Canonical layouts are proven, versatile layouts that provide an optimal user experience on a variety of form factors.

The canonical layouts support small screen phones as well as tablets, foldables, and ChromeOS devices. Derived from Material Design guidance, the layouts are aesthetic as well as functional.
The Android framework includes specialized components that make implementation of the layouts straightforward and reliable.
The canonical layouts create engaging, productivity‑enhancing UIs that form the foundation of great apps.
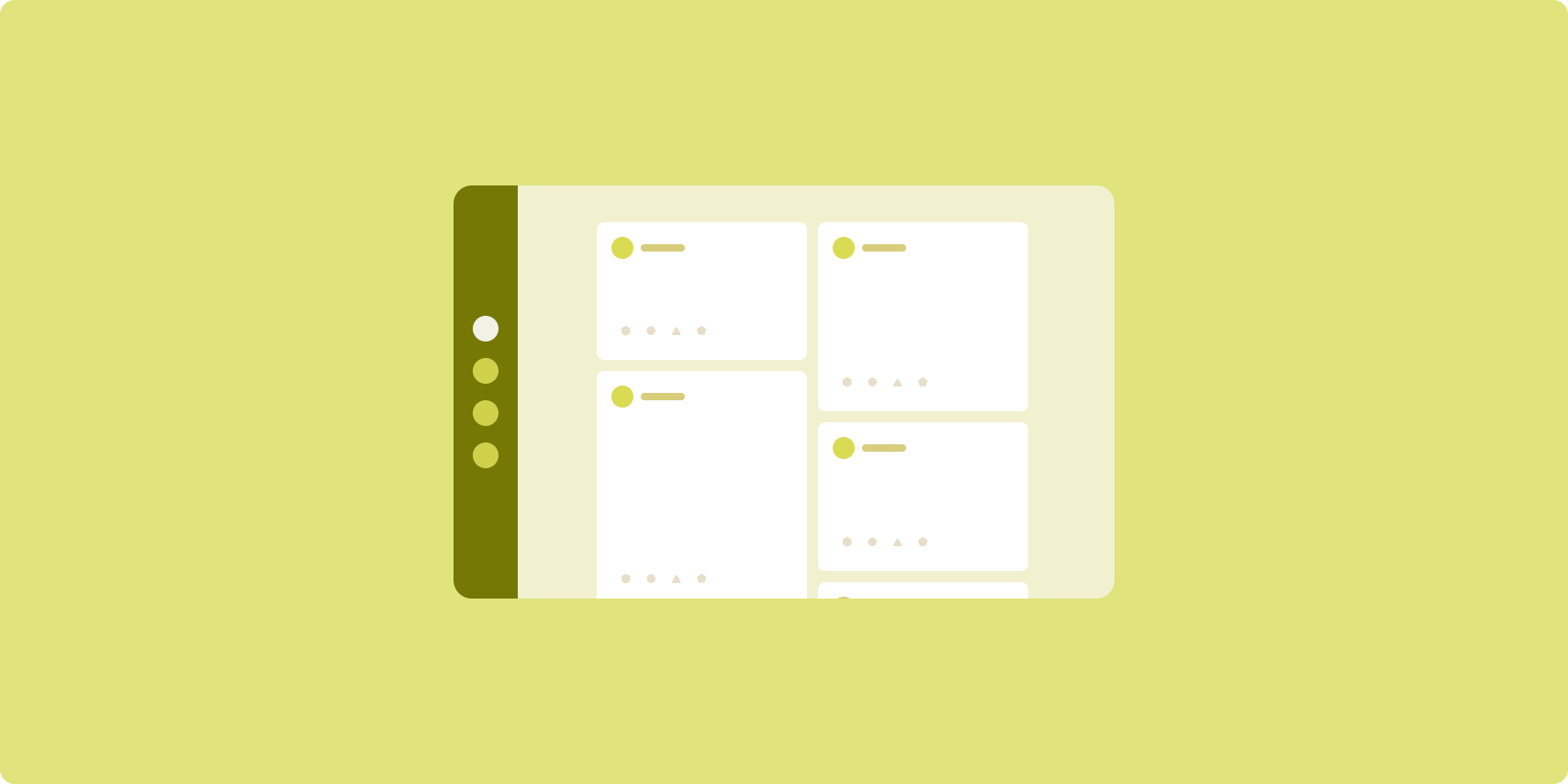
List-detail

The list-detail layout enables users to explore lists of items that have descriptive, explanatory, or other supplementary information—the item detail.
The layout divides the app window into two side-by-side panes: one for the list, one for the detail. Users select items from the list to display the item detail. Deep links in the detail reveal additional content in the detail pane.
Expanded-width displays (see Use window size classes) accommodate both the list and detail at the same time. Selection of a list item updates the detail pane to show the related content for the selected item.
Medium- and compact-width displays show either the list or the detail, depending on user interaction with the app. When just the list is visible, selection of a list item displays the detail in place of the list. When just the detail is visible, pressing the back button redisplays the list.
Configuration changes such as device orientation changes or app window size changes can change the display's window size class. A list‑detail layout responds accordingly, preserving app state:
- If an expanded-width display showing both the list and detail panes narrows to medium or compact, the detail pane remains visible and the list pane is hidden
- If a medium- or compact-width display has just the detail pane visible and the window size class widens to expanded, the list and detail are shown together, and the list indicates that the item corresponding to the content in the detail pane is selected
- If a medium- or compact-width display has just the list pane visible and widens to expanded, the list and a placeholder detail pane are shown together
List-detail is ideal for messaging apps, contact managers, interactive media browsers or any app where the content can be organized as a list of items that reveal additional information.
Implementation
El paradigma declarativo de Compose admite la lógica de clase de tamaño de ventana que determina si se muestran los paneles de lista y de detalles al mismo tiempo (cuando se expande la clase de tamaño de ancho de ventana) o solo el panel de lista o de detalles (cuando la clase de tamaño de ventana de ancho es mediana o compacta).
Para garantizar el flujo unidireccional de datos, eleva todo el estado, lo que incluye la clase de tamaño de ventana actual y los detalles del elemento de lista seleccionado (si corresponde), de modo que todos los elementos de componibilidad tengan acceso a los datos y puedan renderizarse sin problemas.
Cuando se muestre solo el panel de detalles en tamaños de ventana pequeños, agrega BackHandler para quitar el panel de detalles y mostrar solo el panel de lista. BackHandler no forma parte de la navegación general de la app, ya que el controlador depende de la clase de tamaño de ventana y del estado de detalles seleccionado.
Para ver una muestra de implementación, consulta el ejemplo de lista y detalles con Compose.
Feed

A feed layout arranges equivalent content elements in a configurable grid for quick, convenient viewing of a large amount of content.
Size and position establish relationships among the content elements.
Content groups are created by making elements the same size and positioning them together. Attention is drawn to elements by making them larger than nearby elements.
Cards and lists are common components of feed layouts.
A feed layout supports displays of almost any size because the grid can adapt from a single, scrolling column to a multi‑column scrolling feed of content.
Feeds are especially well suited for news and social media apps.
Implementation
Un feed consiste en una gran cantidad de elementos de contenido en un contenedor de desplazamiento vertical dispuesto en una cuadrícula. Las listas diferidas renderizan de manera eficiente una gran cantidad de elementos en columnas o filas. Las cuadrículas diferidas renderizan elementos en cuadrículas, lo que admite la configuración de los tamaños y los intervalos de los elementos.
Configura las columnas del diseño de cuadrícula según el área de visualización disponible para establecer el ancho mínimo permitido para los elementos de la cuadrícula. Cuando definas los elementos de la cuadrícula, ajusta los intervalos de columnas para destacar algunos elementos sobre otros.
En los encabezados de sección, los divisores y otros elementos diseñados para ocupar el ancho completo del feed, usa maxLineSpan para ocupar el ancho completo del diseño.
En pantallas de ancho compacto que no tienen suficiente espacio para mostrar más de una columna, LazyVerticalGrid se comporta igual que una LazyColumn.
Para ver una muestra de implementación, consulta el ejemplo de feed con Compose.
Supporting pane

Supporting pane layout organizes app content into primary and secondary display areas.
The primary display area occupies the majority of the app window (typically about two thirds) and contains the main content. The secondary display area is a pane that takes up the remainder of the app window and presents content that supports the main content.
Supporting pane layouts work well on expanded-width displays (see Use window size classes) in landscape orientation. Medium- or compact‑width displays support showing both the primary and secondary display areas if the content is adaptable to narrower display spaces, or if the additional content can be initially hidden in a bottom or side sheet accessible by means of a control such as a menu or button.
A supporting pane layout differs from a list‑detail layout in the relationship of the primary and secondary content. Secondary pane content is meaningful only in relation to the primary content; for example, a supporting pane tool window is irrelevant by itself. The supplementary content in the detail pane of a list‑detail layout, however, is meaningful even without the primary content, for example, the description of a product from a product listing.
Use cases for supporting pane include:
- Productivity apps: A document or spreadsheet accompanied by reviewer comments in a supporting pane
- Media apps: A streaming video complemented by a list of related videos in a supporting pane, or the depiction of an album of music supplemented with a playlist
- Tools and settings: A media editing tool with palettes, effects, and other settings in a support pane
Implementation
Compose supports window size class logic, which enables you to determine whether to show both the main content and the supporting content at the same time or place the supporting content in an alternative location.
Hoist all state, including current window size class and information related to the data in the main content and supporting content.
For compact-width displays, place the supporting content below the main content or inside a bottom sheet. For medium and expanded widths, place the supporting content next to the main content, sized appropriately based on the content and space available. For medium width, split the display space equally between the main and supporting content. For expanded width, give 70% of the space to the main content, 30% to the supporting content.
For an example implementation, see the Supporting pane with Compose sample.
Additional resources
- Material Design — Canonical layouts
