Die zusammensetzbare Funktion Text hat mehrere optionale Parameter, mit denen sich der Inhalt gestalten lässt.
Unten finden Sie Parameter, die die häufigsten Anwendungsfälle mit Text abdecken.
Alle Parameter von Text finden Sie im Quellcode für „Text verfassen“.
Wenn Sie einen dieser Parameter festlegen, wird der Stil auf den gesamten Textwert angewendet. Wenn Sie mehrere Formatierungen in derselben Zeile oder in denselben Absätzen anwenden möchten, lesen Sie den Abschnitt zu mehreren Inline-Formatierungen.
Häufig verwendete Textformatierungen
In den folgenden Abschnitten werden gängige Möglichkeiten zum Formatieren von Text beschrieben.
Textfarbe ändern
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Textgröße ändern
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

Text kursiv formatieren
Mit dem Parameter fontStyle können Sie Text kursiv formatieren (oder eine andere FontStyle festlegen).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

Text fett formatieren
Mit dem Parameter fontWeight können Sie Text fett formatieren oder eine andere FontWeight festlegen.
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Schatten hinzufügen
Mit dem Parameter style können Sie ein Objekt vom Typ TextStyle festlegen und mehrere Parameter konfigurieren, z. B. Schatten.
Shadow erhält eine Farbe für den Schatten, den Versatz oder die Position in Bezug auf Text sowie den Unschärferadius, der angibt, wie verschwommen der Schatten aussieht.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Mehrere Stile in Text einfügen
Wenn Sie verschiedene Stile innerhalb derselben Text-Composable festlegen möchten, verwenden Sie ein AnnotatedString>, einen String, der mit Stilen beliebiger Annotationen annotiert werden kann.
AnnotatedString ist eine Datenklasse, die Folgendes enthält:
- Einen
Text-Wert - Ein
ListvonSpanStyleRange, entsprechend dem Inline-Styling mit dem Positionsbereich innerhalb des Textwerts - Ein
ListvonParagraphStyleRange, das die Textausrichtung, die Textrichtung, die Zeilenhöhe und die Formatierung des Texteinzugs angibt
TextStyle wird in der Text-Composable verwendet, während SpanStyle und ParagraphStyle in AnnotatedString verwendet werden. Weitere Informationen zu mehreren Formatierungen in einem Absatz finden Sie unter Mehrere Formatierungen in einem Absatz hinzufügen.
AnnotatedString hat einen typsicheren Builder, um die Erstellung von buildAnnotatedString zu vereinfachen.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

HTML mit Links im Text anzeigen
Mit AnnotatedString.fromHtml() können Sie HTML-formatierten Text mit anklickbaren Links in Ihrer Jetpack Compose-Anwendung anzeigen. Diese Funktion konvertiert einen String mit HTML-Tags in ein AnnotatedString, das Formatierung und Linkverarbeitung ermöglicht.
Beispiel: HTML mit formatiertem Link
Mit diesem Snippet wird HTML-formatierter Text mit einem Link gerendert, wobei der Link mit einem bestimmten Stil versehen wird:
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Wichtige Punkte zum Code
Mit
AnnotatedString.fromHtml()wird der StringhtmlTextin einenAnnotatedStringkonvertiert. Mit dem ParameterlinkStyleslässt sich die Darstellung des Links anpassen.TextLinkStylesdefiniert den Stil für Links im HTML-Code. MitSpanStylewerden die Textformatierung, der Schriftstil und die Farbe für die Links festgelegt.Die zusammensetzbare Funktion
Textzeigt die resultierendeAnnotatedStringan.
Ergebnis
Mit diesem Snippet wird „Jetpack Compose“ als klickbarer Link mit blauer Farbe, unterstrichen und kursiv formatiert:

Erweitertes Styling mit Brush aktivieren
Wenn Sie erweiterte Textformatierungen aktivieren möchten, können Sie die Brush API mit TextStyle und SpanStyle verwenden. An allen Stellen, an denen Sie normalerweise TextStyle oder SpanStyle verwenden würden, können Sie jetzt auch Brush verwenden.
Pinsel für die Textformatierung verwenden
Konfigurieren Sie den Text mit einem integrierten Pinsel in TextStyle. Sie können beispielsweise einen linearGradient-Pinsel für Ihren Text so konfigurieren:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient-Funktion der Brush API mit einer definierten Liste von Farben.Sie sind nicht auf dieses bestimmte Farbschema oder diesen bestimmten Stil beschränkt. Wir haben ein einfaches Beispiel zur Hervorhebung bereitgestellt, aber Sie können auch eine der integrierten Pinseln oder einfach ein SolidColor verwenden, um Ihren Text zu optimieren.
Integrationen
Da Sie Brush sowohl mit TextStyle als auch mit SpanStyle verwenden können, ist die Integration mit TextField und buildAnnotatedString nahtlos.
Weitere Informationen zur Verwendung der Brush API in einem TextField finden Sie unter Eingabe mit der Brush API gestalten.
Zusätzliches Styling mit SpanStyle
Pinsel auf einen Textbereich anwenden
Wenn Sie einen Pinsel nur auf Teile Ihres Texts anwenden möchten, verwenden Sie buildAnnotatedString und die SpanStyle API zusammen mit dem gewünschten Pinsel und Farbverlauf.
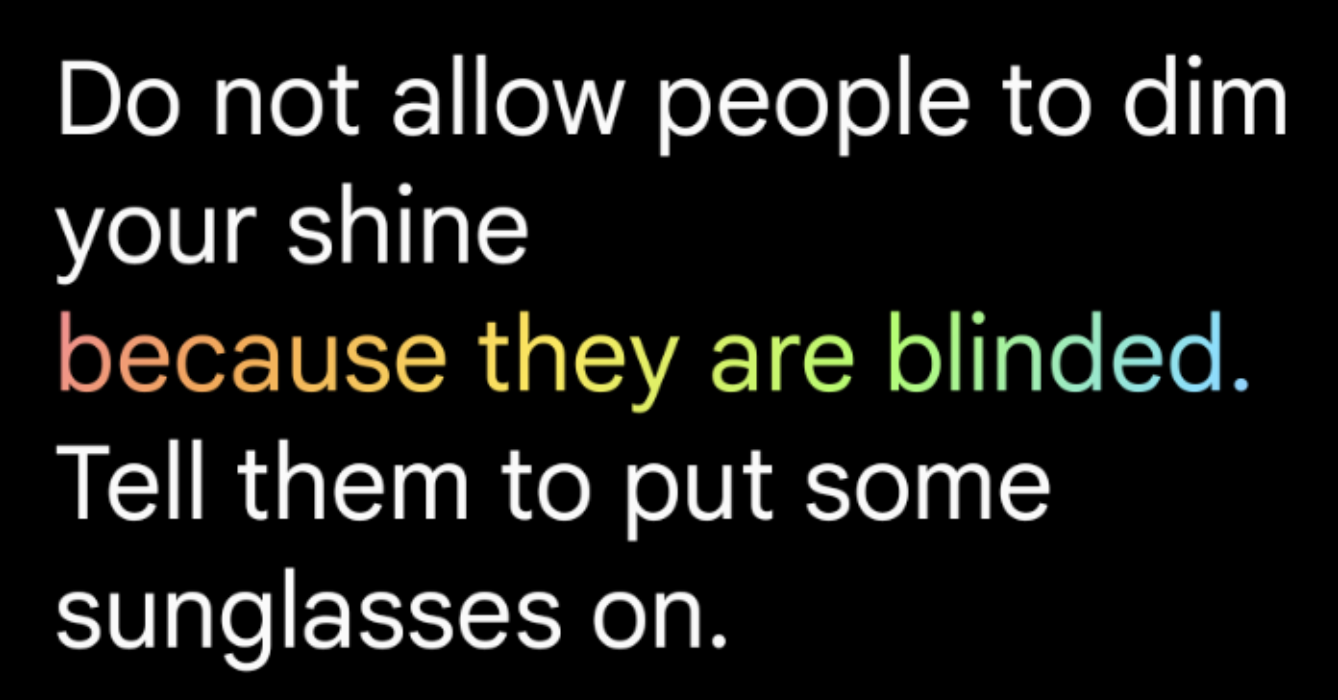
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient als Stil für Text.Deckkraft in einem Textbereich
Wenn Sie die Deckkraft eines bestimmten Textbereichs anpassen möchten, verwenden Sie den optionalen Parameter alpha von SpanStyle. Verwenden Sie für beide Teile eines Texts denselben Pinsel und ändern Sie den Alphaparameter im entsprechenden Bereich.
Im Codebeispiel wird der erste Textbereich mit halber Deckkraft (alpha =.5f) und der zweite mit voller Deckkraft (alpha = 1f) angezeigt.
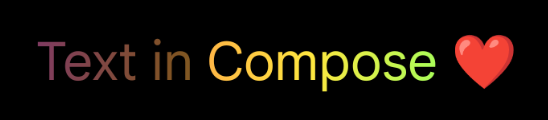
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString und SpanStyle sowie linearGradient können Sie einem Textbereich Deckkraft hinzufügen.Laufschrift-Effekt auf Text anwenden
Sie können den Modifier basicMarquee auf jedes Composable anwenden, um einen animierten Scrolling-Effekt zu erzielen. Der Laufschrifteffekt tritt auf, wenn der Inhalt zu breit ist, um in die verfügbaren Einschränkungen zu passen. Standardmäßig sind für basicMarquee bestimmte Konfigurationen (z. B. Geschwindigkeit und anfängliche Verzögerung) festgelegt. Sie können diese Parameter jedoch ändern, um den Effekt anzupassen.
Im folgenden Snippet wird ein einfacher Markise-Effekt für eine Text-Composable-Funktion implementiert:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
Abbildung 6 Der basicMarquee-Modifikator, der auf Text angewendet wird.
Zusätzliche Ressourcen
- Compose-Textfarben auffrischen
- Pinsel-Textfarbe in Compose animieren
- Mehrere Links in einem einzelnen Textstring unterstützen
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Absatz formatieren
- Material Design 2 in Compose
- Grafikmodifikatoren
