Il componente componibile Text ha più parametri facoltativi per definire lo stile dei suoi contenuti.
Di seguito sono elencati i parametri che coprono i casi d'uso più comuni con il testo.
Per tutti i parametri di Text, consulta il codice sorgente
di Compose Text.
Ogni volta che imposti uno di questi parametri, applichi lo stile all'intero valore di testo. Se devi applicare più stili all'interno della stessa riga o paragrafo, consulta la sezione relativa a più stili in linea.
Stili di testo comuni
Le sezioni seguenti descrivono i modi più comuni per formattare il testo.
Modificare il colore del testo
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Modificare la dimensione del testo
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

Mettere il testo in corsivo
Utilizza il parametro fontStyle per mettere il testo in corsivo (o impostare un altro
FontStyle).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

Mettere il testo in grassetto
Utilizza il parametro fontWeight per mettere il testo in grassetto (o impostare un altro FontWeight).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Aggiungi ombra
Il parametro style ti consente di impostare un oggetto di tipo TextStyle
e configurare più parametri, ad esempio l'ombreggiatura.
Shadow riceve un colore
per l'ombra, l'offset o la posizione rispetto a Text e
il raggio di sfocatura, che determina il livello di sfocatura.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Aggiungere più stili nel testo
Per impostare stili diversi all'interno della stessa Text
composable, utilizza un AnnotatedString,
una stringa che può essere annotata con stili di annotazioni arbitrarie.
AnnotatedString è una classe di dati contenente:
- Un valore
Text - Un
ListdiSpanStyleRange, equivalente allo stile in linea con l'intervallo di posizione all'interno del valore di testo - Un
ListdiParagraphStyleRange, che specifica l'allineamento del testo, la direzione del testo, l'altezza della riga e lo stile del rientro del testo
TextStyle è da utilizzare
nel componibile Text, mentre SpanStyle
e ParagraphStyle
sono da utilizzare in AnnotatedString. Per saperne di più su più stili in un paragrafo, vedi Aggiungere più stili in un paragrafo.
AnnotatedString ha un builder
type-safe
per semplificare la creazione di: buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

Visualizzare HTML con link nel testo
Utilizza AnnotatedString.fromHtml() per visualizzare testo in formato HTML con
link cliccabili nell'applicazione Jetpack Compose. Questa funzione converte una stringa con tag HTML in un AnnotatedString, consentendo la gestione di stili e link.
Esempio: HTML con link formattato
Questo snippet esegue il rendering di testo formattato in HTML con un link, applicando uno stile specifico al link:
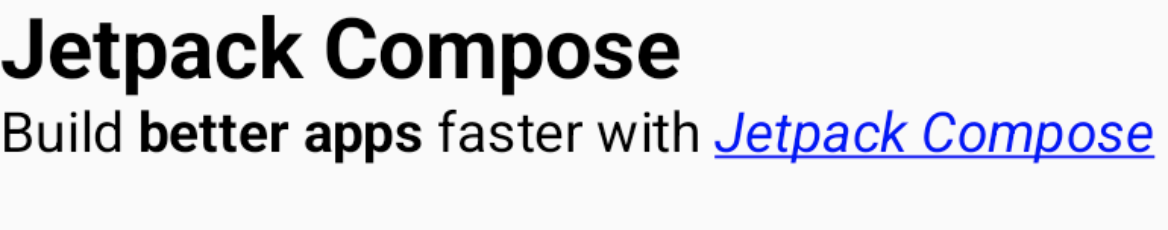
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Punti chiave sul codice
AnnotatedString.fromHtml()converte la stringahtmlTextin unAnnotatedString. Il parametrolinkStylespersonalizza l'aspetto del link.TextLinkStylesdefinisce lo stile dei link all'interno del codice HTML.SpanStyleimposta la decorazione del testo, lo stile del carattere e il colore dei link.Il componibile
Textmostra ilAnnotatedStringrisultante.
Risultato
Questo snippet attiva "Jetpack Compose" come link selezionabile, con stile blu, sottolineato e in corsivo:

Abilitare lo stile avanzato con Brush
Per abilitare uno stile di testo più avanzato, puoi utilizzare l'API Brush con
TextStyle e SpanStyle. In qualsiasi punto in cui di solito utilizzi TextStyle o SpanStyle, ora puoi utilizzare anche Brush.
Utilizzare un pennello per lo stile del testo
Configura il testo utilizzando un pennello integrato in TextStyle. Ad esempio, puoi
configurare un pennello linearGradient per il testo nel seguente modo:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient dell'API Brush con un elenco definito di colori.Non sei limitato a questa particolare combinazione di colori o stile di colorazione. Sebbene
abbiamo fornito un semplice esempio da mettere in evidenza, utilizza uno dei pennelli integrati o anche solo un SolidColor per migliorare il testo.
Integrazioni
Poiché puoi utilizzare Brush insieme a TextStyle e SpanStyle,
l'integrazione con TextField e buildAnnotatedString è semplice.
Per ulteriori informazioni sull'utilizzo dell'API Brush all'interno di un TextField, consulta
Input di stile con l'API Brush.
Stili aggiuntivi con SpanStyle
Applicare un pennello a un intervallo di testo
Se vuoi applicare un pennello solo a parti del testo, utilizza
buildAnnotatedString e l'API SpanStyle, insieme al pennello
e al gradiente che preferisci.
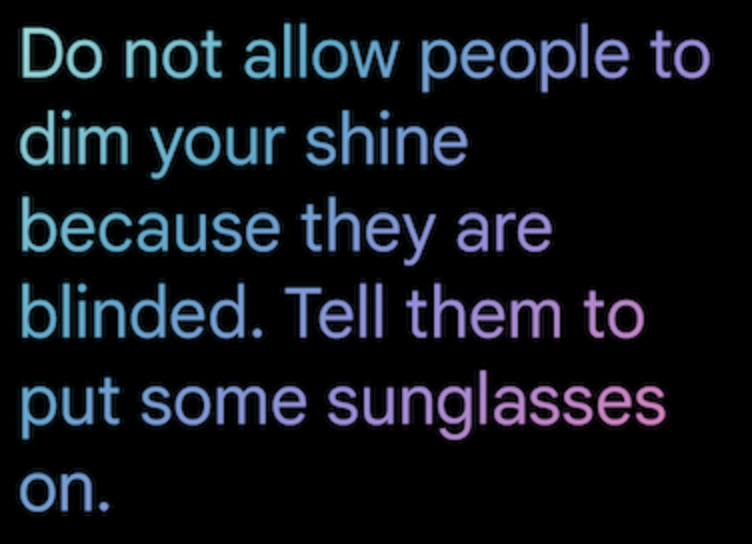
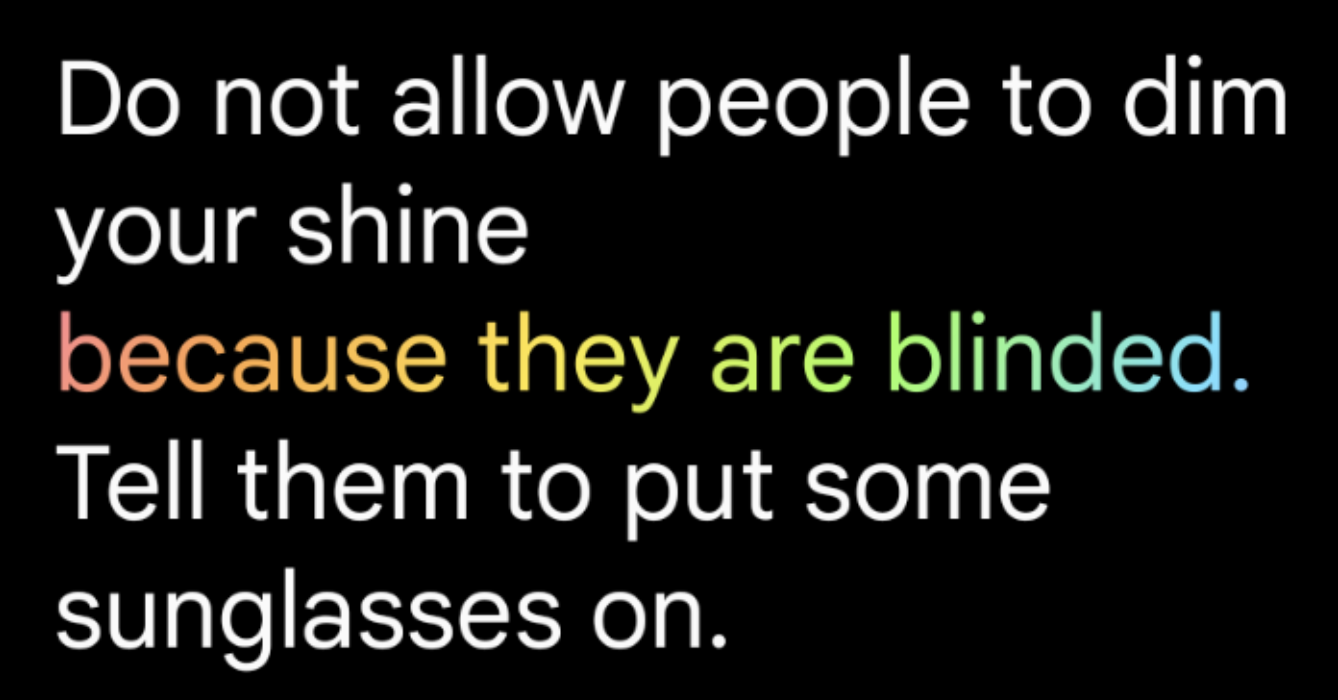
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient come stile per Text.Opacità in un intervallo di testo
Per regolare l'opacità di un determinato intervallo di testo, utilizza il parametro facoltativo alpha di SpanStyle. Utilizza lo stesso pennello per
entrambe le parti di un testo e modifica il parametro alpha nell'intervallo corrispondente.
Nell'esempio di codice, il primo intervallo di testo viene visualizzato a metà opacità
(alpha =.5f), mentre il secondo viene visualizzato a opacità completa (alpha = 1f).
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString e SpanStyle, insieme a linearGradient, per aggiungere opacità a un intervallo di testo.Applicare l'effetto scorrimento al testo
Puoi applicare il modificatore basicMarquee a qualsiasi elemento componibile per
produrre un effetto di scorrimento animato. L'effetto marquee si verifica se i contenuti
sono troppo larghi per rientrare nei vincoli disponibili. Per impostazione predefinita, basicMarquee ha
determinate configurazioni (come velocità e ritardo iniziale), ma puoi
modificare questi parametri per personalizzare l'effetto.
Il seguente snippet implementa un effetto marquee di base su un componibile Text:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
Figura 6. Il modificatore basicMarquee applicato al testo.
Risorse aggiuntive
- Migliorare la colorazione del testo di Composizione
- Animare la colorazione del testo con il pennello in Scrivi
- Supportare più link in una singola stringa di testo
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Formattare un paragrafo
- Material Design 2 in Compose
- Modificatori di grafica
