Na tej stronie dowiesz się, jak ustawiać czcionki w aplikacji napisanej w Compose.
Ustawianie czcionki
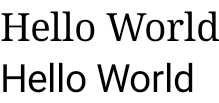
Text ma parametr fontFamily, który umożliwia ustawienie czcionki używanej w kompozycji. Domyślnie uwzględniane są rodziny czcionek szeryfowych, bezszeryfowych, o stałej szerokości znaków i pisanych:
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

Możesz użyć atrybutu fontFamily, aby pracować z niestandardowymi czcionkami i krojami pisma zdefiniowanymi w folderze res/font:

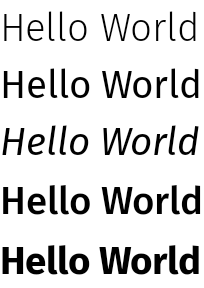
Ten przykład pokazuje, jak zdefiniować fontFamily na podstawie tych plików czcionek za pomocą funkcji Font:
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
Możesz przekazać ten element fontFamily do funkcji kompozycyjnej Text. Ponieważ a
fontFamily może mieć różne grubości, możesz ręcznie ustawić fontWeight, aby wybrać odpowiednią grubość tekstu:
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

Aby dowiedzieć się, jak ustawić typografię w całej aplikacji, przeczytaj artykuł Niestandardowe systemy projektowania w Compose.
Czcionki do pobrania
Od wersji Compose 1.2.0 możesz używać w aplikacji Compose interfejsu API czcionek do pobrania, aby asynchronicznie pobierać czcionki Google i używać ich w aplikacji.
Obsługa czcionek do pobrania dostarczanych przez niestandardowych dostawców nie jest obecnie dostępna.
Programowe używanie czcionek do pobrania
Aby pobrać czcionkę programowo z poziomu aplikacji, wykonaj te czynności:
- Dodaj zależność:
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.1" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.1") }
- Zainicjuj obiekt
GoogleFont.Providerza pomocą danych logowania do Google Fonts:val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- Organ dostawcy czcionek w przypadku Google Fonts.
- Pakiet dostawcy czcionek do weryfikacji tożsamości dostawcy.
- Lista zestawów skrótów certyfikatów do weryfikacji tożsamości dostawcy. Wymagane hasze dostawcy Google Fonts znajdziesz w
font_certs.xmlpliku w przykładowej aplikacji Jetchat.
- Zdefiniuj element
FontFamily:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeightiFontStyle:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- Skonfiguruj
FontFamilydo użycia w funkcji kompozycyjnej Text:
Text( fontFamily = fontFamily, text = "Hello World!" )

Możesz też zdefiniować typografię, aby używać FontFamily:
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
Następnie ustaw typografię na motyw aplikacji:
MyAppTheme( typography = MyTypography )/*...*/
Przykład aplikacji, która implementuje czcionki do pobrania w Compose wraz z Material3, znajdziesz w aplikacji przykładowej Jetchat.
Dodawanie czcionek zastępczych
Możesz określić łańcuch czcionek rezerwowych na wypadek, gdyby nie udało się prawidłowo pobrać czcionki. Jeśli na przykład czcionka do pobrania jest zdefiniowana w ten sposób:
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
Możesz zdefiniować domyślne ustawienia czcionki dla obu grubości w ten sposób:
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
Upewnij się, że dodajesz prawidłowe importy.
Zdefiniowanie elementu FontFamily w ten sposób tworzy element FontFamily zawierający 2 łańcuchy, po jednym dla każdej wagi. Mechanizm wczytywania najpierw spróbuje rozpoznać czcionkę online, a potem czcionkę znajdującą się w lokalnym folderze zasobów R.font.
Debugowanie implementacji
Aby sprawdzić, czy czcionka jest pobierana prawidłowo, możesz zdefiniować procedurę obsługi współprogramu debugowania. Uchwyt określa, co zrobić, jeśli czcionka nie wczyta się asynchronicznie.
Zacznij od utworzenia CoroutineExceptionHandler:
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
Przekaż go do metody createFontFamilyResolver, aby resolver używał nowego modułu obsługi:
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
Możesz też użyć interfejsu API dostawcyisAvailableOnDevice, aby sprawdzić, czy jest on dostępny i czy certyfikaty są prawidłowo skonfigurowane. Aby to zrobić, możesz wywołać metodę isAvailableOnDevice, która zwraca wartość false, jeśli dostawca jest nieprawidłowo skonfigurowany.
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
Uwagi
Udostępnienie nowych czcionek w Google Fonts na Androidzie zajmuje kilka miesięcy.
Od momentu dodania czcionki na stronie fonts.google.com do momentu, w którym staje się ona dostępna w interfejsie pobierania czcionek (w systemie View lub Compose), mija trochę czasu. Nowo dodane czcionki mogą nie wczytywać się w aplikacji z błędem IllegalStateException.
Aby pomóc deweloperom w odróżnieniu tego błędu od innych błędów ładowania czcionek, dodaliśmy opisowy komunikat o wyjątku w Compose z tymi zmianami.
Jeśli napotkasz jakieś problemy, zgłoś je za pomocą narzędzia do śledzenia problemów.
Używanie czcionek zmiennych
Czcionka zmienna to format czcionki, który umożliwia przechowywanie różnych stylów w jednym pliku czcionki. W przypadku czcionek zmiennych możesz modyfikować osie (lub parametry), aby generować preferowany styl. Osie mogą być standardowe, np. grubość, szerokość, pochylenie i kursywa, lub niestandardowe, które różnią się w zależności od czcionki zmiennej.

Używanie czcionek zmiennych zamiast zwykłych plików czcionek pozwala mieć tylko 1 plik czcionki zamiast wielu.
Więcej informacji o czcionkach zmiennych znajdziesz w Google Fonts Knowledge, pełnym katalogu dostępnych czcionek zmiennych oraz w tabeli obsługiwanych osi dla każdej czcionki.
Z tego dokumentu dowiesz się, jak wdrożyć czcionkę zmienną w aplikacji Compose.
Wczytywanie czcionki zmiennej
Pobierz czcionkę zmienną, której chcesz użyć (np. Roboto Flex), i umieść ją w folderze
app/res/fontw aplikacji .ttfdodany plik to wersja czcionki zmiennej, a nazwa pliku czcionki jest zapisana małymi literami i nie zawiera znaków specjalnych.Aby wczytać czcionkę zmienną, zdefiniuj
FontFamily, używając czcionki umieszczonej w katalogures/font/:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
Interfejs
FontVariationAPI umożliwia konfigurowanie standardowych osi czcionek, takich jak grubość, szerokość i pochylenie. Są to standardowe osie, które są dostępne w przypadku każdej czcionki zmiennej. Możesz utworzyć różne konfiguracje czcionki w zależności od tego, gdzie będzie ona używana.Czcionki zmienne są dostępne tylko w Androidzie w wersji O lub nowszej, więc dodaj zabezpieczenie i skonfiguruj odpowiednią czcionkę zastępczą:
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
Wyodrębnij ustawienia do zestawu stałych, aby ułatwić ich ponowne użycie, i zastąp ustawienia czcionki tymi stałymi:
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
Skonfiguruj typografię Material Design 3, aby używać
FontFamily:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
Ten przykład korzysta z
displayLargetypografii Material 3, która ma inne domyślne ustawienia czcionki i zalecane zastosowania. Na przykład w przypadku krótkiego, ważnego tekstu należy używać tagudisplayLarge, ponieważ jest to największy tekst na ekranie.W Material 3 możesz zmienić domyślne wartości
TextStyleifontFamily, aby dostosować typografię. W powyższym fragmencie kodu konfigurujesz instancjeTextStyle, aby dostosować ustawienia czcionki dla każdej rodziny czcionek.Po zdefiniowaniu typografii przekaż ją do M3
MaterialTheme:MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
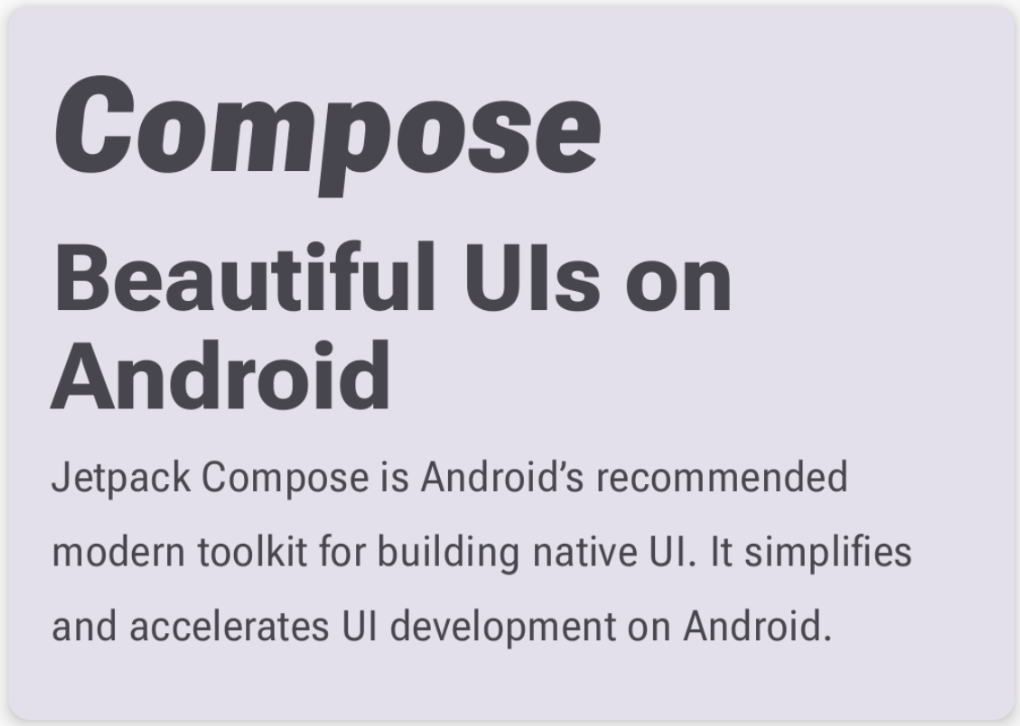
Na koniec użyj komponentu
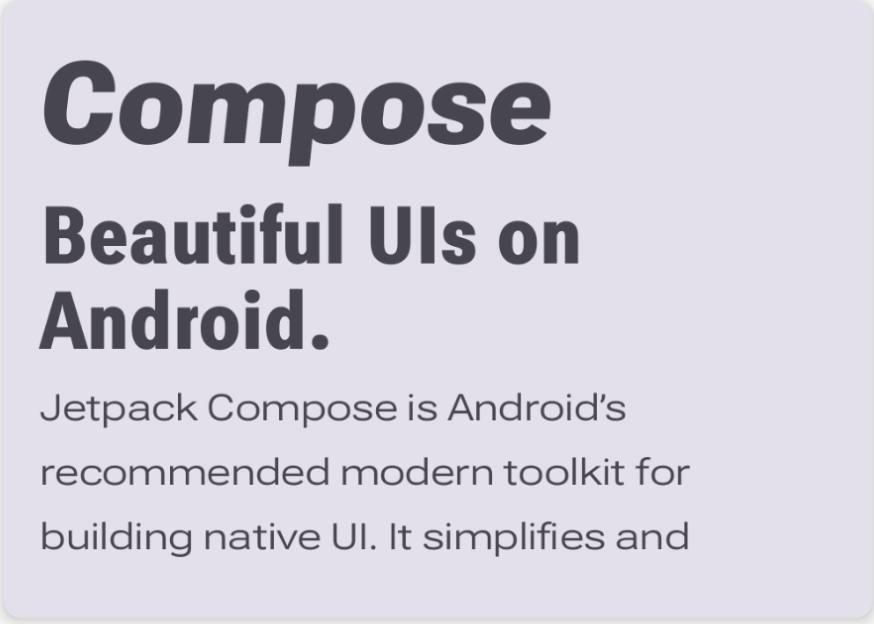
Texti określ styl dla jednego ze zdefiniowanych stylów typografii,MaterialTheme.typography.displayLarge:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
Każdy
Textkomponent jest konfigurowany za pomocą stylu motywu Material i zawiera inną konfigurację czcionki o zmiennej szerokości. Możesz użyć funkcjiMaterialTheme.typography, aby pobrać typografię przekazaną do komponentuMaterialThemeM3.

Używanie osi niestandardowych
Czcionki mogą też mieć osie niestandardowe. Są one zdefiniowane w samym pliku czcionki.
Na przykład czcionka Roboto Flex ma oś wysokości wydłużeń ("YTAS"), która dostosowuje wysokość wydłużeń małych liter, oraz oś szerokości światła ("XTRA"), która dostosowuje szerokość każdej litery.
Wartości tych osi możesz zmieniać za pomocą ustawień FontVariation.
Więcej informacji o osiach niestandardowych, które możesz skonfigurować dla czcionki, znajdziesz w tabeli obsługiwanych osi dla każdej czcionki.
Aby używać osi niestandardowych, zdefiniuj funkcje dla osi niestandardowych
ascenderHeighticounterWidth:fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
Funkcje te wykonują te czynności:
- Określ ograniczenia dotyczące wartości, które mogą przyjmować. Jak widać w katalogu czcionek zmiennych, zmienna
ascenderHeight (YTAS)ma wartość minimalną649fi maksymalną854f. - Zwróć ustawienie czcionki, aby konfiguracja była gotowa do dodania do czcionki. W metodzie
FontVariation.Setting()nazwa osi (YTAS, XTRA) jest zakodowana na stałe i przyjmuje wartość jako parametr.
- Określ ograniczenia dotyczące wartości, które mogą przyjmować. Jak widać w katalogu czcionek zmiennych, zmienna
Używając osi z konfiguracją czcionki, przekaż dodatkowe parametry do każdego wczytywanego elementu
Font:@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
Zwróć uwagę, że wysokość wydłużeń górnych małych liter została zwiększona, a pozostały tekst jest szerszy:

Dodatkowe materiały
Więcej informacji znajdziesz w tym poście na blogu o czcionkach zmiennych:
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Zasoby w funkcji Compose
- Style text
- Material Design 2 w Compose
