Mit TextField können Nutzer Text eingeben und bearbeiten. Es gibt zwei Arten von Textfeldern, die Sie verwenden können: statusbasierte Textfelder und wertbasierte Textfelder. Wählen Sie den Typ aus, für den Sie Inhalte anzeigen möchten:
Wir empfehlen die Verwendung von statusbasierten Textfeldern, da sie einen umfassenderen und zuverlässigeren Ansatz für die Verwaltung des Status von TextField bieten. In der folgenden Tabelle werden die Unterschiede zwischen diesen Arten von Textfeldern beschrieben. Außerdem sind die wichtigsten Vorteile von zustandsbasierten Textfeldern aufgeführt:
Funktion |
Wertbezogene Textfelder |
Statusbasierte Textfelder |
Statusbasierter Vorteil |
|---|---|---|---|
Zustandsverwaltung |
Aktualisiert den Status des Textfelds mit dem |
Verwendet explizit ein |
|
Visuelle Transformation |
Mit |
Verwendet |
|
Zeilenlimits |
Akzeptiert |
Mit |
|
Sicheres Textfeld |
– |
|
|
Auf dieser Seite wird beschrieben, wie Sie TextField implementieren, die TextField-Eingabe gestalten und andere TextField-Optionen wie Tastaturoptionen konfigurieren und die Nutzereingabe visuell transformieren.
TextField-Implementierung auswählen
Es gibt zwei Implementierungsebenen für TextField:
TextFieldist die Material Design-Implementierung. Wir empfehlen diese Implementierung, da sie den Material Design-Richtlinien entspricht:- Mit
BasicTextFieldkönnen Nutzer Text über die Hardware- oder Softwaretastatur bearbeiten. Es werden jedoch keine Dekorationen wie Hinweise oder Platzhalter bereitgestellt.
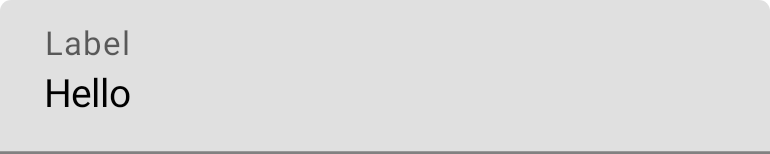
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

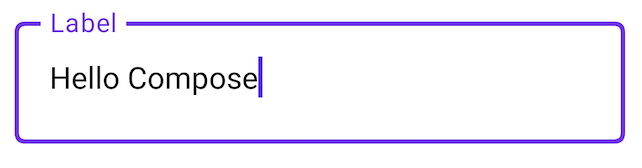
OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

Stil-TextField-
TextField und BasicTextField haben viele gemeinsame Parameter für die Anpassung.
Die vollständige Liste für TextField ist im TextField-Quellcode verfügbar. Hier ist eine unvollständige Liste einiger nützlicher Parameter:
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

Wir empfehlen TextField gegenüber BasicTextField, wenn Ihr Design ein Material TextField oder OutlinedTextField erfordert. BasicTextField sollte jedoch verwendet werden, wenn Designs erstellt werden, die keine Dekorationen aus der Material-Spezifikation benötigen.
Stileingabe mit der Brush API
Mit der Brush API können Sie TextField noch besser gestalten.
Im folgenden Abschnitt wird beschrieben, wie Sie mit einem Pinsel einen farbigen Verlauf in die TextField-Eingabe einfügen.
Weitere Informationen zur Verwendung der Brush API zum Formatieren von Text finden Sie unter Erweiterte Formatierung mit der Brush API aktivieren.
Farbverläufe mit TextStyle implementieren
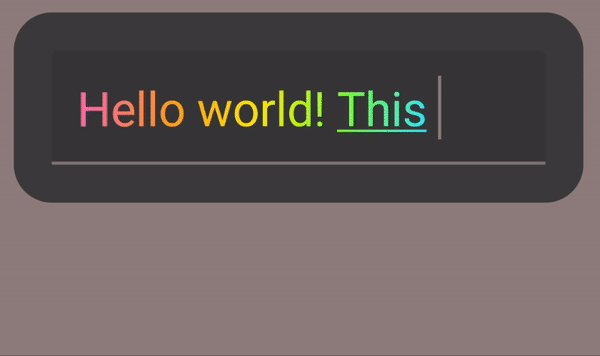
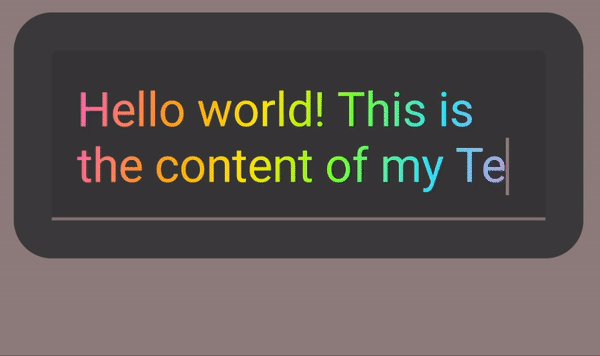
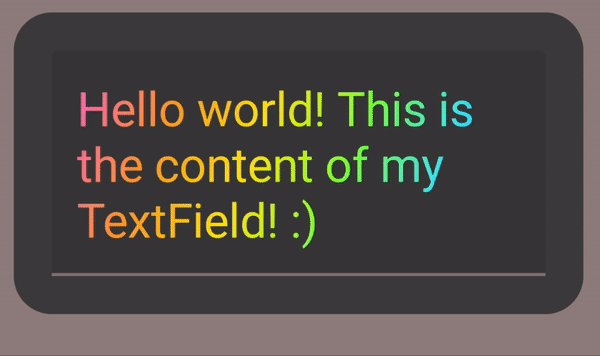
Wenn Sie beim Tippen in einem TextField einen farbigen Verlauf implementieren möchten, legen Sie den gewünschten Pinsel als TextStyle für das TextField fest. In diesem Beispiel verwenden wir einen integrierten Pinsel mit einem linearGradient, um den Regenbogenverlaufseffekt anzuzeigen, während Text in das TextField eingegeben wird.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField-Inhalte.Status von Textfeldern verwalten
TextField verwendet für Inhalt und Auswahl eine dedizierte Statusinhaberklasse namens TextFieldState. TextFieldState ist so konzipiert, dass es überall in Ihrer Architektur platziert werden kann. TextFieldState bietet zwei Haupteigenschaften:
initialText: Inhalt desTextField.initialSelection: Gibt an, wo sich der Cursor oder die Auswahl befindet.
TextFieldState unterscheidet sich von anderen Ansätzen wie dem onValueChange-Callback dadurch, dass TextFieldState den gesamten Eingabefluss vollständig kapselt. Dazu gehört die Verwendung der richtigen zugrunde liegenden Datenstrukturen, das Inlining von Filtern und Formatierungen sowie die Synchronisierung aller Änderungen aus verschiedenen Quellen.
Mit TextFieldState() können Sie den Status in TextField hochstufen. Wir empfehlen, dazu die Funktion rememberTextFieldState() zu verwenden.
Mit rememberTextFieldState() wird die TextFieldState-Instanz in Ihrem Composable erstellt, dafür gesorgt, dass das Zustandsobjekt gespeichert wird, und eine integrierte Speicher- und Wiederherstellungsfunktion bereitgestellt:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState kann einen leeren Parameter oder einen Anfangswert haben, der bei der Initialisierung den Wert des Texts darstellt. Wenn bei einer nachfolgenden Neuzusammensetzung ein anderer Wert übergeben wird, wird der Wert des Status nicht aktualisiert.
Wenn Sie den Status nach der Initialisierung aktualisieren möchten, rufen Sie Bearbeitungsmethoden für TextFieldState auf.
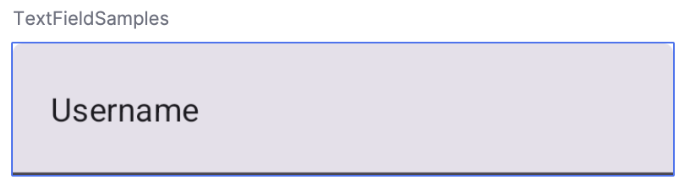
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField mit „Nutzername“ als Ausgangstext.Text mit TextFieldBuffer ändern
Ein TextFieldBuffer dient als bearbeitbarer Textcontainer, ähnlich wie ein StringBuilder. Es enthält sowohl den Textinhalt als auch Informationen zur Auswahl.
TextFieldBuffer wird häufig als Empfängerbereich für Funktionen wie TextFieldState.edit, InputTransformation.transformInput oder OutputTransformation.transformOutput verwendet. In diesen Funktionen können Sie die TextFieldBuffer nach Bedarf lesen oder aktualisieren. Anschließend werden diese Änderungen entweder in TextFieldState übernommen oder im Fall von OutputTransformation an die Rendering-Pipeline weitergegeben.
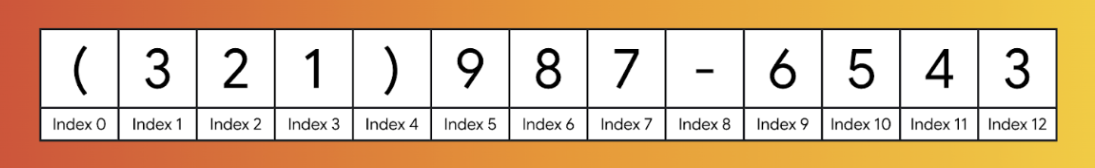
Sie können Standardbearbeitungsfunktionen wie append, insert, replace oder delete verwenden, um den Inhalt des Puffers zu ändern. Wenn Sie den Auswahlstatus ändern möchten, legen Sie entweder die Variable selection: TextRange direkt fest oder verwenden Sie Hilfsfunktionen wie placeCursorAtEnd oder selectAll. Die Auswahl selbst wird durch ein TextRange dargestellt, wobei der Startindex einbezogen und der Endindex ausgeschlossen wird.
Ein TextRange mit identischen Start- und Endwerten, z. B. (3, 3), gibt eine Cursorposition ohne ausgewählte Zeichen an.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
Text in TextFieldState bearbeiten
Es gibt mehrere Methoden, mit denen Sie den Status direkt über Ihre Statusvariable bearbeiten können:
edit: Ermöglicht das Bearbeiten des Statusinhalts und bietetTextFieldBuffer-Funktionen, sodass Sie Methoden wieinsert,replaceundappendverwenden können.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: Löscht den aktuellen Text, ersetzt ihn durch den angegebenen Text und setzt den Cursor an das Ende.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: Löscht den gesamten Text.textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
Informationen zu anderen TextFieldState-Funktionen finden Sie in der TextFieldState-Referenz.
Benutzereingabe ändern
In den folgenden Abschnitten wird beschrieben, wie Sie Nutzereingaben ändern.
Mit der Eingabetransformation können Sie die TextField-Eingabe filtern, während der Nutzer tippt. Mit der Ausgabetransformation wird die Nutzereingabe formatiert, bevor sie auf dem Bildschirm angezeigt wird.
Nutzereingaben mit Eingabetransformationen filtern
Mit einer Eingabetransformation können Sie Eingaben des Nutzers filtern. Wenn Ihr TextField beispielsweise eine US-amerikanische Telefonnummer akzeptiert, möchten Sie nur 10 Ziffern zulassen. Die Ergebnisse von InputTransformation werden in TextFieldState gespeichert.
Es gibt integrierte Filter für häufige InputTransformation-Anwendungsfälle. Rufen Sie InputTransformation.maxLength() auf, um die Länge zu begrenzen:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
Benutzerdefinierte Transformationen für Eingaben
InputTransformation ist eine Schnittstelle für eine einzelne Funktion. Wenn Sie Ihre benutzerdefinierte InputTransformation implementieren, müssen Sie TextFieldBuffer.transformInput überschreiben:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
Fügen Sie für eine Telefonnummer eine benutzerdefinierte Eingabetransformation hinzu, die nur Ziffern in TextField zulässt:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
Eingabetransformationen verketten
Wenn Sie mehrere Filter auf Ihre Texteingabe anwenden möchten, verketten Sie InputTransformation-Vorgänge mit der Erweiterungsfunktion then. Filter werden nacheinander ausgeführt. Es empfiehlt sich, die selektivsten Filter zuerst anzuwenden, um unnötige Transformationen von Daten zu vermeiden, die letztendlich herausgefiltert werden.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
Nachdem Sie Eingabetransformationen hinzugefügt haben, können Sie für die TextField-Eingabe maximal 10 Ziffern verwenden.
Eingabe vor der Anzeige formatieren
Mit OutputTransformation können Sie die Nutzereingabe formatieren, bevor sie auf dem Bildschirm gerendert wird. Im Gegensatz zu InputTransformation wird die Formatierung, die über OutputTransformation erfolgt, nicht in TextFieldState gespeichert. Wenn Sie auf dem vorherigen Beispiel für Telefonnummern aufbauen, müssen Sie Klammern und Bindestriche an den entsprechenden Stellen hinzufügen:

So werden VisualTransformations in wertbasierten TextFields jetzt gehandhabt. Der wesentliche Unterschied besteht darin, dass Sie ihre Offsetzuordnungen nicht berechnen müssen.
OutputTransformation ist eine Schnittstelle mit einer einzelnen abstrakten Methode. Um eine benutzerdefinierte OutputTransformation zu implementieren, müssen Sie die Methode transformOutput überschreiben:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
Wenn Sie eine Telefonnummer formatieren möchten, fügen Sie in Ihrem OutputTransformation an Index 0 eine öffnende und an Index 4 eine schließende Klammer sowie an Index 8 einen Bindestrich ein:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
Fügen Sie als Nächstes OutputTransformation zu TextField hinzu:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
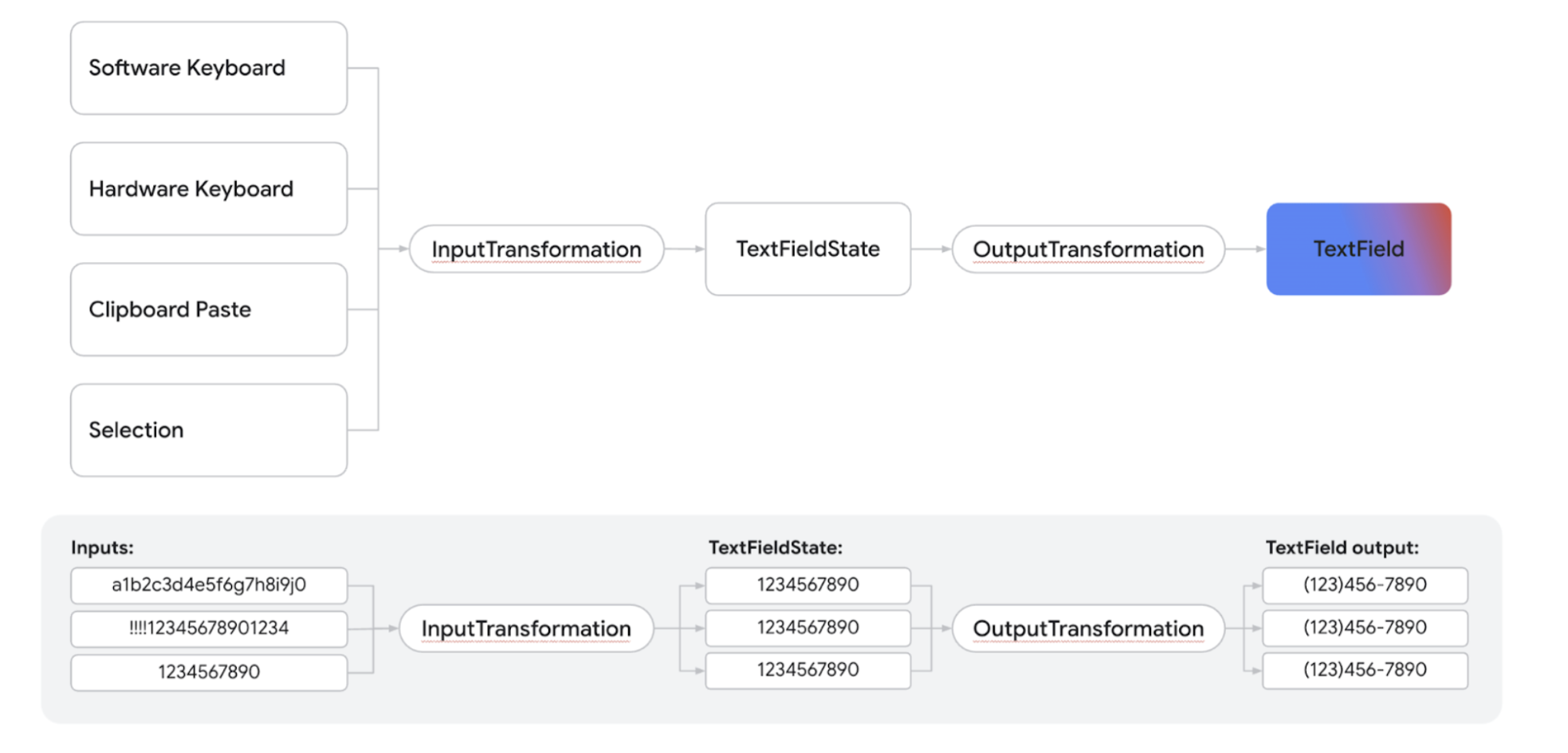
Zusammenwirken von Transformationen
Das folgende Diagramm zeigt den Ablauf von der Texteingabe über die Transformation bis zur Ausgabe:

- Eingabe wird von der Eingabequelle empfangen.
- Die Eingabe wird durch ein
InputTransformationgefiltert, das im TextFieldState gespeichert wird. - Die Eingabe wird zur Formatierung durch ein
OutputTransformationgeleitet. - Die Eingabe wird in der
TextFieldangezeigt.
Tastaturoptionen festlegen
Unter TextField können Sie Tastaturkonfigurationsoptionen wie das Tastaturlayout festlegen oder die Autokorrektur aktivieren, sofern sie von der Tastatur unterstützt wird. Einige Optionen sind möglicherweise nicht verfügbar, wenn die Softwaretastatur nicht den hier angegebenen Optionen entspricht. Hier finden Sie eine Liste der unterstützten Tastaturoptionen:
capitalizationautoCorrectkeyboardTypeimeAction
Zusätzliche Ressourcen
- Telefonnummer in einem Textfeld automatisch formatieren
- Passwort basierend auf einer Nutzereinstellung ein- oder ausblenden
- Eingabe während der Eingabe durch den Nutzer validieren
