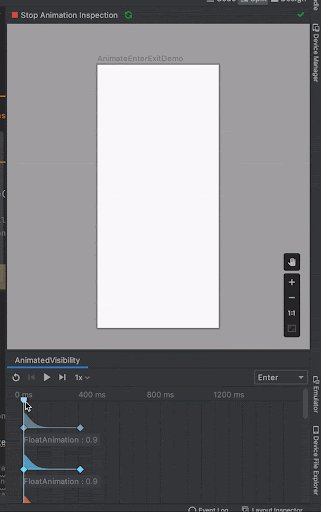
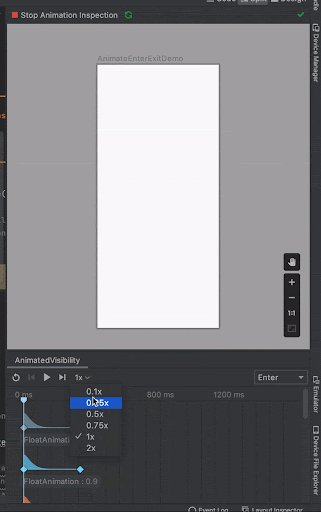
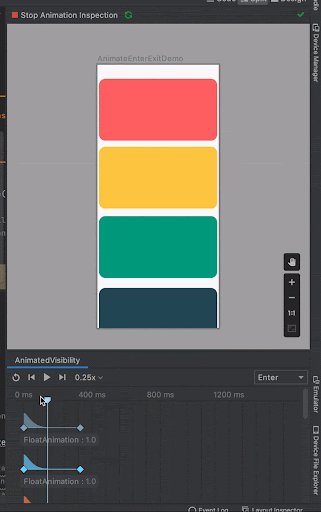
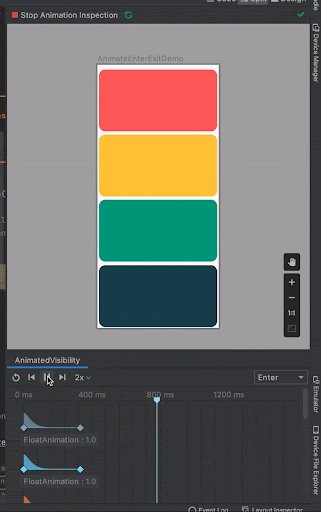
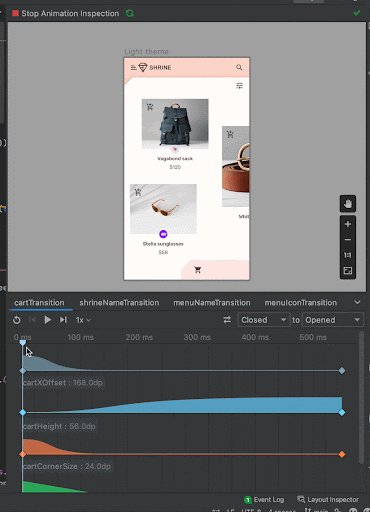
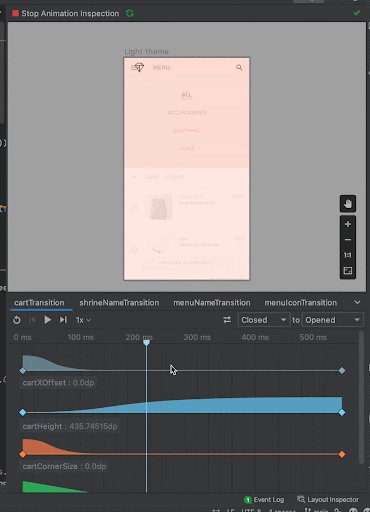
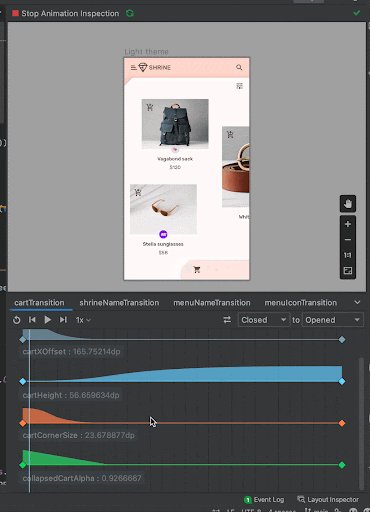
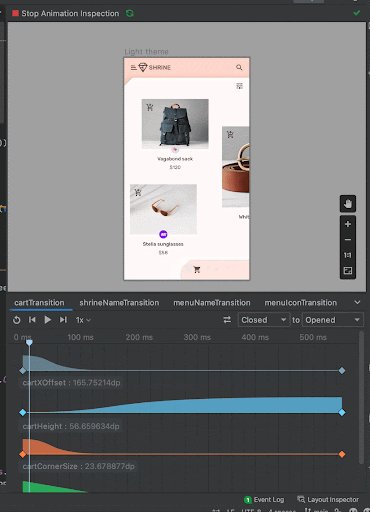
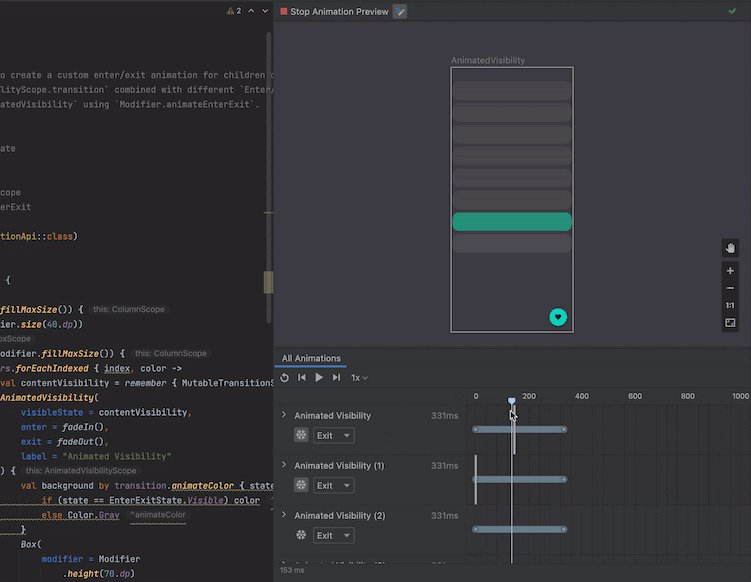
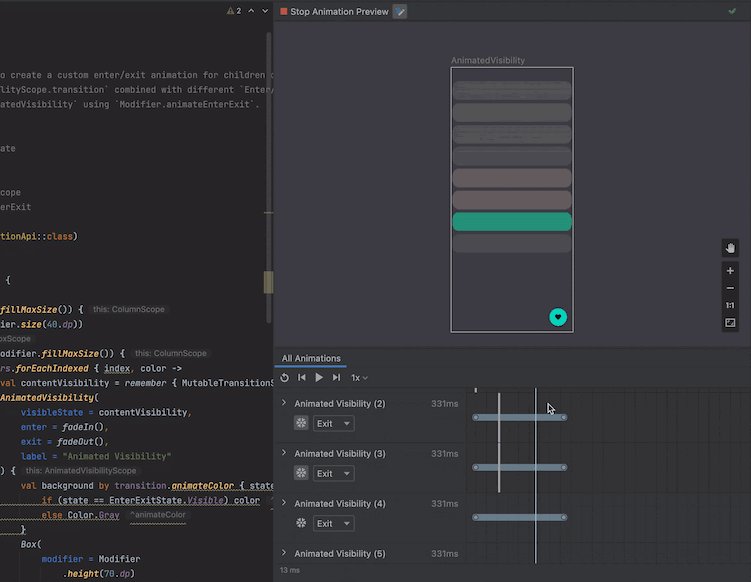
Android Studio में, ऐनिमेशन की झलक देखने की सुविधा का इस्तेमाल करके ऐनिमेशन की जांच की जा सकती है. अगर किसी कंपोज़ेबल की झलक में एनिमेशन के बारे में बताया गया है, तो किसी भी समय ऐनिमेट की गई हर वैल्यू की सटीक वैल्यू देखी जा सकती है. इसके अलावा, एनिमेशन को रोका जा सकता है, लूप किया जा सकता है, फ़ास्ट-फ़ॉरवर्ड किया जा सकता है या धीमा किया जा सकता है. इससे आपको ट्रांज़िशन के दौरान एनिमेशन को डीबग करने में मदद मिलती है:

ऐनिमेशन की झलक देखने की सुविधा का इस्तेमाल करके, ऐनिमेशन कर्व को ग्राफ़ पर विज़ुअलाइज़ किया जा सकता है. इससे यह पक्का करने में मदद मिलती है कि ऐनिमेशन की वैल्यू को सही तरीके से कोरियोग्राफ़ किया गया है:

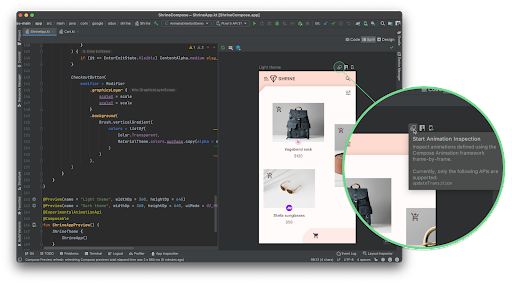
ऐनिमेशन की झलक दिखाने की सुविधा, जांच किए जा सकने वाले ऐनिमेशन का अपने-आप पता लगाती है. इन्हें ऐनिमेशन की झलक दिखाना शुरू करें आइकॉन ![]() से दिखाया जाता है.
से दिखाया जाता है.

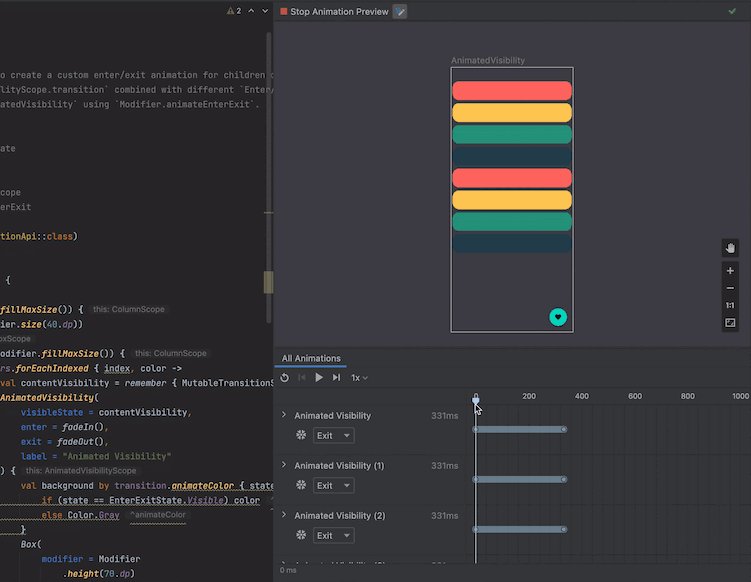
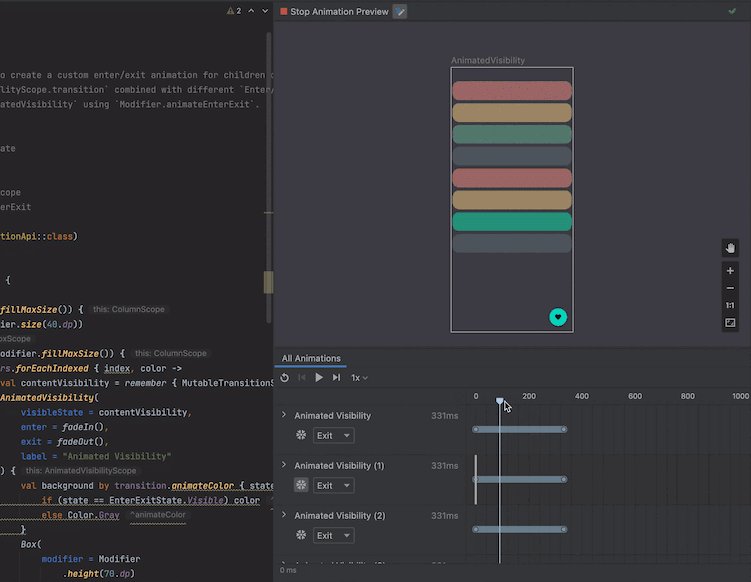
अगर आपके पास कई ऐनिमेशन हैं, तो ऐनिमेशन की झलक देखने की सुविधा का इस्तेमाल करके, उन सभी की एक साथ जांच की जा सकती है और उन्हें व्यवस्थित किया जा सकता है. किसी खास ऐनिमेशन को भी फ़्रीज़ किया जा सकता है.

सटीक इनपुट का इस्तेमाल करके, अपने Compose ऐनिमेशन को डीबग करने के लिए, पिकर का इस्तेमाल करके नॉन-एनम या बूलियन स्टेट सेट करें. Compose Animation API के साथ काम करने वाले सभी एपीआई के लिए, ये काम किए जा सकते हैं: चलाना, रोकना, स्क्रैप करना, स्पीड कंट्रोल करना, और कोऑर्डिनेट करना.

फ़िलहाल, ऐनिमेशन की झलक दिखाने की सुविधा इन एपीआई के साथ काम करती है:
updateTransition,
AnimatedVisibility,
animate*AsState,
CrossFade,
rememberInfiniteTransition,
और AnimatedContent. नई सुविधाओं को ऐक्सेस करने के लिए, Android Studio Otter 2 Feature Drop और compose.animation 1.10.0 और इसके बाद के वर्शन के साथ ऐनिमेशन की झलक देखने की सुविधा का इस्तेमाल करें.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक का टेक्स्ट दिखता है
- Compose में ऐनिमेशन
- ऐनिमेशन टूलिंग के लिए सहायता {:#tooling}
- वैल्यू के आधार पर ऐनिमेशन
