توضّح هذه الصفحة كيف يمكنك تنسيق النص في الفقرة. لضبط نمط على مستوى الفقرة، يمكنك ضبط مَعلمات مثل
textAlign وlineHeight أو تحديد ParagraphStyle خاص بك.
ضبط محاذاة النص
تتيح لك المَعلمة textAlign ضبط المحاذاة الأفقية للنص ضمن مساحة سطح قابلة للإنشاء Text.
بشكلٍ تلقائي، ستختار Text محاذاة النص الطبيعي استنادًا إلى قيمة المحتوى على النحو التالي:
- الحافة اليسرى للحاوية
Textللأبجديات التي تُكتب من اليمين إلى اليسار، مثل اللاتينية أو السيريلية أو الهانغول - الحافة اليمنى للحاوية
Textللأبجديات التي تُكتب من اليمين إلى اليسار، مثل العربية أو العبرية
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

إذا أردت ضبط محاذاة النص في عنصر Text قابل للإنشاء يدويًا، ننصحك باستخدام TextAlign.Start وTextAlign.End بدلاً من TextAlign.Left وTextAlign.Right على التوالي، لأنّهما يتم حلهما إلى الحافة اليمنى للعنصر Text القابل للإنشاء استنادًا إلى اتجاه النص في اللغة المفضّلة. على سبيل المثال، تتم محاذاة TextAlign.End إلى الجانب الأيسر للنص الفرنسي وإلى الجانب الأيمن للنص العربي، ولكن تتم محاذاة TextAlign.Right إلى الجانب الأيسر بغض النظر عن الأبجدية المستخدَمة.
إضافة أنماط متعددة في فقرة
لإضافة أنماط متعددة في فقرة، يمكنك استخدام ParagraphStyle في
AnnotatedString، والتي يمكن إضافة تعليقات توضيحية إليها بأنماط تعليقات توضيحية عشوائية.
بعد وضع علامة ParagraphStyle على جزء من النص، يتم فصل هذا الجزء عن النص المتبقي كما لو كان يحتوي على خلاصات أسطر في البداية والنهاية.
لمزيد من المعلومات حول إضافة أنماط متعددة في نص، يُرجى الاطّلاع على مقالة إضافة أنماط متعددة في نص.
يحتوي AnnotatedString على أداة إنشاء
آمنة الأنواع
لتسهيل إنشاء: buildAnnotatedString. يستخدم المقتطف التالي
buildAnnotatedString لضبط ParagraphStyle:
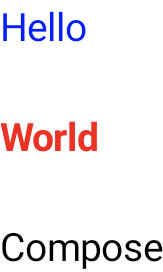
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

ضبط ارتفاع السطر والمساحة المتروكة
includeFontPadding هي سمة قديمة تضيف مساحة متروكة إضافية استنادًا إلى مقاييس الخط في أعلى السطر الأول وأسفل السطر الأخير من النص.
اعتبارًا من إصدار 2024.01.01 من قائمة مواد Compose، يتم ضبط includeFontPadding على false تلقائيًا، ما يجعل تنسيق النص التلقائي أكثر توافقًا مع أدوات التصميم الشائعة.
إنّ إمكانية ضبط lineHeight ليست جديدة، بل تتوفّر منذ الإصدار Android Q. يمكنك ضبط lineHeight لـ Text باستخدام المَعلمة lineHeight التي توزع ارتفاع السطر في كل سطر من النص. يمكنك بعد ذلك استخدام LineHeightStyle API الجديد لمزيد من الإعدادات حول طريقة محاذاة هذا النص ضمن المساحة، وإزالة المسافات البيضاء.
ننصحك بتعديل lineHeight باستخدام وحدة النص "em" (حجم الخط النسبي) بدلاً من "sp" (وحدات البكسل القابلة للتوسيع) لتحسين الدقة. لمزيد من المعلومات حول اختيار وحدة نصية مناسبة، يُرجى الاطّلاع على TextUnit.

lineHeight، وقص المساحة الإضافية إذا لزم الأمر.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
بالإضافة إلى تعديل lineHeight، يمكنك الآن توسيط النص وتنسيقه بشكل أكبر
باستخدام الإعدادات مع واجهة برمجة التطبيقات LineHeightStyle: LineHeightStyle.Alignment
وLineHeightStyle.Trim (يجب ضبط includeFontPadding على false لكي
تعمل ميزة "القص"). تستخدم ميزتا "المحاذاة" و"القص" المساحة المقاسة بين أسطر النص لتوزيعها بشكل أكثر ملاءمة على جميع الأسطر، بما في ذلك سطر واحد من النص والسطر العلوي من فقرة نصية.
تحدّد السمة LineHeightStyle.Alignment كيفية محاذاة السطر في المساحة
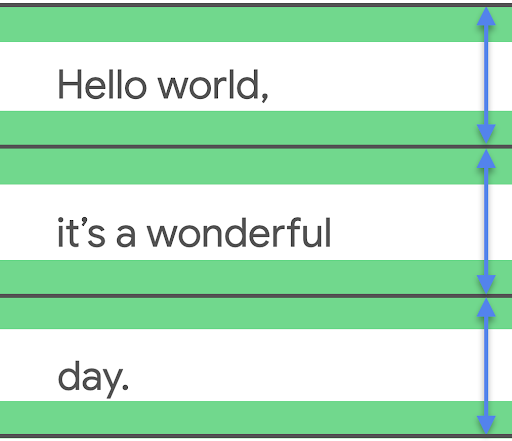
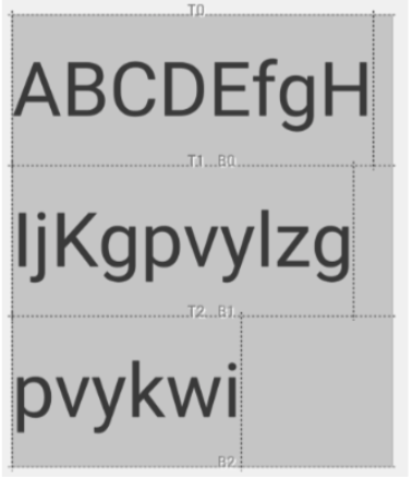
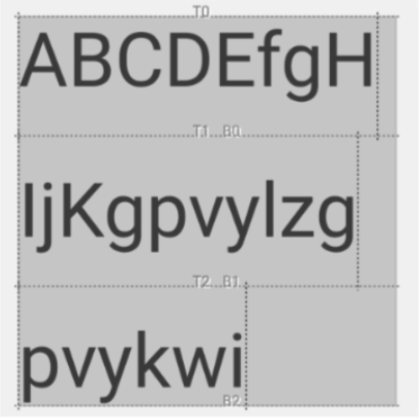
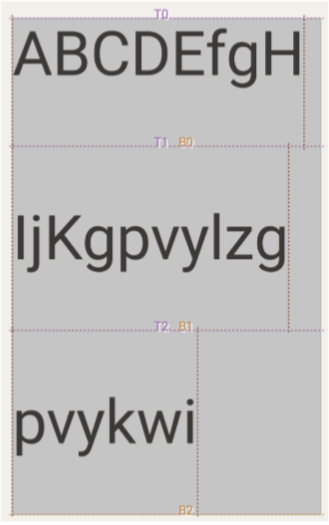
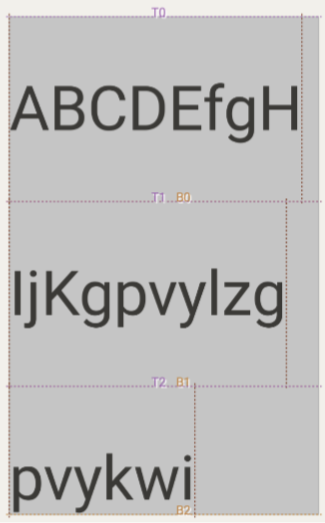
التي يوفّرها ارتفاع السطر. يمكنك ضمن كل سطر محاذاة النص إلى الأعلى أو الأسفل أو الوسط أو بشكل نسبي. تتيح لك LineHeightStyle.Trim بعد ذلك ترك أو إزالة المساحة الإضافية في أعلى السطر الأول وأسفل السطر الأخير من النص، والتي تم إنشاؤها من أي تعديلات على lineHeight و"المحاذاة". توضّح النماذج التالية شكل النص المتعدد الأسطر مع إعدادات LineHeightStyle.Trim المختلفة عندما يكون المحاذاة في المنتصف (LineHeightStyle.Alignment.Center).
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
يمكنك الاطّلاع على منشور المدونة إصلاح مساحة الحشو في نص Compose لمعرفة المزيد حول سياق هذا التغيير وكيفية عمل includeFontPadding في نظام View والتغييرات التي تم إجراؤها على Compose وواجهات برمجة التطبيقات الجديدة LineHeightStyle.
إدراج فواصل أسطر
تحدّد واجهة برمجة التطبيقات LineBreak المعايير التي يتم بموجبها تقسيم النص على عدة أسطر. يمكنك تحديد نوع فاصل الأسطر الذي تريده في حزمة TextStyle ضمن عنصر Text القابل للإنشاء. تشمل أنواع فواصل الأسطر المضبوطة مسبقًا ما يلي:
Simple: فاصل أسطر سريع وأساسي يُنصح باستخدامه لحقول إدخال النص.Heading: فاصل أسطر مع قواعد فاصلة أقل صرامة ننصح بهذا الخط للنصوص القصيرة، مثل العناوين.Paragraph: تقسيم الأسطر بشكل أبطأ وبجودة أعلى لتحسين قابلية القراءة يُنصح باستخدامها مع كميات أكبر من النص، مثل الفقرات.
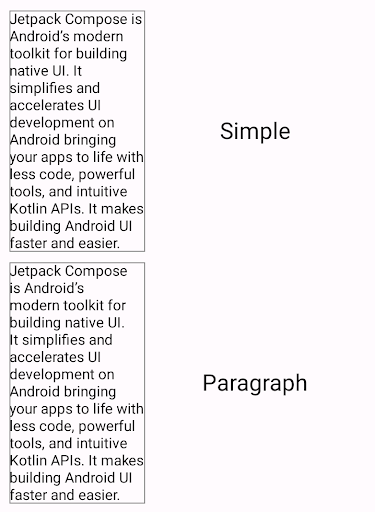
يستخدم المقتطف التالي كلاً من Simple وParagraph لتحديد سلوك تقسيم الأسطر في فقرة نصية طويلة:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

في الناتج أعلاه، لاحظ أنّ سلوك Paragraph لتقسيم الأسطر ينتج عنه نتيجة أكثر توازنًا من الناحية المرئية مقارنةً بسلوك Simple لتقسيم الأسطر.
تخصيص فواصل الأسطر
يمكنك أيضًا إنشاء إعدادات LineBreak الخاصة بك باستخدام المَعلمة Strategy. يمكن أن تكون Strategy أيًّا ممّا يلي:
Balanced: تحاول هذه السمة موازنة أطوال أسطر النص، كما أنّها تطبّق التقطيع التلقائي للكلمات إذا كانت هذه الميزة مفعّلة. ننصح باستخدام هذا الخيار للشاشات الصغيرة، مثل الساعات، لزيادة كمية النص المعروض إلى أقصى حد.HighQuality: يحسّن الفقرة لتصبح أكثر قابلية للقراءة، بما في ذلك التقسيم إلى مقاطع إذا كان مفعّلاً. (يجب أن يكون هذا الخيار هو الخيار التلقائي لكل ما ليسBalancedأوSimple).Simple: استراتيجية أساسية وسريعة. في حال تفعيل هذا الخيار، يتم تقسيم الكلمات إلى مقاطع فقط إذا لم تتسع لها السطر بأكمله. مفيد لتعديل النص لتجنُّب تغيير المواضع أثناء الكتابة.
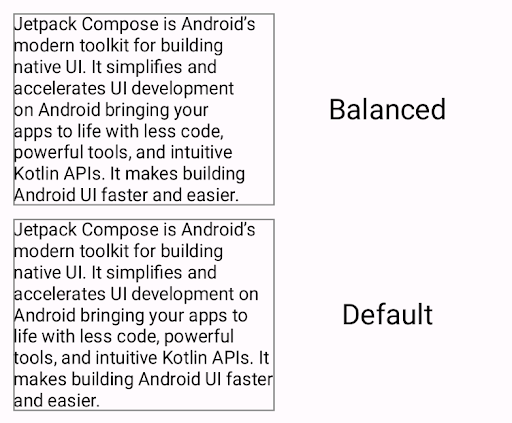
يعرض المقتطف التالي الفرق بين فقرة تستخدم الإعدادات التلقائية وفقرة محسّنة للشاشات الصغيرة باستخدام استراتيجية Balancedتقسيم الأسطر:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced استراتيجية تقسيم الأسطر
(في الأعلى) مقارنةً بفقرة منسَّقة بدون استراتيجية تقسيم الأسطراعتبارات متعلقة باللغات الصينية واليابانية والكورية
يمكنك أيضًا تخصيص LineBreak باستخدام واجهتَي برمجة التطبيقات Strictness وWordBreak اللتين صُمّمتا خصيصًا للغات الصينية واليابانية والكورية.
قد لا تظهر دائمًا تأثيرات واجهات برمجة التطبيقات هذه في اللغات غير الصينية واليابانية والكورية. بشكل عام، يتم تحديد قواعد فاصل الأسطر استنادًا إلى اللغة.
تصف Strictness مدى التقيّد بكسر الأسطر باستخدام الخصائص التالية:
-
Default: قواعد التقطيع التلقائية للغة يمكن أن تتطابق معNormalأوStrict. Loose: هي القواعد الأقل تقييدًا. مناسبة للأسطر القصيرةNormal: هي القواعد الأكثر شيوعًا لتقسيم الأسطر.Strict: هي القواعد الأكثر صرامة لتقسيم الأسطر.
تحدّد السمة WordBreak كيفية إدراج فواصل الأسطر ضمن الكلمات باستخدام الخصائص التالية:
-
Default: قواعد التقطيع التلقائية للغة -
Phrase: يستند تقسيم الأسطر إلى العبارات.
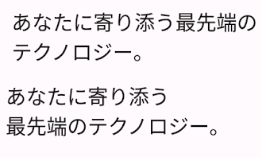
يستخدم المقتطف التالي إعدادات Strict الصارمة وPhrase لتقسيم الكلمات
في نص ياباني:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness وWordBreak (في الأعلى)
مقابل نص منسَّق باستخدام LineBreak.Heading فقط (في الأسفل).وضع شرطة بين الكلمات المقسّمة على أسطر
تتيح لك واجهة برمجة التطبيقات Hyphens إضافة ميزة تقسيم الكلمات إلى مقاطع في تطبيقك.
يشير تقسيم الكلمات إلى مقاطع إلى إدراج علامة ترقيم شبيهة بالشرطة للإشارة إلى أنّ
كلمة مقسّمة على أسطر من النص. عند تفعيل هذا الخيار، تتم إضافة شرطة بين مقاطع الكلمة عند نقاط التقطيع المناسبة.
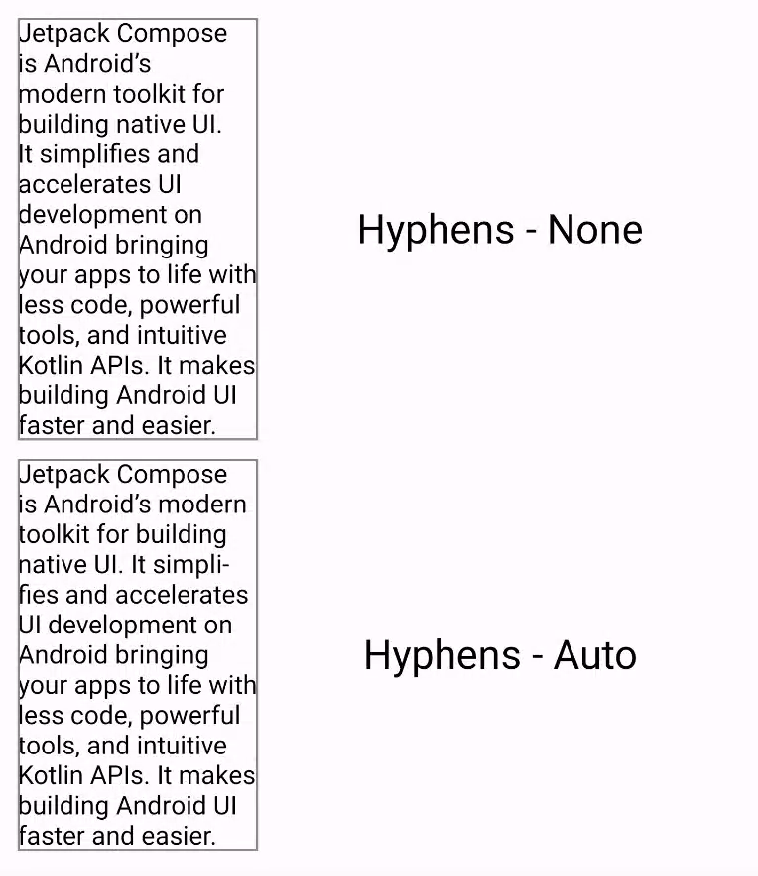
لا يتم تفعيل تقسيم الكلمات تلقائيًا. لتفعيل ميزة تقسيم الكلمات، أضِف
Hyphens.Auto كمَعلمة في كتلة TextStyle:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

عند تفعيل هذا الخيار، لا يتم تقسيم الكلمات إلا في الحالات التالية:
- لا تتسع الكلمة في سطر واحد. في حال استخدام
Simpleاستراتيجية لتقسيم الأسطر، لا يتم تقسيم الكلمات إلا إذا كان السطر أقصر من الكلمة الواحدة. - يتم ضبط اللغة المناسبة على جهازك، لأنّه يتم تحديد التقطيع المناسب باستخدام القواميس المتوفرة على النظام.
مُقترَحة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة.
- تنسيق النص
- أساسيات تصميم صفحة الإنشاء
- القياسات الجوهرية في تنسيقات Compose
