La piattaforma Android è responsabile del disegno della UI di sistema, ad esempio la barra di stato e la barra di navigazione. Questa UI di sistema viene visualizzata indipendentemente dall'app utilizzata dall'utente.
WindowInsets fornisce informazioni sull'interfaccia utente di sistema per garantire che l'app venga disegnata nell'area corretta e che la sua interfaccia utente non sia oscurata dall'interfaccia utente di sistema.

Su Android 14 (livello API 34) e versioni precedenti, l'interfaccia utente della tua app non viene visualizzata sotto le barre di sistema e le interruzioni del display per impostazione predefinita.
Su Android 15 (livello API 35) e versioni successive, la tua app viene disegnata sotto le barre di sistema e le tacche del display una volta che ha come target l'SDK 35. Ciò si traduce in un'esperienza utente più fluida e consente alla tua app di sfruttare appieno lo spazio della finestra a sua disposizione.
La visualizzazione dei contenuti dietro l'UI di sistema è chiamata visualizzazione edge-to-edge. In questa pagina scopri i diversi tipi di rientri, come passare da bordo a bordo e come utilizzare le API di rientro per animare la tua UI e assicurarti che i contenuti della tua app non siano oscurati dagli elementi della UI di sistema.
Concetti fondamentali sugli inserti
Quando un'app viene visualizzata da bordo a bordo, devi assicurarti che i contenuti e le interazioni importanti non siano oscurati dall'interfaccia utente del sistema. Ad esempio, se un pulsante si trova dietro la barra di navigazione, l'utente potrebbe non riuscire a farci clic.
Le dimensioni dell'interfaccia utente di sistema e le informazioni sulla sua posizione sono specificate tramite gli inset.
Ogni parte dell'interfaccia utente del sistema ha un tipo di rientro corrispondente che ne descrive le dimensioni e la posizione. Ad esempio, gli inset della barra di stato forniscono le dimensioni e la posizione della barra di stato, mentre gli inset della barra di navigazione forniscono le dimensioni e la posizione della barra di navigazione. Ogni tipo di rientro è costituito da quattro dimensioni in pixel: superiore, sinistro, destro e inferiore. Queste dimensioni specificano la distanza dell'interfaccia utente di sistema dai lati corrispondenti della finestra dell'app. Per evitare sovrapposizioni con questo tipo di UI di sistema, pertanto, la UI dell'app deve essere rientrata di questo valore.
Questi tipi di rientranza Android integrati sono disponibili tramite WindowInsets:
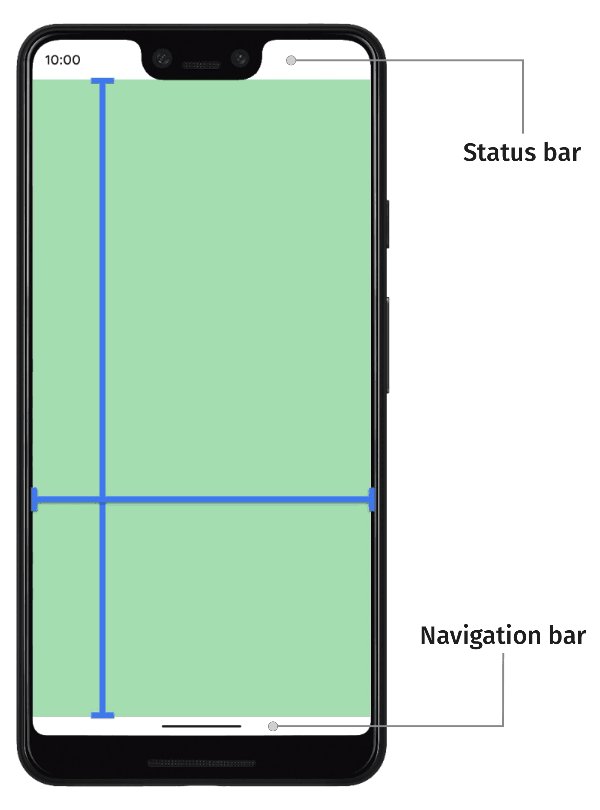
Gli inserti che descrivono le barre di stato. Si tratta delle barre dell'interfaccia utente di sistema in alto che contengono icone di notifica e altri indicatori. |
|
I rientri della barra di stato quando sono visibili. Se le barre di stato sono attualmente nascoste (a causa dell'attivazione della modalità immersiva a schermo intero), gli inset della barra di stato principale saranno vuoti, ma questi inset non saranno vuoti. |
|
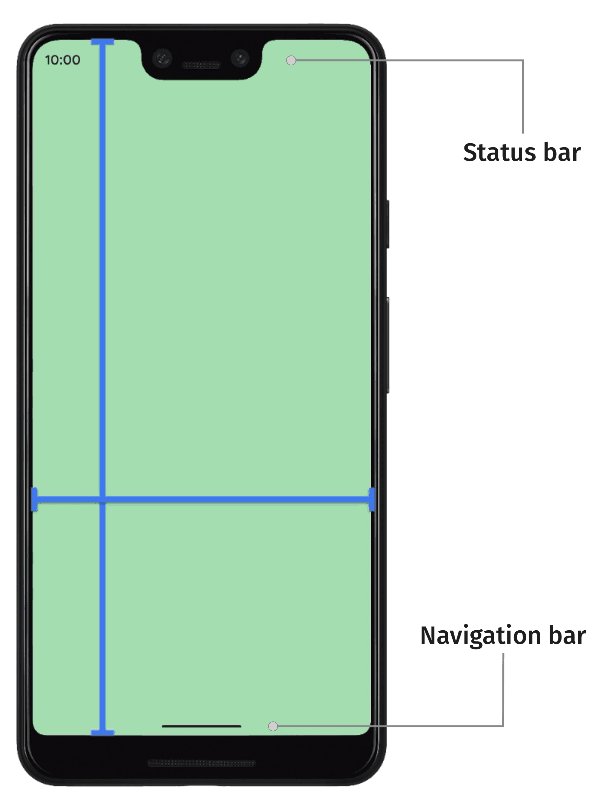
Gli inserti che descrivono le barre di navigazione. Si tratta delle barre dell'interfaccia utente di sistema sul lato sinistro, destro o inferiore del dispositivo, che descrivono la barra delle app o le icone di navigazione. Questi possono cambiare in fase di runtime in base al metodo di navigazione preferito dall'utente e all'interazione con la barra delle app. |
|
I margini interni della barra di navigazione quando è visibile. Se le barre di navigazione sono attualmente nascoste (a causa dell'attivazione della modalità immersiva a schermo intero), gli inset della barra di navigazione principale saranno vuoti, ma questi inset non saranno vuoti. |
|
L'inset che descrive la decorazione della finestra dell'interfaccia utente del sistema se si trova in una finestra in formato libero, ad esempio la barra del titolo superiore. |
|
I margini della barra dei sottotitoli codificati quando sono visibili. Se le barre delle didascalie sono attualmente nascoste, gli inserti della barra delle didascalie principale saranno vuoti, ma questi inserti non saranno vuoti. |
|
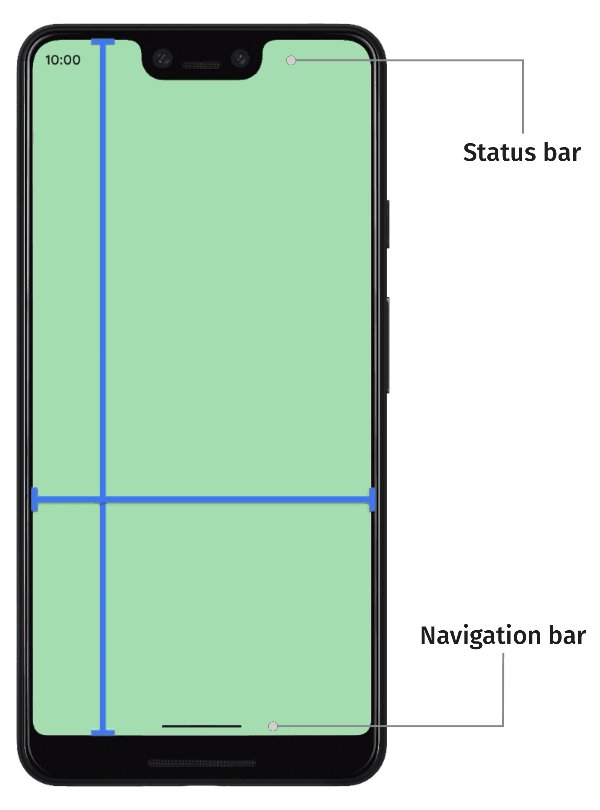
L'unione degli inset della barra di sistema, che includono le barre di stato, le barre di navigazione e la barra delle didascalie. |
|
I rientri della barra di sistema quando sono visibili. Se le barre di sistema sono attualmente nascoste (a causa dell'attivazione della modalità immersiva a schermo intero), gli inset della barra di sistema principale saranno vuoti, ma questi inset non saranno vuoti. |
|
Gli inserti che descrivono la quantità di spazio nella parte inferiore occupata dalla tastiera software. |
|
I rientri che descrivono la quantità di spazio occupato dalla tastiera software prima dell'animazione della tastiera corrente. |
|
I rientri che descrivono la quantità di spazio che occuperà la tastiera software dopo l'animazione della tastiera corrente. |
|
Un tipo di rientri che descrivono informazioni più dettagliate sull'interfaccia utente di navigazione, indicando la quantità di spazio in cui i "tocchi" verranno gestiti dal sistema e non dall'app. Per le barre di navigazione trasparenti con navigazione tramite gesti, alcuni elementi dell'app possono essere toccati tramite l'interfaccia utente di navigazione del sistema. |
|
I margini interni dell'elemento toccabile quando è visibile. Se gli elementi selezionabili sono attualmente nascosti (a causa dell'attivazione della modalità immersiva a schermo intero), gli inset principali degli elementi selezionabili saranno vuoti, ma questi inset non saranno vuoti. |
|
I rientri che rappresentano la quantità di rientri in cui il sistema intercetterà i gesti per la navigazione. Le app possono specificare manualmente la gestione di una quantità limitata di queste gesture tramite |
|
Un sottoinsieme dei gesti di sistema che verranno sempre gestiti dal sistema e che non possono essere disattivati tramite |
|
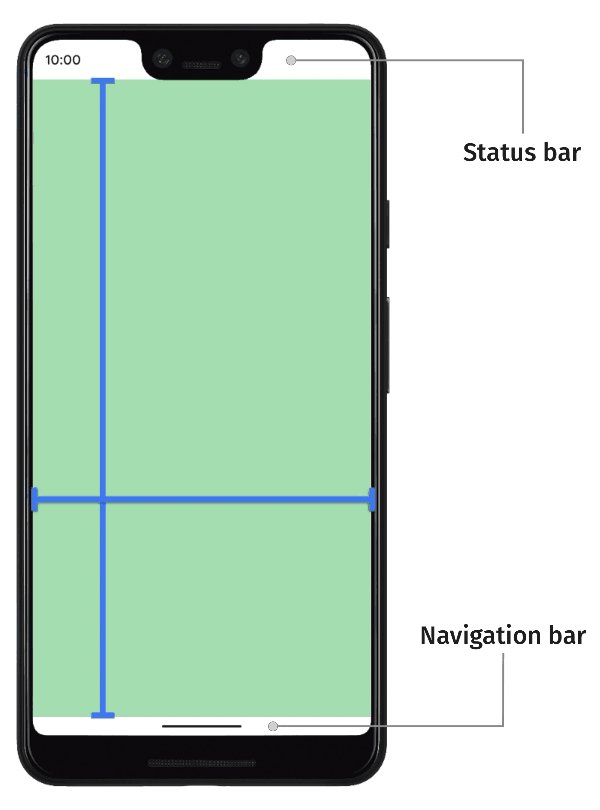
I rientri che rappresentano la quantità di spazio necessaria per evitare la sovrapposizione con un ritaglio display (notch o foro). |
|
Gli inserti che rappresentano le aree curve di una cascata. Un display a cascata ha aree curve lungo i bordi dello schermo, dove lo schermo inizia ad avvolgersi lungo i lati del dispositivo. |
Questi tipi sono riassunti in tre tipi di riquadri "sicuri" che garantiscono che i contenuti non vengano oscurati:
Questi tipi di riquadro "sicuri" proteggono i contenuti in modi diversi, in base ai riquadri della piattaforma sottostante:
- Utilizza
WindowInsets.safeDrawingper proteggere i contenuti che non devono essere visualizzati sotto l'interfaccia utente del sistema. Questo è l'utilizzo più comune degli inset: impedire il disegno di contenuti oscurati dall'interfaccia utente di sistema (parzialmente o completamente). - Utilizza
WindowInsets.safeGesturesper proteggere i contenuti con i gesti. In questo modo si evita che i gesti di sistema entrino in conflitto con i gesti delle app (come quelli per i fogli inferiori, i caroselli o i giochi). - Utilizza
WindowInsets.safeContentcome combinazione diWindowInsets.safeDrawingeWindowInsets.safeGesturesper assicurarti che i contenuti non presentino sovrapposizioni visive e di gesti.
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Componenti e layout di Material
- Eseguire la migrazione di
CoordinatorLayouta Compose - Altre considerazioni

