TextField consente agli utenti di inserire e modificare il testo. Esistono due tipi
di campi di testo che puoi utilizzare: campi di testo basati sullo stato e
campi di testo basati sul valore. Seleziona il tipo per cui vuoi visualizzare i contenuti:
Ti consigliamo di utilizzare i campi di testo basati sullo stato, in quanto forniscono un approccio più completo e affidabile alla gestione dello stato di un TextField. La seguente tabella
mostra le differenze tra questi tipi di campi di testo e include i principali
vantaggi offerti dai campi di testo basati sullo stato:
Funzionalità |
Campi di testo basati sul valore |
Campi di testo basati sullo stato |
Vantaggio basato sullo stato |
|---|---|---|---|
Gestione dello stato |
Aggiorna lo stato del campo di testo con il callback |
Utilizza in modo esplicito un oggetto |
|
Trasformazione visiva |
Utilizza |
Utilizza |
|
Limiti di righe |
Accetta |
Utilizza |
|
Campo di testo sicuro |
N/D |
|
|
Questa pagina descrive come implementare TextField, lo stile dell'input TextField e configurare altre opzioni TextField, come le opzioni della tastiera e la trasformazione visiva dell'input dell'utente.
Scegli l'implementazione di TextField
Esistono due livelli di implementazione di TextField:
TextFieldè l'implementazione di Material Design. Ti consigliamo di scegliere questa implementazione perché segue le linee guida di Material Design:- Lo stile predefinito è riempito
OutlinedTextFieldè la versione di stile contornata
BasicTextFieldconsente agli utenti di modificare il testo utilizzando la tastiera hardware o software, ma non fornisce decorazioni come suggerimenti o segnaposto.
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

Stile TextField
TextField e BasicTextField condividono molti parametri comuni per la personalizzazione.
L'elenco completo per TextField è disponibile nel
codice sorgente di TextField. Di seguito è riportato un elenco non esaustivo di alcuni dei
parametri utili:
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

Ti consigliamo di utilizzare TextField anziché BasicTextField quando il design richiede un
TextField o OutlinedTextField Material. Tuttavia, BasicTextField deve essere
utilizzato quando crei design che non richiedono le decorazioni della specifica Material.
Stilizzare l'input con l'API Brush
Puoi utilizzare l'API Brush per uno stile più avanzato nel tuo TextField.
La sezione seguente descrive come utilizzare un pennello per aggiungere una sfumatura
colorata all'input TextField.
Per saperne di più sull'utilizzo dell'API Brush per applicare stili al testo, consulta Abilitare lo stile avanzato con l'API Brush.
Implementare sfumature colorate utilizzando TextStyle
Per implementare un gradiente colorato durante la digitazione all'interno di un TextField, imposta il pennello
che preferisci come TextStyle per il TextField. In questo esempio, utilizziamo un
pennello integrato con un linearGradient per visualizzare l'effetto sfumato arcobaleno
mentre il testo viene digitato nel TextField.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField.Gestire lo stato del campo di testo
TextField utilizza una classe di gestione dello stato dedicata chiamata TextFieldState per i suoi
contenuti e la sua selezione. TextFieldState è progettato per essere caricato
ovunque si adatti alla tua architettura. TextFieldState fornisce due proprietà principali:
initialText: contenuti diTextField.initialSelection: indica la posizione del cursore o della selezione.
Ciò che differenzia TextFieldState da altri approcci, come il callback onValueChange, è che TextFieldState incapsula completamente l'intero flusso di input. Ciò include l'utilizzo delle strutture di dati di supporto corrette, l'incorporamento
di filtri e formattatori, nonché la sincronizzazione di tutte le modifiche provenienti da fonti diverse.
Puoi utilizzare TextFieldState() per sollevare lo stato in TextField. Per questo, ti
consigliamo di utilizzare la funzione rememberTextFieldState().
rememberTextFieldState() crea l'istanza TextFieldState nel tuo
componente componibile, assicura che l'oggetto stato venga ricordato e fornisce
funzionalità di salvataggio e ripristino integrate:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState può avere un parametro vuoto o un valore iniziale
passato per rappresentare il valore del testo all'inizializzazione. Se in una ricomposizione successiva viene passato un valore diverso, il valore dello stato non viene aggiornato.
Per aggiornare lo stato dopo l'inizializzazione, chiama i metodi di modifica su
TextFieldState.
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField con "Nome utente" come testo iniziale.Modificare il testo con TextFieldBuffer
Un TextFieldBuffer funge da contenitore di testo modificabile, simile per funzione a un StringBuilder. Contiene sia il contenuto di testo sia le informazioni sulla
selezione.
Spesso si incontra TextFieldBuffer come ambito del ricevitore in funzioni come
TextFieldState.edit, InputTransformation.transformInput o
OutputTransformation.transformOutput. In queste funzioni, puoi leggere o
aggiornare TextFieldBuffer in base alle tue esigenze. Successivamente, queste modifiche vengono
commitate a TextFieldState o trasmesse alla pipeline di rendering nel
caso di OutputTransformation.
Puoi utilizzare le funzioni di modifica standard come append, insert, replace o
delete per modificare i contenuti del buffer. Per modificare lo stato di selezione, imposta direttamente la variabile selection: TextRange o utilizza funzioni di utilità come placeCursorAtEnd o selectAll. La selezione stessa è rappresentata da un
TextRange, dove l'indice iniziale è incluso e l'indice finale è escluso.
Un TextRange con valori di inizio e fine identici, ad esempio (3, 3), indica una posizione del cursore senza caratteri selezionati.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
Modificare il testo in TextFieldState
Esistono diversi metodi che consentono di modificare lo stato direttamente tramite la variabile di stato:
edit: consente di modificare i contenuti dello stato e fornisce le funzioniTextFieldBufferin modo da poter utilizzare metodi comeinsert,replace,appende altri ancora.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: cancella il testo corrente, lo sostituisce con il testo specificato e posiziona il cursore alla fine.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: Cancella tutto il testo.textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
Per altre funzioni TextFieldState, consulta il riferimento TextFieldState.
Modificare l'input utente
Le sezioni seguenti descrivono come modificare l'input dell'utente.
La trasformazione dell'input
consente di filtrare l'input TextField mentre l'utente digita, mentre la trasformazione
dell'output formatta l'input dell'utente prima che venga visualizzato
sullo schermo.
Filtrare l'input dell'utente con le trasformazioni dell'input
Una trasformazione dell'input ti consente di filtrare l'input dell'utente. Ad esempio, se
il tuo TextField accetta un numero di telefono americano, vuoi accettare solo 10
cifre. I risultati di InputTransformation vengono salvati in
TextFieldState.
Sono disponibili filtri integrati per i casi d'uso comuni di InputTransformation. Per limitare
la durata, chiama il numero InputTransformation.maxLength():
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
Trasformazioni di input personalizzate
InputTransformation è un'interfaccia di una singola funzione. Quando implementi il tuo
InputTransformation personalizzato, devi eseguire l'override di
TextFieldBuffer.transformInput:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
Per un numero di telefono, aggiungi una trasformazione dell'input personalizzata che consenta di digitare solo cifre
nel TextField:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
Trasformazioni dell'input a catena
Per aggiungere più filtri all'input di testo, concatenali utilizzando
la funzione di estensione then.InputTransformation I filtri vengono eseguiti in sequenza. Come
best practice, applica prima i filtri più selettivi per evitare trasformazioni
non necessarie sui dati che alla fine verranno filtrati.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
Dopo aver aggiunto le trasformazioni dell'input, l'input TextField accetta un massimo di 10 cifre.
Formatta l'input prima che venga visualizzato
OutputTransformations ti consente di formattare l'input dell'utente prima che venga visualizzato sullo
schermo. A differenza di InputTransformation, la formattazione eseguita tramite
OutputTransformation non viene salvata in TextFieldState. Partendo dall'esempio
precedente del numero di telefono, devi aggiungere parentesi e trattini
nei punti appropriati:

Questo è il modo aggiornato di gestire i VisualTransformation nei TextField basati sul valore, con la differenza principale che non devi calcolare le mappature degli offset.
OutputTransformation è un'interfaccia di metodo astratto singolo. Per implementare un OutputTransformation personalizzato, devi eseguire l'override del metodo transformOutput:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
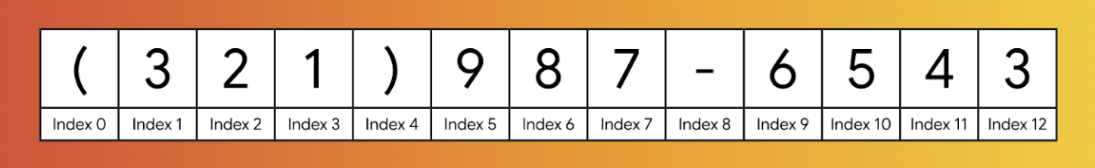
Per formattare un numero di telefono, aggiungi una parentesi aperta all'indice 0, una parentesi chiusa
all'indice 4 e un trattino all'indice 8 al tuo OutputTransformation:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
Poi, aggiungi il tuo OutputTransformation a TextField:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
Come interagiscono le trasformazioni
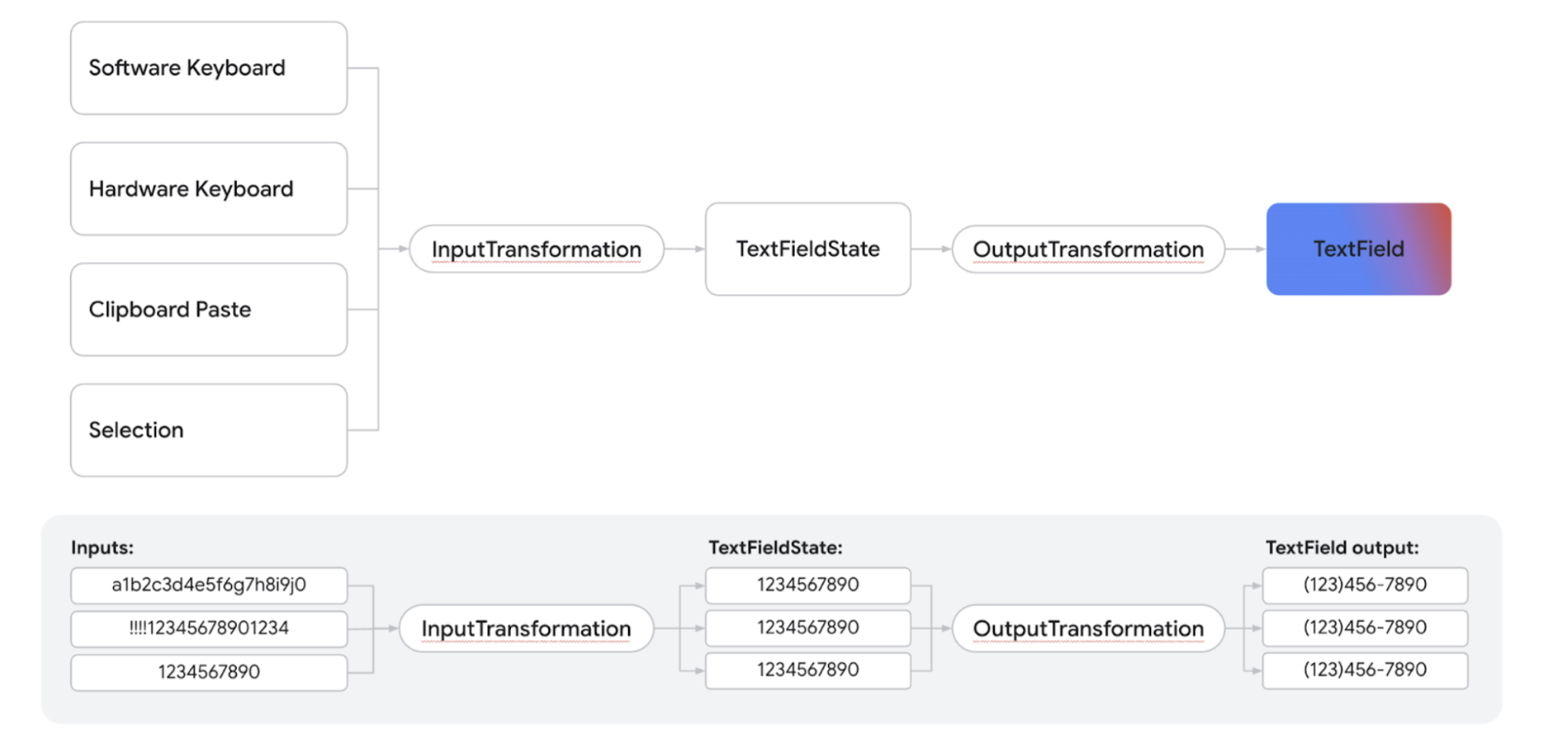
Il seguente diagramma mostra il flusso dall'input di testo alla trasformazione in output:

- L'input viene ricevuto dalla sorgente di input.
- L'input viene filtrato tramite un
InputTransformation, che viene salvato in TextFieldState. - L'input viene passato attraverso un
OutputTransformationper la formattazione. - L'input viene presentato in
TextField.
Impostare le opzioni della tastiera
TextField ti consente di impostare le opzioni di configurazione della tastiera, ad esempio il layout della tastiera o di attivare la correzione automatica se supportata dalla tastiera. Alcune
opzioni potrebbero non essere garantite se la tastiera software non è conforme alle
opzioni fornite qui. Ecco l'elenco delle opzioni di tastiera
supportate:
capitalizationautoCorrectkeyboardTypeimeAction
Risorse aggiuntive
- Formattare automaticamente un numero di telefono in un campo di testo
- Mostrare o nascondere la password in base a un'impostazione di attivazione/disattivazione dell'utente
- Convalidare l'input durante la digitazione dell'utente
