Hầu hết các ứng dụng đều có một số đích đến cấp cao nhất có thể truy cập thông qua giao diện người dùng điều hướng chính của ứng dụng. Trong các cửa sổ thu gọn, chẳng hạn như màn hình điện thoại tiêu chuẩn, các đích đến thường xuất hiện trong một thanh điều hướng ở cuối cửa sổ. Trong một cửa sổ mở rộng, chẳng hạn như ứng dụng toàn màn hình trên máy tính bảng, thanh điều hướng cùng với ứng dụng thường là lựa chọn phù hợp hơn vì bạn có thể dễ dàng tiếp cận các chế độ điều khiển điều hướng khi cầm thiết bị ở bên trái và bên phải.
NavigationSuiteScaffold giúp đơn giản hoá việc chuyển đổi giữa các giao diện người dùng điều hướng bằng cách hiển thị thành phần kết hợp giao diện người dùng điều hướng thích hợp dựa trên WindowSizeClass. Điều này bao gồm việc thay đổi giao diện người dùng một cách linh hoạt trong quá trình thay đổi kích thước cửa sổ trong thời gian chạy. Hành vi mặc định là hiển thị một trong các thành phần giao diện người dùng sau:
- Thanh điều hướng nếu chiều rộng hoặc chiều cao nhỏ gọn hoặc nếu thiết bị ở tư thế đặt trên bàn
- Dải điều hướng cho mọi trường hợp khác

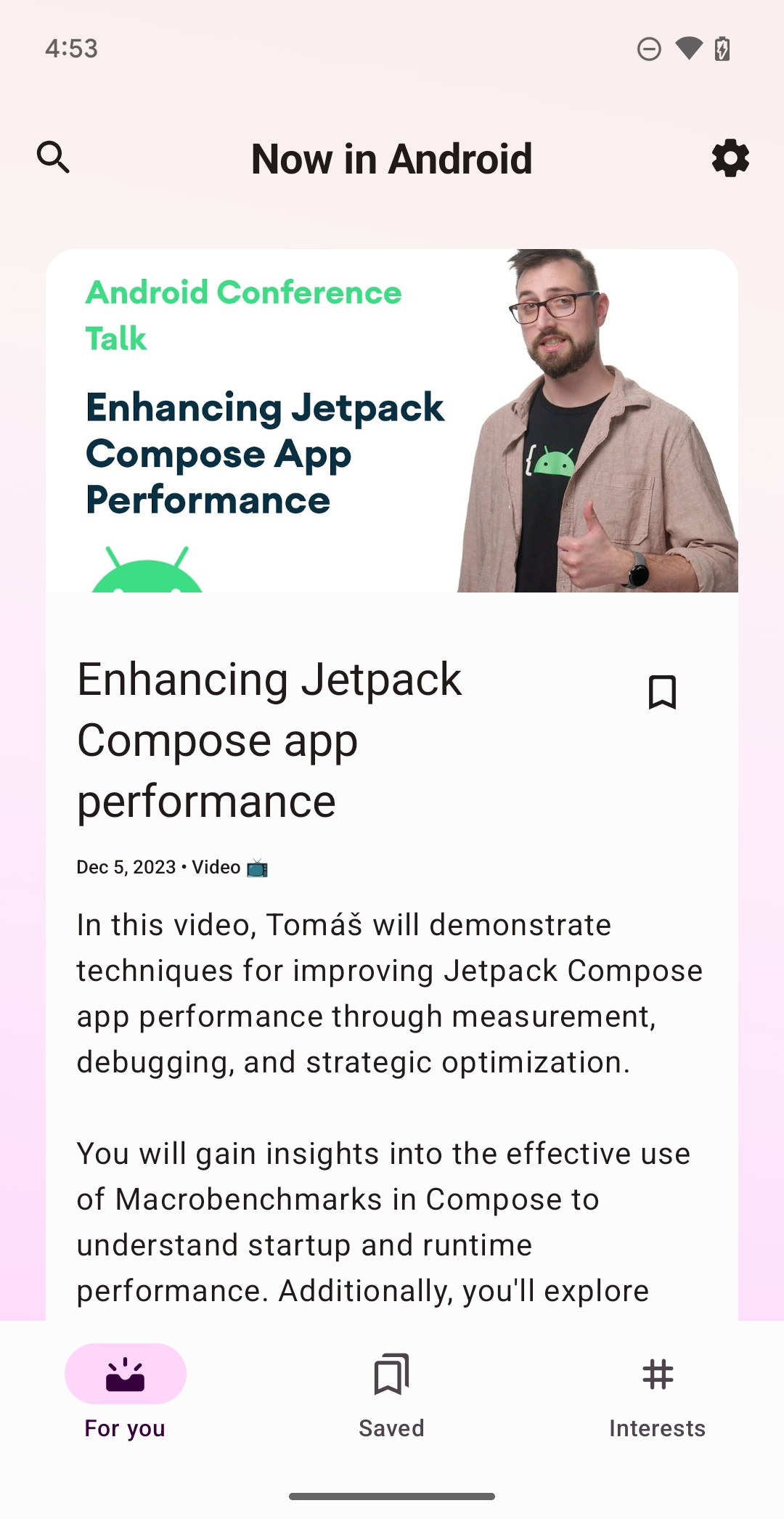
NavigationSuiteScaffold hiển thị một thanh điều hướng trong các cửa sổ thu gọn.

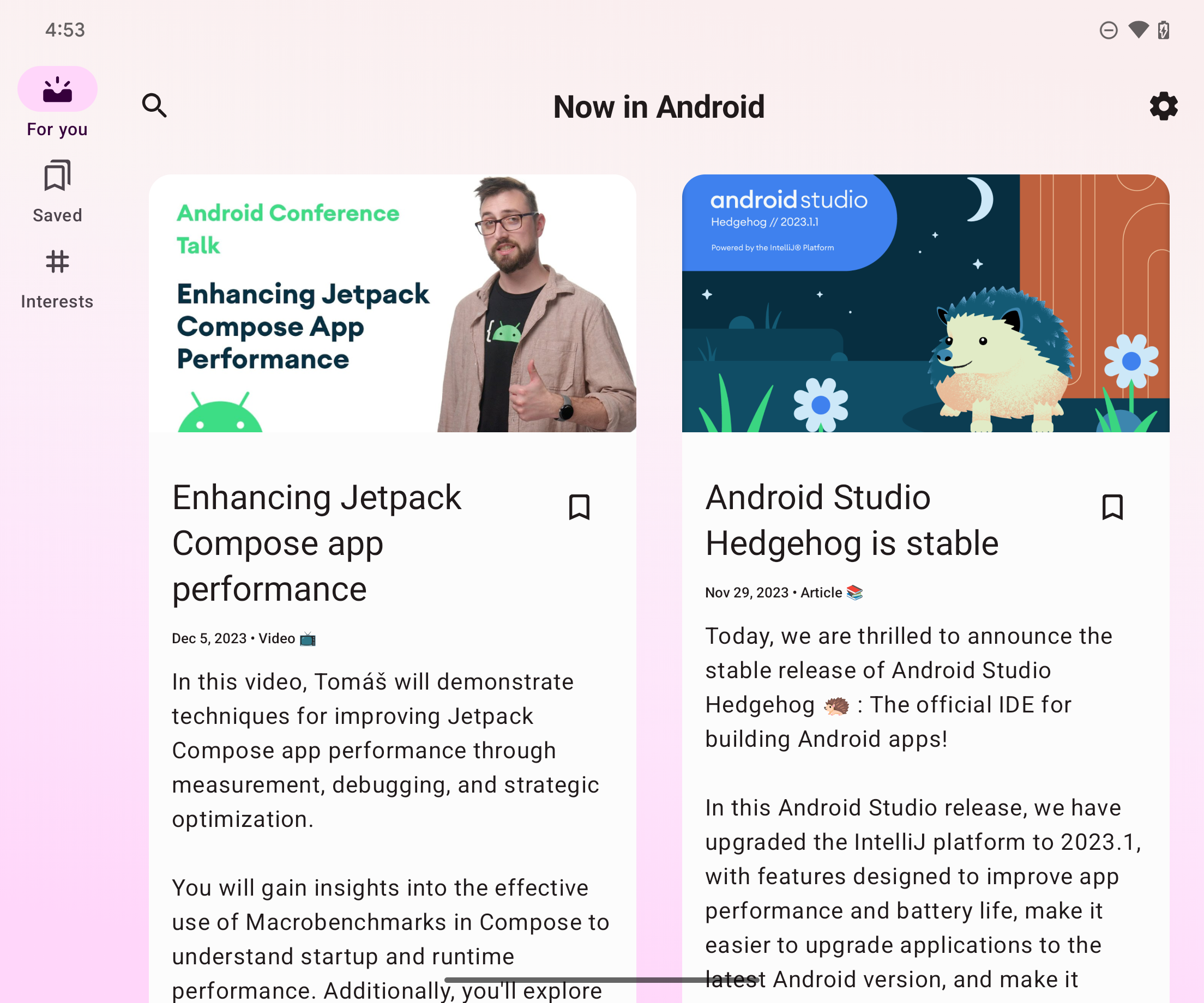
NavigationSuiteScaffold hiển thị một dải điều hướng trong các cửa sổ mở rộng.
Thêm phần phụ thuộc
NavigationSuiteScaffold là một phần của thư viện bộ điều hướng thích ứng Material3. Thêm phần phụ thuộc cho thư viện vào tệp build.gradle của ứng dụng hoặc mô-đun:
Kotlin
implementation("androidx.compose.material3:material3-adaptive-navigation-suite")
Groovy
implementation 'androidx.compose.material3:material3-adaptive-navigation-suite'
Tạo một khung
Hai phần chính của NavigationSuiteScaffold là các mục trong bộ điều hướng và nội dung cho đích đến đã chọn. Bạn có thể xác định trực tiếp các mục trong bộ điều hướng trong một thành phần kết hợp, nhưng thông thường, bạn sẽ xác định các mục này ở nơi khác, chẳng hạn như trong một enum:
enum class AppDestinations( @StringRes val label: Int, val icon: ImageVector, @StringRes val contentDescription: Int ) { HOME(R.string.home, Icons.Default.Home, R.string.home), FAVORITES(R.string.favorites, Icons.Default.Favorite, R.string.favorites), SHOPPING(R.string.shopping, Icons.Default.ShoppingCart, R.string.shopping), PROFILE(R.string.profile, Icons.Default.AccountBox, R.string.profile), }
Để sử dụng NavigationSuiteScaffold, bạn phải theo dõi đích đến hiện tại. Bạn có thể làm việc này bằng cách sử dụng rememberSaveable:
var currentDestination by rememberSaveable { mutableStateOf(AppDestinations.HOME) }
Trong ví dụ sau, tham số navigationSuiteItems (loại NavigationSuiteScope) sử dụng hàm item để xác định giao diện người dùng điều hướng cho một đích đến riêng lẻ. Giao diện người dùng đích đến được dùng trên các thanh, dải và ngăn điều hướng. Để tạo các mục điều hướng, bạn lặp lại AppDestinations (được xác định trong đoạn mã trước):
NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it } ) } } ) { // TODO: Destination content. }
Trong lambda nội dung đích, hãy dùng giá trị currentDestination để quyết định giao diện người dùng cần hiển thị. Nếu bạn sử dụng một thư viện điều hướng trong ứng dụng, hãy dùng thư viện đó ở đây để hiển thị đích đến phù hợp. Câu lệnh when có thể là đủ:
NavigationSuiteScaffold( navigationSuiteItems = { /*...*/ } ) { // Destination content. when (currentDestination) { AppDestinations.HOME -> HomeDestination() AppDestinations.FAVORITES -> FavoritesDestination() AppDestinations.SHOPPING -> ShoppingDestination() AppDestinations.PROFILE -> ProfileDestination() } }
Thay đổi màu sắc
NavigationSuiteScaffold tạo một Surface trên toàn bộ khu vực mà giàn giáo chiếm giữ, thường là toàn bộ cửa sổ. Ngoài ra, khung hiển thị này còn vẽ giao diện người dùng điều hướng cụ thể, chẳng hạn như NavigationBar.
Cả giao diện người dùng điều hướng và giao diện đều sử dụng các giá trị được chỉ định trong giao diện của ứng dụng, nhưng bạn có thể ghi đè các giá trị giao diện.
Tham số containerColor chỉ định màu của nền tảng. Màu mặc định là màu nền của bảng phối màu. Tham số contentColor chỉ định màu của nội dung trên bề mặt đó. Giá trị mặc định là màu "bật" của bất kỳ giá trị nào được chỉ định cho containerColor. Ví dụ: nếu containerColor dùng màu background, thì contentColor sẽ dùng màu onBackground.
Hãy xem bài viết Chủ đề Material Design 3 trong Compose để biết thêm thông tin về cách hoạt động của hệ thống màu. Khi ghi đè các giá trị này, hãy sử dụng các giá trị được xác định trong giao diện để ứng dụng của bạn hỗ trợ chế độ hiển thị tối và sáng:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary, ) { // Content... }
Giao diện người dùng điều hướng được vẽ phía trước bề mặt NavigationSuiteScaffold.
Các giá trị mặc định cho màu sắc trên giao diện người dùng do NavigationSuiteDefaults.colors() cung cấp, nhưng bạn cũng có thể ghi đè các giá trị này. Ví dụ: nếu bạn muốn nền của thanh điều hướng trong suốt nhưng các giá trị khác là giá trị mặc định, hãy ghi đè navigationBarContainerColor:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, navigationSuiteColors = NavigationSuiteDefaults.colors( navigationBarContainerColor = Color.Transparent, ) ) { // Content... }
Cuối cùng, bạn có thể tuỳ chỉnh từng mục trong giao diện người dùng điều hướng. Khi gọi hàm item, bạn có thể truyền vào một thực thể của NavigationSuiteItemColors. Lớp này chỉ định màu cho các mục trong thanh điều hướng, dải điều hướng và ngăn điều hướng. Điều đó có nghĩa là bạn có thể sử dụng màu sắc giống nhau trên mỗi loại giao diện người dùng điều hướng hoặc bạn có thể thay đổi màu sắc dựa trên nhu cầu của mình. Xác định màu ở cấp NavigationSuiteScaffold để sử dụng cùng một thực thể đối tượng cho tất cả các mục và gọi hàm NavigationSuiteDefaults.itemColors() để chỉ ghi đè những mục bạn muốn thay đổi:
val myNavigationSuiteItemColors = NavigationSuiteDefaults.itemColors( navigationBarItemColors = NavigationBarItemDefaults.colors( indicatorColor = MaterialTheme.colorScheme.primaryContainer, selectedIconColor = MaterialTheme.colorScheme.onPrimaryContainer ), ) NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it }, colors = myNavigationSuiteItemColors, ) } }, ) { // Content... }
Tuỳ chỉnh các kiểu thao tác
Hành vi mặc định của NavigationSuiteScaffold sẽ thay đổi giao diện người dùng điều hướng dựa trên các lớp kích thước cửa sổ. Tuy nhiên, bạn có thể muốn ghi đè hành vi này. Ví dụ: nếu ứng dụng của bạn hiển thị một ngăn nội dung lớn duy nhất cho một nguồn cấp dữ liệu, thì ứng dụng có thể sử dụng ngăn điều hướng cố định cho các cửa sổ mở rộng nhưng vẫn quay lại hành vi mặc định cho các lớp kích thước cửa sổ nhỏ gọn và trung bình:
val adaptiveInfo = currentWindowAdaptiveInfo() val customNavSuiteType = with(adaptiveInfo) { if (windowSizeClass.isWidthAtLeastBreakpoint(WIDTH_DP_EXPANDED_LOWER_BOUND)) { NavigationSuiteType.NavigationDrawer } else { NavigationSuiteScaffoldDefaults.calculateFromAdaptiveInfo(adaptiveInfo) } } NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, layoutType = customNavSuiteType, ) { // Content... }
Tài nguyên khác
Hướng dẫn về Material Design:
androidx.compose.material3thành phần thư viện:
