В Compose можно объединять несколько модификаторов в цепочку, чтобы изменить внешний вид компонуемого объекта. Эти цепочки модификаторов могут влиять на ограничения, передаваемые компонуемым объектам, которые определяют границы ширины и высоты.
На этой странице описывается, как цепочечные модификаторы влияют на ограничения и, в свою очередь, на измерение и размещение компонуемых объектов.
Модификаторы в дереве пользовательского интерфейса
Чтобы понять, как модификаторы влияют друг на друга, полезно визуализировать их отображение в дереве пользовательского интерфейса, которое генерируется на этапе композиции. Подробнее см. в разделе «Композиция» .
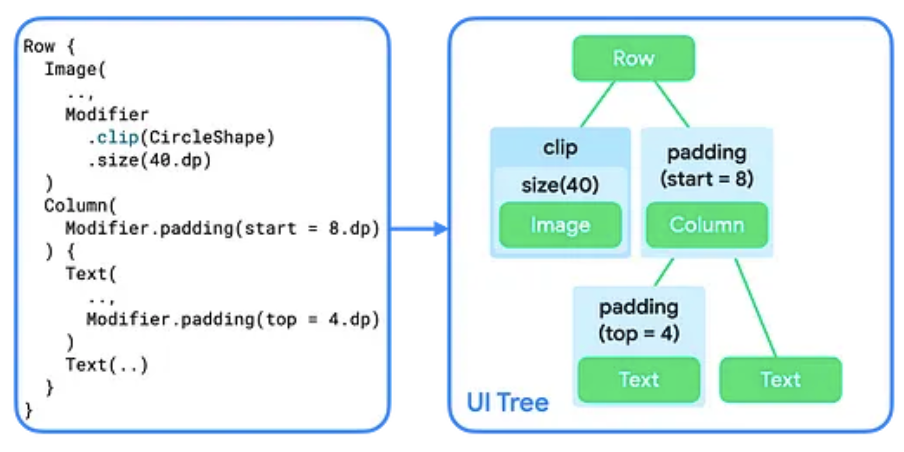
В дереве пользовательского интерфейса вы можете визуализировать модификаторы как узлы-оболочки для узлов макета:

Добавление более одного модификатора к компонуемому объекту создаёт цепочку модификаторов. При объединении нескольких модификаторов в цепочку каждый узел модификатора оборачивает остальную часть цепочки и узел макета внутри . Например, при объединении в цепочку clip и модификатора size узел модификатора clip оборачивает узел модификатора size , который затем оборачивает узел макета Image .
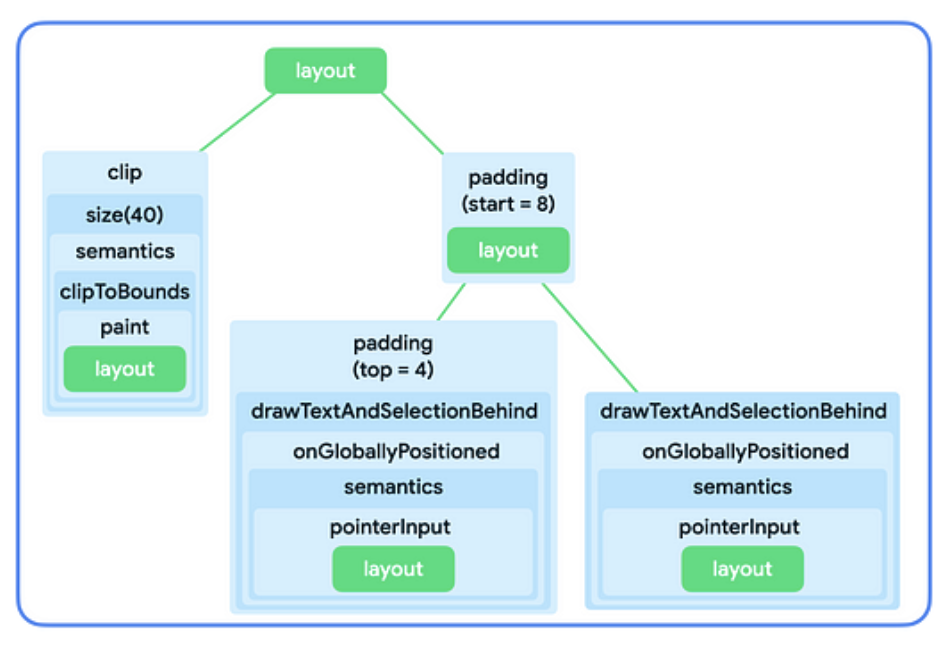
На этапе компоновки алгоритм обхода дерева остаётся прежним, но каждый узел-модификатор также посещается. Таким образом, модификатор может изменять требования к размеру и расположению модификатора или узла компоновки, которые он оборачивает.
Как показано на рисунке 2, реализация самих компонуемых Image и Text состоит из цепочки модификаторов, охватывающих один узел макета.
Реализации Row и Column представляют собой узлы макета, которые описывают, как размещать свои дочерние элементы.

Подведем итог:
- Модификаторы оборачивают один модификатор или узел макета.
- Узлы макета могут содержать несколько дочерних узлов.
В следующих разделах описывается, как использовать эту ментальную модель для рассуждений о цепочке модификаторов и о том, как она влияет на размер компонуемых объектов.
Ограничения на этапе макетирования
Фаза макета следует трехшаговому алгоритму для нахождения ширины, высоты и координат x, y каждого узла макета:
- Измерение дочерних элементов : узел измеряет своих дочерних элементов, если таковые имеются.
- Определите свой размер : на основе этих измерений узел определяет свой собственный размер.
- Размещение дочерних узлов : каждый дочерний узел размещается относительно собственного положения узла.
Constraints помогают определить правильные размеры узлов на первых двух этапах алгоритма. Ограничения определяют минимальные и максимальные границы ширины и высоты узла. Когда узел определяет свой размер, его измеренный размер должен находиться в пределах этого диапазона.
Типы ограничений
Ограничение может быть одним из следующих:
- Ограниченный : узел имеет максимальную и минимальную ширину и высоту.

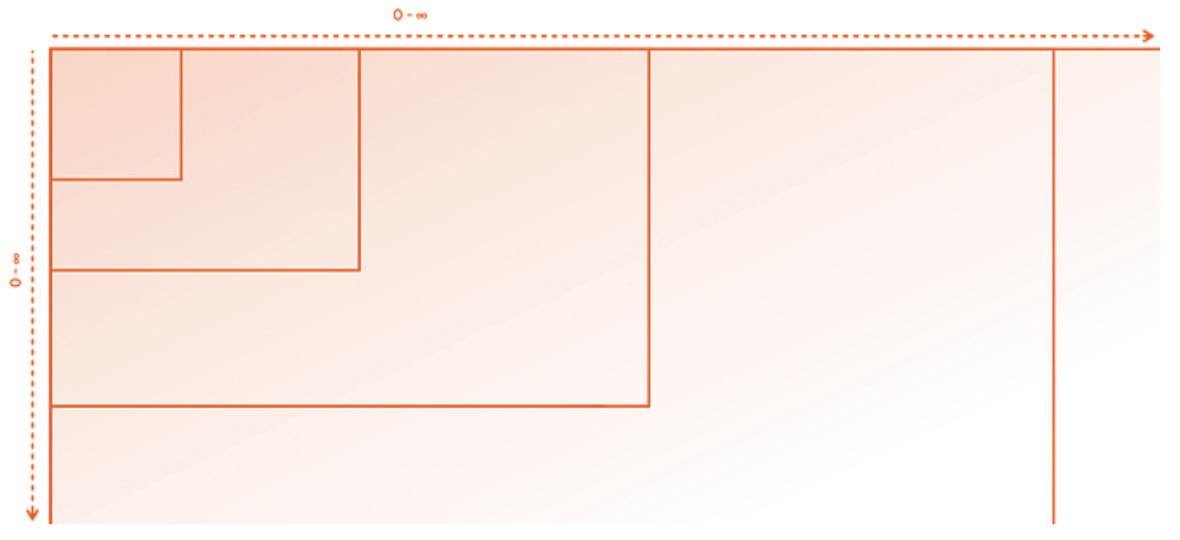
- Неограниченный : узел не ограничен никакими размерами. Максимальные границы ширины и высоты равны бесконечности.

- Точно : узлу предписано точное соответствие размеру. Минимальное и максимальное значения устанавливаются равными.

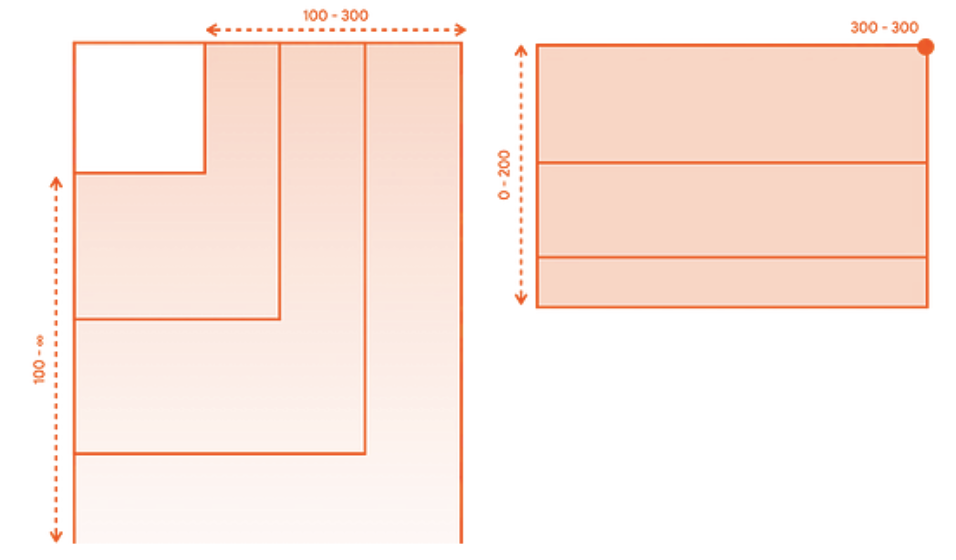
- Комбинация : узел следует комбинации предыдущих типов ограничений. Например, ограничение может ограничивать ширину, допуская неограниченную максимальную высоту, или задавать точную ширину, но ограничивать высоту.

В следующем разделе описывается, как эти ограничения передаются от родителя к потомку.
Как ограничения передаются от родителя к потомку
На первом этапе алгоритма, описанного в разделе «Ограничения на этапе макета» , ограничения передаются от родителя к дочернему элементу в дереве пользовательского интерфейса.
Когда родительский узел измеряет свои дочерние узлы, он предоставляет эти ограничения каждому дочернему узлу, чтобы сообщить им, насколько большими или маленькими они могут быть. Затем, при определении собственного размера, он также придерживается ограничений, переданных его родительскими узлами.
На высоком уровне алгоритм работает следующим образом:
- Чтобы определить, какой размер он фактически хочет занять, корневой узел в дереве пользовательского интерфейса измеряет свои дочерние элементы и пересылает те же ограничения своему первому дочернему элементу.
- Если дочерний модификатор не влияет на измерение, он передаёт ограничения следующему модификатору. Ограничения передаются по цепочке модификаторов без изменений, если только не будет достигнут модификатор, влияющий на измерение. После этого ограничения соответствующим образом изменяются.
- При достижении узла, не имеющего дочерних узлов (называемого «конечным узлом»), он определяет его размер на основе переданных ограничений и возвращает этот решенный размер своему родительскому узлу.
- Родительский элемент адаптирует свои ограничения на основе измерений этого дочернего элемента и вызывает своего следующего дочернего элемента с этими скорректированными ограничениями.
- После того как все дочерние элементы родителя измерены, родительский узел определяет свой собственный размер и сообщает его своему родителю.
- Таким образом, всё дерево обходит в глубину. В конце концов, все узлы определяют свои размеры, и этап измерения завершается.
Подробный пример смотрите в видеоролике « Ограничения и порядок модификаторов» .
Модификаторы, влияющие на ограничения
В предыдущем разделе вы узнали, что некоторые модификаторы могут влиять на размер ограничений. В следующих разделах описываются конкретные модификаторы, влияющие на ограничения.
Модификатор size
Модификатор size объявляет предпочтительный размер содержимого.
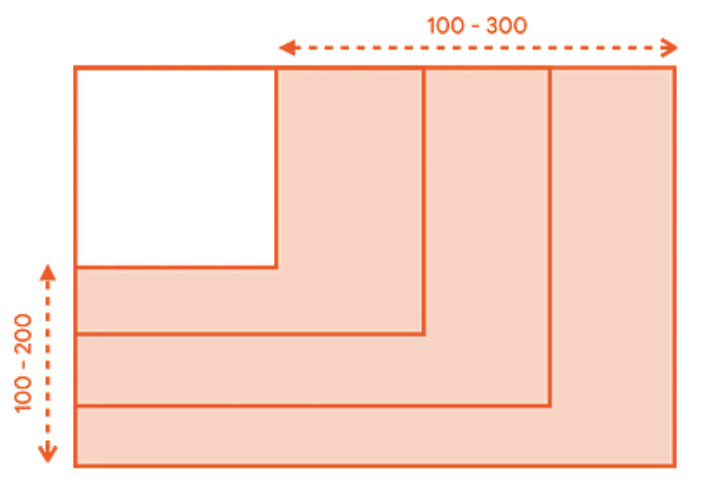
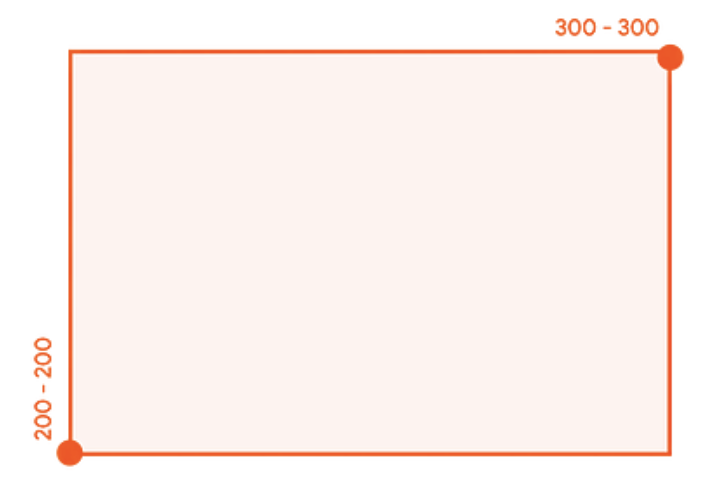
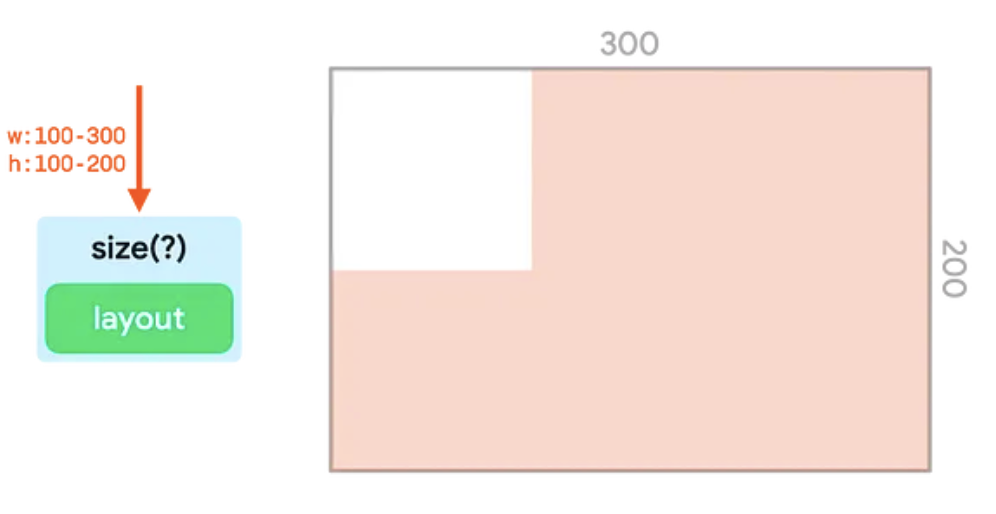
Например, следующее дерево пользовательского интерфейса должно быть отображено в контейнере размером 300dp . Ограничения ограничены: ширина может 300dp от 100dp , а высота 200dp 200dp 100dp

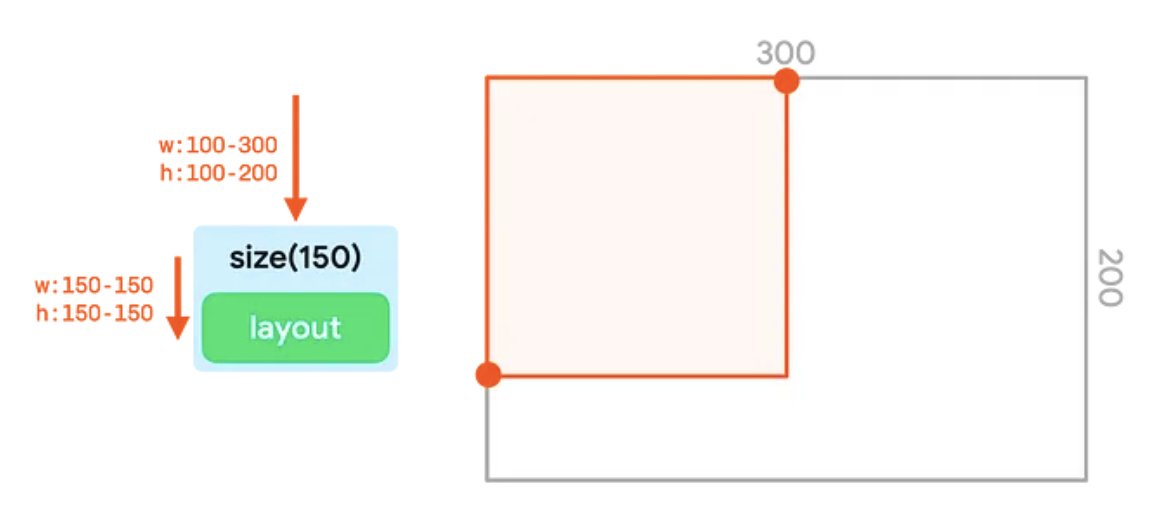
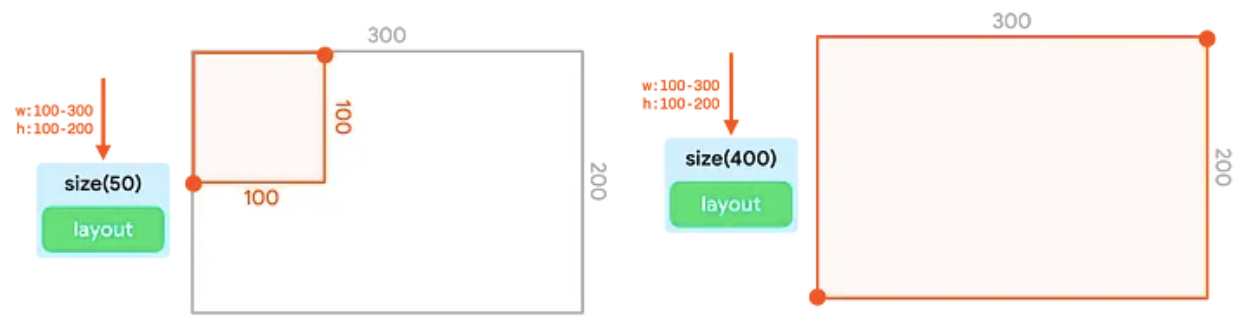
Модификатор size адаптирует входящие ограничения к переданному ему значению. В этом примере значение равно 150dp :

size , устанавливающий ограничения до 150dp .Если ширина и высота меньше наименьшего ограничения или больше наибольшего ограничения, модификатор максимально точно соответствует переданным ограничениям, при этом соблюдая переданные ограничения:

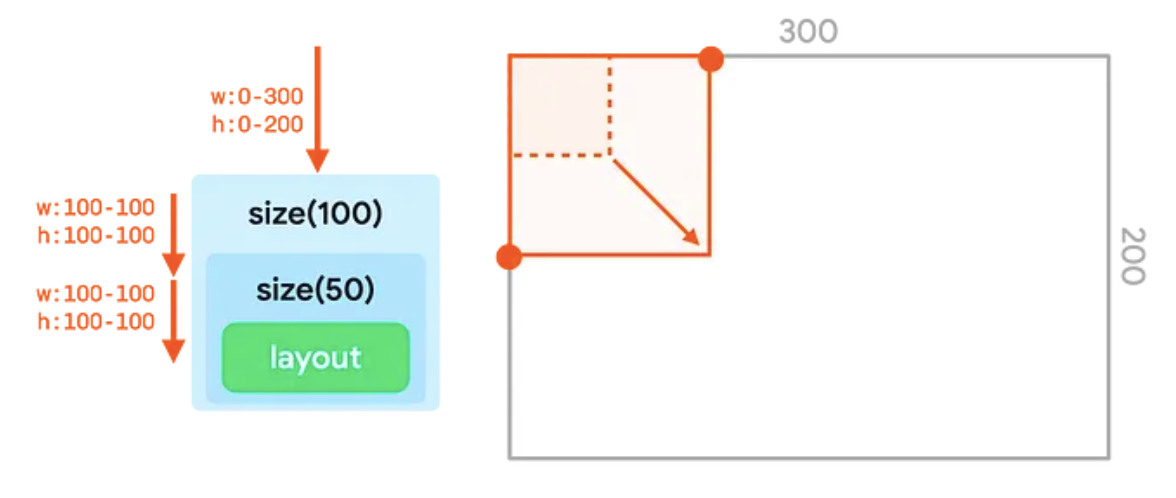
size , максимально соответствующий переданному ограничению. Обратите внимание, что цепочка из нескольких модификаторов size не работает. Первый модификатор size устанавливает фиксированные значения как для минимального, так и для максимального размера. Даже если второй модификатор размера запрашивает меньший или больший размер, он всё равно должен точно соответствовать переданным границам, поэтому он не переопределит эти значения:

size , в которой второе переданное значение ( 50dp ) не переопределяет первое значение ( 100dp ).Модификатор requiredSize
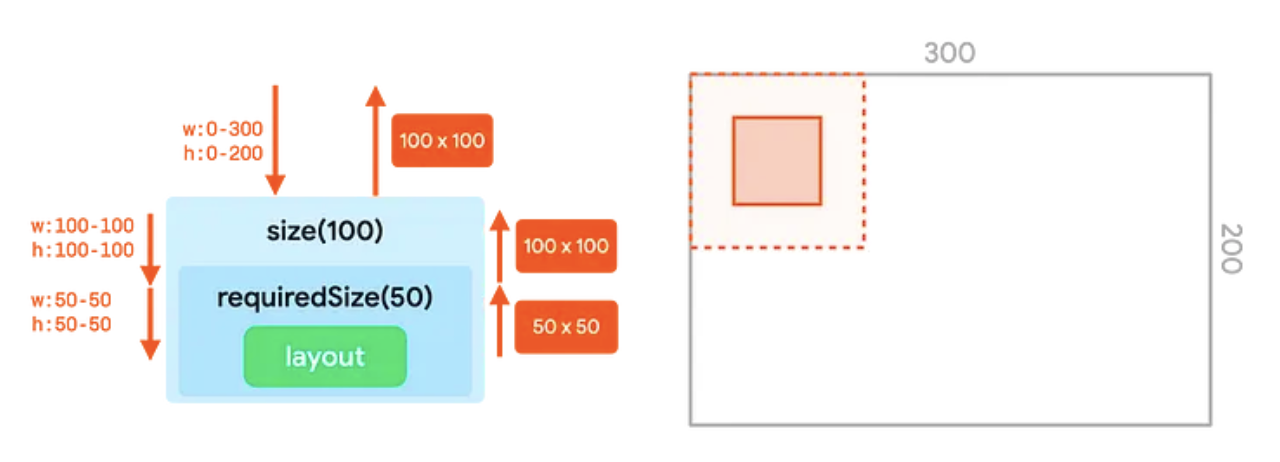
Используйте модификатор requiredSize вместо size , если вам нужно, чтобы ваш узел переопределил входящие ограничения. Модификатор requiredSize заменяет входящие ограничения и передаёт указанный вами размер в качестве точных границ.
Когда размер передается обратно вверх по дереву, дочерний узел будет центрирован в доступном пространстве:

requiredSize переопределяет входящие ограничения модификатора size . Модификаторы width и height
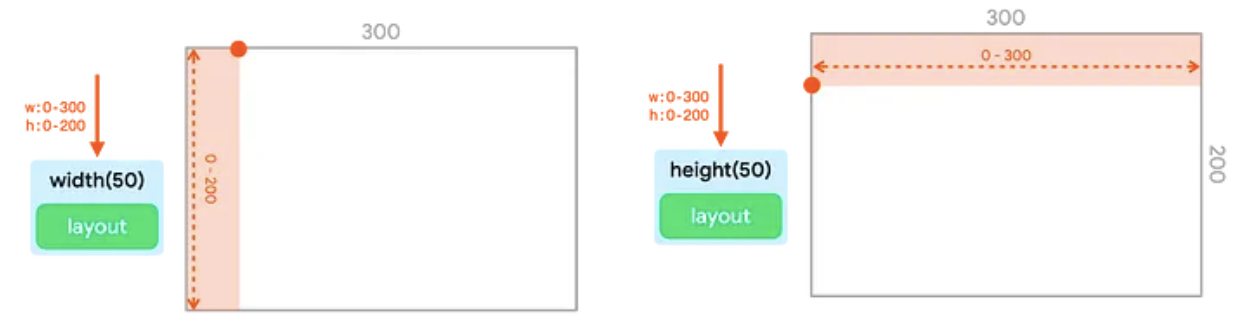
Модификатор size регулирует как ширину, так и высоту ограничений. С помощью модификатора width можно задать фиксированную ширину, не определяя высоту. Аналогично, с помощью модификатора height можно задать фиксированную высоту, не определяя ширину:

width и модификатор height задают фиксированную ширину и высоту соответственно. Модификатор sizeIn
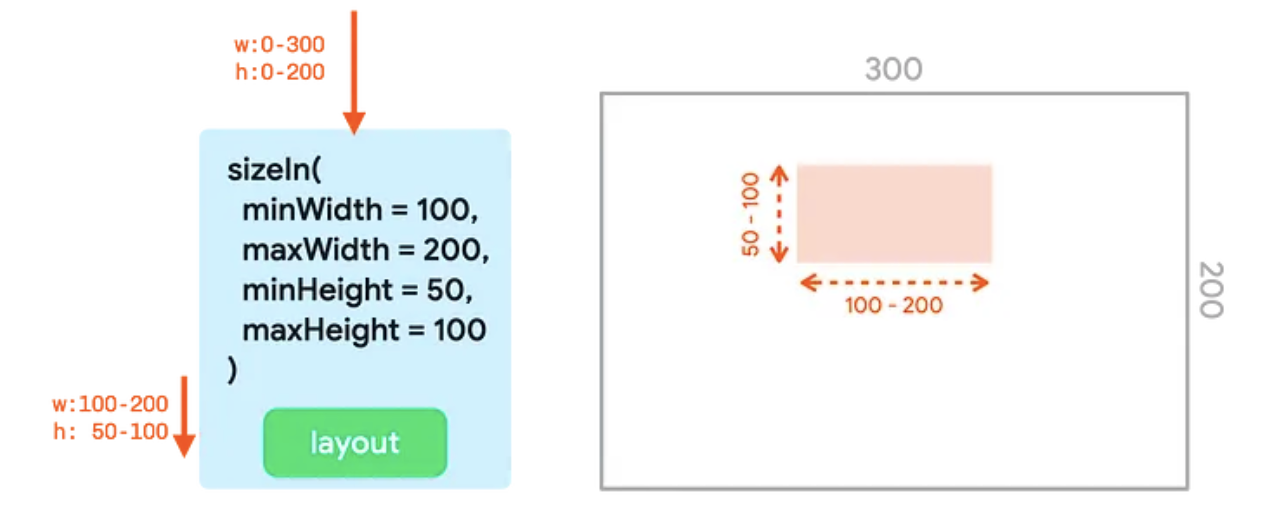
Модификатор sizeIn позволяет задать точные минимальные и максимальные ограничения по ширине и высоте. Используйте модификатор sizeIn если вам требуется точный контроль над ограничениями.

sizeIn с установленными minWidth , maxWidth , minHeight и maxHeight .Примеры
В этом разделе показаны и объяснены выходные данные нескольких фрагментов кода с цепочкой модификаторов.
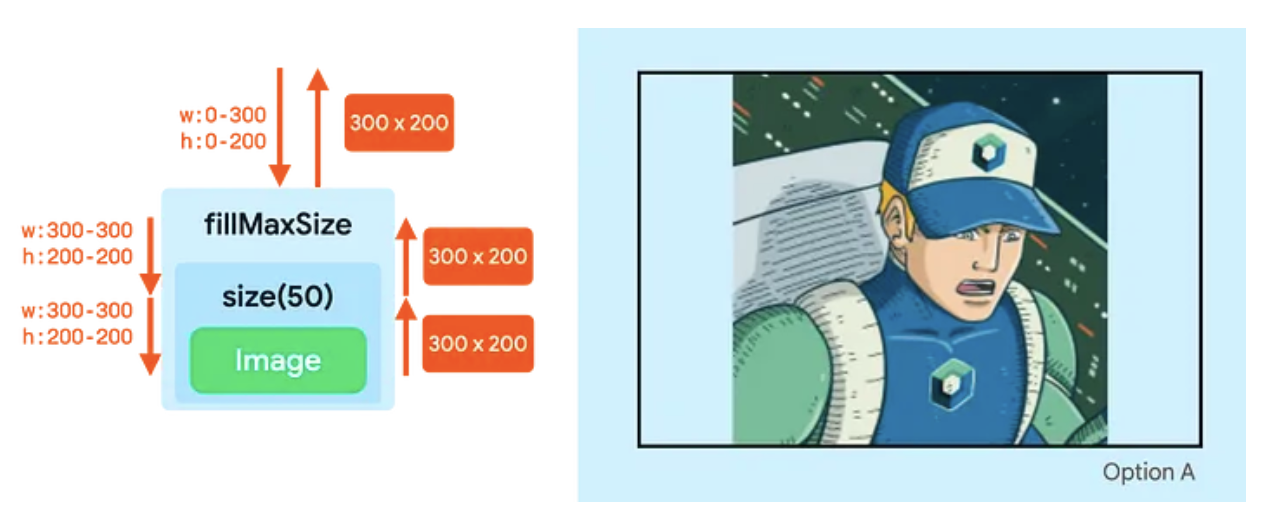
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
Этот фрагмент выводит следующий результат:

Image заполняет максимальный размер в результате цепочки модификаторов.- Модификатор
fillMaxSizeизменяет ограничения, устанавливая как минимальную ширину, так и высоту на максимальное значение —300dpпо ширине и200dpпо высоте. - Несмотря на то, что модификатор
sizeхочет использовать размер50dp, ему всё равно необходимо соблюдать входящие минимальные ограничения. Поэтому модификаторsizeтакже выведет точные границы ограничений300на200, фактически игнорируя значение, указанное в модификатореsize. -
Imageследует этим границам и сообщает размер300на200, который передается по всему дереву.
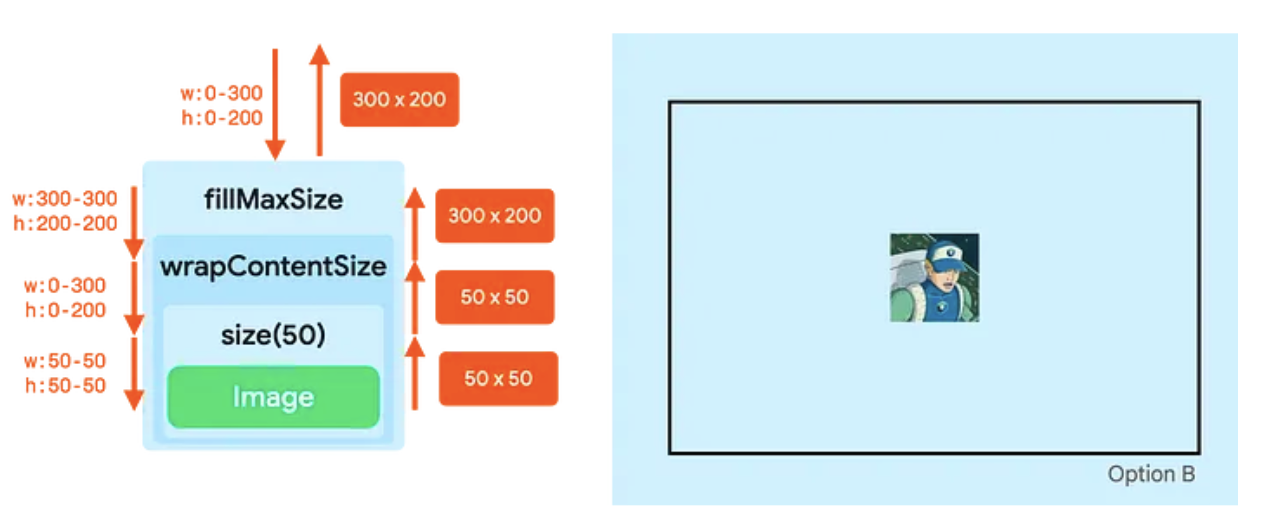
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
Этот фрагмент выводит следующий результат:

Image центрировано и имеет размер 50dp .- Модификатор
fillMaxSizeадаптирует ограничения, чтобы установить как минимальную ширину, так и высоту до максимального значения —300dpпо ширине и200dpпо высоте. - Модификатор
wrapContentSizeсбрасывает минимальные ограничения. Таким образом, в то время какfillMaxSizeприводил к фиксированным ограничениям,wrapContentSizeсбрасывает их обратно к ограниченным ограничениям . Следующий узел теперь может снова занимать всё пространство или быть меньше его. - Модификатор
sizeустанавливает ограничения на минимальное и максимальное значение50. -
Imageпринимает размер50на50, и модификаторsizeего перенаправляет. - Модификатор
wrapContentSizeобладает особым свойством. Он помещает свой дочерний элемент в центр минимальных границ , которые были ему переданы. Таким образом, размер, который он передает родительским элементам, равен минимальным границам, которые были ему переданы.
Объединив всего три модификатора, можно определить размер компонуемого элемента и разместить его по центру родительского элемента.
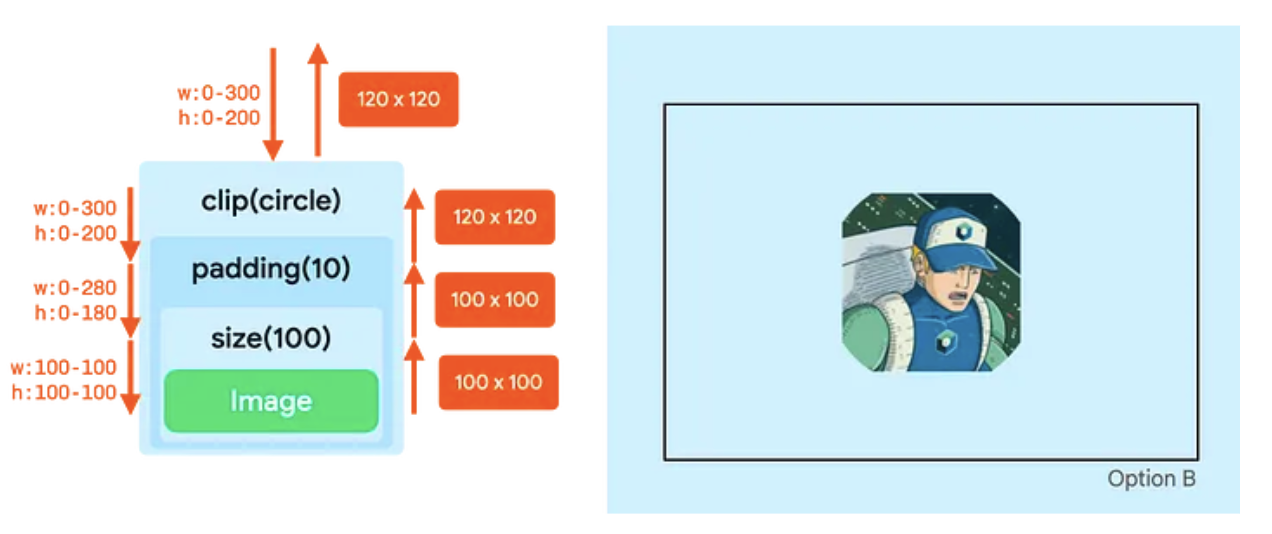
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
Этот фрагмент выводит следующий результат:

- Модификатор
clipне изменяет ограничения. - Модификатор
paddingснижает максимальные ограничения. - Модификатор
sizeустанавливает все ограничения на100dp. -
Imageсоответствует этим ограничениям и100dpразмер100dp. - Модификатор
paddingдобавляет10dpсо всех сторон к размеру, указанному вImage, поэтому макет с отступом сообщает ширину и высоту120dp. - Теперь, на этапе рисования, модификатор
clipдействует на холст размером120dp120dp. Он создаёт круглую маску такого размера. - Затем модификатор
paddingвставляет свое содержимое на10dpсо всех сторон, что уменьшает размер холста дляImageдо100dpна100dp. -
Imageрисуется на этом меньшем холсте. Изображение обрезается по исходному кругу120dp, поэтому результат получается некруглым.

