বেশিরভাগ অ্যাপেরই কিছু শীর্ষ-স্তরের গন্তব্য থাকে যা অ্যাপের প্রাথমিক নেভিগেশন UI এর মাধ্যমে অ্যাক্সেসযোগ্য। একটি স্ট্যান্ডার্ড ফোন ডিসপ্লের মতো কমপ্যাক্ট উইন্ডোতে, গন্তব্যগুলি সাধারণত উইন্ডোর নীচে একটি নেভিগেশন বারে প্রদর্শিত হয়। একটি প্রসারিত উইন্ডোতে, যেমন ট্যাবলেটে একটি পূর্ণ স্ক্রিন অ্যাপ, অ্যাপের পাশে একটি নেভিগেশন রেল সাধারণত একটি ভাল পছন্দ কারণ ডিভাইসের বাম এবং ডান দিক ধরে রাখলে নেভিগেশন নিয়ন্ত্রণগুলি পৌঁছানো সহজ হয়।
NavigationSuiteScaffold WindowSizeClass এর উপর ভিত্তি করে উপযুক্ত নেভিগেশন UI কম্পোজেবল প্রদর্শন করে নেভিগেশন UI গুলির মধ্যে স্যুইচিং সহজ করে। এর মধ্যে রানটাইম উইন্ডোর আকার পরিবর্তনের সময় UI পরিবর্তন করা অন্তর্ভুক্ত। ডিফল্ট আচরণ হল নিম্নলিখিত UI উপাদানগুলির যেকোনো একটি দেখানো:
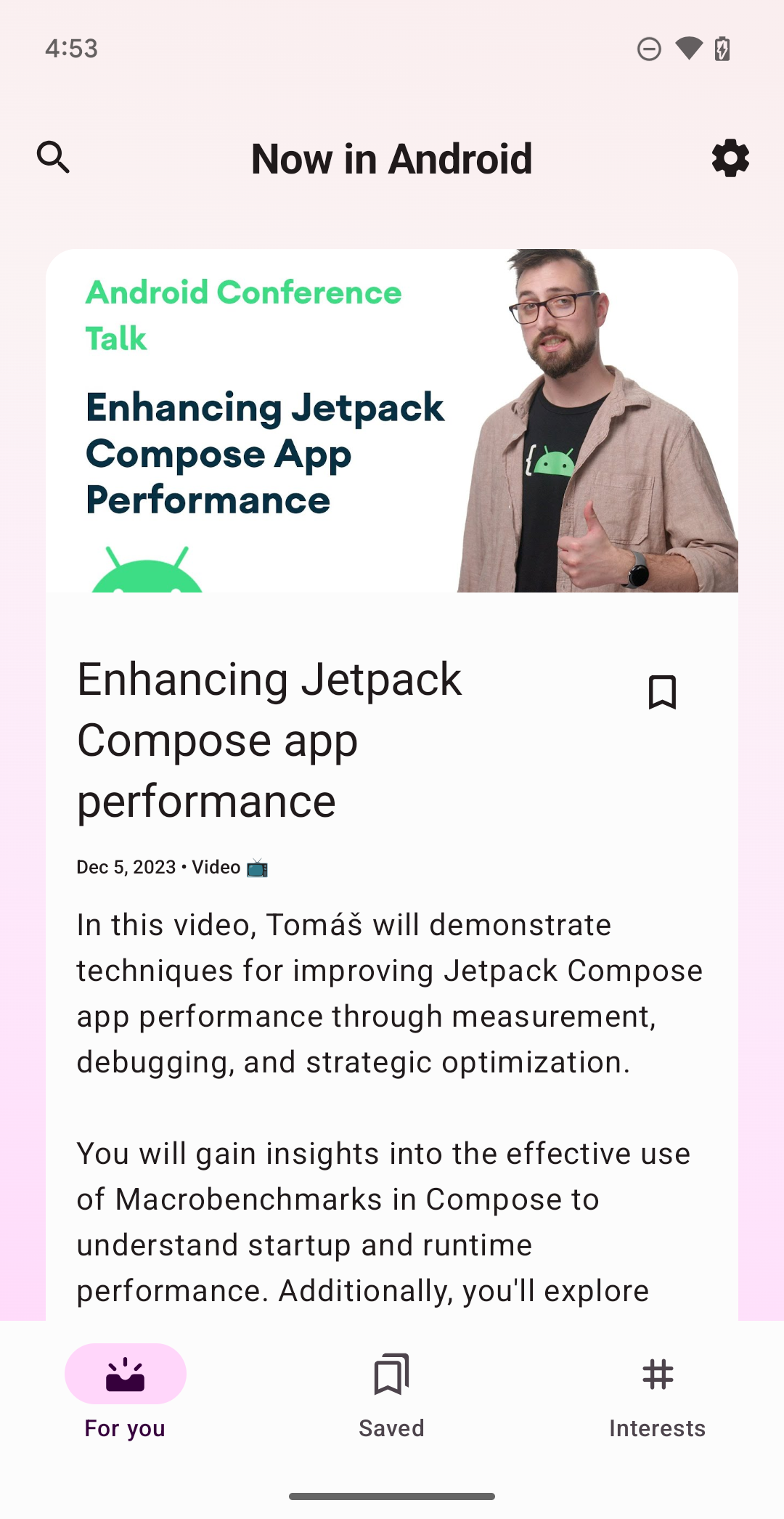
- যদি প্রস্থ বা উচ্চতা কমপ্যাক্ট হয় অথবা ডিভাইসটি টেবিলটপের অবস্থানে থাকে, তাহলে নেভিগেশন বার
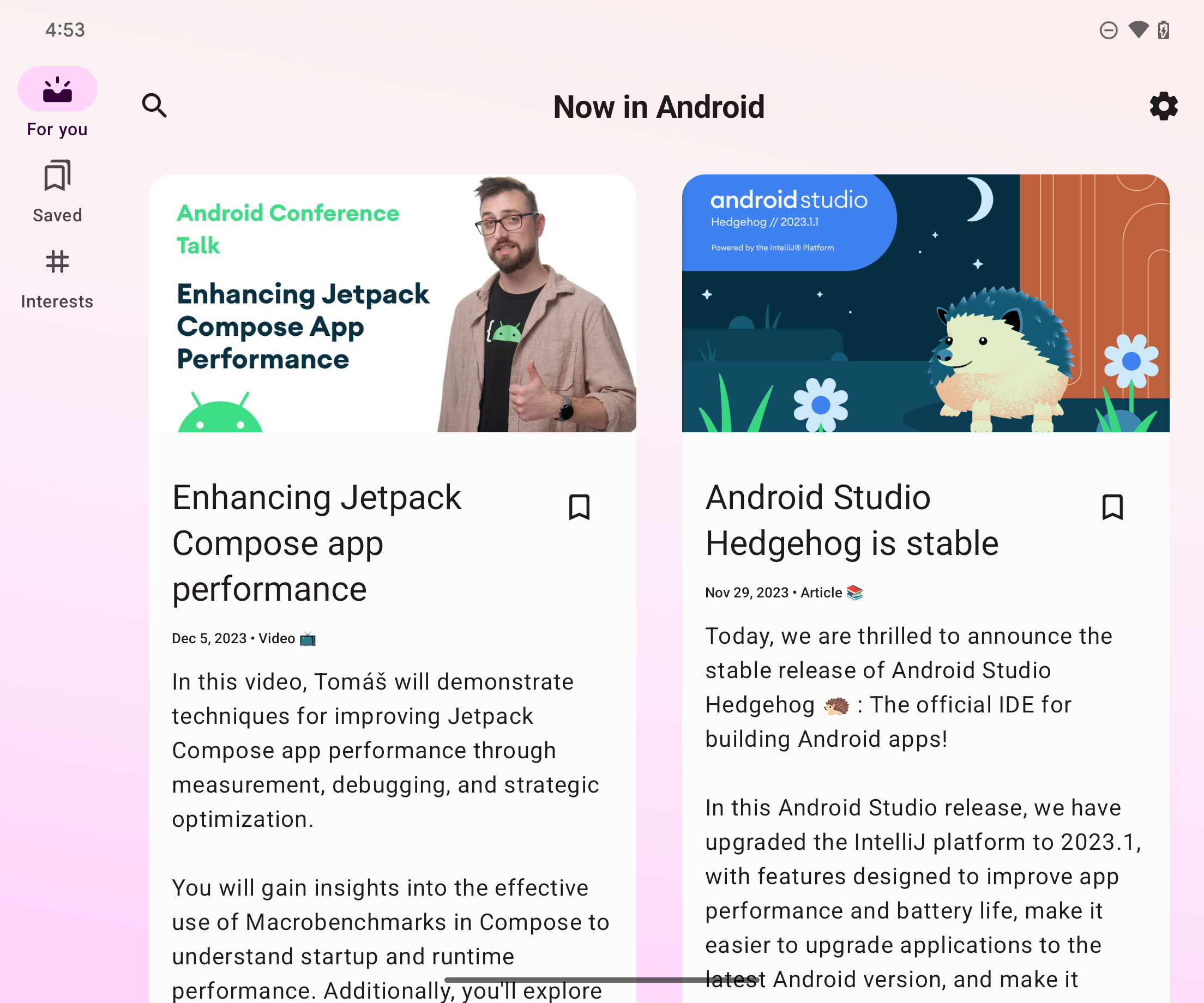
- অন্য সবকিছুর জন্য নেভিগেশন রেল

NavigationSuiteScaffold কমপ্যাক্ট উইন্ডোতে একটি নেভিগেশন বার প্রদর্শন করে। 
NavigationSuiteScaffold প্রসারিত উইন্ডোতে একটি নেভিগেশন রেল প্রদর্শন করে।নির্ভরতা যোগ করুন
NavigationSuiteScaffold হল Material3 অ্যাডাপ্টিভ নেভিগেশন স্যুট লাইব্রেরির অংশ। আপনার অ্যাপ বা মডিউলের build.gradle ফাইলে লাইব্রেরির জন্য একটি নির্ভরতা যোগ করুন:
কোটলিন
implementation("androidx.compose.material3:material3-adaptive-navigation-suite")
খাঁজকাটা
implementation 'androidx.compose.material3:material3-adaptive-navigation-suite'
একটি ভারা তৈরি করুন
NavigationSuiteScaffold এর দুটি প্রধান অংশ হল নেভিগেশন স্যুট আইটেম এবং নির্বাচিত গন্তব্যের জন্য কন্টেন্ট। আপনি সরাসরি একটি কম্পোজেবলে নেভিগেশন স্যুট আইটেমগুলি সংজ্ঞায়িত করতে পারেন, তবে এগুলি অন্য কোথাও সংজ্ঞায়িত করা সাধারণ, উদাহরণস্বরূপ, একটি enum-এ:
enum class AppDestinations( @StringRes val label: Int, val icon: ImageVector, @StringRes val contentDescription: Int ) { HOME(R.string.home, Icons.Default.Home, R.string.home), FAVORITES(R.string.favorites, Icons.Default.Favorite, R.string.favorites), SHOPPING(R.string.shopping, Icons.Default.ShoppingCart, R.string.shopping), PROFILE(R.string.profile, Icons.Default.AccountBox, R.string.profile), }
NavigationSuiteScaffold ব্যবহার করার জন্য, আপনাকে বর্তমান গন্তব্য ট্র্যাক করতে হবে, যা আপনি rememberSaveable ব্যবহার করে করতে পারেন:
var currentDestination by rememberSaveable { mutableStateOf(AppDestinations.HOME) }
নিম্নলিখিত উদাহরণে, navigationSuiteItems প্যারামিটার (টাইপ NavigationSuiteScope ) একটি পৃথক গন্তব্যের জন্য নেভিগেশন UI সংজ্ঞায়িত করতে তার item ফাংশন ব্যবহার করে। গন্তব্য UI নেভিগেশন বার, রেল এবং ড্রয়ার জুড়ে ব্যবহৃত হয়। নেভিগেশন আইটেম তৈরি করতে, আপনাকে আপনার AppDestinations (পূর্ববর্তী স্নিপেটে সংজ্ঞায়িত) এর উপর লুপ করতে হবে:
NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it } ) } } ) { // TODO: Destination content. }
ডেস্টিনেশন কন্টেন্ট ল্যাম্বডায়, কোন UI প্রদর্শন করবেন তা নির্ধারণ করতে currentDestination মান ব্যবহার করুন। যদি আপনি আপনার অ্যাপে একটি নেভিগেশন লাইব্রেরি ব্যবহার করেন, তাহলে উপযুক্ত ডেস্টিনেশন প্রদর্শনের জন্য এখানে এটি ব্যবহার করুন। একটি when স্টেটমেন্ট যথেষ্ট হতে পারে:
NavigationSuiteScaffold( navigationSuiteItems = { /*...*/ } ) { // Destination content. when (currentDestination) { AppDestinations.HOME -> HomeDestination() AppDestinations.FAVORITES -> FavoritesDestination() AppDestinations.SHOPPING -> ShoppingDestination() AppDestinations.PROFILE -> ProfileDestination() } }
রঙ পরিবর্তন করুন
NavigationSuiteScaffold স্ক্যাফোল্ডটি যে পুরো জায়গা দখল করে, সাধারণত পুরো উইন্ডো জুড়ে একটি Surface তৈরি করে। এর উপরে, স্ক্যাফোল্ডটি NavigationBar এর মতো নির্দিষ্ট নেভিগেশন UI আঁকে। সারফেস এবং নেভিগেশন UI উভয়ই আপনার অ্যাপের থিমে নির্দিষ্ট মান ব্যবহার করে, তবে আপনি থিমের মানগুলিকে ওভাররাইড করতে পারেন।
containerColor প্যারামিটারটি পৃষ্ঠের রঙ নির্দিষ্ট করে। ডিফল্ট হিসেবে আপনার রঙের স্কিমের ব্যাকগ্রাউন্ড রঙ ব্যবহার করা হয়। contentColor প্যারামিটারটি সেই পৃষ্ঠের কন্টেন্টের রঙ নির্ধারণ করে। containerColor এর জন্য নির্দিষ্ট করা যেকোনো কিছুর "on" রঙ ডিফল্ট হিসেবে ব্যবহার করা হয়। উদাহরণস্বরূপ, যদি containerColor background রঙ ব্যবহার করে, তাহলে contentColor onBackground রঙ ব্যবহার করে। রঙ সিস্টেম কীভাবে কাজ করে সে সম্পর্কে আরও বিস্তারিত জানার জন্য Compose-এ Material Design 3 থিমিং দেখুন। এই মানগুলিকে ওভাররাইড করার সময়, আপনার থিমে সংজ্ঞায়িত মানগুলি ব্যবহার করুন যাতে আপনার অ্যাপটি অন্ধকার এবং হালকা প্রদর্শন মোড সমর্থন করে:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary, ) { // Content... }
নেভিগেশন UI NavigationSuiteScaffold পৃষ্ঠের সামনে আঁকা হয়। UI রঙের জন্য ডিফল্ট মান NavigationSuiteDefaults.colors() দ্বারা সরবরাহ করা হয়, তবে আপনি এই মানগুলিও ওভাররাইড করতে পারেন। উদাহরণস্বরূপ, যদি আপনি চান যে নেভিগেশন বারের পটভূমি স্বচ্ছ হোক কিন্তু অন্যান্য মানগুলি ডিফল্ট হোক, তাহলে navigationBarContainerColor ওভাররাইড করুন:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, navigationSuiteColors = NavigationSuiteDefaults.colors( navigationBarContainerColor = Color.Transparent, ) ) { // Content... }
পরিশেষে, আপনি নেভিগেশন UI-তে প্রতিটি আইটেম কাস্টমাইজ করতে পারেন। item ফাংশন কল করার সময়, আপনি NavigationSuiteItemColors এর একটি ইনস্ট্যান্স পাস করতে পারেন। ক্লাসটি একটি নেভিগেশন বার, নেভিগেশন রেল এবং নেভিগেশন ড্রয়ারের আইটেমগুলির জন্য রঙ নির্দিষ্ট করে। এর অর্থ হল প্রতিটি নেভিগেশন UI ধরণের জন্য আপনার একই রঙ থাকতে পারে, অথবা আপনি আপনার প্রয়োজনের উপর ভিত্তি করে রঙ পরিবর্তন করতে পারেন। সমস্ত আইটেমের জন্য একই অবজেক্ট ইনস্ট্যান্স ব্যবহার করতে NavigationSuiteScaffold স্তরে রঙগুলি সংজ্ঞায়িত করুন এবং শুধুমাত্র আপনি যেগুলি পরিবর্তন করতে চান সেগুলিকে ওভাররাইড করতে NavigationSuiteDefaults.itemColors() ফাংশনটি কল করুন:
val myNavigationSuiteItemColors = NavigationSuiteDefaults.itemColors( navigationBarItemColors = NavigationBarItemDefaults.colors( indicatorColor = MaterialTheme.colorScheme.primaryContainer, selectedIconColor = MaterialTheme.colorScheme.onPrimaryContainer ), ) NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it }, colors = myNavigationSuiteItemColors, ) } }, ) { // Content... }
নেভিগেশনের ধরণগুলি কাস্টমাইজ করুন
NavigationSuiteScaffold এর ডিফল্ট আচরণ উইন্ডো সাইজ ক্লাসের উপর ভিত্তি করে নেভিগেশন UI পরিবর্তন করে। তবে, আপনি এই আচরণটি ওভাররাইড করতে চাইতে পারেন। উদাহরণস্বরূপ, যদি আপনার অ্যাপটি একটি ফিডের জন্য একটি বড় কন্টেন্ট দেখায়, তাহলে অ্যাপটি প্রসারিত উইন্ডোর জন্য একটি স্থায়ী নেভিগেশন ড্রয়ার ব্যবহার করতে পারে কিন্তু তবুও কমপ্যাক্ট এবং মাঝারি উইন্ডো সাইজ ক্লাসের জন্য ডিফল্ট আচরণে ফিরে যেতে পারে:
val adaptiveInfo = currentWindowAdaptiveInfo() val customNavSuiteType = with(adaptiveInfo) { if (windowSizeClass.isWidthAtLeastBreakpoint(WIDTH_DP_EXPANDED_LOWER_BOUND)) { NavigationSuiteType.NavigationDrawer } else { NavigationSuiteScaffoldDefaults.calculateFromAdaptiveInfo(adaptiveInfo) } } NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, layoutType = customNavSuiteType, ) { // Content... }
অতিরিক্ত সম্পদ
মেটেরিয়াল ডিজাইন নির্দেশিকা:
androidx.compose.material3লাইব্রেরির উপাদান:

