如果應用程式可支援各種螢幕大小,就能盡量讓更多使用者在更多裝置上存取應用程式。
如要盡可能支援多種螢幕大小 (無論是不同裝置的螢幕,還是多視窗模式中的不同應用程式視窗),應用程式版面配置需要採用回應式及自動調整式設計。無論螢幕大小為何,回應式/自動調整式版面配置都可提供最佳的使用者體驗,讓應用程式能根據手機、平板電腦、摺疊式裝置、ChromeOS 裝置、直向和橫向螢幕方向,以及大小調整設定 (例如分割畫面模式和電腦視窗),配合調整顯示畫面。
回應式/自動調整式版面配置會根據可用的顯示空間而變化。這可以是用於填滿空間的小幅版面配置調整 (回應式設計),或是完全以另一個版面配置取代原有版面配置,讓應用程式能盡量配合不同的螢幕大小 (自動調整式設計)。
Jetpack Compose 是一種宣告式 UI 工具包,十分適合用來設計及實做會動態變更的版面配置,在不同螢幕大小上以不同方式轉譯內容。
明確定義內容層級可組合函式的版面配置變更
應用程式層級和內容層級的可組合函式會佔據應用程式可用的所有顯示空間。對於這類可組合函式,針對大螢幕變更應用程式的整體版面配置可能會很有用。
避免使用實體硬體值來決定版面配置。您可能會想根據固定的實際資訊做決策 (該裝置是平板電腦嗎?實體螢幕有特定的長寬比嗎?),但這些問題的答案對於協助您判斷 UI 可用的空間,可能沒有幫助。

在平板電腦上,應用程式可能會在多視窗模式下執行,這時應用程式可能會在畫面上與其他應用程式並排顯示;在電腦視窗模式或 ChromeOS 上,應用程式可能會在可調整大小的視窗中執行。裝置上甚至可能有多個實體螢幕,例如摺疊式裝置。在這些情況下,實體螢幕大小就無法用來判斷如何顯示內容。
您做決定時,必須根據實際分配給應用程式的畫面部分 (例如 Jetpack WindowManager 程式庫所提供的目前視窗指標)。如要瞭解如何在 Compose 應用程式中使用 WindowManager,請參閱 JetNews 範例。
此外,如果版面配置可因應可用顯示空間調整,系統就能降低特殊處理工作量,輕鬆支援 ChromeOS 等平台和平板電腦與摺疊式裝置等板型規格。
判斷應用程式可用的空間指標後,請將原始大小轉換為視窗大小類別,如「使用視窗大小類別」一文所述。視窗大小類別是一種中斷點,設計目的是要讓您在最佳化應用程式時兼顧簡單與靈活,以滿足大多數螢幕大小的需求。
視窗大小類別參照的是應用程式的整體視窗,因此請利用這些類別來決定會影響整體應用程式版面配置的決策。您可以將視窗大小類別當成狀態向下傳遞,或者,也可以執行額外邏輯以建立衍生狀態,再向下傳遞到巢狀可組合函式中。
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo().windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
分層做法可將螢幕大小邏輯限制在單一位置,而不是散落在應用程式的許多地方,導致需要保持同步。這個單一位置會產生狀態,您可以將此狀態明確向下傳遞給其他可組合函式,就像傳遞其他應用程式狀態一樣。明確傳遞狀態可簡化個別可組合函式,因為這些可組合函式在接收其他資料時,可同時取得視窗大小類別或指定的設定。
彈性巢狀可組合函式可重複使用
要是可組合函式可以放置在許多不同位置,就能提升重複使用的可能性。如果可組合函式必須放在特定位置,且大小必須符合特定條件,可組合函式就不太可能在其他情境中重複使用。這也表示可重複使用的個別可組合函式應避免仰賴全域螢幕大小資訊決定運作方式。
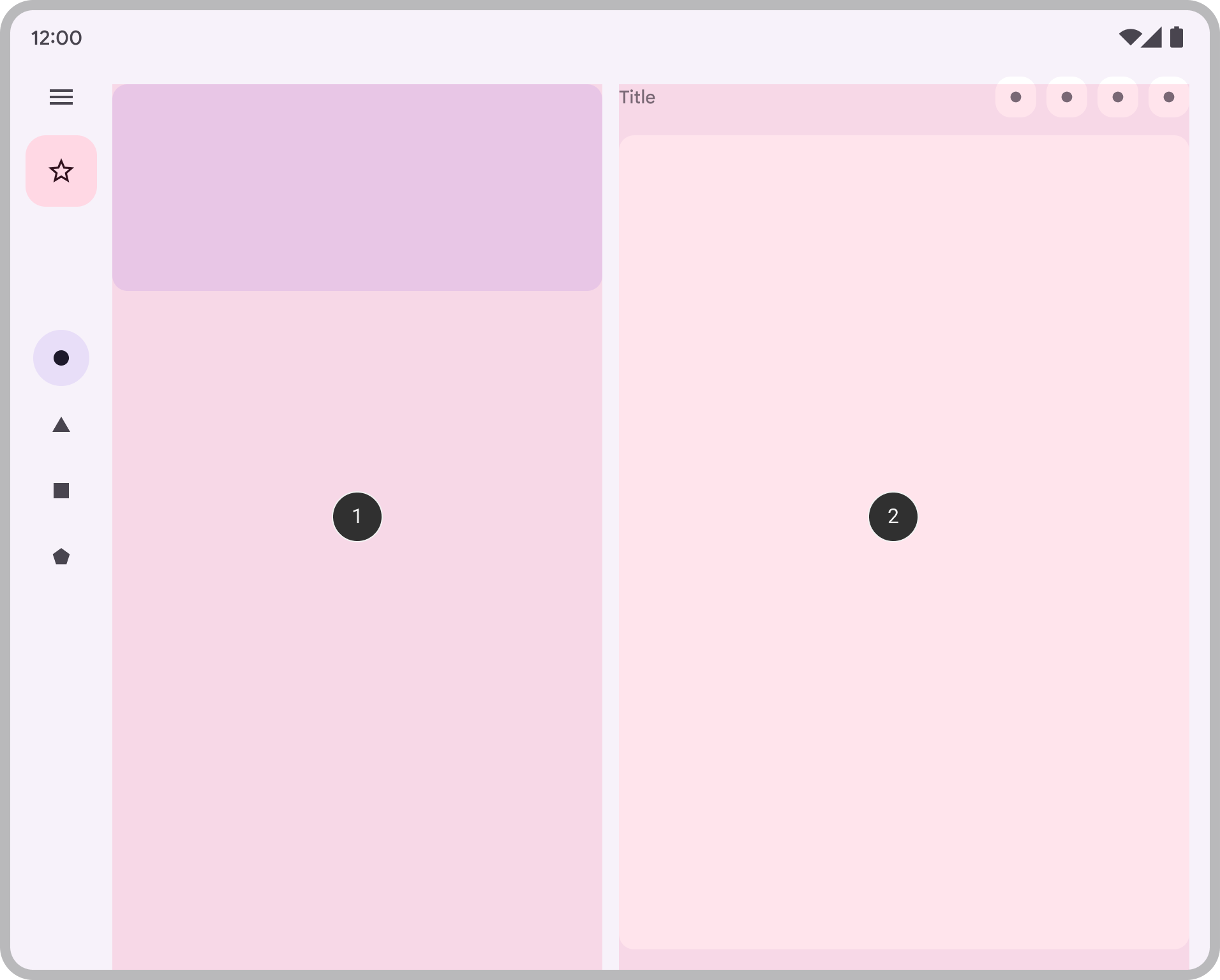
想像一個導入清單詳細資料版面配置的巢狀可組合函式,螢幕可能會顯示單一窗格或兩個並排的窗格:

清單/詳細資料決策應屬於應用程式整體版面配置的一部分,因此決策會從內容層級可組合函式向下傳遞:
@Composable fun AdaptivePane( showOnePane: Boolean, /* ... */ ) { if (showOnePane) { OnePane(/* ... */) } else { TwoPane(/* ... */) } }
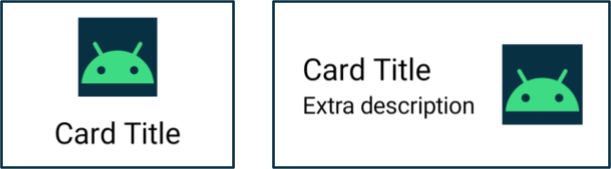
如果我們想改為讓可組合函式根據可用顯示空間獨立變更版面配置,該怎麼做?舉例來說,如果空間允許,就顯示更多詳細資訊的資訊卡。您想依據某些可用的螢幕大小執行某些邏輯,但具體來說該指定哪個大小?

請避免使用裝置的實際螢幕大小,因為這麼做並不適用於不同類型的螢幕,也不適用於非全螢幕的應用程式。
由於可組合函式並非內容層級可組合函式,請勿直接使用目前的視窗指標。
如果元件用於邊框間距 (例如插邊),或應用程式有導覽邊欄或應用程式列等元件,可組合函式的可用顯示空間量與應用程式的整體可用空間可能會有極大差異。
使用實際為可組合函式指定的寬度來轉譯可組合函式本身。有兩種方法可以取得這項寬度資訊:
如要變更內容的顯示位置或顯示方式,請使用一系列的修飾符,也可以使用自訂版面配置建構回應式版面配置。這可以簡單得像拿一個子項填滿所有可用空間,或是在有足夠空間的情況下,以多個資料欄擺放子項。
如要變更的是顯示內容,可以使用
BoxWithConstraints,而且這個替代方法更加有效。BoxWithConstraints提供測量限制,可讓您根據可用顯示空間呼叫不同的可組合函式。不過,這伴隨著一些代價,因為BoxWithConstraints會將組合作業延遲到版面配置階段 (此時會知道有哪些限制),導致版面配置期間必須執行更多作業。
@Composable fun Card(/* ... */) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(/* ... */) Title(/* ... */) } } else { Row { Column { Title(/* ... */) Description(/* ... */) } Image(/* ... */) } } } }
確保所有資料皆可用於各種螢幕尺寸
導入運用額外螢幕空間的可組合函式時,您可能會想提高效率,讓資料載入成為螢幕大小變化的副作用。
不過,這樣做與單向資料流原則牴觸,在單向資料流中,資料可以提升並提供給可組合函式,以便適當進行轉譯。必須為可組合函式提供足夠資料,讓可組合函式隨時都具備在任何大小螢幕上顯示內容所需的材料,即使其中部分內容可能不會每次都用到。
@Composable fun Card( imageUrl: String, title: String, description: String ) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description(description) } Image(imageUrl) } } } }
以 Card 範例為基礎,請注意,description 一律會傳遞至 Card。雖然 description 只有在寬度允許顯示時才會使用,但無論可用寬度為何,Card 一律會要求 description。
一律傳遞足夠內容的做法,會降低自動調整式版面配置的有狀態程度,使其變得較簡單,避免在切換不同顯示大小時觸發副作用 (這可能會發生在重新調整視窗大小、螢幕方向改變,或折疊及展開裝置時)。
這個原則也讓您可以在版面配置發生變化時保留狀態。由於資訊可能不適用於所有螢幕尺寸,因此「提升」(hoisting) 這類資訊後,您就能在版面配置大小變更時保留應用程式狀態。
舉例來說,您可以提升 showMore 布林值標記,這樣一來,在螢幕大小有所調整,導致版面配置在隱藏和顯示內容之間切換時,應用程式狀態就能保留下來:
@Composable fun Card( imageUrl: String, title: String, description: String ) { var showMore by remember { mutableStateOf(false) } BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description( description = description, showMore = showMore, onShowMoreToggled = { newValue -> showMore = newValue } ) } Image(imageUrl) } } } }
瞭解詳情
如要進一步瞭解 Compose 中的自動調整式版面配置,請參閱下列資源:
範例應用程式
- CanonicalLayouts 存放區包含經過實證的設計模式,可在大螢幕上提供最佳使用者體驗
- JetNews 說明如何設計可調整 UI 的應用程式,以便運用可用顯示空間
- Reply 是可自動調整的範例,支援行動裝置、平板電腦和摺疊式裝置
- Now in Android 應用程式使用自動調整式版面配置,支援不同螢幕大小
影片

