แอปควรทำงานได้ดีในอุปกรณ์ Wear OS ทุกขนาด โดยใช้ประโยชน์จาก พื้นที่เพิ่มเติมเมื่อมี และยังดูดีในหน้าจอขนาดเล็กด้วย คู่มือนี้มีคำแนะนำในการมอบประสบการณ์การใช้งานดังกล่าว
ดูข้อมูลเพิ่มเติมเกี่ยวกับหลักการออกแบบเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ได้ที่คำแนะนำด้านการออกแบบ
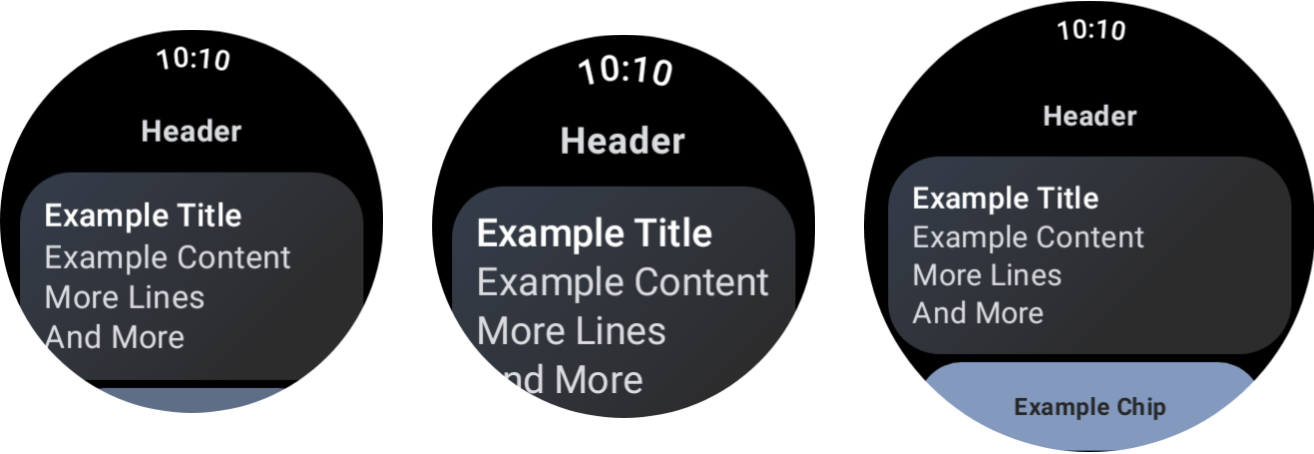
สร้างเลย์เอาต์ที่ตอบสนองตามอุปกรณ์โดยใช้ Material 3
เลย์เอาต์ควรมีระยะขอบตามเปอร์เซ็นต์ เนื่องจาก Compose ทำงานโดยใช้ค่าสัมบูรณ์เป็นค่าเริ่มต้น ให้ใช้rememberResponsiveColumnPadding จากไลบรารี Horologist เพื่อคำนวณระยะขอบและส่งไปยังพารามิเตอร์ contentPadding ของ ScreenScaffold และพารามิเตอร์ contentPadding ของ TransformingLazyColumn
โค้ดต่อไปนี้ใช้คอมโพเนนต์
TransformingLazyColumn เพื่อสร้างเนื้อหาที่ดูดีในหน้าจอ Wear OS ขนาดต่างๆ
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
ตัวอย่างนี้ยังแสดง ScreenScaffold และ AppScaffold ด้วย
ซึ่งจะประสานงานระหว่างแอปกับหน้าจอแต่ละหน้า
(เส้นทางการนำทาง) เพื่อให้มั่นใจว่าลักษณะการเลื่อนและ
TimeTextการวางตำแหน่งถูกต้อง
สำหรับระยะห่างจากขอบด้านบนและด้านล่าง โปรดทราบข้อมูลต่อไปนี้ด้วย
- การระบุ
ItemTypeตัวแรกและตัวสุดท้ายเพื่อกำหนดระยะ ขอบที่ถูกต้อง - การใช้
ListHeaderสำหรับรายการแรกในรายการ เนื่องจาก ส่วนหัวTextไม่ควรมีระยะขอบ
ดูข้อกำหนดทั้งหมดได้ในชุดเครื่องมือออกแบบ Figma ดูรายละเอียดและตัวอย่างเพิ่มเติมได้ที่
- ไลบรารี Horologist - มีตัวช่วยในการสร้างแอปที่ได้รับการเพิ่มประสิทธิภาพและแตกต่างสำหรับ Wear OS
- ตัวอย่าง ComposeStarter - ตัวอย่างที่แสดงหลักการที่ระบุไว้ในคู่มือนี้
- ตัวอย่าง JetCaster - ตัวอย่างที่ซับซ้อนมากขึ้นในการสร้างแอปให้ทำงานกับขนาดหน้าจอต่างๆ โดยใช้ไลบรารี Horologist
ใช้เลย์เอาต์การเลื่อนในแอป
ใช้เลย์เอาต์แบบเลื่อน ดังที่แสดงไว้ก่อนหน้านี้ในหน้านี้ เป็นตัวเลือกเริ่มต้น เมื่อใช้หน้าจอ ซึ่งจะช่วยให้ผู้ใช้เข้าถึงคอมโพเนนต์ของแอปได้ ไม่ว่าการตั้งค่าการแสดงผลหรือขนาดหน้าจอของอุปกรณ์ Wear OS จะเป็นอย่างไร

ผลกระทบของขนาดอุปกรณ์ที่แตกต่างกัน และการปรับขนาดแบบอักษร
กล่องโต้ตอบ
นอกจากนี้ กล่องโต้ตอบควรเลื่อนได้ด้วย เว้นแต่จะมีเหตุผลที่ดีมากที่จะไม่ให้เลื่อน
คอมโพเนนต์ AlertDialog จะปรับเปลี่ยนตามอุปกรณ์และเลื่อนได้โดยค่าเริ่มต้น
หากเนื้อหาสูงเกินวิวพอร์ต
หน้าจอที่กำหนดเองอาจต้องใช้เลย์เอาต์ที่ไม่เลื่อน
หน้าจอบางประเภทอาจยังเหมาะกับเลย์เอาต์แบบไม่เลื่อน ตัวอย่างเช่น หน้าจอเพลเยอร์หลักในแอปสื่อและหน้าจอการออกกำลังกายใน แอปฟิตเนส
ในกรณีเหล่านี้ ให้ดูคำแนะนำมาตรฐานที่ระบุไว้ในชุดเครื่องมือออกแบบ Figma แล้วใช้การออกแบบที่ปรับตามขนาดหน้าจอได้โดยใช้ระยะขอบที่ถูกต้อง
มอบประสบการณ์ที่แตกต่างผ่านเบรกพอยต์
จอแสดงผลที่ใหญ่ขึ้นช่วยให้คุณนำเสนอเนื้อหาและฟีเจอร์เพิ่มเติมได้ หากต้องการ มอบประสบการณ์การใช้งานที่แตกต่างกันเช่นนี้ ให้ใช้จุดพักหน้าจอ เพื่อแสดงเลย์เอาต์ที่แตกต่างกันเมื่อขนาดหน้าจอเกิน 225 dp
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
คำแนะนำด้านการออกแบบจะแสดงโอกาสเหล่านี้เพิ่มเติม
ทดสอบการผสมผสานขนาดหน้าจอและแบบอักษรโดยใช้ตัวอย่าง
ตัวอย่าง Compose ช่วยให้คุณพัฒนาแอปสำหรับขนาดหน้าจอ Wear OS ที่หลากหลายได้ ใช้ทั้งคำจำกัดความของอุปกรณ์และตัวอย่างการปรับขนาดแบบอักษรเพื่อดูข้อมูลต่อไปนี้
- ลักษณะหน้าจอเมื่อปรับขนาดสูงสุดและต่ำสุด เช่น ฟอนต์ที่ใหญ่ที่สุด เมื่อใช้กับหน้าจอที่เล็กที่สุด
- ลักษณะการทำงานของประสบการณ์ที่แตกต่างกันในจุดพัก
ตรวจสอบว่าคุณได้ใช้ตัวอย่างโดยใช้ WearPreviewDevices และ
WearPreviewFontScales สำหรับทุกหน้าจอในแอป
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
การทดสอบภาพหน้าจอ
นอกเหนือจากการทดสอบตัวอย่างแล้ว การทดสอบภาพหน้าจอยังช่วยให้คุณทดสอบกับฮาร์ดแวร์ขนาดต่างๆ ที่มีอยู่ได้ด้วย ซึ่งจะเป็นประโยชน์อย่างยิ่งในกรณีที่คุณอาจไม่สามารถเข้าถึงอุปกรณ์เหล่านั้นได้ในทันที และปัญหาอาจไม่ปรากฏในหน้าจอขนาดอื่นๆ
การทดสอบภาพหน้าจอยังช่วยให้คุณระบุการถดถอยในตำแหน่งที่เฉพาะเจาะจงใน โค้ดเบสได้ด้วย
ตัวอย่างของเราใช้ Roborazzi สำหรับการทดสอบภาพหน้าจอ
- กำหนดค่าโปรเจ็กต์และไฟล์ app
build.gradleเพื่อใช้ Roborazzi - สร้างการทดสอบภาพหน้าจอสำหรับแต่ละหน้าจอในแอป เช่น โค้ดต่อไปนี้แสดงการทดสอบภาพหน้าจอสำหรับหน้าจอที่มีรายการ
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
ประเด็นสำคัญที่ควรทราบมีดังนี้
WearDevice.entriesมีคำจำกัดความสำหรับอุปกรณ์ Wear OS ที่ได้รับความนิยมมากที่สุด เพื่อให้การทดสอบทำงานบนช่วงขนาดหน้าจอที่เป็นตัวแทน
สร้างอิมเมจหลัก
หากต้องการสร้างรูปภาพสำหรับหน้าจอ ให้เรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัล
./gradlew recordRoborazziDebug
ยืนยันรูปภาพ
หากต้องการยืนยันการเปลี่ยนแปลงกับรูปภาพที่มีอยู่ ให้เรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัล
./gradlew verifyRoborazziDebug
ดูตัวอย่างการทดสอบภาพหน้าจอทั้งหมดได้ในตัวอย่าง ComposeStarter
