Un corte de pantalla es un área en algunos dispositivos que se extiende a la superficie de la pantalla. Permite una experiencia de borde a borde y, al mismo tiempo, proporciona espacio para sensores importantes en la parte frontal del dispositivo.


Android admite cortes de pantalla en dispositivos con Android 9 (nivel de API 28) y versiones posteriores. Sin embargo, los fabricantes de dispositivos también pueden admitir cortes de pantalla en dispositivos con Android 8.1 o versiones anteriores.
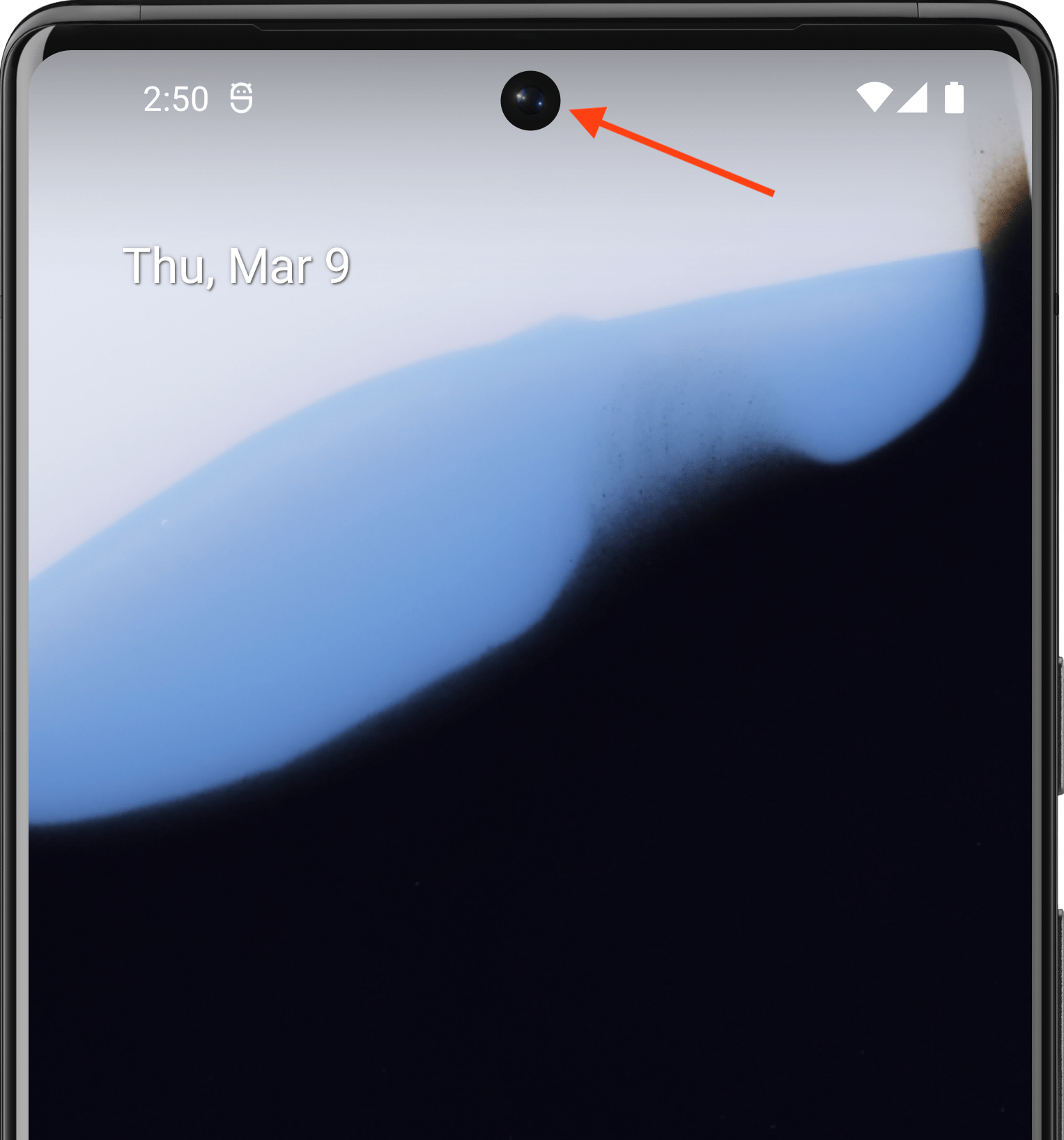
En esta página, se describe cómo implementar la compatibilidad con dispositivos con cortes en Compose, incluido cómo trabajar con el área de corte, es decir, el rectángulo de borde a borde en la superficie de la pantalla que contiene el corte.
Caso predeterminado
De forma predeterminada, las apps segmentadas para el nivel de API 34 o inferior, o las actividades que no llaman a enableEdgeToEdge, no se dibujarán en la región de corte, a menos que la app se dibuje en una barra del sistema que contenga el corte de pantalla.
Las apps que se segmentan para el nivel de API 35 o superior en dispositivos que ejecutan Android 15 o versiones posteriores, o las actividades que llaman a enableEdgeToEdge, se dibujan en la región de corte.
En otras palabras, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES y LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER se interpretan como LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS para las ventanas no flotantes en las apps que segmentan el nivel de API 35 o uno superior en dispositivos que ejecutan Android 15 o una versión posterior.
Cómo controlar la información de corte de forma manual
Debes controlar la información del corte para evitar que el área de corte oculte textos, controles o elementos interactivos importantes que requieran un reconocimiento táctil preciso (la sensibilidad al tacto puede ser menor en el área de corte). Cuando manejes cortes, no codifiques la altura de la barra de estado, ya que esto puede generar contenido superpuesto o cortado. En su lugar, controla los cortes de una de las siguientes maneras:
Usa
WindowInsets.displayCutout,WindowInsets.safeContentoWindowInsets.safeDrawing.Cómo acceder al objeto
Pathde recorte conLocalView.current.rootWindowInsets.displayCutout
En el caso de Compose, te recomendamos que uses displayCutout, safeContent o safeDrawing para controlar las inserciones de corte en tus elementos componibles. Este enfoque te permite respetar el relleno del corte de pantalla cuando sea necesario o ignorarlo cuando no lo sea.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Inserciones de ventana en Compose
- Modificadores gráficos
- Aplicar estilo al párrafo
