En esta página, se describe cómo puedes aplicar estilo al texto de tu párrafo. Para establecer un diseño a nivel del párrafo, puedes configurar parámetros como textAlign y lineHeight, o bien definir tu propio ParagraphStyle.
Cómo establecer la alineación del texto
El parámetro textAlign te permite establecer la alineación horizontal del texto dentro de un área de superficie componible Text.
De forma predeterminada, Text seleccionará la alineación del texto natural según su valor de contenido:
- Borde izquierdo del contenedor
Textpara alfabetos de izquierda a derecha, como el latino, el cirílico o el hangul - Borde derecho del contenedor
Textpara alfabetos de derecha a izquierda, como el árabe o el hebreo
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Si quieres configurar manualmente la alineación del texto de un elemento componible Text, usa TextAlign.Start y TextAlign.End en lugar de TextAlign.Left y TextAlign.Right, respectivamente, ya que se resuelven en el borde derecho del elemento componible Text según la orientación de texto del idioma preferido. Por ejemplo, TextAlign.End se alinea con el lado derecho para el texto en francés y con el lado izquierdo para el texto en árabe, pero TextAlign.Right se alinea con el lado derecho, sin importar qué alfabeto se use.
Cómo agregar varios estilos en un párrafo
Para agregar varios estilos en un párrafo, puedes usar ParagraphStyle en un AnnotatedString, que se puede anotar con estilos de anotaciones arbitrarias.
Una vez que una parte del texto se marca con un ParagraphStyle, esa parte queda separada del resto como si tuviera feeds de líneas al principio y al final.
Para obtener más información sobre cómo agregar varios estilos en un texto, consulta Cómo agregar varios estilos en un texto.
AnnotatedString tiene un compilador de tipo seguro para facilitar la creación: buildAnnotatedString. En el siguiente fragmento, se usa buildAnnotatedString para establecer ParagraphStyle:
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

Ajusta la altura de la línea y el padding
includeFontPadding es una propiedad heredada que agrega padding adicional en función de las métricas de fuente en la parte superior de la primera línea y en la parte inferior de la última línea de un texto.
A partir de la versión 2024.01.01 de la BoM de Compose, includeFontPadding se establece en false de forma predeterminada, lo que alinea el diseño de texto predeterminado con las herramientas de diseño comunes.
La capacidad de configurar lineHeight no es nueva. Está disponible desde Android Q. Puedes configurar lineHeight para Text mediante el parámetro lineHeight, que distribuye la altura de la línea en cada línea de texto. Luego, puedes usar el nuevo LineHeightStyle API para configurar aún más cómo se alinea este texto dentro del espacio y quitar los espacios en blanco.
Es posible que desees ajustar lineHeight con la unidad de texto "em" (tamaño de fuente relativo) en lugar de "sp" (píxeles ajustados) para mejorar la precisión. Para obtener más información sobre cómo seleccionar una unidad de texto adecuada, consulta TextUnit.

lineHeight establecido y, si es necesario, recorta el espacio adicional.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
Además de ajustar lineHeight, ahora puedes centrar más el texto y darle más estilo con los parámetros de configuración de la API de LineHeightStyle: LineHeightStyle.Alignment y LineHeightStyle.Trim (includeFontPadding debe establecerse en false para que Trim funcione). Alignment y Trim utilizan el espacio medido entre las líneas de texto para distribuirlo de manera más adecuada en todas las líneas, lo que incluye una sola línea de texto y la línea superior de un bloque de texto.
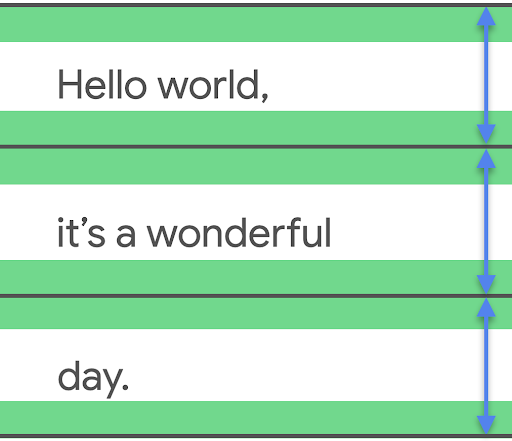
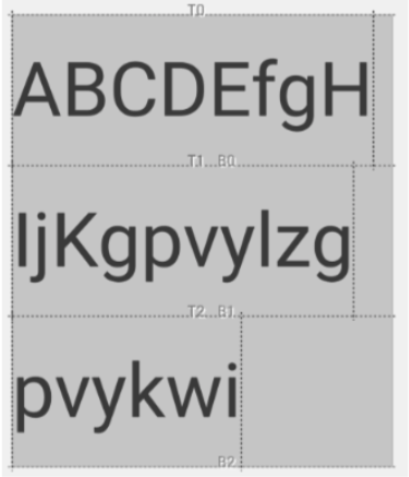
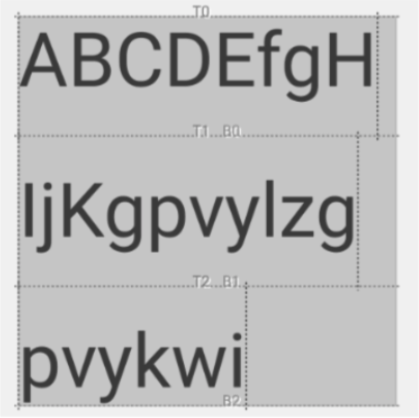
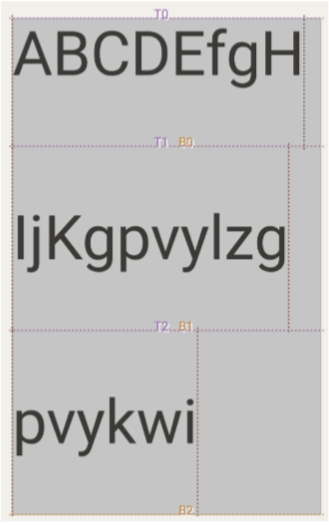
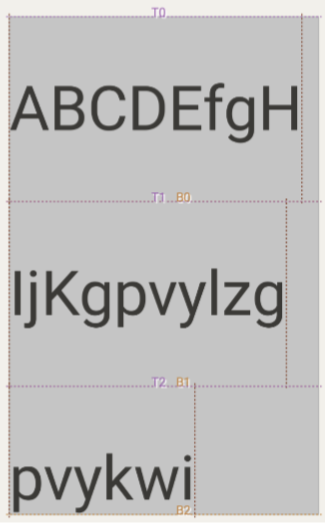
LineHeightStyle.Alignment define cómo alinear la línea en el espacio que proporciona la altura de la línea. Dentro de cada una, puedes alinear el texto en la parte superior, inferior, central o de forma proporcional. Luego, LineHeightStyle.Trim te permite dejar o quitar el espacio adicional en la parte superior de la primera línea y en la parte inferior de la última línea del texto, que se genera de cualquier ajuste de lineHeight y Alignment. En los siguientes ejemplos, se muestra cómo luce un texto de varias líneas con varios parámetros de configuración de LineHeightStyle.Trim cuando la alineación está centrada (LineHeightStyle.Alignment.Center).
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
Consulta la entrada de blog para corregir el padding de fuentes en Compose Text a fin de obtener más información sobre el contexto de este cambio, el funcionamiento de includeFontPadding en el sistema Vista y los cambios que realizamos en Compose y las nuevas APIs de LineHeightStyle.
Insertar saltos de línea
La API de LineBreak define los criterios según los cuales el texto se divide en varias líneas. Puedes especificar el tipo de salto de línea que deseas en el bloque TextStyle de tu elemento Text componible. Los tipos de corte de línea predeterminados incluyen los siguientes:
Simple: Es un algoritmo rápido y básico de división de líneas. Se recomienda para los campos de entrada de texto.Heading: Salto de línea con reglas de salto más flexibles. Se recomienda para textos cortos, como títulos.Paragraph: Es un salto de línea más lento y de mayor calidad para mejorar la legibilidad. Se recomienda para cantidades de texto más grandes, como párrafos.
En el siguiente fragmento, se usan Simple y Paragraph para especificar el comportamiento de salto de línea en un bloque de texto largo:
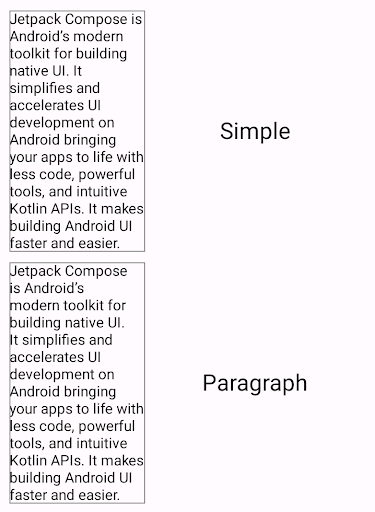
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

En el resultado anterior, observa que el comportamiento de salto de línea Paragraph produce un resultado visualmente más equilibrado que el salto de línea Simple.
Cómo personalizar los saltos de línea
También puedes crear tu propia configuración de LineBreak con el parámetro Strategy. Strategy puede ser cualquiera de los siguientes:
Balanced: Intenta equilibrar la longitud de las líneas del texto y también aplica la división automática con guiones si está habilitada. Se recomienda para pantallas pequeñas, como las de relojes, para maximizar la cantidad de texto que se muestra.HighQuality: Optimiza un párrafo para que el texto sea más legible, incluida la división con guiones si está habilitada. (Debe ser un valor predeterminado para todo lo que no seaBalancedoSimple).Simple: Es una estrategia básica y rápida. Si está habilitada, la división con guiones solo se realiza para las palabras que no caben en una línea completa por sí solas. Es útil para editar texto y evitar cambiar de posición mientras escribes.
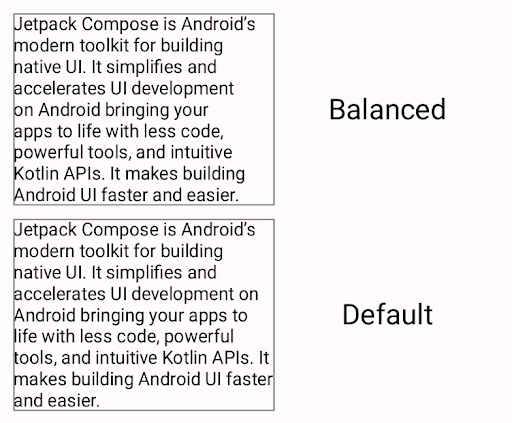
En el siguiente fragmento, se muestra la diferencia entre un párrafo con la configuración predeterminada y un párrafo optimizado para pantallas pequeñas con la estrategia de salto de línea Balanced:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced estrategia de división de líneas (arriba) en comparación con un párrafo con formato sin una estrategia de división de líneas.Consideraciones sobre CJK
También puedes personalizar LineBreak con las APIs de Strictness y WordBreak, que se diseñaron específicamente para los idiomas CJK.
Es posible que no siempre veas los efectos de estas APIs en idiomas que no son del CJK. En general, las reglas de salto de línea se definen según la configuración regional.
Strictness describe la rigidez del corte de línea con las siguientes propiedades:
Default: Son las reglas de división predeterminadas para la configuración regional. Puede corresponder aNormaloStrict.Loose: Son las reglas menos restrictivas. Adecuado para líneas cortas.Normal: Son las reglas más comunes para el salto de línea.Strict: Son las reglas más estrictas para el salto de línea.
WordBreak define cómo se deben insertar los saltos de línea dentro de las palabras con las siguientes propiedades:
Default: Son las reglas de división predeterminadas para la configuración regional.Phrase: Los saltos de línea se basan en frases.
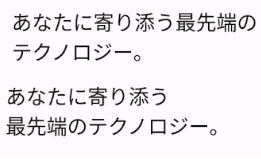
En el siguiente fragmento, se usan un nivel de rigidez Strict y un parámetro de configuración de división de palabras Phrase para un texto en japonés:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness y WordBreak (arriba) en comparación con el texto con formato solo con LineBreak.Heading (abajo).Guionizar el texto dividido en varias líneas
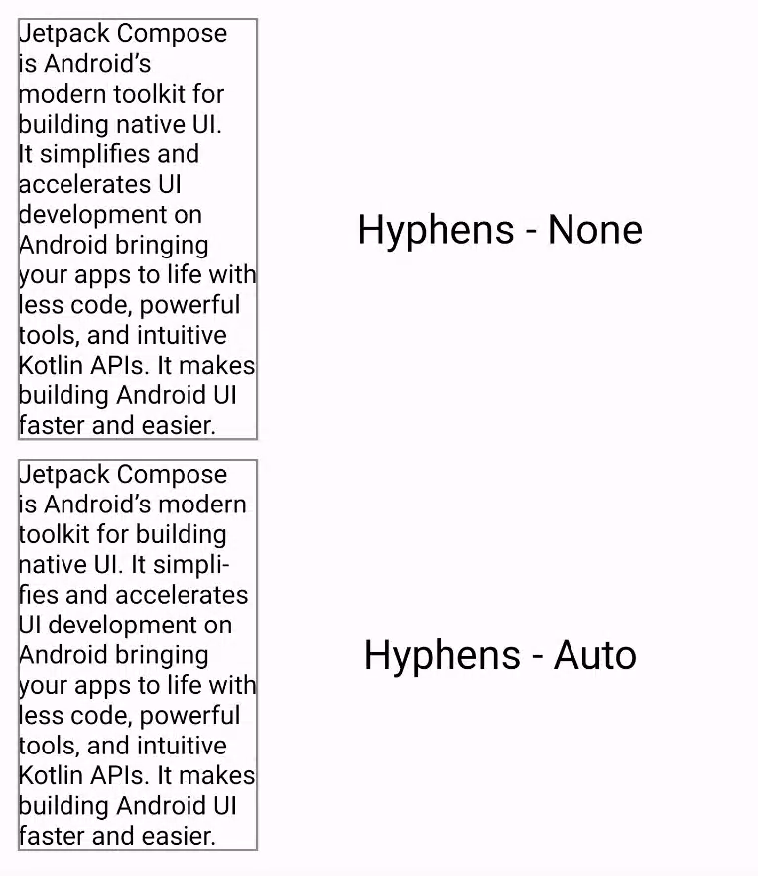
La API de Hyphens te permite agregar compatibilidad con la división en sílabas a tu app. La división en sílabas se refiere a la inserción de un signo de puntuación similar a un guion para indicar que una palabra se divide en varias líneas de texto. Cuando se habilita, se agrega un guion entre las sílabas de una palabra en los puntos de guionización adecuados.
De forma predeterminada, la división con guiones no está habilitada. Para habilitar la división con guiones, agrega Hyphens.Auto como parámetro en un bloque TextStyle:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

Cuando se habilita, la división con guiones solo se produce en las siguientes condiciones:
- Una palabra no cabe en una línea. Si usas una estrategia de salto de línea
Simple, la división de una palabra con guion solo se produce si una línea es más corta que la palabra. - La configuración regional adecuada está establecida en tu dispositivo, ya que la división en sílabas apropiada se determina con los diccionarios presentes en el sistema.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Aplica estilo al texto
- Conceptos básicos sobre el diseño de Compose
- Mediciones intrínsecas en diseños de Compose

