একটি অ্যাপে স্টেট হলো এমন যেকোনো মান যা সময়ের সাথে সাথে পরিবর্তিত হতে পারে। এটি একটি খুব বিস্তৃত সংজ্ঞা এবং এটি একটি রুম ডাটাবেস থেকে শুরু করে একটি ক্লাসের একটি ভেরিয়েবল পর্যন্ত সবকিছুকে অন্তর্ভুক্ত করে।
সকল অ্যান্ড্রয়েড অ্যাপ ব্যবহারকারীকে অবস্থা প্রদর্শন করে। অ্যান্ড্রয়েড অ্যাপে অবস্থার কয়েকটি উদাহরণ:
- একটি স্ন্যাকবার যা দেখায় কখন নেটওয়ার্ক সংযোগ স্থাপন করা যাচ্ছে না।
- একটি ব্লগ পোস্ট এবং সংশ্লিষ্ট মন্তব্য।
- ব্যবহারকারী যখন বোতামে ক্লিক করেন তখন বাজানো রিপল অ্যানিমেশন।
- স্টিকার যা ব্যবহারকারী কোনও ছবির উপরে আঁকতে পারেন।
জেটপ্যাক কম্পোজ আপনাকে অ্যান্ড্রয়েড অ্যাপে কোথায় এবং কীভাবে স্টেট সংরক্ষণ এবং ব্যবহার করবেন সে সম্পর্কে স্পষ্টভাবে বলতে সাহায্য করে। এই নির্দেশিকাটি স্টেট এবং কম্পোজেবলের মধ্যে সংযোগের উপর এবং জেটপ্যাক কম্পোজ স্টেটের সাথে আরও সহজে কাজ করার জন্য যে API গুলি অফার করে তার উপর আলোকপাত করে।
অবস্থা এবং গঠন
কম্পোজ হল ঘোষণামূলক এবং তাই এটি আপডেট করার একমাত্র উপায় হল একই কম্পোজেবলকে নতুন আর্গুমেন্ট সহ কল করা। এই আর্গুমেন্টগুলি হল UI অবস্থার প্রতিনিধিত্ব। যেকোনো সময় একটি স্টেট আপডেট করা হয়, একটি পুনর্গঠন ঘটে। ফলস্বরূপ, TextField এর মতো জিনিসগুলি স্বয়ংক্রিয়ভাবে আপডেট হয় না যেমনটি তারা অপরিহার্য XML ভিত্তিক ভিউতে করে। একটি কম্পোজেবলকে স্পষ্টভাবে নতুন স্টেট সম্পর্কে জানাতে হবে যাতে এটি সেই অনুযায়ী আপডেট হয়।
@Composable private fun HelloContent() { Column(modifier = Modifier.padding(16.dp)) { Text( text = "Hello!", modifier = Modifier.padding(bottom = 8.dp), style = MaterialTheme.typography.bodyMedium ) OutlinedTextField( value = "", onValueChange = { }, label = { Text("Name") } ) } }
যদি আপনি এটি চালান এবং টেক্সট প্রবেশ করার চেষ্টা করেন, তাহলে আপনি দেখতে পাবেন যে কিছুই ঘটেনি। কারণ TextField নিজেই আপডেট হয় না - এটি যখন এর value প্যারামিটার পরিবর্তন করে তখন আপডেট হয়। এটি Compose-এ কম্পোজিশন এবং রিকম্পোজিশন কীভাবে কাজ করে তার কারণে।
প্রাথমিক রচনা এবং পুনর্গঠন সম্পর্কে আরও জানতে, রচনায় চিন্তাভাবনা দেখুন।
কম্পোজেবলে অবস্থা
কম্পোজেবল ফাংশনগুলি মেমোরিতে কোনও অবজেক্ট সংরক্ষণ করার জন্য remember API ব্যবহার করতে পারে। remember দ্বারা গণনা করা একটি মান প্রাথমিক কম্পোজিশনের সময় Composition-এ সংরক্ষণ করা হয় এবং recomposition-এর সময় সঞ্চিত মান ফেরত পাঠানো হয়। remember পরিবর্তনযোগ্য এবং অপরিবর্তনীয় উভয় অবজেক্ট সংরক্ষণ করতে ব্যবহার করা যেতে পারে।
mutableStateOf একটি পর্যবেক্ষণযোগ্য MutableState<T> তৈরি করে, যা কম্পোজ রানটাইমের সাথে একত্রিত একটি পর্যবেক্ষণযোগ্য প্রকার।
interface MutableState<T> : State<T> {
override var value: T
}
value পড়ার জন্য যেকোনো কম্পোজেবল ফাংশনের value সময়সূচীর পুনর্গঠনে যেকোনো পরিবর্তন।
একটি কম্পোজেবলে একটি MutableState অবজেক্ট ঘোষণা করার তিনটি উপায় রয়েছে:
-
val mutableState = remember { mutableStateOf(default) } -
var value by remember { mutableStateOf(default) } -
val (value, setValue) = remember { mutableStateOf(default) }
এই ঘোষণাগুলি সমতুল্য, এবং state-এর বিভিন্ন ব্যবহারের জন্য সিনট্যাক্স চিনি হিসেবে প্রদান করা হয়েছে। আপনার লেখা কম্পোজেবলে এমন একটি কোড বেছে নেওয়া উচিত যা সবচেয়ে সহজে পঠনযোগ্য।
by delegate সিনট্যাক্সের জন্য নিম্নলিখিত আমদানি প্রয়োজন:
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
আপনি অন্যান্য কম্পোজেবলের জন্য একটি প্যারামিটার হিসেবে স্মরণীয় মান ব্যবহার করতে পারেন অথবা কোন কম্পোজেবল প্রদর্শিত হবে তা পরিবর্তন করার জন্য বিবৃতিতে লজিক হিসেবেও ব্যবহার করতে পারেন। উদাহরণস্বরূপ, যদি নামটি খালি থাকে তবে আপনি যদি অভিবাদন প্রদর্শন করতে না চান, তাহলে if বিবৃতিতে অবস্থাটি ব্যবহার করুন:
@Composable fun HelloContent() { Column(modifier = Modifier.padding(16.dp)) { var name by remember { mutableStateOf("") } if (name.isNotEmpty()) { Text( text = "Hello, $name!", modifier = Modifier.padding(bottom = 8.dp), style = MaterialTheme.typography.bodyMedium ) } OutlinedTextField( value = name, onValueChange = { name = it }, label = { Text("Name") } ) } }
যদিও remember আপনাকে রিকম্পোজিশন জুড়ে স্টেট ধরে রাখতে সাহায্য করে, কনফিগারেশন পরিবর্তন জুড়ে স্টেট ধরে রাখা হয় না। এর জন্য, আপনাকে rememberSaveable ব্যবহার করতে হবে। rememberSaveable স্বয়ংক্রিয়ভাবে Bundle এ সংরক্ষণ করা যেতে পারে এমন যেকোনো মান সংরক্ষণ করে। অন্যান্য মানের জন্য, আপনি একটি কাস্টম সেভার অবজেক্টে পাস করতে পারেন।
অন্যান্য সমর্থিত ধরণের অবস্থা
Compose-এ স্টেট ধরে রাখার জন্য MutableState<T> ব্যবহার করার প্রয়োজন নেই; এটি অন্যান্য পর্যবেক্ষণযোগ্য প্রকার সমর্থন করে। Compose-এ অন্য একটি পর্যবেক্ষণযোগ্য প্রকার পড়ার আগে, আপনাকে এটিকে State<T> এ রূপান্তর করতে হবে যাতে অবস্থা পরিবর্তন হলে composables স্বয়ংক্রিয়ভাবে পুনরায় কম্পোজ করতে পারে।
অ্যান্ড্রয়েড অ্যাপে ব্যবহৃত সাধারণ পর্যবেক্ষণযোগ্য প্রকারগুলি থেকে State<T> তৈরি করার জন্য ফাংশন সহ কম্পোজ পাঠানো হয়। এই ইন্টিগ্রেশনগুলি ব্যবহার করার আগে, নীচে বর্ণিত যথাযথ আর্টিফ্যাক্ট(গুলি) যোগ করুন:
Flow:collectAsStateWithLifecycle()collectAsStateWithLifecycle()একটিFlowথেকে জীবনচক্র-সচেতন পদ্ধতিতে মান সংগ্রহ করে, যা আপনার অ্যাপকে অ্যাপ রিসোর্স সংরক্ষণ করতে দেয়। এটি ComposeStateথেকে সর্বশেষ নির্গত মান উপস্থাপন করে। Android অ্যাপগুলিতে প্রবাহ সংগ্রহ করার জন্য এই API টি প্রস্তাবিত উপায় হিসাবে ব্যবহার করুন।build.gradleফাইলে নিম্নলিখিত নির্ভরতা প্রয়োজন (এটি 2.6.0-beta01 বা তার পরবর্তী সংস্করণ হওয়া উচিত):
কোটলিন
dependencies {
...
implementation("androidx.lifecycle:lifecycle-runtime-compose:2.9.4")
}
খাঁজকাটা
dependencies {
...
implementation "androidx.lifecycle:lifecycle-runtime-compose:2.9.4"
}
collectAsStateহলcollectAsStateWithLifecycleএর অনুরূপ, কারণ এটি একটিFlowথেকে মান সংগ্রহ করে এবং এটিকে ComposeStateএ রূপান্তরিত করে।প্ল্যাটফর্ম-অ্যাগনস্টিক কোডের জন্য
collectAsStateব্যবহার করুনcollectAsStateWithLifecycleএর পরিবর্তে, যা শুধুমাত্র অ্যান্ড্রয়েডের জন্য।collectAsStateএর জন্য অতিরিক্ত নির্ভরতা প্রয়োজন হয় না, কারণ এটিcompose-runtimeএ উপলব্ধ।observeAsState()এইLiveDataপর্যবেক্ষণ শুরু করে এবংStateএর মাধ্যমে এর মানগুলি উপস্থাপন করে।build.gradleফাইলে নিম্নলিখিত নির্ভরতা প্রয়োজন:
কোটলিন
dependencies {
...
implementation("androidx.compose.runtime:runtime-livedata:1.10.1")
}
খাঁজকাটা
dependencies {
...
implementation "androidx.compose.runtime:runtime-livedata:1.10.1"
}
subscribeAsState()হল এক্সটেনশন ফাংশন যা RxJava2 এর প্রতিক্রিয়াশীল স্ট্রিমগুলিকে (যেমনSingle,Observable,Completable) ComposeStateএ রূপান্তর করে।build.gradleফাইলে নিম্নলিখিত নির্ভরতা প্রয়োজন:
কোটলিন
dependencies {
...
implementation("androidx.compose.runtime:runtime-rxjava2:1.10.1")
}
খাঁজকাটা
dependencies {
...
implementation "androidx.compose.runtime:runtime-rxjava2:1.10.1"
}
subscribeAsState()হল এক্সটেনশন ফাংশন যা RxJava3 এর প্রতিক্রিয়াশীল স্ট্রিমগুলিকে (যেমনSingle,Observable,Completable) ComposeStateএ রূপান্তর করে।build.gradleফাইলে নিম্নলিখিত নির্ভরতা প্রয়োজন:
কোটলিন
dependencies {
...
implementation("androidx.compose.runtime:runtime-rxjava3:1.10.1")
}
খাঁজকাটা
dependencies {
...
implementation "androidx.compose.runtime:runtime-rxjava3:1.10.1"
}
রাষ্ট্রীয় বনাম রাষ্ট্রহীন
একটি কম্পোজেবল যা কোনও অবজেক্ট সংরক্ষণের জন্য remember ব্যবহার করে, তা অভ্যন্তরীণ অবস্থা তৈরি করে, যা composable কে stateful করে তোলে। HelloContent হল stateful composable এর একটি উদাহরণ কারণ এটি অভ্যন্তরীণভাবে এর name অবস্থা ধরে রাখে এবং পরিবর্তন করে। এটি এমন পরিস্থিতিতে কার্যকর হতে পারে যেখানে একজন কলারকে অবস্থা নিয়ন্ত্রণ করতে হয় না এবং তারা নিজেরাই অবস্থা পরিচালনা না করেই এটি ব্যবহার করতে পারে। তবে, অভ্যন্তরীণ অবস্থা সহ কম্পোজেবলগুলি কম পুনঃব্যবহারযোগ্য এবং পরীক্ষা করা কঠিন।
একটি স্টেটলেস কম্পোজেবল হল এমন একটি কম্পোজেবল যা কোনও স্টেট ধারণ করে না। স্টেটলেস অর্জনের একটি সহজ উপায় হল স্টেট হোস্টিং ব্যবহার করা।
পুনঃব্যবহারযোগ্য কম্পোজেবল তৈরি করার সময়, আপনি প্রায়শই একই কম্পোজেবলের একটি স্টেটফুল এবং একটি স্টেটলেস সংস্করণ উভয়ই প্রকাশ করতে চান। স্টেটফুল সংস্করণটি সেইসব কলারদের জন্য সুবিধাজনক যারা স্টেটের বিষয়ে চিন্তা করেন না, এবং স্টেটলেস সংস্করণটি সেইসব কলারদের জন্য প্রয়োজনীয় যাদের স্টেট নিয়ন্ত্রণ বা উত্তোলন করতে হয়।
রাষ্ট্রীয় উত্তোলন
কম্পোজে স্টেট হোস্টিং হল একটি কম্পোজেবলের কলারে স্টেট স্থানান্তরের একটি প্যাটার্ন যাতে একটি কম্পোজেবল স্টেটলেস হয়। জেটপ্যাক কম্পোজে স্টেট হোস্টিংয়ের সাধারণ প্যাটার্ন হল স্টেট ভেরিয়েবলকে দুটি প্যারামিটার দিয়ে প্রতিস্থাপন করা:
-
value: T: বর্তমান মান যা প্রদর্শন করা হবে -
onValueChange: (T) -> Unit: একটি ইভেন্ট যা মান পরিবর্তনের অনুরোধ করে, যেখানেTহল প্রস্তাবিত নতুন মান
তবে, আপনি onValueChange এর মধ্যেই সীমাবদ্ধ নন। যদি কম্পোজেবলের জন্য আরও নির্দিষ্ট ইভেন্ট উপযুক্ত হয়, তাহলে আপনার ল্যাম্বডাস ব্যবহার করে সেগুলি সংজ্ঞায়িত করা উচিত।
এইভাবে উত্তোলিত অবস্থাটির কিছু গুরুত্বপূর্ণ বৈশিষ্ট্য রয়েছে:
- সত্যের একক উৎস: এটিকে নকল করার পরিবর্তে অবস্থা পরিবর্তন করে, আমরা নিশ্চিত করছি যে সত্যের একমাত্র উৎস আছে। এটি বাগ এড়াতে সাহায্য করে।
- এনক্যাপসুলেটেড: শুধুমাত্র স্টেটফুল কম্পোজেবলই তাদের অবস্থা পরিবর্তন করতে পারে। এটি সম্পূর্ণ অভ্যন্তরীণ।
- শেয়ারযোগ্য: উত্তোলিত অবস্থা একাধিক কম্পোজেবলের সাথে শেয়ার করা যেতে পারে। যদি আপনি অন্য কম্পোজেবলে
nameপড়তে চান, তাহলে উত্তোলন আপনাকে তা করতে সাহায্য করবে। - ইন্টারসেপ্টেবল: স্টেটলেস কম্পোজেবলের কলকারীরা অবস্থা পরিবর্তন করার আগে ইভেন্টগুলিকে উপেক্ষা বা পরিবর্তন করার সিদ্ধান্ত নিতে পারেন।
- ডিকপলড: স্টেটলেস কম্পোজেবলের জন্য স্টেট যেকোনো জায়গায় সংরক্ষণ করা যেতে পারে। উদাহরণস্বরূপ, এখন
nameViewModelএ স্থানান্তর করা সম্ভব।
উদাহরণস্বরূপ, আপনি HelloContent থেকে name এবং onValueChange বের করে ট্রি থেকে উপরে একটি HelloScreen কম্পোজেবলে স্থানান্তর করবেন যা HelloContent কল করবে।
@Composable fun HelloScreen() { var name by rememberSaveable { mutableStateOf("") } HelloContent(name = name, onNameChange = { name = it }) } @Composable fun HelloContent(name: String, onNameChange: (String) -> Unit) { Column(modifier = Modifier.padding(16.dp)) { Text( text = "Hello, $name", modifier = Modifier.padding(bottom = 8.dp), style = MaterialTheme.typography.bodyMedium ) OutlinedTextField(value = name, onValueChange = onNameChange, label = { Text("Name") }) } }
HelloContent থেকে স্টেট বের করে আনার মাধ্যমে, কম্পোজেবল সম্পর্কে যুক্তি করা, বিভিন্ন পরিস্থিতিতে এটি পুনঃব্যবহার করা এবং পরীক্ষা করা সহজ হয়। HelloContent কীভাবে সংরক্ষণ করা হয় তা থেকে আলাদা করা হয়। ডিকাপলিং এর অর্থ হল আপনি যদি HelloScreen পরিবর্তন বা প্রতিস্থাপন করেন, তাহলে HelloContent কীভাবে প্রয়োগ করা হয় তা পরিবর্তন করতে হবে না।

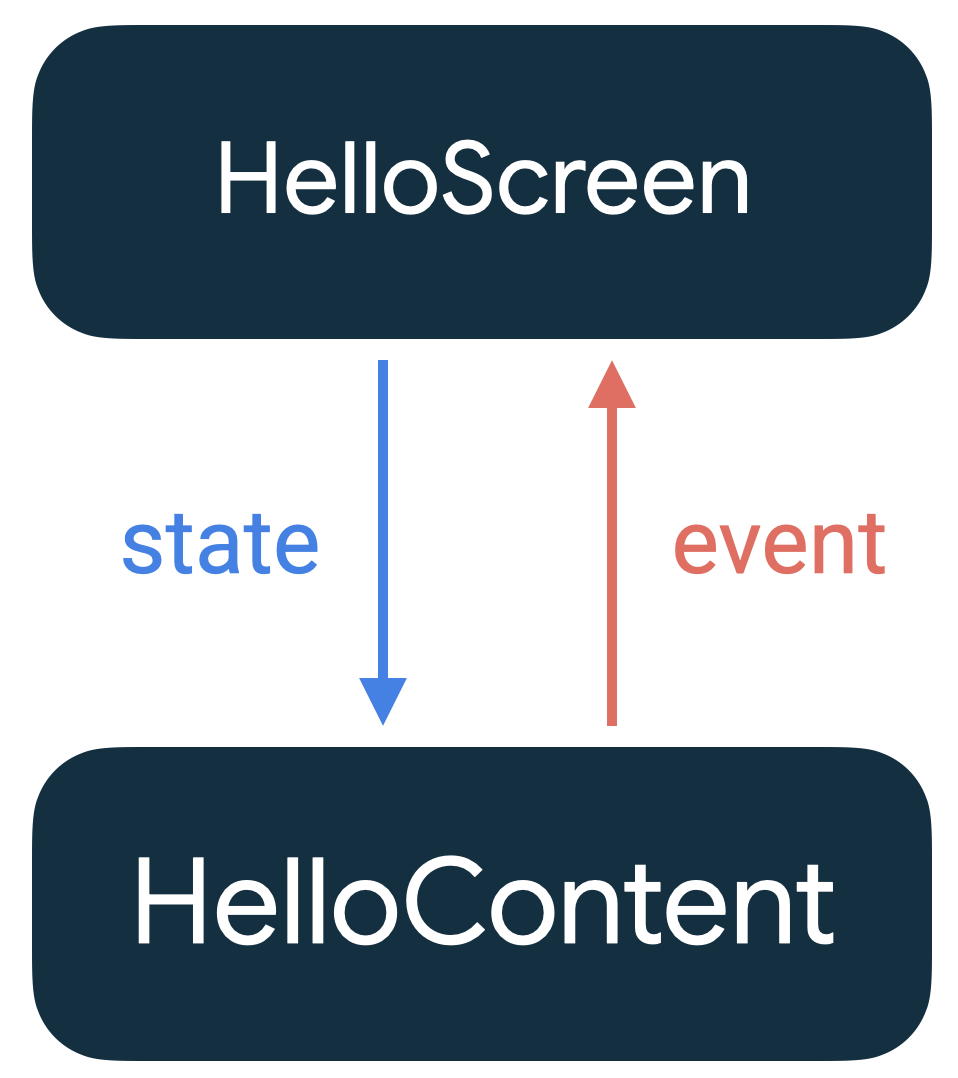
যে প্যাটার্নে স্টেট নিচে নেমে যায় এবং ইভেন্টগুলি উপরে উঠে যায় তাকে ইউনিডাইরেকশনাল ডেটা ফ্লো বলা হয়। এই ক্ষেত্রে, স্টেটটি HelloScreen থেকে HelloContent এ নেমে যায় এবং ইভেন্টগুলি HelloContent থেকে HelloScreen এ উঠে যায়। ইউনিডাইরেকশনাল ডেটা ফ্লো অনুসরণ করে, আপনি আপনার অ্যাপের স্টেট স্টোর এবং পরিবর্তনকারী অংশগুলি থেকে UI-তে প্রদর্শিত স্টেটগুলিকে ডিকপল করতে পারেন।
আরও জানতে কোথায় উত্তোলন করবেন রাজ্য পৃষ্ঠাটি দেখুন।
কম্পোজে অবস্থা পুনরুদ্ধার করা হচ্ছে
rememberSaveable API remember এর মতোই আচরণ করে কারণ এটি রিকম্পোজিশন জুড়ে এবং সংরক্ষিত ইনস্ট্যান্স স্টেট মেকানিজম ব্যবহার করে অ্যাক্টিভিটি বা প্রক্রিয়া পুনর্গঠন জুড়ে স্টেট ধরে রাখে। উদাহরণস্বরূপ, এটি ঘটে, যখন স্ক্রিনটি ঘোরানো হয়।
অবস্থা সংরক্ষণের উপায়
Bundle যোগ করা সকল ডেটা টাইপ স্বয়ংক্রিয়ভাবে সংরক্ষিত হয়। যদি আপনি এমন কিছু সংরক্ষণ করতে চান যা Bundle যোগ করা যাবে না, তাহলে বেশ কয়েকটি বিকল্প রয়েছে।
পার্সেলাইজ করুন
সবচেয়ে সহজ সমাধান হল অবজেক্টে @Parcelize অ্যানোটেশন যোগ করা। অবজেক্টটি পার্সেলযোগ্য হয়ে যায় এবং এটিকে বান্ডিল করা যায়। উদাহরণস্বরূপ, এই কোডটি একটি পার্সেলযোগ্য City ডেটা টাইপ তৈরি করে এবং এটিকে স্টেটে সংরক্ষণ করে।
@Parcelize data class City(val name: String, val country: String) : Parcelable @Composable fun CityScreen() { var selectedCity = rememberSaveable { mutableStateOf(City("Madrid", "Spain")) } }
ম্যাপসেভার
যদি কোনও কারণে @Parcelize উপযুক্ত না হয়, তাহলে আপনি mapSaver ব্যবহার করে কোনও বস্তুকে এমন মানগুলির সেটে রূপান্তর করার জন্য আপনার নিজস্ব নিয়ম নির্ধারণ করতে পারেন যা সিস্টেমটি Bundle এ সংরক্ষণ করতে পারে।
data class City(val name: String, val country: String) val CitySaver = run { val nameKey = "Name" val countryKey = "Country" mapSaver( save = { mapOf(nameKey to it.name, countryKey to it.country) }, restore = { City(it[nameKey] as String, it[countryKey] as String) } ) } @Composable fun CityScreen() { var selectedCity = rememberSaveable(stateSaver = CitySaver) { mutableStateOf(City("Madrid", "Spain")) } }
লিস্টসেভার
মানচিত্রের জন্য কীগুলি সংজ্ঞায়িত করার প্রয়োজন এড়াতে, আপনি listSaver ব্যবহার করতে পারেন এবং এর সূচকগুলিকে কী হিসাবে ব্যবহার করতে পারেন:
data class City(val name: String, val country: String) val CitySaver = listSaver<City, Any>( save = { listOf(it.name, it.country) }, restore = { City(it[0] as String, it[1] as String) } ) @Composable fun CityScreen() { var selectedCity = rememberSaveable(stateSaver = CitySaver) { mutableStateOf(City("Madrid", "Spain")) } }
কম্পোজে রাজ্যধারীরা
সরল স্টেট হোস্টিং কম্পোজেবল ফাংশনেই পরিচালনা করা যেতে পারে। তবে, যদি বৃদ্ধির হিসাব রাখার জন্য স্টেটের পরিমাণ, অথবা কম্পোজেবল ফাংশনে সম্পাদন করার জন্য যুক্তি দেখা দেয়, তাহলে লজিক এবং রাষ্ট্রীয় দায়িত্বগুলি অন্যান্য শ্রেণীর উপর অর্পণ করা একটি ভাল অনুশীলন: স্টেট হোল্ডার ।
আরও জানতে কম্পোজ ডকুমেন্টেশনে স্টেট হোস্টিং দেখুন অথবা, আরও সাধারণভাবে, আর্কিটেকচার গাইডে স্টেট হোল্ডার এবং UI স্টেট পৃষ্ঠা দেখুন।
কী পরিবর্তন হলে রিট্রিগার গণনা মনে রাখে
remember API প্রায়শই MutableState সাথে একসাথে ব্যবহৃত হয়:
var name by remember { mutableStateOf("") }
এখানে, remember ফাংশন ব্যবহার করলে MutableState মান রিকম্পোজিশনে টিকে থাকে।
সাধারণভাবে, remember একটি calculation lambda প্যারামিটার নেয়। যখন remember প্রথমবার চালানো হয়, তখন এটি calculation lambda আহ্বান করে এবং এর ফলাফল সংরক্ষণ করে। পুনর্গঠনের সময়, remember সর্বশেষ সংরক্ষণ করা মানটি ফেরত দেয়।
ক্যাশিং অবস্থা ছাড়াও, আপনি remember ব্যবহার করে Composition-এ এমন কোনও বস্তু বা অপারেশনের ফলাফল সংরক্ষণ করতে পারেন যা শুরু করা বা গণনা করা ব্যয়বহুল। আপনি প্রতিটি পুনর্গঠনে এই গণনাটি পুনরাবৃত্তি করতে নাও চাইতে পারেন। একটি উদাহরণ হল ShaderBrush অবজেক্ট তৈরি করা, যা একটি ব্যয়বহুল অপারেশন:
val brush = remember { ShaderBrush( BitmapShader( ImageBitmap.imageResource(res, avatarRes).asAndroidBitmap(), Shader.TileMode.REPEAT, Shader.TileMode.REPEAT ) ) }
remember কম্পোজিশন থেকে বের না হওয়া পর্যন্ত মান সংরক্ষণ করে। তবে, ক্যাশেড মান বাতিল করার একটি উপায় আছে। remember API একটি key or keys প্যারামিটারও নেয়। যদি এই কীগুলির মধ্যে কোনটি পরিবর্তন হয়, পরের বার ফাংশনটি পুনরায় কম্পোজ করার সময় , remember ক্যাশে বাতিল করে এবং গণনা ল্যাম্বডা ব্লকটি আবার কার্যকর করে । এই প্রক্রিয়াটি আপনাকে কম্পোজিশনে একটি বস্তুর জীবনকাল নিয়ন্ত্রণ করতে দেয়। ইনপুট পরিবর্তন না হওয়া পর্যন্ত গণনা বৈধ থাকে, যতক্ষণ না মনে রাখা মান কম্পোজিশন থেকে বেরিয়ে না যায়।
নিম্নলিখিত উদাহরণগুলি দেখায় যে এই প্রক্রিয়াটি কীভাবে কাজ করে।
এই স্নিপেটে, একটি ShaderBrush তৈরি করা হয়েছে এবং একটি Box composable এর ব্যাকগ্রাউন্ড পেইন্ট হিসেবে ব্যবহার করা হয়েছে। remember ShaderBrush ইনস্ট্যান্স সংরক্ষণ করে কারণ এটি পুনরায় তৈরি করা ব্যয়বহুল, যেমনটি আগে ব্যাখ্যা করা হয়েছে। remember avatarRes key1 প্যারামিটার হিসেবে নেয়, যা নির্বাচিত ব্যাকগ্রাউন্ড ইমেজ। যদি avatarRes পরিবর্তন হয়, তাহলে ব্রাশটি নতুন ইমেজের সাথে পুনরায় কম্পোজ করে এবং Box এ পুনরায় প্রয়োগ করে। এটি তখন ঘটতে পারে যখন ব্যবহারকারী একটি পিকার থেকে ব্যাকগ্রাউন্ড হিসেবে অন্য একটি ইমেজ নির্বাচন করে।
@Composable private fun BackgroundBanner( @DrawableRes avatarRes: Int, modifier: Modifier = Modifier, res: Resources = LocalContext.current.resources ) { val brush = remember(key1 = avatarRes) { ShaderBrush( BitmapShader( ImageBitmap.imageResource(res, avatarRes).asAndroidBitmap(), Shader.TileMode.REPEAT, Shader.TileMode.REPEAT ) ) } Box( modifier = modifier.background(brush) ) { /* ... */ } }
পরবর্তী স্নিপেটে, state একটি প্লেইন স্টেট হোল্ডার ক্লাস MyAppState এ উত্তোলিত হয়। এটি remember ব্যবহার করে ক্লাসের একটি ইনস্ট্যান্স শুরু করার জন্য একটি rememberMyAppState ফাংশন এক্সপোজ করে। রিকম্পোজিশনে টিকে থাকা একটি ইনস্ট্যান্স তৈরি করার জন্য এই ফাংশনগুলি এক্সপোজ করা একটি সাধারণ প্যাটার্ন। rememberMyAppState ফাংশনটি windowSizeClass গ্রহণ করে, যা remember জন্য key প্যারামিটার হিসেবে কাজ করে। যদি এই প্যারামিটারটি পরিবর্তন হয়, তাহলে অ্যাপটিকে সর্বশেষ মান সহ প্লেইন স্টেট হোল্ডার ক্লাসটি পুনরায় তৈরি করতে হবে। উদাহরণস্বরূপ, ব্যবহারকারী ডিভাইসটি ঘোরালে এটি ঘটতে পারে।
@Composable private fun rememberMyAppState( windowSizeClass: WindowSizeClass ): MyAppState { return remember(windowSizeClass) { MyAppState(windowSizeClass) } } @Stable class MyAppState( private val windowSizeClass: WindowSizeClass ) { /* ... */ }
কম্পোজ ক্লাসের ইকুয়ালস ইমপ্লিমেন্টেশন ব্যবহার করে কোন কী পরিবর্তন হয়েছে কিনা তা নির্ধারণ করে এবং সঞ্চিত মান বাতিল করে।
পুনর্গঠনের বাইরে কী সহ স্টোরের অবস্থা
rememberSaveable API হল remember চারপাশে একটি মোড়ক যা একটি Bundle এ ডেটা সংরক্ষণ করতে পারে। এই API শুধুমাত্র recomposition নয়, বরং কার্যকলাপ পুনর্গঠন এবং সিস্টেম-প্রবর্তিত প্রক্রিয়া মৃত্যুকেও টিকিয়ে রাখতে দেয়। rememberSaveable remember receives keys একই উদ্দেশ্যে input প্যারামিটার গ্রহণ করে। যেকোনো ইনপুট পরিবর্তন হলে ক্যাশে অবৈধ হয়ে যায় । পরের বার ফাংশনটি পুনরায় কম্পোজ করার সময়, rememberSaveable গণনা ল্যাম্বডা ব্লক পুনরায় কার্যকর করে।
নিম্নলিখিত উদাহরণে, rememberSaveable userTypedQuery সংরক্ষণ করে যতক্ষণ না typedQuery পরিবর্তন হয়:
var userTypedQuery by rememberSaveable(typedQuery, stateSaver = TextFieldValue.Saver) { mutableStateOf( TextFieldValue(text = typedQuery, selection = TextRange(typedQuery.length)) ) }
আরও জানুন
স্টেট এবং জেটপ্যাক কম্পোজ সম্পর্কে আরও জানতে, নিম্নলিখিত অতিরিক্ত সংস্থানগুলি দেখুন।
নমুনা
কোডল্যাব
ভিডিও
ব্লগ
{% অক্ষরে অক্ষরে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- আপনার কম্পোজ UI তৈরি করা
- কম্পোজে UI অবস্থা সংরক্ষণ করুন
- কম্পোজে পার্শ্বপ্রতিক্রিয়া

