TextField ব্যবহারকারীদের টেক্সট প্রবেশ এবং পরিবর্তন করার সুযোগ দেয়। আপনি দুই ধরণের টেক্সট ফিল্ড ব্যবহার করতে পারেন: স্টেট-ভিত্তিক টেক্সট ফিল্ড এবং মান-ভিত্তিক টেক্সট ফিল্ড । আপনি যে ধরণের কন্টেন্ট প্রদর্শন করতে চান তা নির্বাচন করুন:
আমরা রাজ্য-ভিত্তিক পাঠ্য ক্ষেত্রগুলি ব্যবহার করার পরামর্শ দিচ্ছি, কারণ এগুলি একটি TextField এর অবস্থা পরিচালনা করার জন্য আরও সম্পূর্ণ এবং নির্ভরযোগ্য পদ্ধতি প্রদান করে। নিম্নলিখিত সারণীতে এই ধরণের পাঠ্য ক্ষেত্রগুলির মধ্যে পার্থক্যগুলি বর্ণনা করা হয়েছে এবং রাজ্য-ভিত্তিক পাঠ্য ক্ষেত্রগুলি যে মূল সুবিধাগুলি প্রদান করে তা অন্তর্ভুক্ত করা হয়েছে:
বৈশিষ্ট্য | মান-ভিত্তিক টেক্সট ফিল্ড | রাজ্য-ভিত্তিক টেক্সট ফিল্ড | রাজ্য-ভিত্তিক সুবিধা |
|---|---|---|---|
রাষ্ট্র ব্যবস্থাপনা | | টেক্সট ইনপুট অবস্থা (মান, নির্বাচন এবং রচনা) পরিচালনা করার জন্য স্পষ্টভাবে একটি |
|
চাক্ষুষ রূপান্তর | প্রদর্শিত টেক্সট কীভাবে প্রদর্শিত হবে তা পরিবর্তন করার জন্য | ব্যবহারকারীর ইনপুটকে স্টেটে প্রতিশ্রুতিবদ্ধ করার আগে পরিবর্তন করার জন্য |
|
লাইন সীমা | লাইনের সংখ্যা নিয়ন্ত্রণ করতে | |
|
নিরাপদ টেক্সট ফিল্ড | নিষিদ্ধ | |
|
এই পৃষ্ঠাটি বর্ণনা করে কিভাবে আপনি TextField , style TextField ইনপুট বাস্তবায়ন করতে পারেন এবং অন্যান্য TextField বিকল্পগুলি কনফিগার করতে পারেন, যেমন কীবোর্ড বিকল্পগুলি এবং দৃশ্যত রূপান্তরকারী ব্যবহারকারী ইনপুট।
TextField বাস্তবায়ন নির্বাচন করুন
TextField বাস্তবায়নের দুটি স্তর রয়েছে:
-
TextFieldহল মেটেরিয়াল ডিজাইন বাস্তবায়ন। আমরা আপনাকে এই বাস্তবায়নটি বেছে নেওয়ার পরামর্শ দিচ্ছি কারণ এটি মেটেরিয়াল ডিজাইনের নির্দেশিকা অনুসরণ করে:- ডিফল্ট স্টাইলিং পূরণ করা হয়েছে
-
OutlinedTextFieldহল আউটলাইন করা স্টাইলিং সংস্করণ
-
BasicTextFieldব্যবহারকারীদের হার্ডওয়্যার বা সফ্টওয়্যার কীবোর্ড ব্যবহার করে টেক্সট সম্পাদনা করতে সক্ষম করে, কিন্তু ইঙ্গিত বা স্থানধারকের মতো কোনও সজ্জা প্রদান করে না।
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

স্টাইল TextField
TextField এবং BasicTextField কাস্টমাইজেশনের জন্য অনেক সাধারণ প্যারামিটার ভাগ করে নেয়। TextField এর সম্পূর্ণ তালিকা TextField সোর্স কোডে পাওয়া যাবে। এটি কিছু দরকারী প্যারামিটারের একটি অ-সম্পূর্ণ তালিকা:
-
textStyle -
lineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

যখন আপনার ডিজাইনে Material TextField বা OutlinedTextField প্রয়োজন হয়, তখন আমরা BasicTextField এর পরিবর্তে TextField ব্যবহার করার পরামর্শ দিই। তবে, Material spec থেকে সজ্জার প্রয়োজন হয় না এমন ডিজাইন তৈরি করার সময় BasicTextField ব্যবহার করা উচিত।
ব্রাশ এপিআই সহ স্টাইল ইনপুট
আপনার TextField এ আরও উন্নত স্টাইলিংয়ের জন্য আপনি Brush API ব্যবহার করতে পারেন। নিম্নলিখিত বিভাগে বর্ণনা করা হয়েছে কিভাবে আপনি TextField ইনপুটে একটি রঙিন গ্রেডিয়েন্ট যোগ করতে Brush ব্যবহার করতে পারেন।
টেক্সট স্টাইল করার জন্য ব্রাশ এপিআই ব্যবহার সম্পর্কে আরও তথ্যের জন্য, ব্রাশ এপিআই দিয়ে উন্নত স্টাইলিং সক্ষম করুন দেখুন।
TextStyle ব্যবহার করে রঙিন গ্রেডিয়েন্ট বাস্তবায়ন করুন
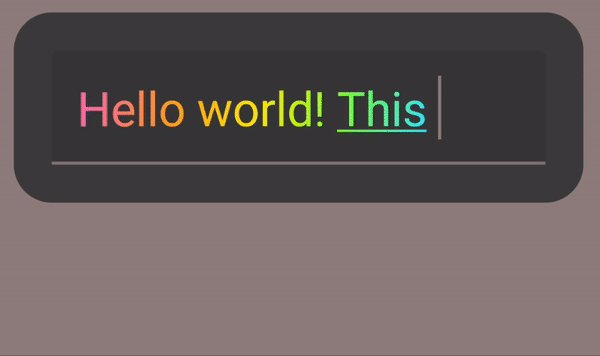
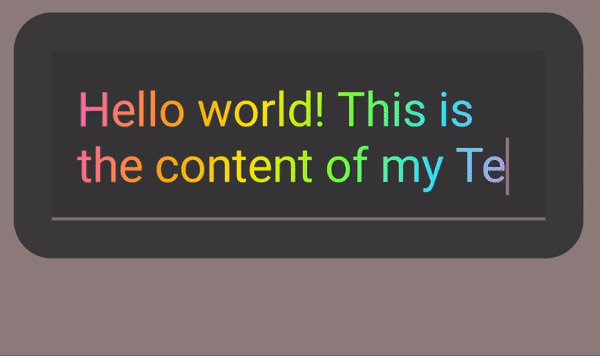
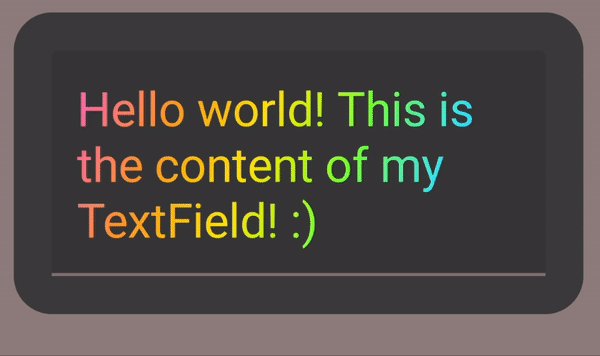
TextField মধ্যে টাইপ করার সময় রঙিন গ্রেডিয়েন্ট বাস্তবায়ন করতে, আপনার পছন্দের ব্রাশটিকে TextStyle হিসেবে আপনার TextField জন্য সেট করুন। এই উদাহরণে, আমরা TextField এ টেক্সট টাইপ করার সময় রেইনবো গ্রেডিয়েন্ট প্রভাব দেখতে একটি linearGradient সহ একটি অন্তর্নির্মিত ব্রাশ ব্যবহার করি।
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField কন্টেন্টের জন্য একটি রংধনু গ্রেডিয়েন্ট প্রভাব। টেক্সট ফিল্ডের অবস্থা পরিচালনা করুন
TextField তার কন্টেন্ট এবং নির্বাচনের জন্য TextFieldState নামক একটি ডেডিকেটেড স্টেট হোল্ডার ক্লাস ব্যবহার করে। TextFieldState আপনার আর্কিটেকচারের যেখানেই ফিট করে সেখানে উত্তোলনের জন্য ডিজাইন করা হয়েছে। TextFieldState দ্বারা দুটি প্রধান বৈশিষ্ট্য সরবরাহ করা হয়েছে:
-
initialText:TextFieldএর বিষয়বস্তু। -
initialSelection: কার্সার বা নির্বাচনটি কোথায় তা নির্দেশ করে।
TextFieldState অন্যান্য পদ্ধতির থেকে আলাদা করে, যেমন onValueChange কলব্যাক, যেটি TextFieldState সম্পূর্ণ ইনপুট প্রবাহকে সম্পূর্ণরূপে ধারণ করে। এর মধ্যে রয়েছে সঠিক ব্যাকিং ডেটা স্ট্রাকচার ব্যবহার, ইনলাইনিং ফিল্টার এবং ফর্ম্যাটর ব্যবহার এবং বিভিন্ন উৎস থেকে আসা সমস্ত সম্পাদনা সিঙ্ক্রোনাইজ করা।
TextField এ state hoist করার জন্য আপনি TextFieldState() ব্যবহার করতে পারেন। এর জন্য, আমরা rememberTextFieldState() ফাংশন ব্যবহার করার পরামর্শ দিচ্ছি। rememberTextFieldState() আপনার কম্পোজেবলে TextFieldState ইনস্ট্যান্স তৈরি করে, নিশ্চিত করে যে state অবজেক্টটি মনে রাখা হয়েছে এবং বিল্ট-ইন সেভ এবং রিস্টোর কার্যকারিতা প্রদান করে:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
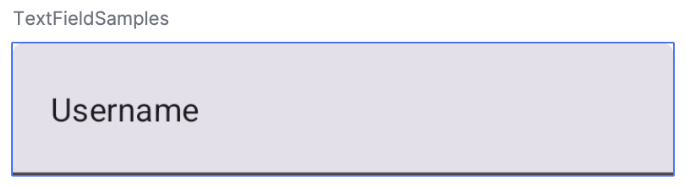
rememberTextFieldState একটি ফাঁকা প্যারামিটার থাকতে পারে অথবা ইনিশিয়ালাইজেশনের সময় টেক্সটের মান উপস্থাপন করার জন্য একটি প্রাথমিক মান পাস করা থাকতে পারে। যদি পরবর্তী পুনর্গঠনে একটি ভিন্ন মান পাস করা হয়, তাহলে স্ট্যাটের মান আপডেট করা হয় না। ইনিশিয়ালাইজেশনের পরে স্ট্যাট আপডেট করতে, TextFieldState এ edit methods কল করুন।
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField । TextFieldBuffer দিয়ে টেক্সট পরিবর্তন করুন
একটি TextFieldBuffer একটি সম্পাদনাযোগ্য টেক্সট কন্টেইনার হিসেবে কাজ করে, যা StringBuilder এর মতোই কাজ করে। এটি টেক্সট কন্টেন্ট এবং নির্বাচন সম্পর্কে তথ্য উভয়ই ধারণ করে।
TextFieldState.edit , InputTransformation.transformInput , অথবা OutputTransformation.transformOutput এর মতো ফাংশনগুলিতে আপনি প্রায়শই TextFieldBuffer রিসিভার স্কোপ হিসেবে দেখতে পান। এই ফাংশনগুলিতে, আপনি প্রয়োজন অনুসারে TextFieldBuffer পড়তে বা আপডেট করতে পারেন। পরবর্তীতে, এই পরিবর্তনগুলি হয় TextFieldState এ প্রতিশ্রুতিবদ্ধ হয়, অথবা OutputTransformation এর ক্ষেত্রে রেন্ডারিং পাইপলাইনে স্থানান্তরিত হয়।
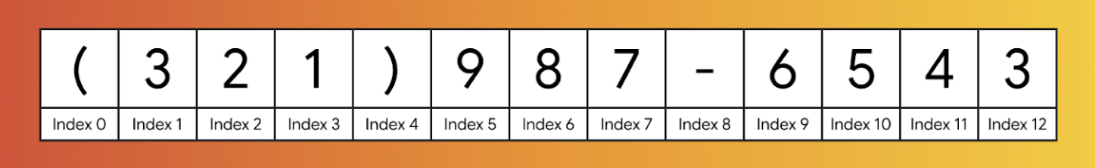
বাফারের কন্টেন্ট পরিবর্তন করতে আপনি append , insert , replace , অথবা delete এর মতো স্ট্যান্ডার্ড এডিটিং ফাংশন ব্যবহার করতে পারেন। নির্বাচনের অবস্থা পরিবর্তন করতে, সরাসরি এর selection: TextRange ভেরিয়েবল, অথবা placeCursorAtEnd অথবা selectAll এর মতো ইউটিলিটি ফাংশন ব্যবহার করুন। নির্বাচনটি নিজেই একটি TextRange দ্বারা প্রতিনিধিত্ব করা হয়, যেখানে শুরু সূচক অন্তর্ভুক্ত এবং শেষ সূচক একচেটিয়া। (3, 3) এর মতো অভিন্ন শুরু এবং শেষ মান সহ একটি TextRange , কোনও অক্ষর নির্বাচিত ছাড়াই একটি কার্সার অবস্থানকে বোঝায়।
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
TextFieldState এ টেক্সট সম্পাদনা করুন
আপনার state ভেরিয়েবলের মাধ্যমে সরাসরি state সম্পাদনা করার জন্য বেশ কয়েকটি পদ্ধতি রয়েছে:
edit: আপনাকে স্টেট কন্টেন্ট সম্পাদনা করতে দেয় এবং আপনাকেTextFieldBufferফাংশন দেয় যাতে আপনিinsert,replace,appendএবং আরও অনেক কিছু ব্যবহার করতে পারেন।// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: বর্তমান টেক্সট মুছে ফেলে, প্রদত্ত টেক্সট দিয়ে প্রতিস্থাপন করে এবং শেষে কার্সার সেট করে।textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: সমস্ত লেখা মুছে ফেলে।textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
অন্যান্য TextFieldState ফাংশনের জন্য, TextFieldState রেফারেন্স দেখুন।
ব্যবহারকারীর ইনপুট পরিবর্তন করুন
নিম্নলিখিত বিভাগগুলিতে ব্যবহারকারীর ইনপুট কীভাবে পরিবর্তন করতে হয় তা বর্ণনা করা হয়েছে। ইনপুট রূপান্তর আপনাকে ব্যবহারকারী টাইপ করার সময় TextField ইনপুট ফিল্টার করতে দেয়, যখন আউটপুট রূপান্তর ব্যবহারকারীর ইনপুট স্ক্রিনে প্রদর্শিত হওয়ার আগে ফর্ম্যাট করে।
ইনপুট রূপান্তরের মাধ্যমে ব্যবহারকারীর ইনপুট ফিল্টার করুন
একটি ইনপুট রূপান্তর আপনাকে ব্যবহারকারীর ইনপুট ফিল্টার করতে দেয়। উদাহরণস্বরূপ, যদি আপনার TextField একটি আমেরিকান ফোন নম্বর গ্রহণ করে, তাহলে আপনি কেবল 10 সংখ্যা গ্রহণ করতে চান। InputTransformation এর ফলাফল TextFieldState এ সংরক্ষিত হয়।
সাধারণ InputTransformation ব্যবহারের ক্ষেত্রে বিল্ট-ইন ফিল্টার রয়েছে। দৈর্ঘ্য সীমিত করতে, InputTransformation.maxLength() এ কল করুন:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
কাস্টম ইনপুট রূপান্তর
InputTransformation একটি একক ফাংশন ইন্টারফেস। আপনার কাস্টম InputTransformation বাস্তবায়ন করার সময়, আপনাকে TextFieldBuffer.transformInput ওভাররাইড করতে হবে:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
একটি ফোন নম্বরের জন্য, একটি কাস্টম ইনপুট রূপান্তর যোগ করুন যা শুধুমাত্র TextField এ সংখ্যা টাইপ করার অনুমতি দেয়:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
চেইন ইনপুট রূপান্তর
আপনার টেক্সট ইনপুটে একাধিক ফিল্টার যোগ করতে, then এক্সটেনশন ফাংশন ব্যবহার করে InputTransformation গুলি চেইন করুন। ফিল্টারগুলি ক্রমানুসারে কার্যকর করা হয়। সর্বোত্তম অনুশীলন হিসাবে, প্রথমে সবচেয়ে নির্বাচনী ফিল্টারগুলি প্রয়োগ করুন যাতে ডেটাতে অপ্রয়োজনীয় রূপান্তর এড়ানো যায় যা শেষ পর্যন্ত ফিল্টার করা হবে।
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
ইনপুট রূপান্তর যোগ করার পর, TextField ইনপুট সর্বোচ্চ ১০টি সংখ্যা গ্রহণ করে।
ইনপুট প্রদর্শিত হওয়ার আগে ফর্ম্যাট করুন
OutputTransformation আপনাকে স্ক্রিনে রেন্ডার হওয়ার আগে ব্যবহারকারীর ইনপুট ফর্ম্যাট করতে দেয়। InputTransformation বিপরীতে, OutputTransformation এর মাধ্যমে করা ফর্ম্যাটটি TextFieldState এ সংরক্ষিত হয় না। পূর্ববর্তী ফোন নম্বর উদাহরণের উপর ভিত্তি করে, আপনাকে উপযুক্ত স্থানে বন্ধনী এবং ড্যাশ যুক্ত করতে হবে:

এটি মান-ভিত্তিক TextField গুলিতে VisualTransformation গুলি পরিচালনা করার আপডেটেড উপায়, যার একটি মূল পার্থক্য হল আপনাকে তাদের অফসেট ম্যাপিং গণনা করতে হবে না।
OutputTransformation হল একটি একক বিমূর্ত পদ্ধতি ইন্টারফেস। একটি কাস্টম OutputTransformation বাস্তবায়নের জন্য, আপনাকে transformOutput পদ্ধতিটি ওভাররাইড করতে হবে:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
একটি ফোন নম্বর ফরম্যাট করতে, আপনার OutputTransformation এ সূচী ০ এ একটি শুরুর বন্ধনী, সূচী ৪ এ একটি শেষ বন্ধনী এবং সূচী ৮ এ একটি ড্যাশ যোগ করুন:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
এরপর, আপনার OutputTransformation TextField এ যুক্ত করুন:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
রূপান্তরগুলি কীভাবে একসাথে কাজ করে
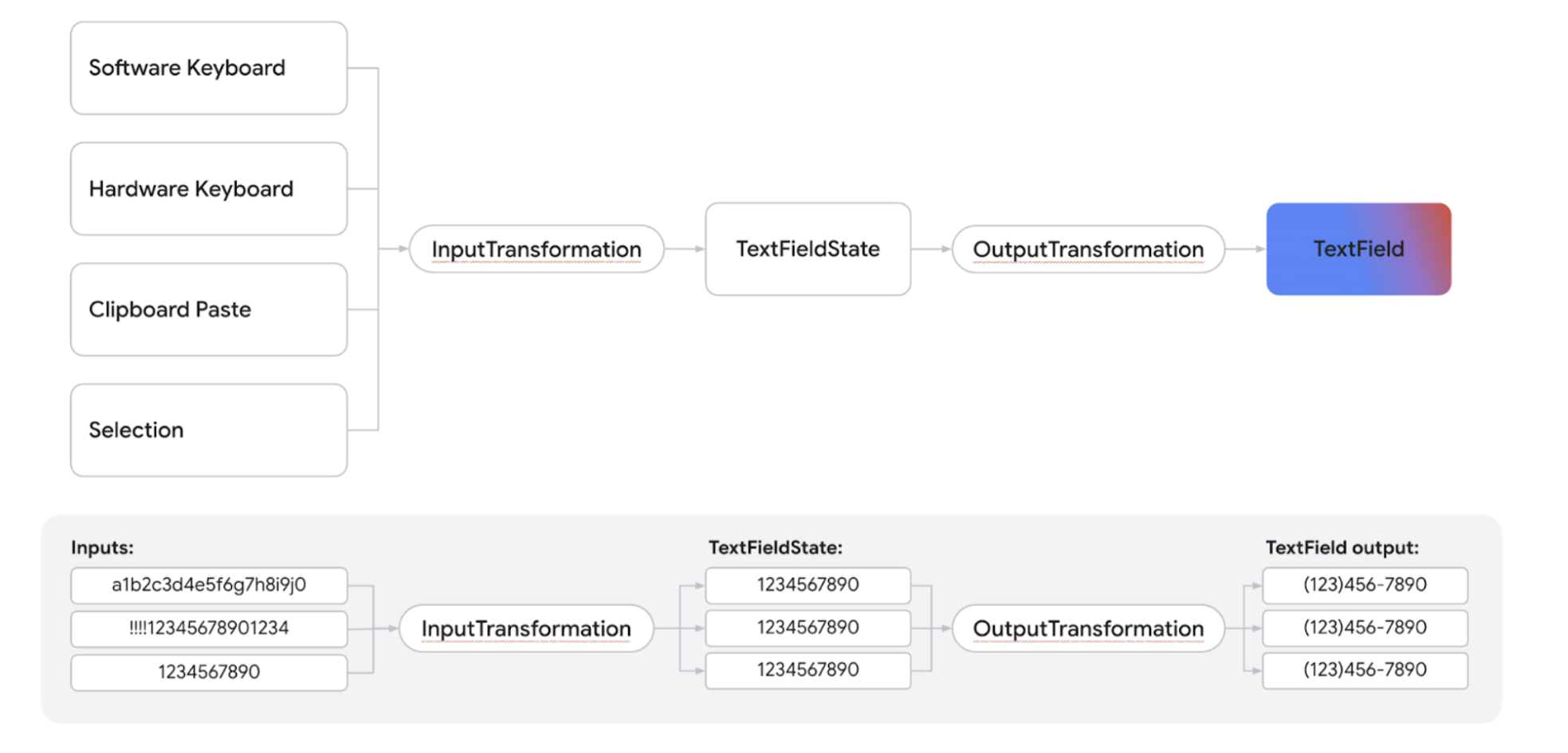
নিচের চিত্রটি টেক্সট ইনপুট থেকে রূপান্তর থেকে আউটপুটে প্রবাহ দেখায়:

- ইনপুট উৎস থেকে ইনপুট গ্রহণ করা হয়।
- ইনপুটটি একটি
InputTransformationএর মাধ্যমে ফিল্টার করা হয়, যা TextFieldState এ সংরক্ষিত হয়। - ফর্ম্যাটিংয়ের জন্য ইনপুটটি একটি
OutputTransformationমাধ্যমে পাস করা হয়। - ইনপুটটি
TextFieldএ উপস্থাপন করা হয়েছে।
কীবোর্ড বিকল্পগুলি সেট করুন
TextField আপনাকে কীবোর্ড কনফিগারেশনের বিকল্পগুলি সেট করতে দেয়, যেমন কীবোর্ড লেআউট, অথবা যদি এটি কীবোর্ড দ্বারা সমর্থিত হয় তবে স্বয়ংক্রিয় সংশোধন সক্ষম করতে। সফ্টওয়্যার কীবোর্ড যদি এখানে প্রদত্ত বিকল্পগুলি মেনে না চলে তবে কিছু বিকল্পের নিশ্চয়তা নাও দেওয়া যেতে পারে। এখানে সমর্থিত কীবোর্ড বিকল্পগুলির তালিকা রয়েছে:
-
capitalization -
autoCorrect -
keyboardType -
imeAction
অতিরিক্ত সম্পদ
- একটি টেক্সট ফিল্ডে একটি ফোন নম্বর স্বয়ংক্রিয়ভাবে ফর্ম্যাট করুন
- ব্যবহারকারীর টগলের উপর ভিত্তি করে পাসওয়ার্ড দেখান বা লুকান
- ব্যবহারকারী টাইপ করার সাথে সাথে ইনপুট যাচাই করুন

