আপনার অ্যাপের একটি টেক্সট ফিল্ডে আপনি ফোন নম্বর স্বয়ংক্রিয়ভাবে ফর্ম্যাট করতে পারেন, যার ফলে ব্যবহারকারীরা সংখ্যা ইনপুট করার সময় ফোন নম্বর ফর্ম্যাট করে সময় বাঁচাতে পারবেন। ফোন নম্বর স্বয়ংক্রিয়ভাবে ফর্ম্যাট করতে এই নির্দেশিকা অনুসরণ করুন:
- টেক্সট ফিল্ড তৈরি করুন।
- টেক্সট ফিল্ডে একটি সংখ্যা স্বয়ংক্রিয়ভাবে ফর্ম্যাট করুন।
সংস্করণের সামঞ্জস্য
এই বাস্তবায়নের জন্য আপনার প্রকল্প minSDK API স্তর 21 বা তার বেশি সেট করা প্রয়োজন।
নির্ভরতা
টেক্সট ফিল্ড তৈরি করুন
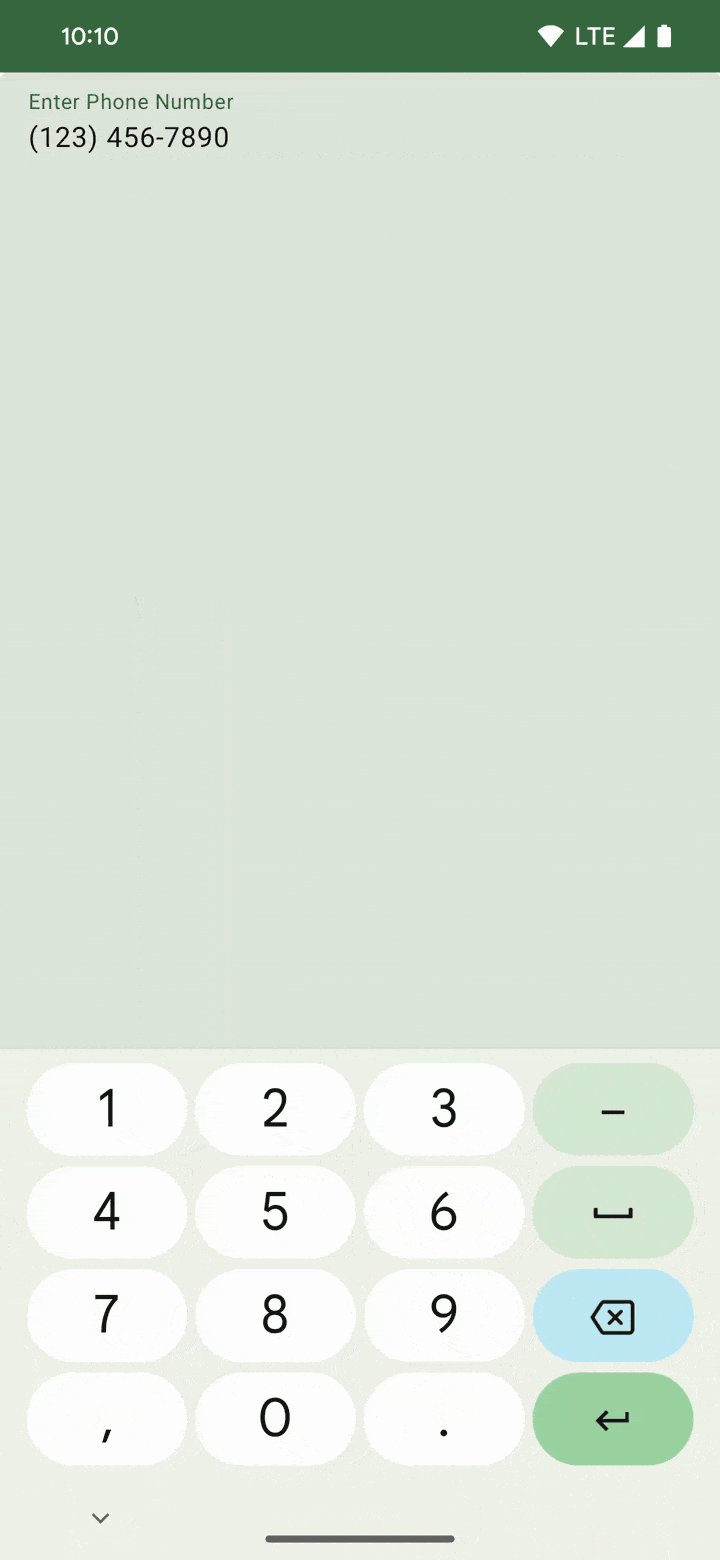
প্রথমে, TextField কনফিগার করুন। এই উদাহরণে উত্তর আমেরিকান নম্বরিং প্ল্যান (NANP) অনুসারে ফর্ম্যাট করা একটি ফোন নম্বর দেখানো হয়েছে। NanpVisualTransformation সংখ্যার একটি কাঁচা স্ট্রিংকে NANP-তে ফর্ম্যাট করে, যেমন 1234567890 থেকে (123) 456-7890।
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
কোড সম্পর্কে গুরুত্বপূর্ণ বিষয়সমূহ
- একটি
TextFieldকম্পোজেবল যেখানেonValueChangeএকটি রেগুলার এক্সপ্রেশন ব্যবহার করে সমস্ত নন-সাংখ্যিক অক্ষর মুছে ফেলে এবংphoneNumberঅবস্থা আপডেট করার আগে দৈর্ঘ্য সর্বাধিক 10 অক্ষরের মধ্যে সীমাবদ্ধ করে। -
TextFieldvisualTransformationঅ্যাট্রিবিউটের উপর একটি কাস্টমVisualTransformationইনস্ট্যান্স সেট করা আছে।NanpVisualTransformation, এখানে ইনস্ট্যান্টিয়েট করা কাস্টম ক্লাস, নিম্নলিখিত বিভাগে সংজ্ঞায়িত করা হয়েছে।
টেক্সট ফিল্ডে একটি সংখ্যা স্বয়ংক্রিয়ভাবে ফর্ম্যাট করুন
সংখ্যার একটি কাঁচা স্ট্রিং ফর্ম্যাট করতে, কাস্টম NanpVisualTransformation ক্লাসের বাস্তবায়ন ব্যবহার করুন:
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
কোড সম্পর্কে গুরুত্বপূর্ণ বিষয়সমূহ
-
filter()ফাংশনটি উপযুক্ত স্থানে অ-সংখ্যাসূচক বিন্যাস অক্ষর সন্নিবেশ করায়। -
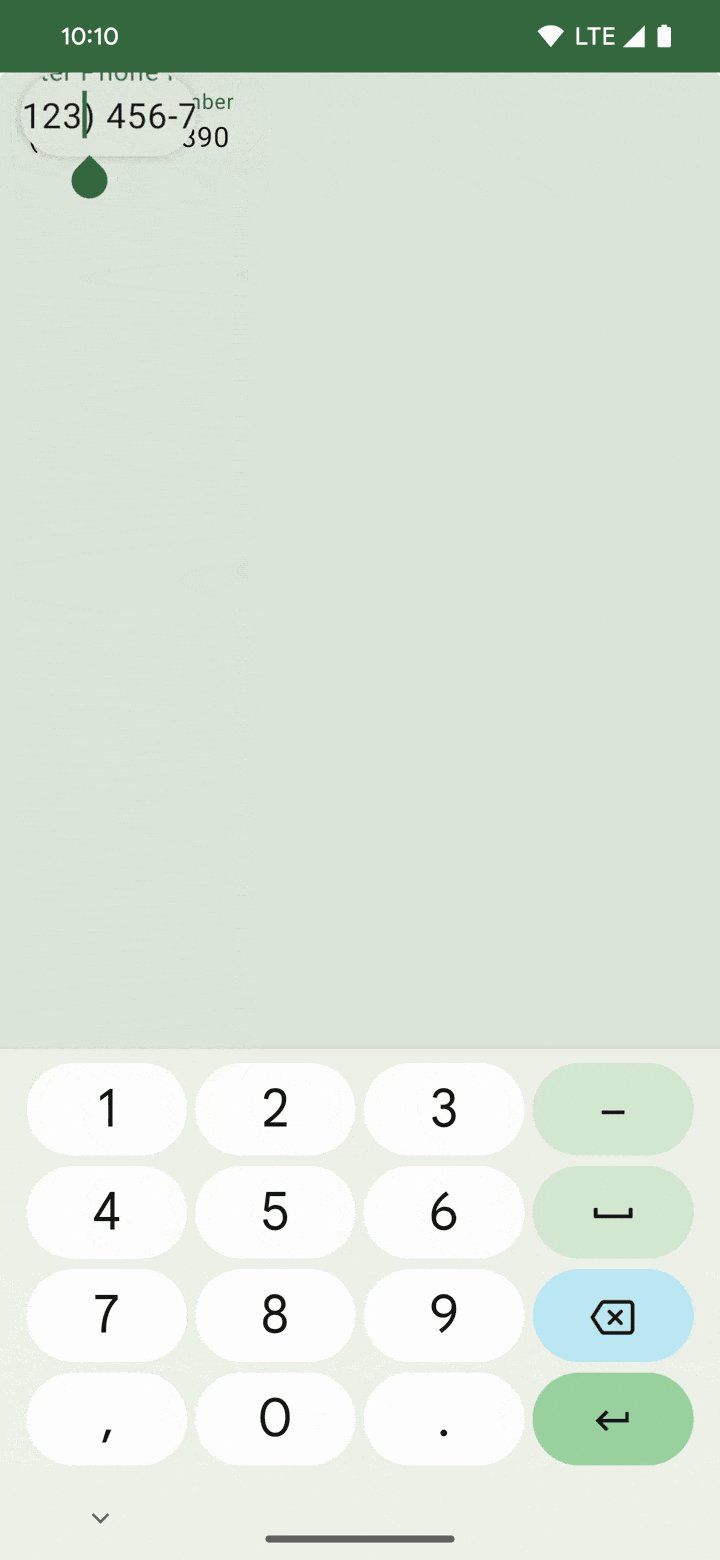
phoneNumberOffsetTranslatorঅবজেক্টে দুটি পদ্ধতি রয়েছে। একটি মূল স্ট্রিং এবং ফর্ম্যাট করা স্ট্রিংয়ের মধ্যে অফসেটগুলি ম্যাপ করে এবং অন্যটি বিপরীত ম্যাপিং করে। এই ম্যাপিংগুলি ব্যবহারকারী যখন টেক্সট ফিল্ডে কার্সারের অবস্থান পরিবর্তন করে তখন ফর্ম্যাট করা অক্ষরগুলি এড়িয়ে যাওয়ার সুযোগ দেয়। - ফর্ম্যাট করা স্ট্রিং এবং
phoneNumberOffsetTranslatorএকটিTransformedTextইনস্ট্যান্সের জন্য আর্গুমেন্ট হিসেবে ব্যবহৃত হয় যাTextFieldদ্বারা ফর্ম্যাটিং সম্পাদনের জন্য ফেরত পাঠানো হয় এবং ব্যবহৃত হয়।
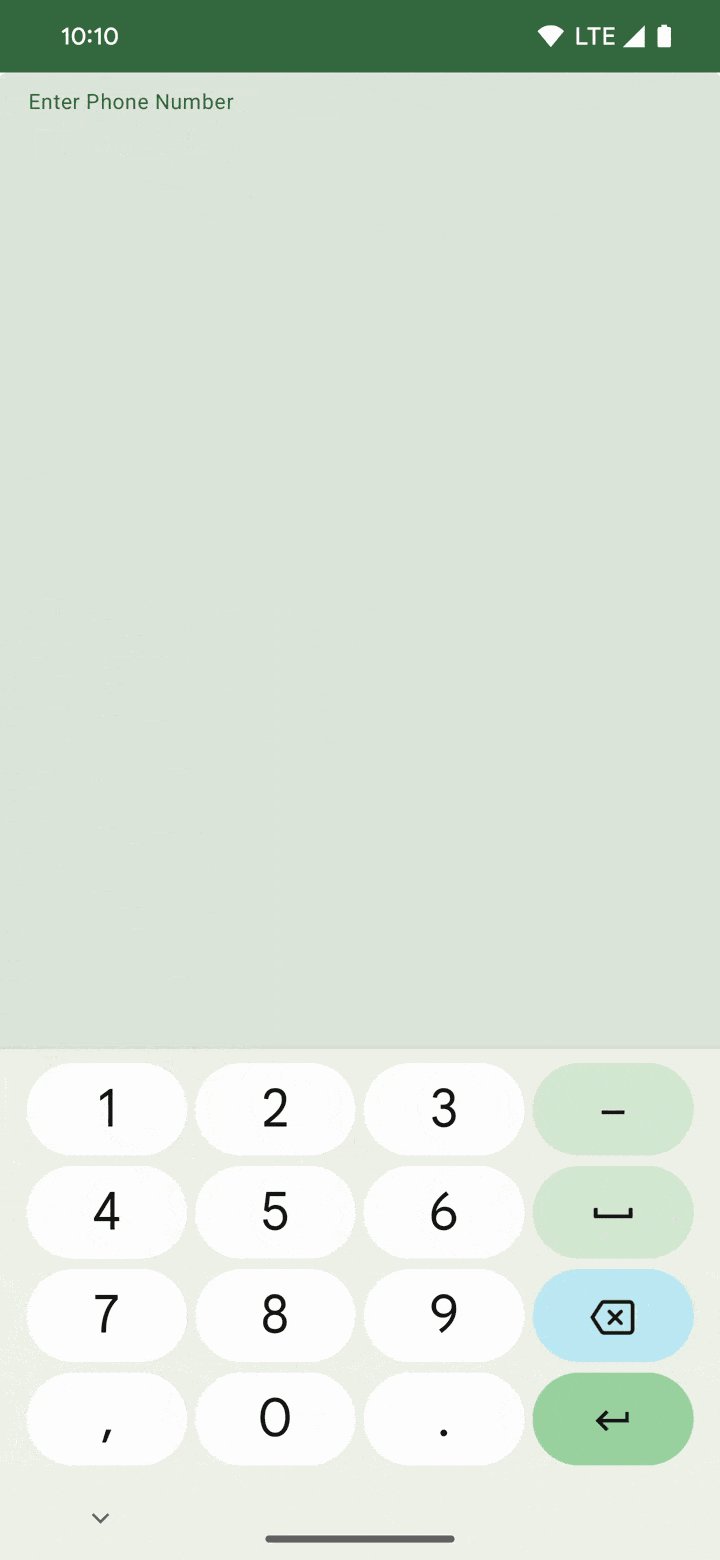
ফলাফল

এই নির্দেশিকা ধারণকারী সংগ্রহগুলি
এই নির্দেশিকাটি এই কিউরেটেড কুইক গাইড সংগ্রহের অংশ যা বৃহত্তর অ্যান্ড্রয়েড ডেভেলপমেন্ট লক্ষ্যগুলিকে অন্তর্ভুক্ত করে:

টেক্সট প্রদর্শন করুন