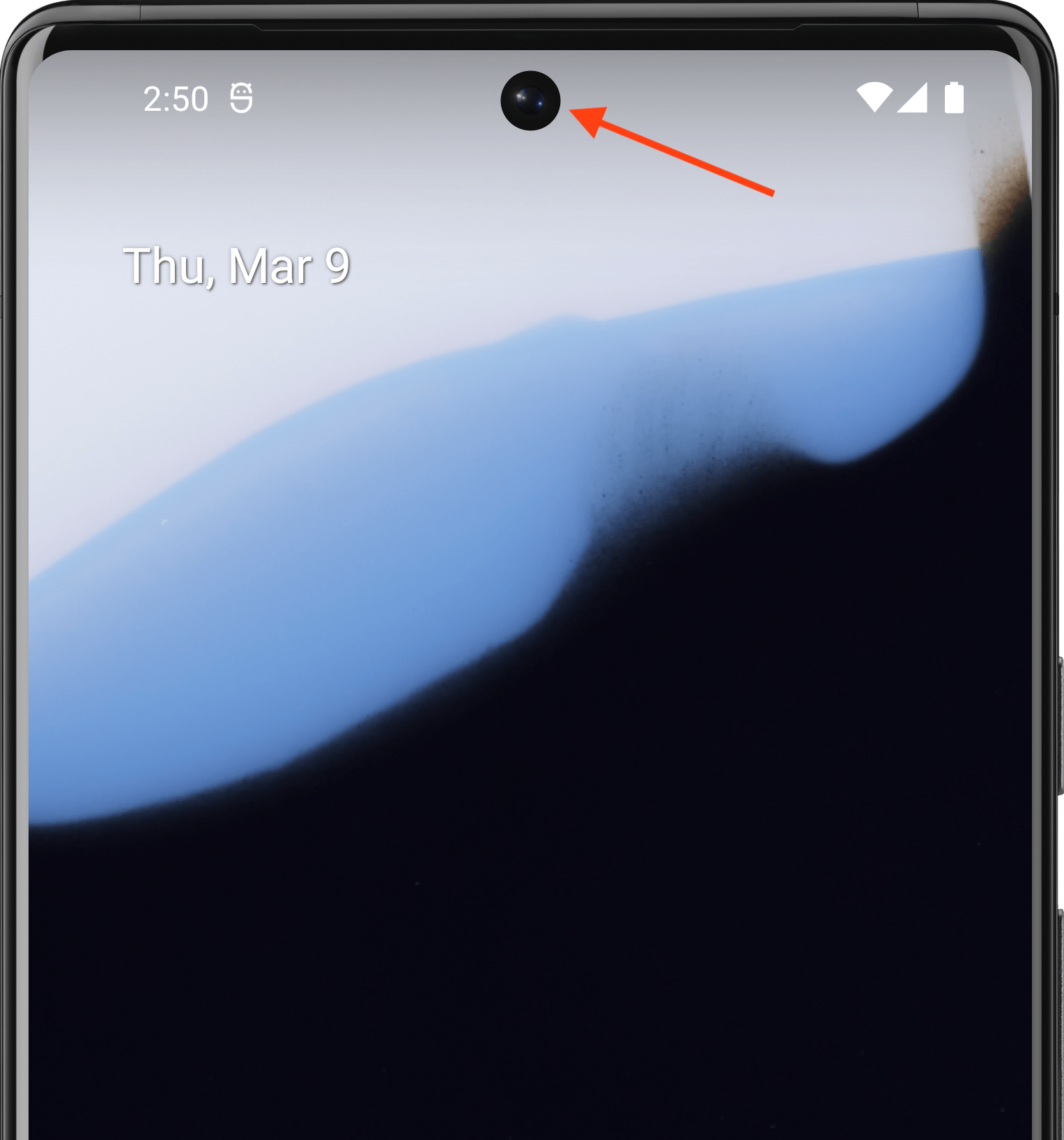
Um corte da tela é uma área em alguns dispositivos que se estende até a superfície da tela. Isso permite uma experiência de ponta a ponta, deixando espaço para sensores importantes na parte frontal do dispositivo.


O Android é compatível com cortes da tela em dispositivos com o Android 9 (nível 28 da API) ou versões mais recentes. No entanto, os fabricantes de dispositivos também podem oferecer suporte a cortes da tela em dispositivos com Android 8.1 ou versões anteriores.
Nesta página, descrevemos como implementar suporte para dispositivos com cortes no Compose, incluindo como trabalhar com a área de corte, ou seja, o retângulo de ponta a ponta na superfície da tela que contém o corte.
Caso padrão
Os apps destinados ao nível 34 da API ou versões anteriores, ou as atividades que não chamam
enableEdgeToEdge, não serão renderizados na região de corte por padrão, a menos que o app
seja renderizado em uma barra de sistema que contenha o corte da tela.
Apps direcionados ao nível 35 da API ou mais recente em dispositivos com Android 15 ou
mais recente, ou atividades que chamam enableEdgeToEdge, são renderizadas na região do corte.
Em outras palavras, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES e LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER são interpretados como LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS para janelas não flutuantes em apps destinados ao nível 35 da API ou mais recente em dispositivos com Android 15 ou mais recente.
Processar informações de corte manualmente
É necessário processar as informações de corte para evitar que a área de corte obscureça textos, controles ou elementos interativos importantes que exigem reconhecimento de toque sensível (a sensibilidade ao toque pode ser menor na área de corte). Ao processar cortes, não codifique a altura da barra de status, porque isso pode causar sobreposição ou corte de conteúdo. Em vez disso, processe os cortes de uma das seguintes maneiras:
Como usar
WindowInsets.displayCutout,WindowInsets.safeContentouWindowInsets.safeDrawingComo acessar o objeto de corte
PathcomLocalView.current.rootWindowInsets.displayCutout
Para o Compose, recomendamos usar displayCutout, safeContent ou
safeDrawing para processar encartes de corte nos seus elementos combináveis. Essa abordagem permite respeitar o padding do corte da tela quando necessário ou ignorá-lo quando não for.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Encartes de janela no Compose
- Modificadores gráficos
- Estilizar parágrafo

