Kompozycja Text ma kilka opcjonalnych parametrów, które umożliwiają stylizowanie jej zawartości.
Poniżej znajdziesz listę parametrów, które obejmują najczęstsze przypadki użycia tekstu.
Wszystkie parametry funkcji Text znajdziesz w kodzie źródłowym funkcji Compose Text.
Gdy ustawisz jeden z tych parametrów, styl zostanie zastosowany do całej wartości tekstowej. Jeśli chcesz zastosować wiele stylów w tym samym wierszu lub akapicie, zapoznaj się z sekcją dotyczącą wielu stylów wbudowanych.
Typowe style tekstu
W sekcjach poniżej znajdziesz opis typowych sposobów formatowania tekstu.
Zmiana koloru tekstu
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Zmiana rozmiaru tekstu
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

Zapisywanie tekstu kursywą
Użyj parametru fontStyle, aby zapisać tekst kursywą (lub ustawić inny FontStyle).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

Pogrubianie tekstu
Użyj parametru fontWeight, aby pogrubić tekst (lub ustawić inny FontWeight).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Dodaj cień
Parametr style umożliwia ustawienie obiektu typu TextStyle i skonfigurowanie wielu parametrów, np. cienia.
Shadow otrzymuje kolor cienia, przesunięcie lub jego położenie względem Text oraz promień rozmycia, który określa, jak bardzo jest rozmyty.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Dodawanie wielu stylów w tekście
Aby ustawić różne style w ramach tego samego elementu kompozycyjnego Text, użyj AnnotatedString, czyli ciągu znaków, który można opatrzyć adnotacjami o dowolnych stylach.
AnnotatedString to klasa danych, która zawiera:
- Wartość:
Text - Wartość
ListrównaSpanStyleRange, co odpowiada stylowi wbudowanemu z zakresem pozycji w wartości tekstowej. Listo wartościParagraphStyleRange, określające wyrównanie tekstu, kierunek tekstu, wysokość wiersza i styl wcięcia tekstu.
TextStyle jest przeznaczony do użycia w funkcji kompozycyjnej Text, a SpanStyle i ParagraphStyle – w funkcji AnnotatedString. Więcej informacji o wielu stylach w akapicie znajdziesz w artykule Dodawanie wielu stylów w akapicie.
AnnotatedString ma bezpieczny pod względem typów buildAnnotatedString, który ułatwia tworzenie.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

Wyświetlanie kodu HTML z linkami w tekście
Użyj AnnotatedString.fromHtml(), aby wyświetlać w aplikacji Jetpack Compose tekst sformatowany w HTML-u z linkami, w które można kliknąć. Ta funkcja przekształca ciąg znaków z tagami HTML w element AnnotatedString, co umożliwia stosowanie stylów i obsługę linków.
Przykład: HTML ze stylizowanym linkiem
Ten fragment kodu renderuje tekst sformatowany w HTML z linkiem, stosując do niego określony styl:
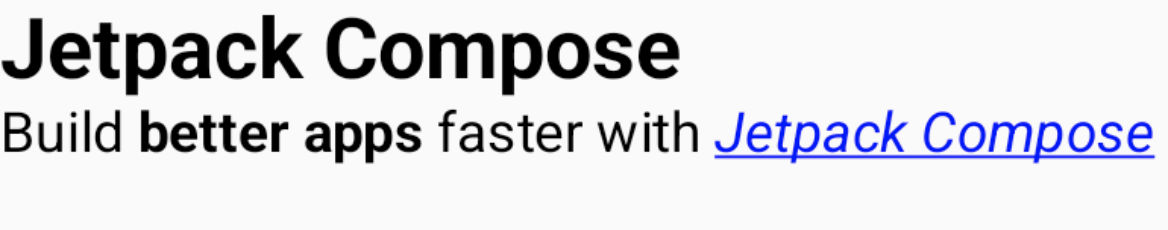
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Najważniejsze informacje o kodzie
AnnotatedString.fromHtml()przekształca ciąg znakówhtmlTextwAnnotatedString. ParametrlinkStylesdostosowuje wygląd linku.TextLinkStylesokreśla styl linków w kodzie HTML.SpanStyleokreśla dekorację tekstu, styl czcionki i kolor linków.Element kompozycyjny
Textwyświetla wynikowy elementAnnotatedString.
Wynik
Ten fragment kodu włącza „Jetpack Compose” jako klikalny link w kolorze niebieskim, podkreślony i pisany kursywą:

Włącz zaawansowane style za pomocą Brush
Aby włączyć bardziej zaawansowane style tekstu, możesz użyć interfejsu API Brush z TextStyle i SpanStyle. W każdym miejscu, w którym zwykle używasz tagu TextStyle lub SpanStyle, możesz teraz używać też tagu Brush.
Używanie pędzla do stylizowania tekstu
Skonfiguruj tekst za pomocą wbudowanego pędzla w TextStyle. Możesz na przykład skonfigurować pędzel linearGradient dla tekstu w ten sposób:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient interfejsu Brush API ze zdefiniowaną listą kolorów.Nie musisz ograniczać się do tego schematu kolorów ani stylu kolorowania. Podaliśmy prosty przykład, ale możesz użyć dowolnego z wbudowanych pędzli lub nawet zwykłego SolidColor, aby ulepszyć tekst.
Integracje
Ponieważ możesz używać właściwości Brush razem z właściwościami TextStyle i SpanStyle, integracja z TextField i buildAnnotatedString jest bezproblemowa.
Więcej informacji o korzystaniu z interfejsu Brush API w TextField znajdziesz w artykule Style input with Brush API (w języku angielskim).
Dodatkowe style z użyciem SpanStyle
Stosowanie pędzla do zakresu tekstu
Jeśli chcesz zastosować pędzel tylko do części tekstu, użyj interfejsu API buildAnnotatedString i SpanStyle oraz wybranego pędzla i gradientu.
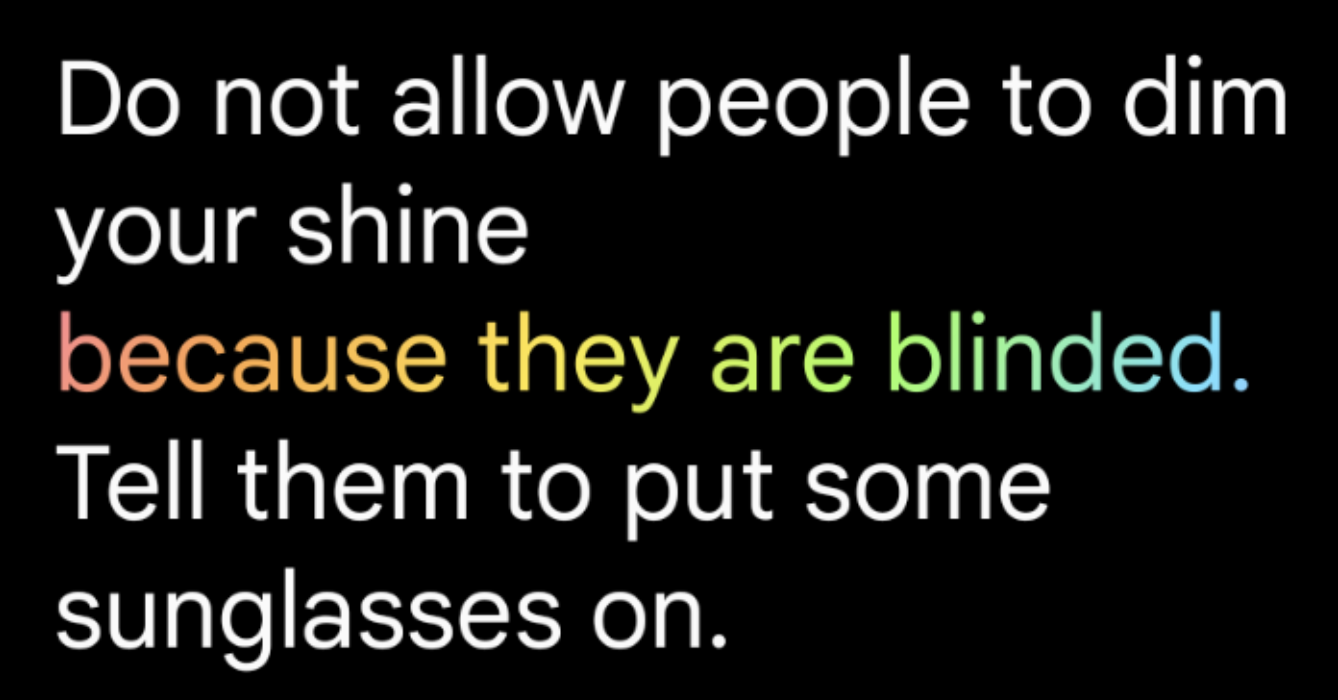
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient dla Text.Przezroczystość w zakresie tekstu
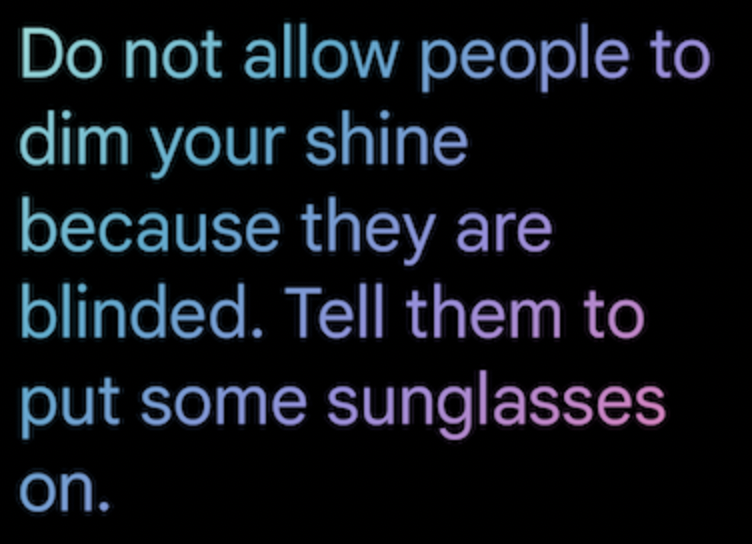
Aby dostosować krycie określonego zakresu tekstu, użyj opcjonalnego parametru alpha w SpanStyle. Użyj tego samego pędzla w przypadku obu części tekstu i zmień parametr alfa w odpowiednim zakresie.
W przykładowym kodzie pierwszy zakres tekstu wyświetla się z przezroczystością 50% (alpha =.5f), a drugi z pełną przezroczystością (alpha = 1f).
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString i SpanStyle oraz linearGradient do dodawania nieprzezroczystości do fragmentu tekstu.Zastosowywanie efektu markizy do tekstu
Modyfikator basicMarquee możesz zastosować do dowolnego komponentu, aby uzyskać animowany efekt przewijania. Efekt markizy występuje, gdy treść jest zbyt szeroka, aby zmieścić się w dostępnych ograniczeniach. Domyślnie basicMarquee ma ustawione określone konfiguracje (np. prędkość i opóźnienie początkowe), ale możesz zmodyfikować te parametry, aby dostosować efekt.
Poniższy fragment kodu implementuje podstawowy efekt markizy w funkcji kompozycyjnej Text:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
Rysunek 6. Modyfikator basicMarquee zastosowany do tekstu.
Dodatkowe materiały
- Odświeżanie wiedzy o kolorowaniu tekstu w Compose
- Animowanie pędzla Kolorowanie tekstu w Compose
- Obsługa wielu linków w jednym ciągu tekstowym
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Formatowanie akapitu
- Material Design 2 w Compose
- Modyfikatory grafiki

