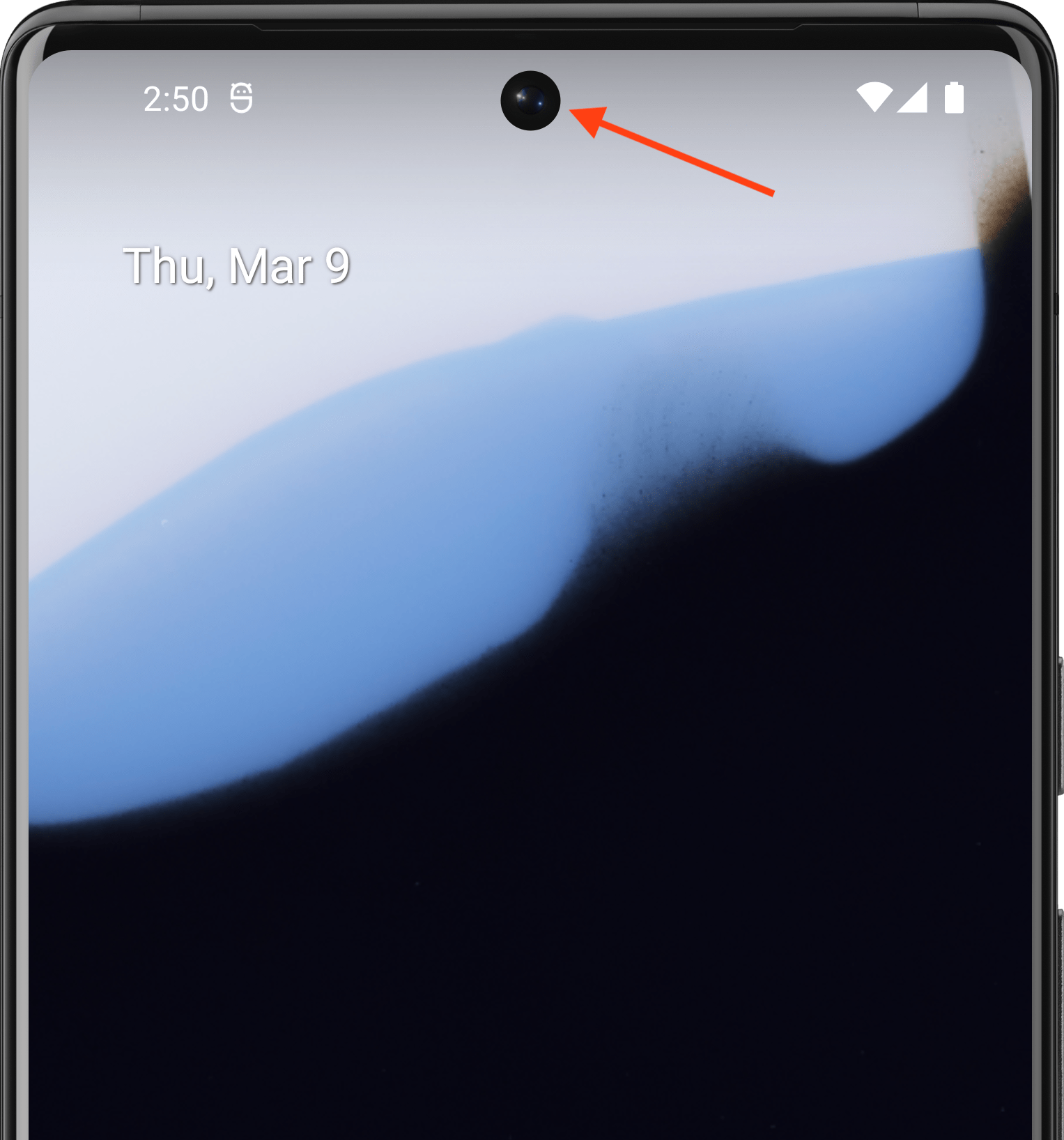
Un ritaglio del display è un'area su alcuni dispositivi che si estende nella superficie del display. Consente un'esperienza edge-to-edge, fornendo al contempo spazio per importanti sensori sulla parte anteriore del dispositivo.


Android supporta i ritagli display sui dispositivi con Android 9 (livello API 28) e versioni successive. Tuttavia, i produttori di dispositivi possono supportare anche le tacche sul display sui dispositivi con Android 8.1 o versioni precedenti.
Questa pagina descrive come implementare il supporto per i dispositivi con ritagli in Compose, incluso come lavorare con l'area di ritaglio, ovvero il rettangolo edge-to-edge sulla superficie del display che contiene il ritaglio.
Default case
Le app che hanno come target il livello API 34 o inferiore o le attività che non chiamano
enableEdgeToEdge non vengono disegnate nella regione di ritaglio per impostazione predefinita, a meno che l'app
non venga disegnata in una barra di sistema contenente il ritaglio del display.
Le app che hanno come target il livello API 35 o versioni successive su dispositivi con Android 15 o versioni successive o le attività che chiamano enableEdgeToEdge, disegnano nella regione della tacca.
In altre parole, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES e
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER vengono interpretati come
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS per le finestre non mobili nelle app
che hanno come target il livello API 35 o superiore sui dispositivi con Android 15 o
versioni successive.
Gestire manualmente le informazioni sul ritaglio
Devi gestire le informazioni sul ritaglio per evitare che l'area di ritaglio oscuri testo, controlli o elementi interattivi importanti che richiedono un riconoscimento preciso del tocco (la sensibilità al tocco potrebbe essere inferiore nell'area di ritaglio). Quando gestisci i ritagli, non codificare l'altezza della barra di stato, in quanto ciò può causare sovrapposizioni o troncamento dei contenuti. Gestisci invece i ritagli per le maniglie in uno dei seguenti modi:
Utilizzando
WindowInsets.displayCutout,WindowInsets.safeContentoWindowInsets.safeDrawingAccesso all'oggetto ritaglio
PathconLocalView.current.rootWindowInsets.displayCutout
Per Compose, ti consigliamo di utilizzare displayCutout, safeContent o
safeDrawing per gestire gli inserti di ritaglio nei tuoi composable. Questo approccio ti consente di rispettare il padding del ritaglio del display quando necessario o di ignorarlo quando non è necessario.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Finestre incorporate in Scrivi
- Modificatori di grafica
- Formattare il paragrafo
