทมเพลตการแสดงตัวอย่างหลายรายการ
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ ขอแนะนำเทมเพลต Multipreview
API: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark,
และ @PreviewDynamicColors เพื่อให้คุณสามารถแสดงตัวอย่าง UI ของ Compose ในสถานการณ์ทั่วไปได้ด้วยคำอธิบายประกอบเดียว

สร้างคำอธิบายประกอบแบบหลายตัวอย่างที่กำหนดเอง
การแสดงตัวอย่างหลายรายการช่วยให้คุณกำหนดคลาสคำอธิบายประกอบที่มีคำอธิบายประกอบหลายรายการซึ่งมีการกำหนดค่าที่แตกต่างกันได้
@Preview การเพิ่มคำอธิบายประกอบนี้ลงใน
ฟังก์ชันที่ใช้ร่วมกันได้จะแสดงตัวอย่างต่างๆ ทั้งหมดพร้อมกันโดยอัตโนมัติ
เช่น คุณสามารถใช้คำอธิบายประกอบนี้เพื่อแสดงตัวอย่างอุปกรณ์ แบบอักษร
ขนาด หรือธีมหลายรายการพร้อมกันได้โดยไม่ต้องทำซ้ำคำจำกัดความเหล่านั้นสำหรับทุก
คอมโพสเซเบิล
เริ่มต้นด้วยการสร้างคลาสคำอธิบายประกอบที่กำหนดเอง
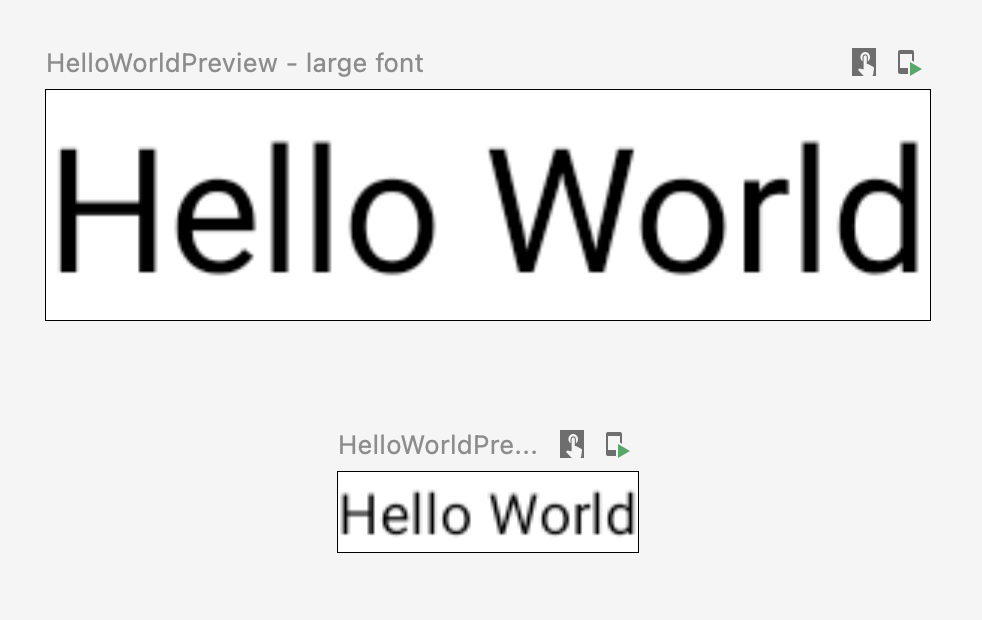
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
คุณสามารถใช้คำอธิบายประกอบที่กำหนดเองนี้กับ Composable ตัวอย่างได้
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

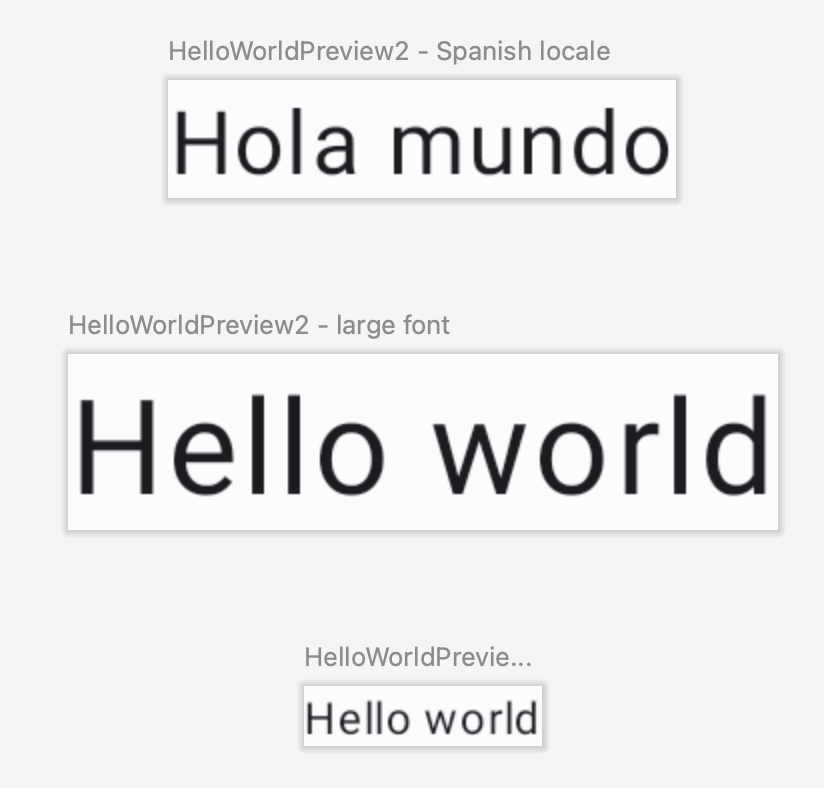
คุณสามารถรวมคำอธิบายประกอบแบบหลายตัวอย่างและคำอธิบายประกอบตัวอย่างปกติ เพื่อสร้างชุดตัวอย่างที่สมบูรณ์ยิ่งขึ้น การรวมคำอธิบายประกอบแบบหลายตัวอย่าง ไม่ได้หมายความว่าระบบจะแสดงชุดค่าผสมทั้งหมด แต่คำอธิบายประกอบแบบหลายตัวอย่างแต่ละรายการจะทำงานแยกกันและแสดงเฉพาะตัวอย่างของตัวเอง
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

ลักษณะการผสมผสานของตัวอย่างหลายรายการและตัวอย่างปกติช่วยให้คุณทดสอบพร็อพเพอร์ตี้หลายรายการของโปรเจ็กต์ขนาดใหญ่ได้อย่างครอบคลุมมากขึ้น
@Preview และชุดข้อมูลขนาดใหญ่
บ่อยครั้งที่จำเป็นต้องส่งชุดข้อมูลขนาดใหญ่ไปยัง Composable
Preview โดยในการดำเนินการ เพียงแค่ส่งข้อมูลตัวอย่างไปยังฟังก์ชัน Composable Preview โดย
เพิ่มพารามิเตอร์ที่มีคำอธิบายประกอบ @PreviewParameter
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
หากต้องการระบุข้อมูลตัวอย่าง ให้สร้างคลาสที่ใช้ PreviewParameterProvider และแสดงผลข้อมูลตัวอย่างเป็นลำดับ
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
ซึ่งจะแสดงตัวอย่าง 1 รายการต่อองค์ประกอบข้อมูลในลำดับ

คุณใช้คลาสผู้ให้บริการเดียวกันสำหรับตัวอย่างหลายรายการได้ หากจำเป็น ให้จำกัด จำนวนตัวอย่างโดยการตั้งค่าพารามิเตอร์ limit
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
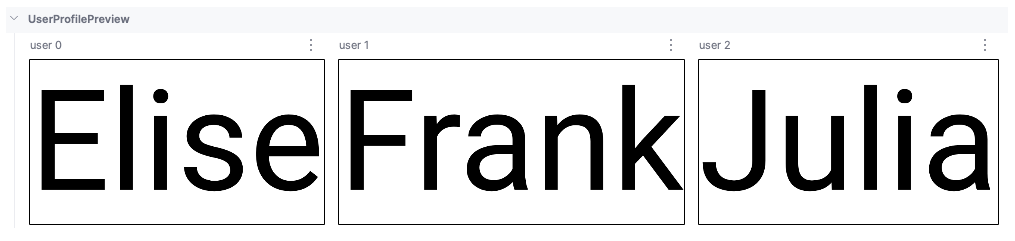
ตัวอย่างที่ใช้ @PreviewParameter จะได้รับการตั้งชื่อตามค่าเริ่มต้นโดยใช้ดัชนีพารามิเตอร์
และชื่อพร็อพเพอร์ตี้ (ผู้ใช้ 0, ผู้ใช้ 1, ผู้ใช้ 2 และอื่นๆ) ซึ่งอาจทำให้
แยกความแตกต่างได้ยาก หากต้องการปรับปรุงความชัดเจนของตัวอย่าง คุณสามารถระบุ
ชื่อที่แสดงที่กำหนดเองสำหรับตัวอย่างแต่ละรายการได้โดยการลบล้าง getDisplayName() ใน
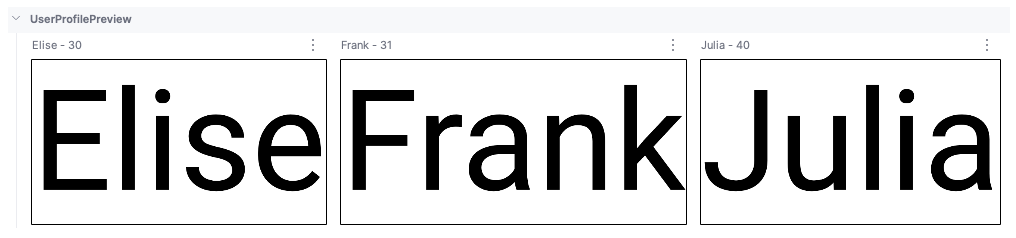
PreviewParameterProvider ซึ่งจะช่วยแยกความแตกต่างระหว่างรูปแบบข้อมูลหรือสถานะ UI ต่างๆ เช่น คุณติดป้ายกำกับตัวอย่างตามข้อมูลอินพุตได้ดังนี้
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

การสร้างตัวอย่างโดยใช้ AI ช่วย
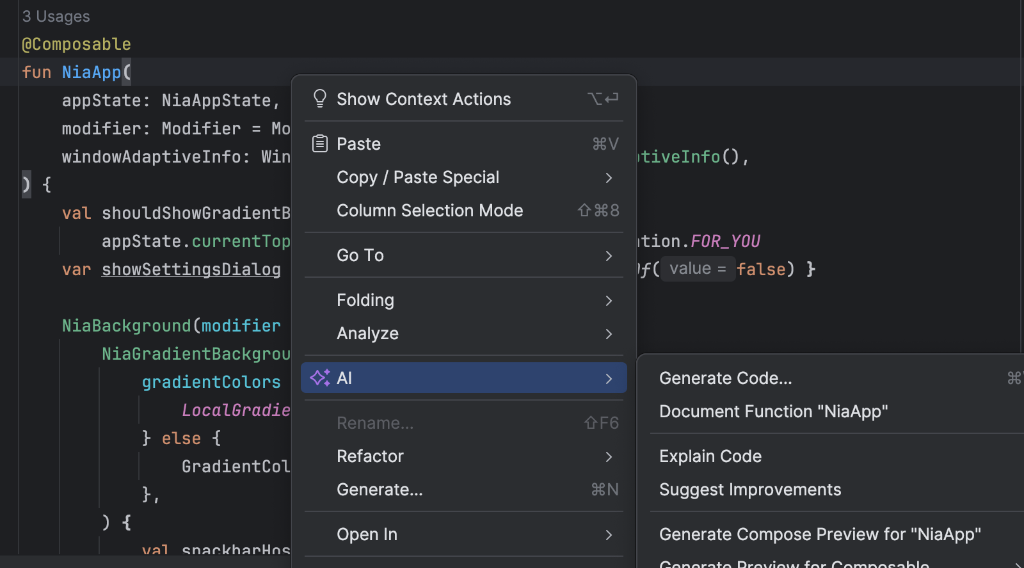
เอเจนต์ AI ใน Android Studio สามารถสร้างตัวอย่าง Compose สำหรับ Composable โดยอัตโนมัติได้ คลิกขวาที่ฟังก์ชันที่ใช้ร่วมกันได้ แล้วเลือก
AI > สร้างตัวอย่างสำหรับ [ชื่อฟังก์ชันที่ใช้ร่วมกันได้] เอเจนต์จะวิเคราะห์ Composable เพื่อ
สร้าง@Previewบอยเลอร์เพลตที่จำเป็นพร้อมพารามิเตอร์ที่ถูกต้อง
ซึ่งจะช่วยให้คุณยืนยันได้อย่างรวดเร็วว่า UI แสดงผลตามที่คาดไว้

คลาสคำอธิบายประกอบ @Preview
คุณสามารถ "ctrl หรือ ⌘ + คลิก" ที่@Previewคำอธิบายประกอบใน Android
Studio เพื่อดูรายการพารามิเตอร์ทั้งหมดที่ปรับได้เมื่อปรับแต่ง
ตัวอย่าง
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
ข้อจำกัดและแนวทางปฏิบัติแนะนำ
Android Studio จะเรียกใช้โค้ดตัวอย่างในพื้นที่แสดงตัวอย่างโดยตรง ไม่จำเป็นต้องเรียกใช้โปรแกรมจำลองหรืออุปกรณ์จริง เนื่องจากใช้ประโยชน์จากส่วนที่พอร์ตของเฟรมเวิร์ก Android ที่เรียกว่า Layoutlib Layoutlib เป็นเฟรมเวิร์ก Android เวอร์ชันที่กำหนดเอง
ซึ่งออกแบบมาให้ทำงานนอกอุปกรณ์ Android
เป้าหมายของคลังคือการแสดงตัวอย่างเลย์เอาต์ใน Android Studio ที่
ใกล้เคียงกับการแสดงผลในอุปกรณ์มากที่สุด
ข้อจำกัดของตัวอย่าง
เนื่องจากลักษณะการแสดงตัวอย่างภายใน Android Studio ตัวอย่างจึงมี ขนาดเล็กและไม่จำเป็นต้องใช้เฟรมเวิร์ก Android ทั้งหมดในการแสดง อย่างไรก็ตาม การดำเนินการนี้มีข้อจำกัดดังนี้
- ไม่มีสิทธิ์เข้าถึงเครือข่าย
- ไม่มีสิทธิ์เข้าถึงไฟล์
ContextAPI บางรายการอาจไม่พร้อมใช้งานอย่างเต็มรูปแบบ
ตัวอย่างและViewModels
การแสดงตัวอย่างจะถูกจำกัดเมื่อใช้ ViewModel ภายใน
Composable ระบบตัวอย่างไม่สามารถสร้างพารามิเตอร์ทั้งหมดที่ส่งไปยัง ViewModel เช่น ที่เก็บข้อมูล Use Case ผู้จัดการ หรือพารามิเตอร์ที่คล้ายกัน นอกจากนี้ หาก ViewModel มีส่วนร่วมในการแทรกการอ้างอิง (เช่น
กับ Hilt) ระบบตัวอย่างจะสร้างกราฟการอ้างอิงทั้งหมดเพื่อสร้าง ViewModel ไม่ได้
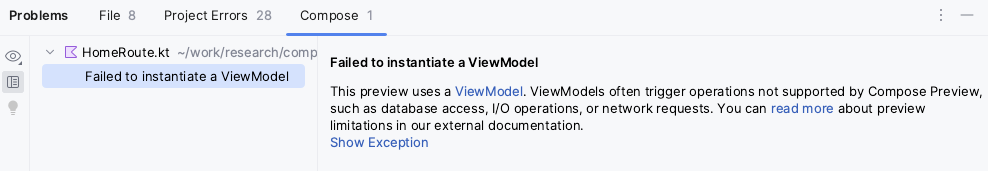
เมื่อคุณพยายามแสดงตัวอย่าง Composable ด้วย ViewModel Android Studio จะแสดงข้อผิดพลาดเมื่อแสดงผล Composable ที่เฉพาะเจาะจง

หากต้องการแสดงตัวอย่าง Composable ที่ใช้ ViewModel คุณควรสร้าง
Composable อีกรายการที่มีพารามิเตอร์จาก ViewModel ซึ่งส่งเป็นอาร์กิวเมนต์ของ
Composable ด้วยวิธีนี้ คุณจึงไม่จำเป็นต้องแสดงตัวอย่าง Composable ที่ใช้
ViewModel
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
แหล่งข้อมูลเพิ่มเติม
หากต้องการอ่านเพิ่มเติมเกี่ยวกับวิธีที่ Android Studio ช่วยส่งเสริม@Previewความสะดวกในการใช้งาน และดูเคล็ดลับเกี่ยวกับเครื่องมือเพิ่มเติม โปรดดูบล็อกเครื่องมือ Compose
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- ข้อมูลที่กำหนดขอบเขตในเครื่องด้วย CompositionLocal
- Material Design 2 ใน Compose
- การใช้ View ใน Compose
