Android プラットフォームは、ステータスバーやナビゲーション バーなどのシステム UI を描画する役割を担っています。このシステム UI は、ユーザーが使用しているアプリに関係なく表示されます。
WindowInsets は、アプリが正しい領域に描画され、UI がシステム UI によって隠されないように、システム UI に関する情報を提供します。

Android 14(API レベル 34)以前では、アプリの UI はデフォルトでシステムバーやディスプレイ カットアウトの下に描画されません。
Android 15(API レベル 35)以降では、アプリが SDK 35 をターゲットにすると、システムバーとディスプレイ カットアウトの下に描画されます。これにより、ユーザー エクスペリエンスがよりシームレスになり、アプリは利用可能なウィンドウ領域を最大限に活用できます。
システム UI の背後にコンテンツを表示することを、エッジ ツー エッジと呼びます。このページでは、さまざまな種類のインセット、エッジ ツー エッジにする方法、インセット API を使用して UI をアニメーション化し、アプリのコンテンツがシステム UI 要素によって隠されないようにする方法について説明します。
インセットの基本
アプリがエッジ ツー エッジで表示される場合、重要なコンテンツや操作がシステム UI によって隠されないようにする必要があります。たとえば、ボタンがナビゲーション バーの背後に配置されている場合、ユーザーがボタンをクリックできない可能性があります。
システム UI のサイズと配置場所に関する情報は、インセットで指定します。
システム UI の各部分には、そのサイズと配置場所を記述する対応するインセット タイプがあります。たとえば、ステータスバーのインセットはステータスバーのサイズと位置を提供し、ナビゲーション バーのインセットはナビゲーション バーのサイズと位置を提供します。各タイプのインセットは、上、左、右、下の 4 つのピクセル寸法で構成されます。これらのディメンションは、システム UI がアプリ ウィンドウの対応する辺からどの程度拡張されるかを指定します。そのため、アプリの UI は、そのタイプのシステム UI と重ならないように、その分だけインセットする必要があります。
Android の組み込みインセット タイプは、WindowInsets を通じて利用できます。
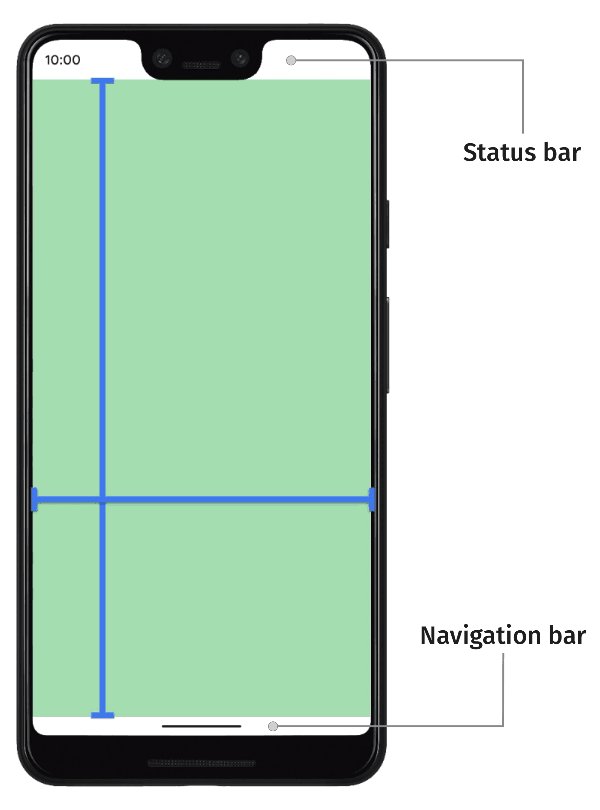
ステータス バーの説明のインセット。通知アイコンなどのインジケーターを含む、システム UI の上部バーです。 |
|
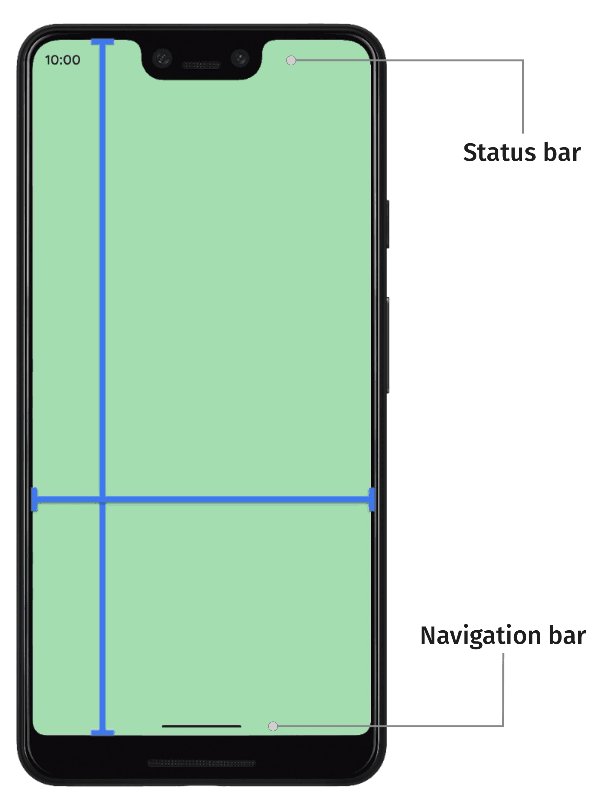
ステータスバーが表示されている場合のインセット。ステータスバーが現在非表示になっている場合(没入型全画面モードに入っている場合)、メインのステータスバーのインセットは空になりますが、これらのインセットは空ではありません。 |
|
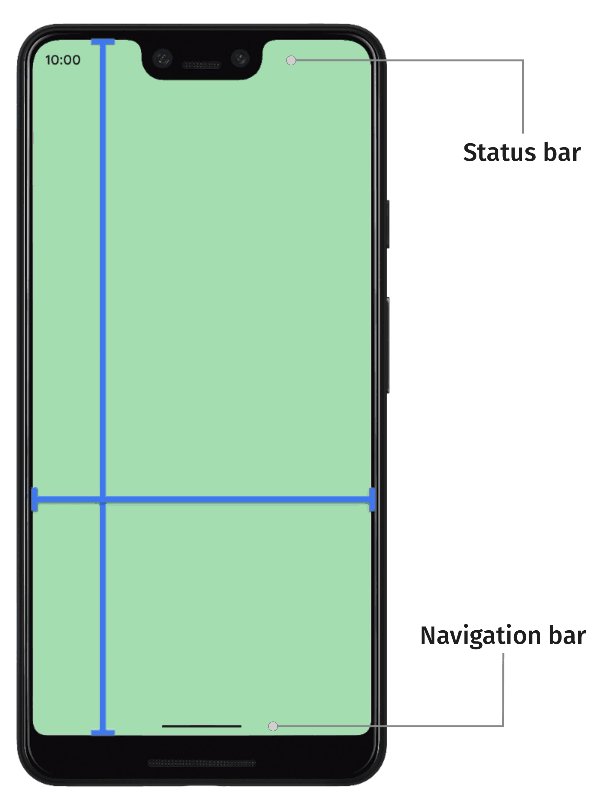
ナビゲーション バーについて説明するインセット。デバイスの左側、右側、下部にあるシステム UI バーで、タスクバーまたはナビゲーション アイコンを表します。これらは、ユーザーが選択したナビゲーション方法やタスクバーの操作に応じて、実行時に変更される可能性があります。 |
|
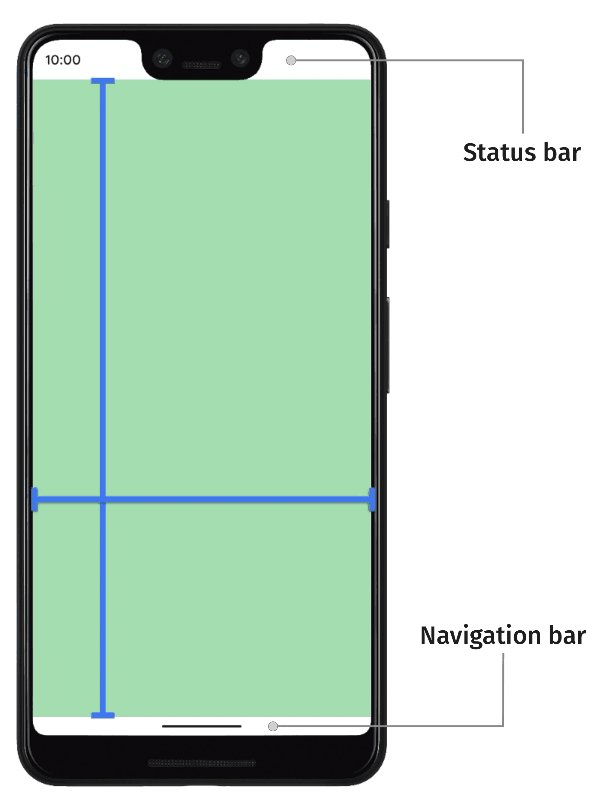
ナビゲーション バーが表示されている場合のナビゲーション バーのインセット。ナビゲーション バーが現在非表示になっている場合(没入型全画面モードに入っている場合)、メイン ナビゲーション バーのインセットは空になりますが、これらのインセットは空ではありません。 |
|
フリーフォーム ウィンドウの場合、上部のタイトルバーなど、システム UI ウィンドウの装飾を説明するインセット。 |
|
表示されている場合のキャプション バーのインセット。キャプション バーが現在非表示の場合、メイン キャプション バーのインセットは空になりますが、これらのインセットは空ではありません。 |
|
ステータスバー、ナビゲーション バー、キャプション バーを含むシステムバーのインセットの和集合。 |
|
システムバーが表示されている場合のインセット。システムバーが現在非表示になっている場合(没入型全画面モードに入っている場合)、メインのシステムバー インセットは空になりますが、これらのインセットは空ではありません。 |
|
ソフトウェア キーボードが占有する下部のスペースの量を表すインセット。 |
|
現在のキーボード アニメーションの前にソフトウェア キーボードが占有していたスペースの量を表すインセット。 |
|
現在のキーボード アニメーションの後にソフトウェア キーボードが占有するスペースの量を表すインセット。 |
|
ナビゲーション UI の詳細な情報を記述するインセットのタイプ。タップがアプリではなくシステムによって処理されるスペースの量を指定します。ジェスチャー ナビゲーションを使用する透明なナビゲーション バーの場合、一部のアプリ要素はシステム ナビゲーション UI を通してタップできます。 |
|
タップ可能な要素のインセット(表示されている場合)。タップ可能な要素が現在非表示になっている場合(没入型全画面モードに入っているため)、タップ可能なメイン要素のインセットは空になりますが、これらのインセットは空ではありません。 |
|
システムがナビゲーション用のジェスチャーをインターセプトするインセットの量を示すインセット。アプリは、 |
|
常にシステムによって処理され、 |
|
ディスプレイ カットアウト(ノッチまたはピンホール)との重複を避けるために必要なスペースの量を示すインセット。 |
|
ウォーターフォール ディスプレイの曲線部分を表すインセット。ウォーターフォール ディスプレイは、画面の端に沿って湾曲した領域があり、画面がデバイスの側面に沿って回り込んでいます。 |
これらのタイプは、コンテンツが隠れないようにする 3 つの「安全」なインセット タイプにまとめられています。
これらの「安全な」インセット タイプは、基盤となるプラットフォームのインセットに基づいて、さまざまな方法でコンテンツを保護します。
WindowInsets.safeDrawingを使用して、システム UI の下に描画すべきでないコンテンツを保護します。これは、インセットの最も一般的な使用方法です。システム UI によって隠されるコンテンツ(部分的または完全に)が描画されないようにします。WindowInsets.safeGesturesを使用して、ジェスチャーでコンテンツを保護します。これにより、システム ジェスチャーとアプリ ジェスチャー(ボトムシート、カルーセル、ゲームなど)の競合を回避できます。WindowInsets.safeDrawingとWindowInsets.safeGesturesの組み合わせとしてWindowInsets.safeContentを使用し、コンテンツに視覚的な重複やジェスチャーの重複がないことを確認します。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- マテリアル コンポーネントとレイアウト
CoordinatorLayoutを Compose に移行する- その他の考慮事項
