На этой странице описывается, как настроить стиль текста абзаца. Чтобы задать стиль на уровне абзаца, вы можете настроить такие параметры, как textAlign и lineHeight , или определить собственный ParagraphStyle .
Установить выравнивание текста
Параметр textAlign позволяет задать горизонтальное выравнивание текста в области компоновки Text .
По умолчанию Text выберет естественное выравнивание текста в зависимости от его содержимого:
- Левый край контейнера
Textдля алфавитов с направлением письма слева направо, таких как латиница, кириллица или хангыль - Правый край
Textконтейнера для алфавитов с письмом справа налево, таких как арабский или иврит
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Если вы хотите вручную задать выравнивание текста в компонуемом Text , предпочтительнее использовать TextAlign.Start и TextAlign.End вместо TextAlign.Left и TextAlign.Right соответственно, поскольку они выравниваются по правому краю компонуемого Text в зависимости от выбранной языковой ориентации текста. Например, TextAlign.End выравнивает текст по правому краю для французского текста и по левому краю для арабского, а TextAlign.Right — по правому краю независимо от используемого алфавита.
Добавить несколько стилей в абзац
Чтобы добавить несколько стилей к абзацу, можно использовать ParagraphStyle в объекте AnnotatedString , который можно аннотировать стилями произвольных аннотаций. После того, как фрагмент текста отмечен ParagraphStyle , он отделяется от остального текста, как если бы в начале и в конце у него были переносы строк.
Дополнительные сведения о добавлении нескольких стилей в текст см. в разделе Добавление нескольких стилей в текст .
AnnotatedString имеет типобезопасный конструктор , упрощающий создание: buildAnnotatedString . В следующем фрагменте buildAnnotatedString используется для установки ParagraphStyle :
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

Отрегулируйте высоту строки и отступы
includeFontPadding — устаревшее свойство, которое добавляет дополнительные отступы на основе метрик шрифта в верхней части первой строки и нижней части последней строки текста. Начиная с версии Compose BOM 2024.01.01 , includeFontPadding по умолчанию имеет значение false , что делает макет текста по умолчанию более соответствующим распространённым инструментам дизайна.
Возможность настройки lineHeight не нова — она доступна начиная с Android Q. Вы можете настроить lineHeight для Text с помощью параметра lineHeight , который распределяет высоту строки по каждой строке текста. Затем можно использовать новый LineHeightStyle API для дальнейшей настройки выравнивания текста в пространстве и удаления пробелов.
Для повышения точности можно настроить lineHeight используя единицу измерения текста «em» (относительный размер шрифта) вместо «sp» (масштабированные пиксели). Подробнее о выборе подходящей единицы измерения см. в TextUnit .

lineHeight и при необходимости обрезать лишнее пространство. Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
Помимо настройки lineHeight , теперь можно дополнительно центрировать и оформлять текст с помощью конфигураций API LineHeightStyle : LineHeightStyle.Alignment и LineHeightStyle.Trim (для работы Trim includeFontPadding должен быть установлен в false ). Выравнивание и Trim используют измеренное расстояние между строками текста для более равномерного его распределения по всем строкам, включая отдельную строку текста и верхнюю строку блока текста.
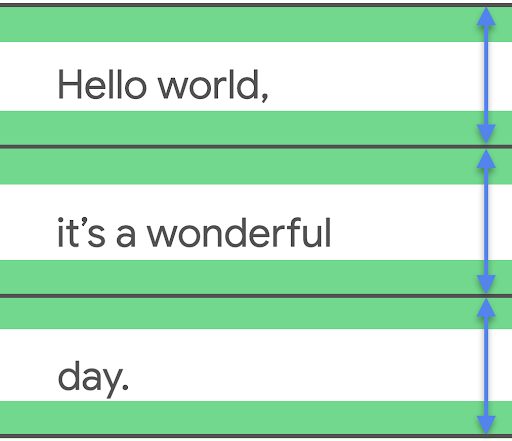
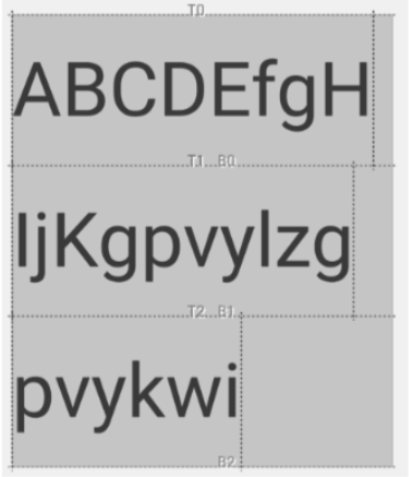
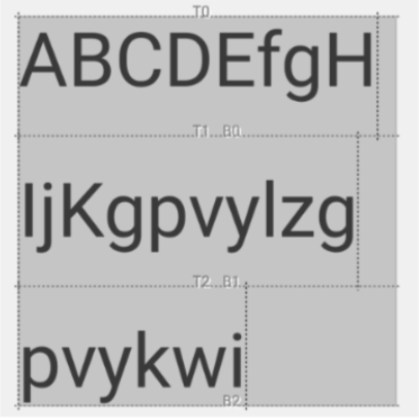
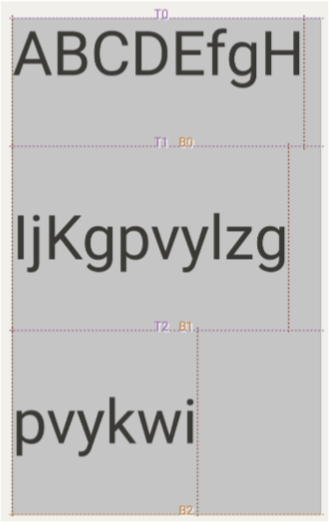
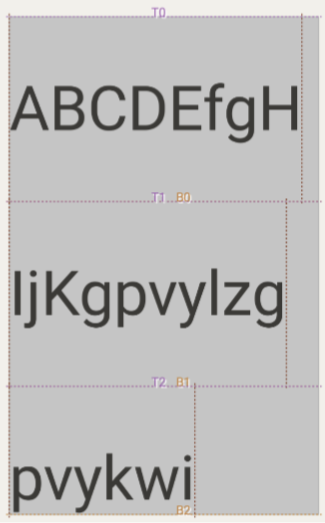
LineHeightStyle.Alignment определяет, как выравнивать строку в пространстве, заданном высотой строки. В каждой строке можно выровнять текст по верху, низу, центру или пропорционально. LineHeightStyle.Trim позволяет оставить или удалить дополнительное пространство сверху первой строки и снизу последней строки текста, создаваемое с помощью любых настроек свойств lineHeight и Alignment. В следующих примерах показано, как выглядит многострочный текст с различными настройками свойства LineHeightStyle.Trim при выравнивании по центру ( LineHeightStyle.Alignment.Center ).
 |  |
LineHeightStyle.Trim.None | LineHeightStyle.Trim.Both |
 |  |
LineHeightStyle.Trim.FirstLineTop | LineHeightStyle.Trim.LastLineBottom |
Дополнительную информацию о контексте этого изменения, о том, как includeFontPadding работал в системе View, а также об изменениях, внесенных в Compose и новые API LineHeightStyle , см. в записи блога «Исправление отступов шрифтов в Compose Text».
Вставить разрывы строк
API LineBreak определяет критерии, по которым текст разбивается на несколько строк. Вы можете указать нужный тип переноса строк в блоке TextStyle вашего компонуемого элемента Text . Предустановленные типы переноса строк включают следующие:
-
Simple— быстрый, простой перенос строк. Рекомендуется для полей ввода текста. -
Heading— перенос строк с более свободными правилами. Рекомендуется для коротких текстов, например, заголовков. -
Paragraph— более медленный и качественный перенос строк для лучшей читаемости. Рекомендуется для больших объёмов текста, например, абзацев.
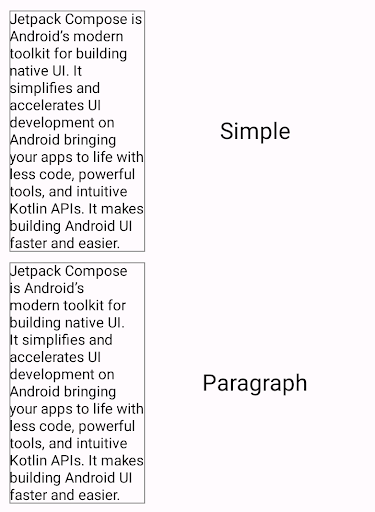
В следующем фрагменте кода используются как Simple , так и Paragraph для указания поведения разрыва строк в длинном блоке текста:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

В приведенном выше выводе обратите внимание, что поведение разрыва строки Paragraph дает более визуально сбалансированный результат, чем Simple разрыв строки.
Настроить разрывы строк
Вы также можете создать собственную конфигурацию LineBreak с помощью параметра Strategy . Strategy может быть любой из следующих:
-
Balanced— стремится сбалансировать длину строк текста, применяя автоматические переносы, если они включены. Рекомендуется для небольших экранов, например, часов, чтобы максимально увеличить объём отображаемого текста. -
HighQuality— оптимизирует абзац для более читабельного текста, включая расстановку переносов, если она включена. (Должно быть значением по умолчанию для всего, что не являетсяBalancedилиSimple.) -
Simple— базовый и быстрый подход. Если включено, переносы выполняются только для слов, которые не помещаются на всю строку. Полезно для редактирования текста, чтобы избежать смещения позиций при наборе.
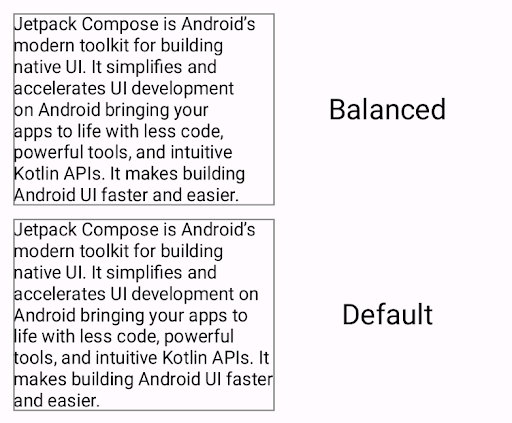
В следующем фрагменте показана разница между абзацем с настройками по умолчанию и абзацем, оптимизированным для маленьких экранов с помощью Balanced стратегии переноса строк:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced стратегии переноса строк (вверху), по сравнению с абзацем, отформатированным без использования стратегии переноса строк.Соображения CJK
Вы также можете настроить LineBreak с помощью API Strictness и WordBreak , разработанных специально для языков CJK . Эффект от этих API может быть не всегда заметен в языках, отличных от CJK. В целом, правила переноса строк определяются на основе локали.
Strictness описывает строгость разрыва строки с помощью следующих свойств:
-
Default— правила нарушения по умолчанию для данной локали. Могут соответствовать значениямNormalилиStrict. -
Loose— наименее строгие правила. Подходит для коротких линий. -
Normal— наиболее общие правила переноса строк. -
Strict— самые строгие правила переноса строк.
WordBreak определяет, как следует вставлять переносы строк в слова со следующими свойствами:
-
Default— правила нарушения по умолчанию для данной локали. -
Phrase— Разрыв строк осуществляется на основе фраз.
В следующем фрагменте кода для японского текста используются настройки строгости Strict и разбиения по словам Phrase :
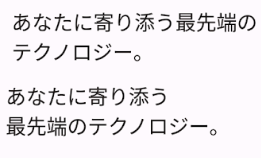
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness и WordBreak (вверху), по сравнению с текстом, отформатированным только с использованием LineBreak.Heading (внизу).Расположить текст, разделенный на строки, через дефис
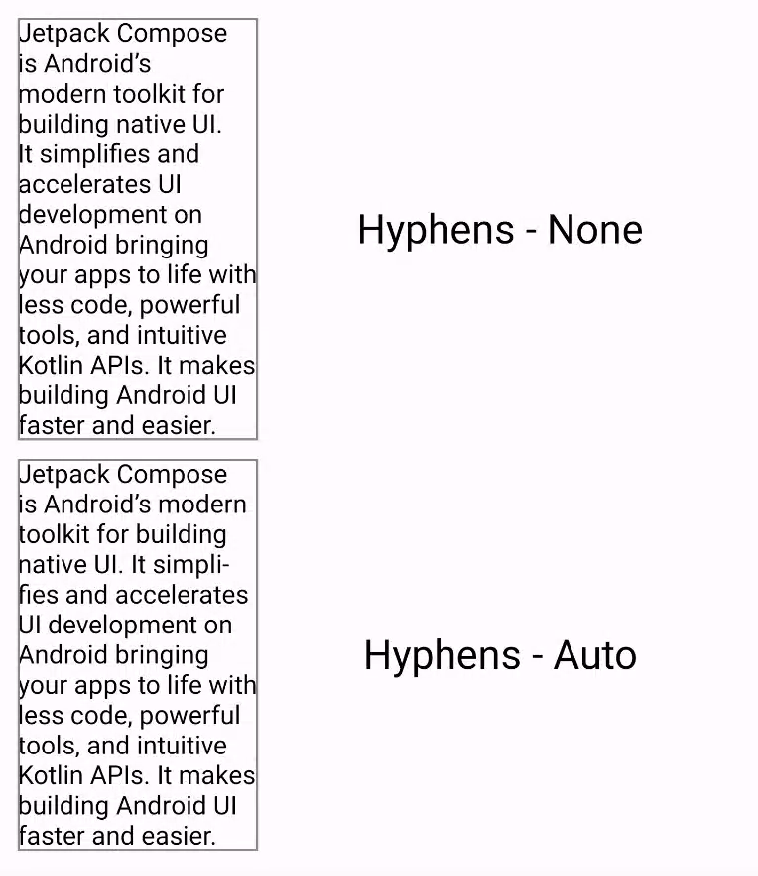
API Hyphens позволяет добавить поддержку переносов в ваше приложение. Переносы — это вставка знака препинания, похожего на тире, для обозначения того, что слово разделено на несколько строк текста. При включении этой функции переносы добавляются между слогами слова в соответствующих точках.
По умолчанию переносы отключены. Чтобы включить их, добавьте параметр Hyphens.Auto в блок TextStyle :
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

Если эта опция включена, переносы происходят только при следующих условиях:
- Слово не помещается на строку. При использовании
Simpleпереноса строк перенос слова происходит только в том случае, если строка короче отдельного слова. - Соответствующая локаль установлена на вашем устройстве, поскольку соответствующая расстановка переносов определяется с помощью словарей, имеющихся в системе.
Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Стиль текста
- Основы создания макета
- Внутренние измерения в макетах Compose

