Android Studio में, animate*AsState, CrossFade,
rememberInfiniteTransition, AnimatedContent,
updateTransition, और animatedVisibility की जांच की जा सकती है. इसके लिए, ऐनिमेशन की झलक का इस्तेमाल करें. ये काम किए जा सकते हैं:
- ट्रांज़िशन फ़्रेम की झलक, फ़्रेम-दर-फ़्रेम देखें.
- ट्रांज़िशन में मौजूद सभी ऐनिमेशन की वैल्यू की जांच करें.
- किसी भी शुरुआती और टारगेट स्थिति के बीच ट्रांज़िशन की झलक देखें.
- एक साथ कई ऐनिमेशन की जांच करना और उन्हें व्यवस्थित करना.
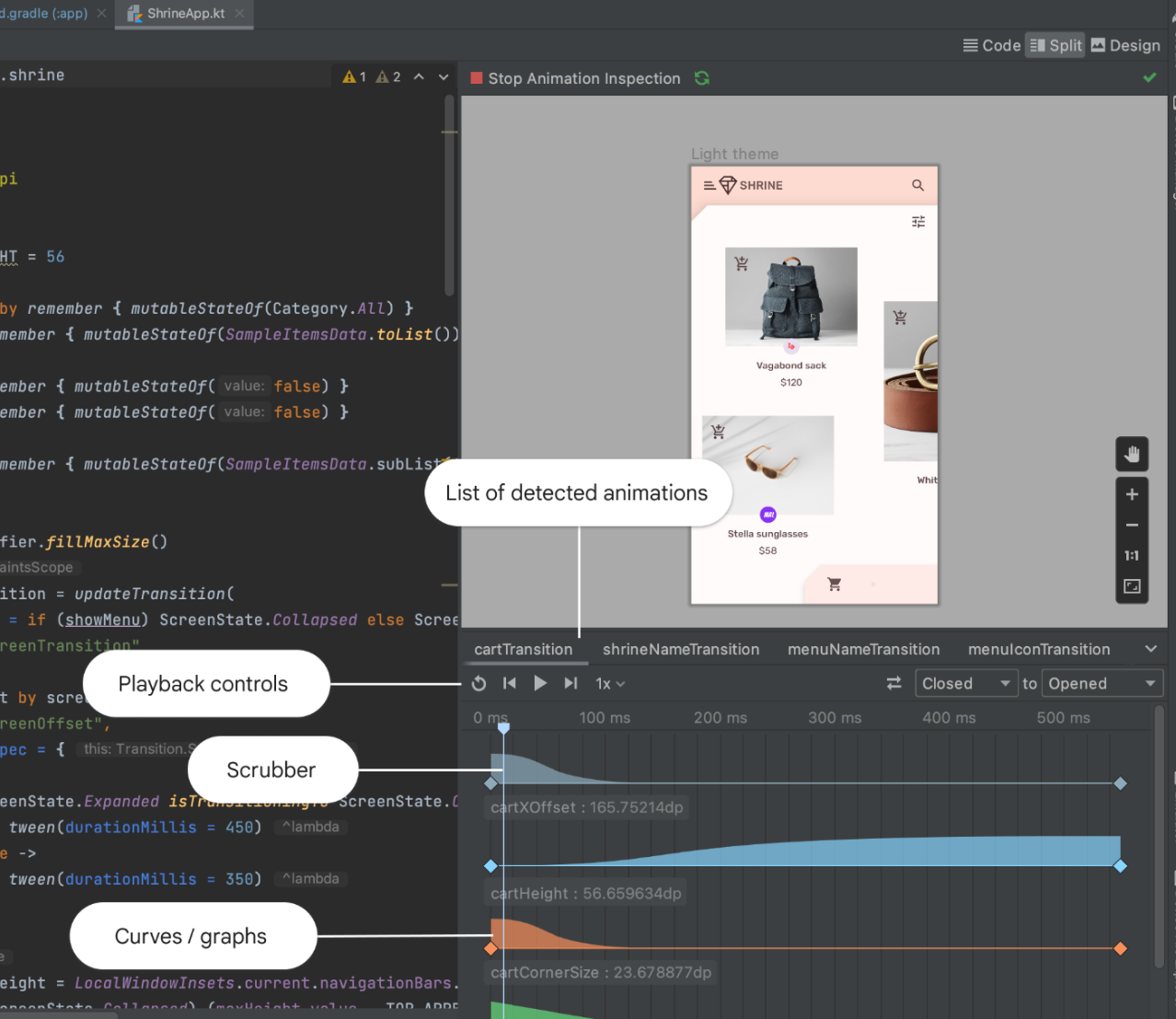
ऐनिमेशन की झलक देखने की सुविधा शुरू करने पर, आपको ऐनिमेशन पैनल दिखेगा. इसमें, झलक में शामिल कोई भी ट्रांज़िशन चलाया जा सकता है. ट्रांज़िशन के साथ-साथ, इसकी हर ऐनिमेशन वैल्यू को डिफ़ॉल्ट नाम से लेबल किया जाता है. updateTransition और AnimatedVisibility फ़ंक्शन में label पैरामीटर तय करके, लेबल को अपनी पसंद के मुताबिक बनाया जा सकता है. ज़्यादा जानकारी के लिए, ऐनिमेशन की झलक देखें.

आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- वैल्यू के आधार पर ऐनिमेशन
- Compose में ऐनिमेशन
- ऐनिमेशन मॉडिफ़ायर और कंपोज़ेबल

