Jetpack Compose oferuje implementację Material You i Material 3 Expressive, czyli kolejną ewolucję Material Design. M3 Expressive to rozszerzenie Material Design 3, które obejmuje oparte na badaniach aktualizacje motywów, komponentów, animacji, typografii i innych elementów. Wszystkie te zmiany mają pomóc Ci tworzyć atrakcyjne i pożądane produkty, które przypadną użytkownikom do gustu. Obsługuje też funkcje personalizacji Material You, takie jak dynamiczne kolory. M3 Expressive uzupełnia styl wizualny Androida 16 i interfejs systemu.
Poniżej pokazujemy implementację Material Design 3 na przykładzie przykładowej aplikacji Reply. Przykładowa aplikacja Reply jest w całości oparta na Material Design 3.

Zależność
Aby zacząć używać Material 3 w aplikacji Compose, dodaj zależność Compose Material 3 do plików build.gradle:
implementation "androidx.compose.material3:material3:$material3_version"
Po dodaniu zależności możesz zacząć dodawać do aplikacji systemy Material Design, w tym kolor, typografię i kształt.
Eksperymentalne interfejsy API
Niektóre interfejsy API M3 są uważane za eksperymentalne. W takich przypadkach musisz wyrazić zgodę na poziomie funkcji lub pliku, używając adnotacji ExperimentalMaterial3Api:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Motyw Material
Motyw M3 zawiera te podsystemy: schemat kolorów, typografia i kształty. Gdy dostosujesz te wartości, zmiany zostaną automatycznie odzwierciedlone w komponentach M3, których używasz do tworzenia aplikacji.

Jetpack Compose implementuje te koncepcje za pomocą komponentu M3 MaterialTheme:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
Aby zastosować motyw do treści aplikacji, zdefiniuj schemat kolorów, typografię i kształty charakterystyczne dla Twojej aplikacji.
Schemat kolorów
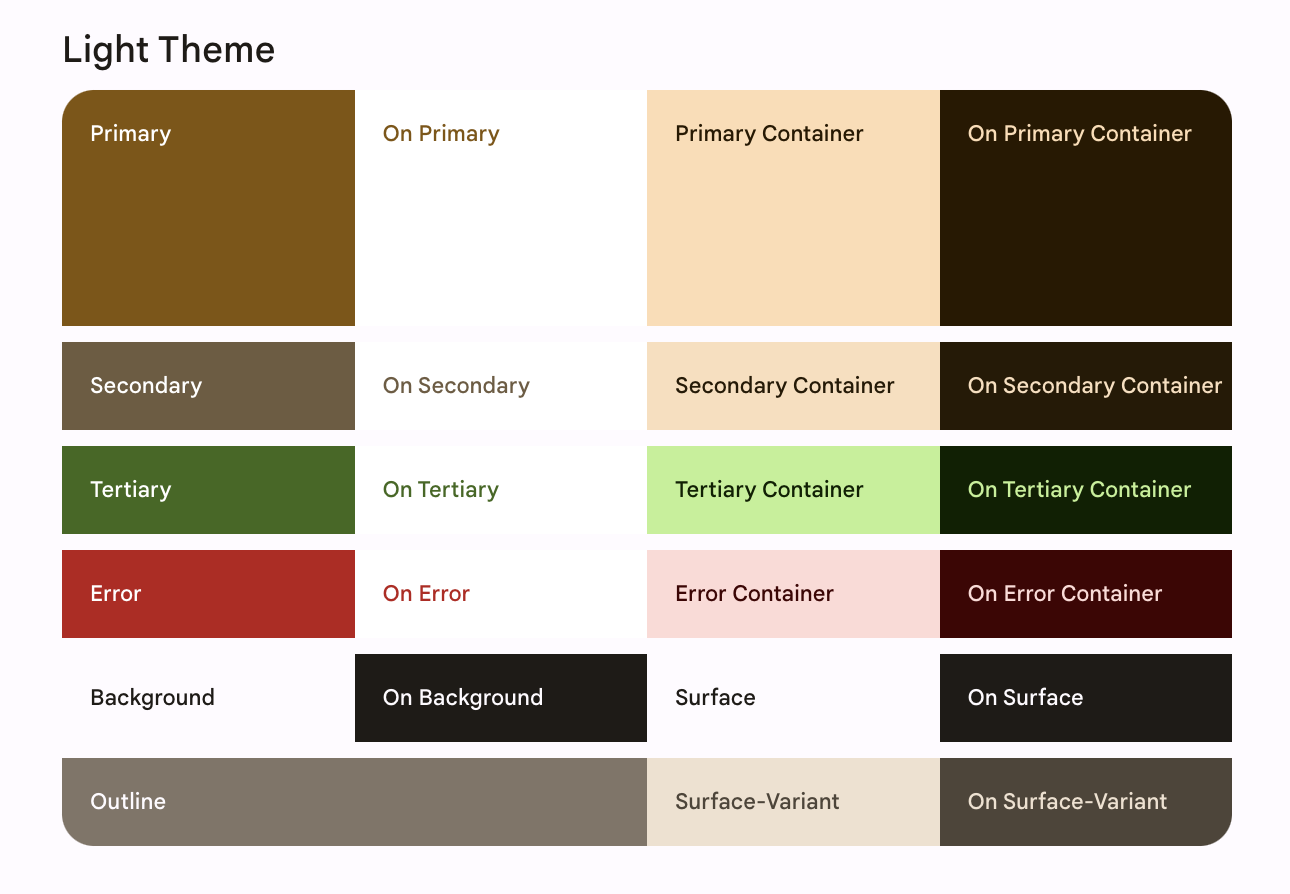
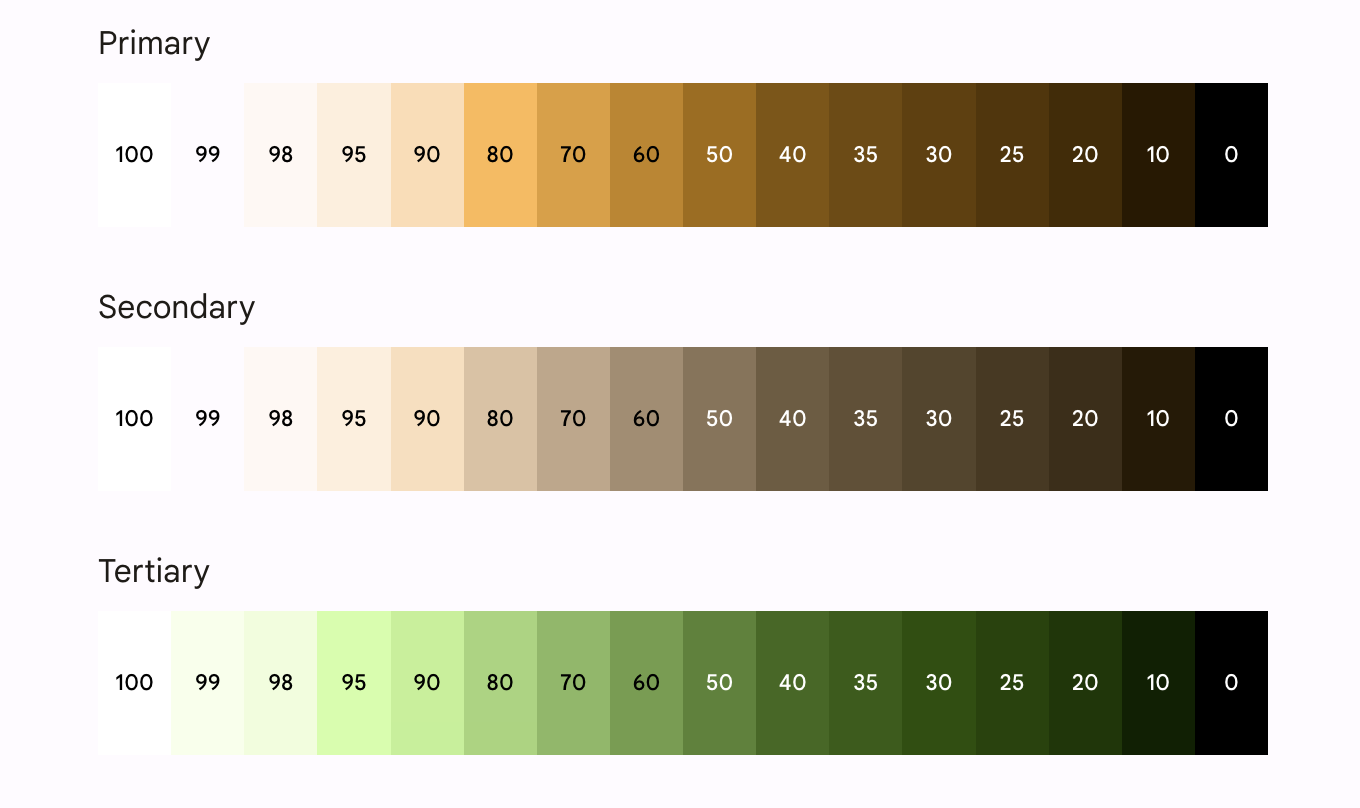
Podstawą schematu kolorów jest zestaw 5 kluczowych kolorów. Każdy z tych kolorów jest powiązany z paletą 13 odcieni, które są używane przez komponenty Material 3. Oto na przykład schemat kolorów jasnego motywu dla Odpowiedz:

Dowiedz się więcej o schemacie kolorów i rolach kolorów.
Generowanie schematów kolorów
Możesz utworzyć niestandardowy ColorScheme ręcznie, ale często łatwiej jest wygenerować go za pomocą kolorów źródłowych marki. Możesz to zrobić za pomocą narzędzia Material Theme Builder, a opcjonalnie wyeksportować kod motywu Compose. Wygenerowane zostaną te pliki:
Color.ktzawiera kolory motywu ze wszystkimi rolami zdefiniowanymi dla kolorów motywu jasnego i ciemnego.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktzawiera konfigurację jasnego i ciemnego schematu kolorów oraz motywu aplikacji.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
Aby obsługiwać motywy jasne i ciemne, użyj isSystemInDarkTheme(). Na podstawie ustawień systemu określ, którego schematu kolorów używać: jasnego czy ciemnego.
Dynamiczne schematy kolorów
Dynamiczne kolory to kluczowy element Material You. Algorytm wyodrębnia niestandardowe kolory z tapety użytkownika, aby zastosować je w aplikacjach i interfejsie systemu. Ta paleta kolorów jest używana jako punkt wyjścia do generowania jasnych i ciemnych schematów kolorów.

Dynamiczne kolory są dostępne na Androidzie 12 i nowszych. Jeśli dynamiczny kolor jest dostępny, możesz skonfigurować dynamiczny ColorScheme. W przeciwnym razie użyj niestandardowego trybu jasnego lub ciemnego ColorScheme.
ColorScheme udostępnia funkcje do tworzenia dynamicznego schematu kolorów jasnego lub ciemnego:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
Użycie kolorów
Kolory motywu Material możesz uzyskać w aplikacji za pomocą tego kodu:MaterialTheme.colorScheme
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
Każda rola koloru może być używana w różnych miejscach w zależności od stanu, widoczności i wyróżnienia komponentu.
- Kolor podstawowy to kolor bazowy używany w przypadku głównych komponentów, takich jak wyróżnione przyciski, stany aktywne i odcień podniesionych powierzchni.
- Drugorzędny kolor klawiszy jest używany w mniej widocznych komponentach interfejsu, takich jak tagi filtra, i zwiększa możliwości wyrażania koloru.
- Trzeciorzędowy kolor kluczowy służy do określania ról kontrastujących akcentów, które mogą być używane do równoważenia kolorów podstawowych i drugorzędnych lub do zwracania większej uwagi na element.
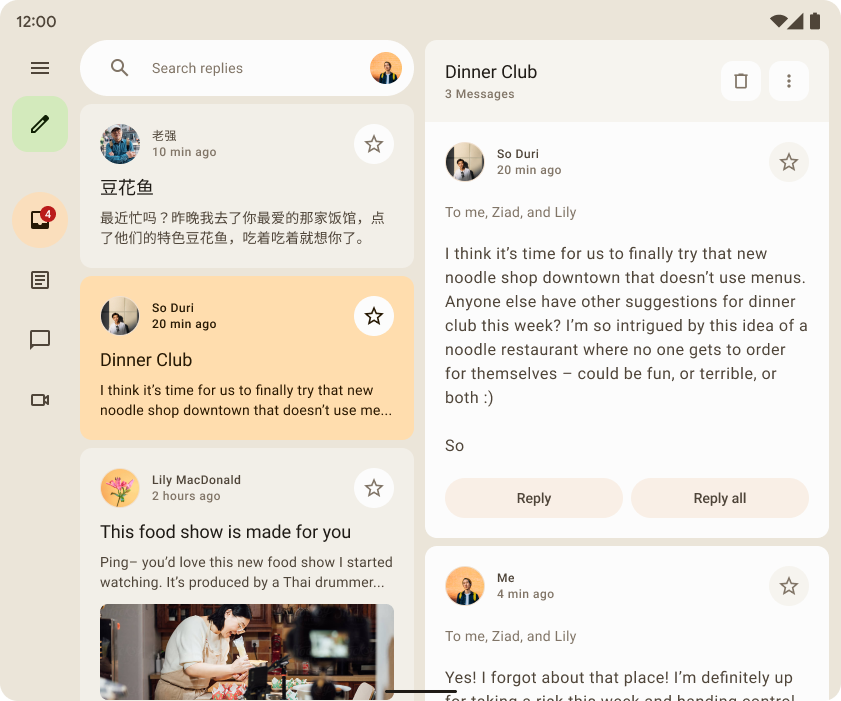
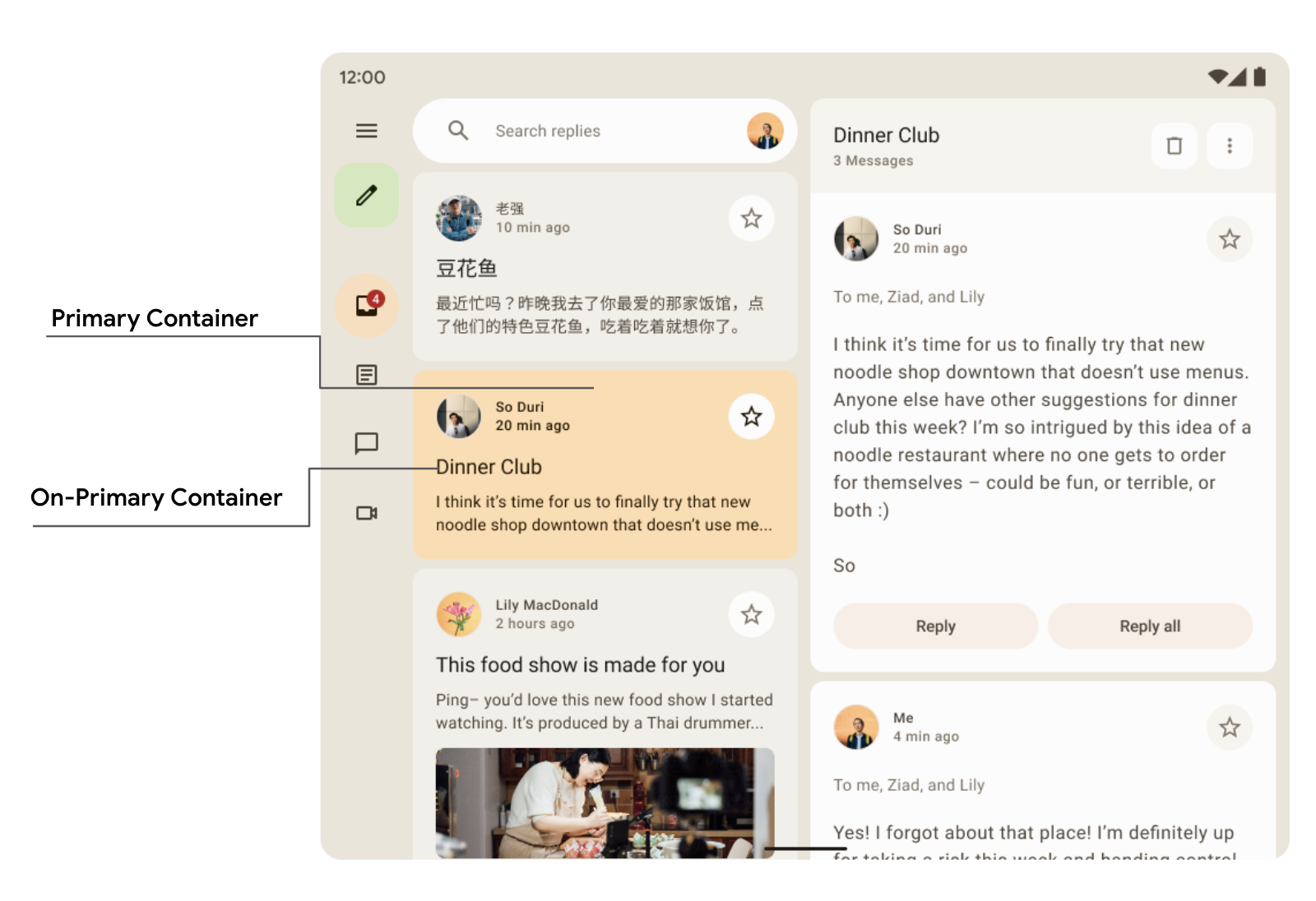
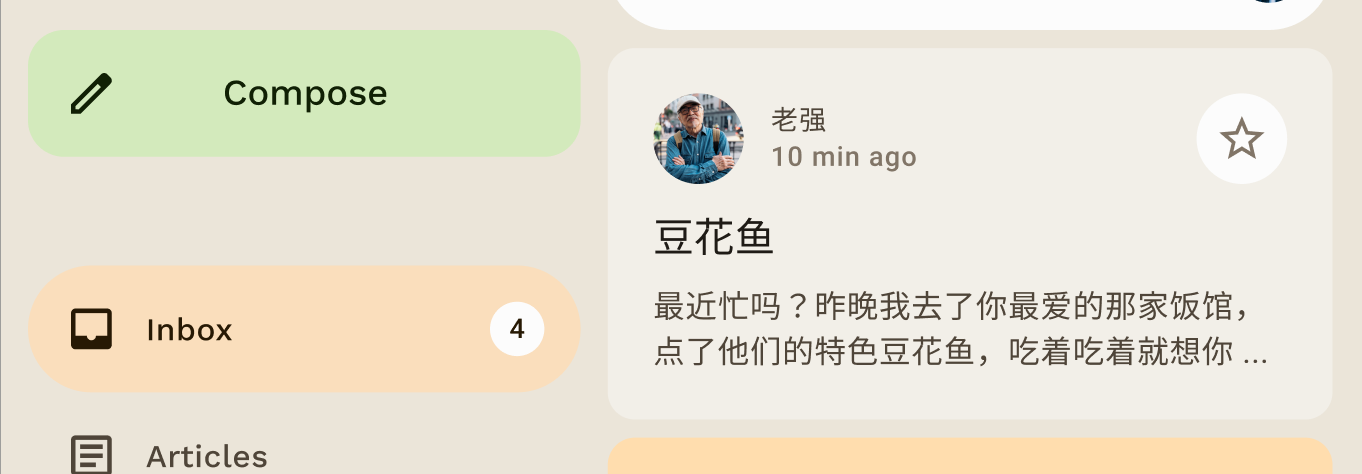
W projekcie przykładowej aplikacji Reply kolor on-primary-container jest używany na kolorze primary-container, aby wyróżnić wybrany element.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
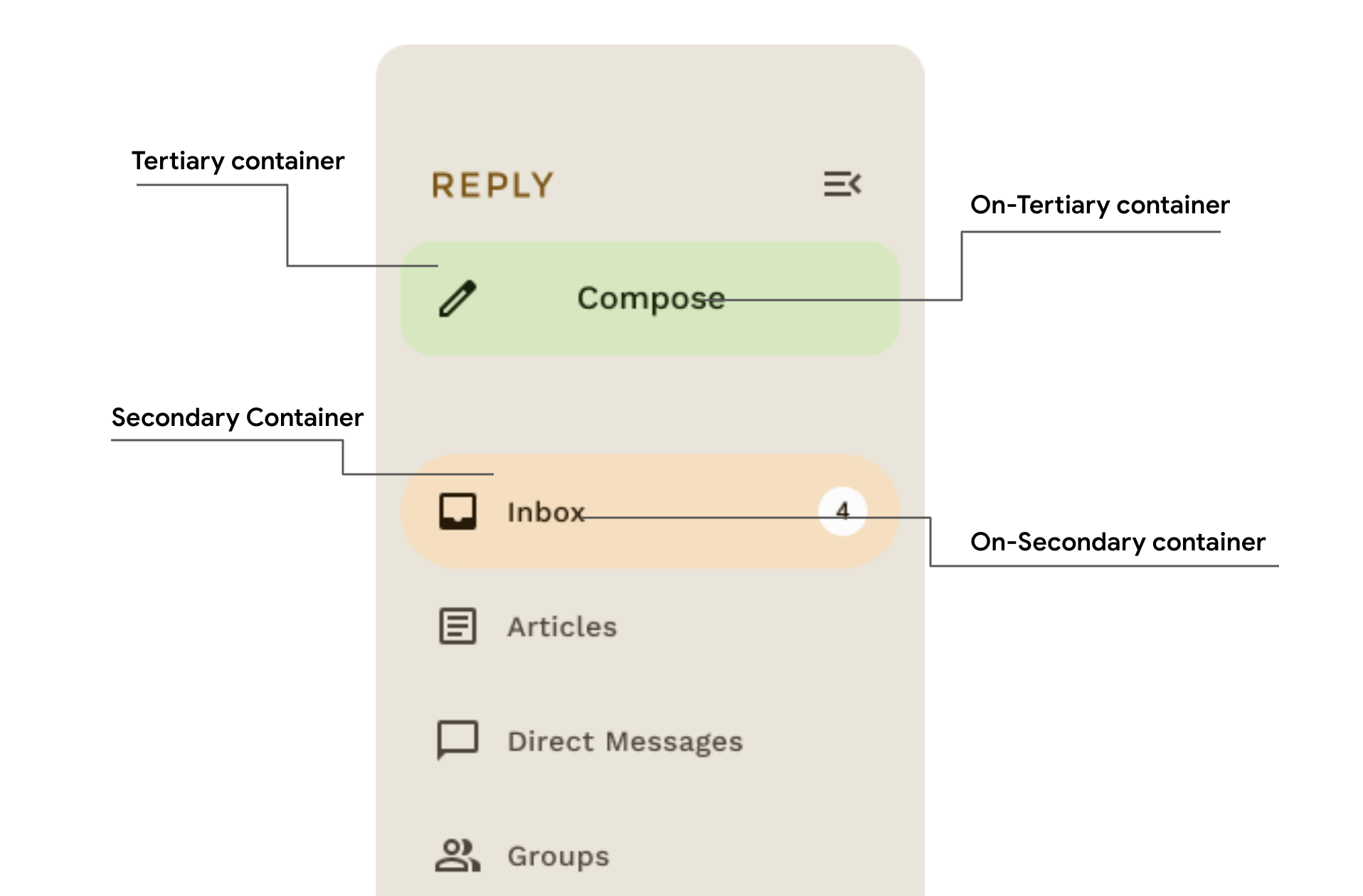
W panelu nawigacji Odpowiedz możesz zobaczyć, jak drugorzędne i trzeciorzędne kolory kontenera są używane w kontraście, aby podkreślić i wyróżnić elementy.

Typografia
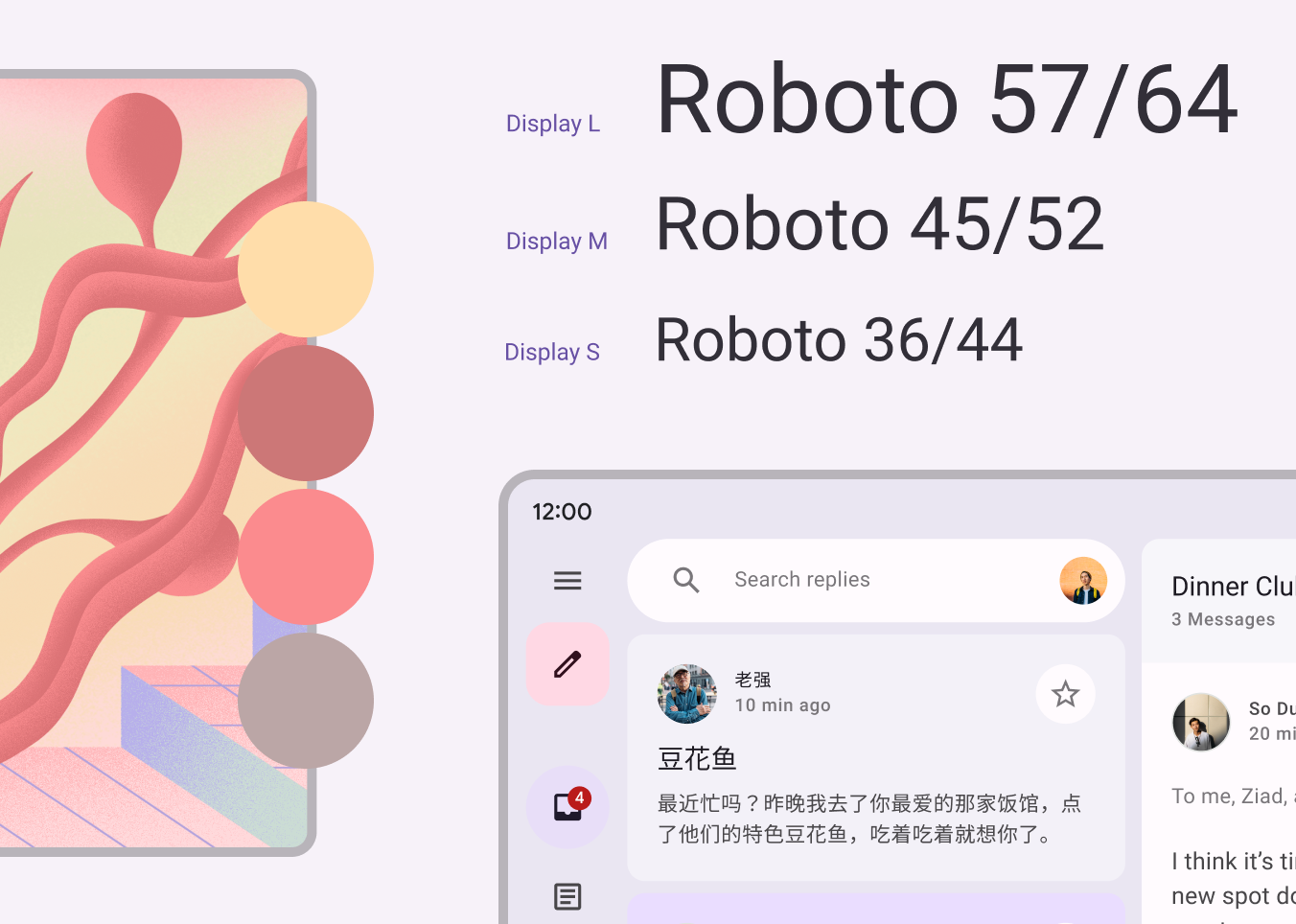
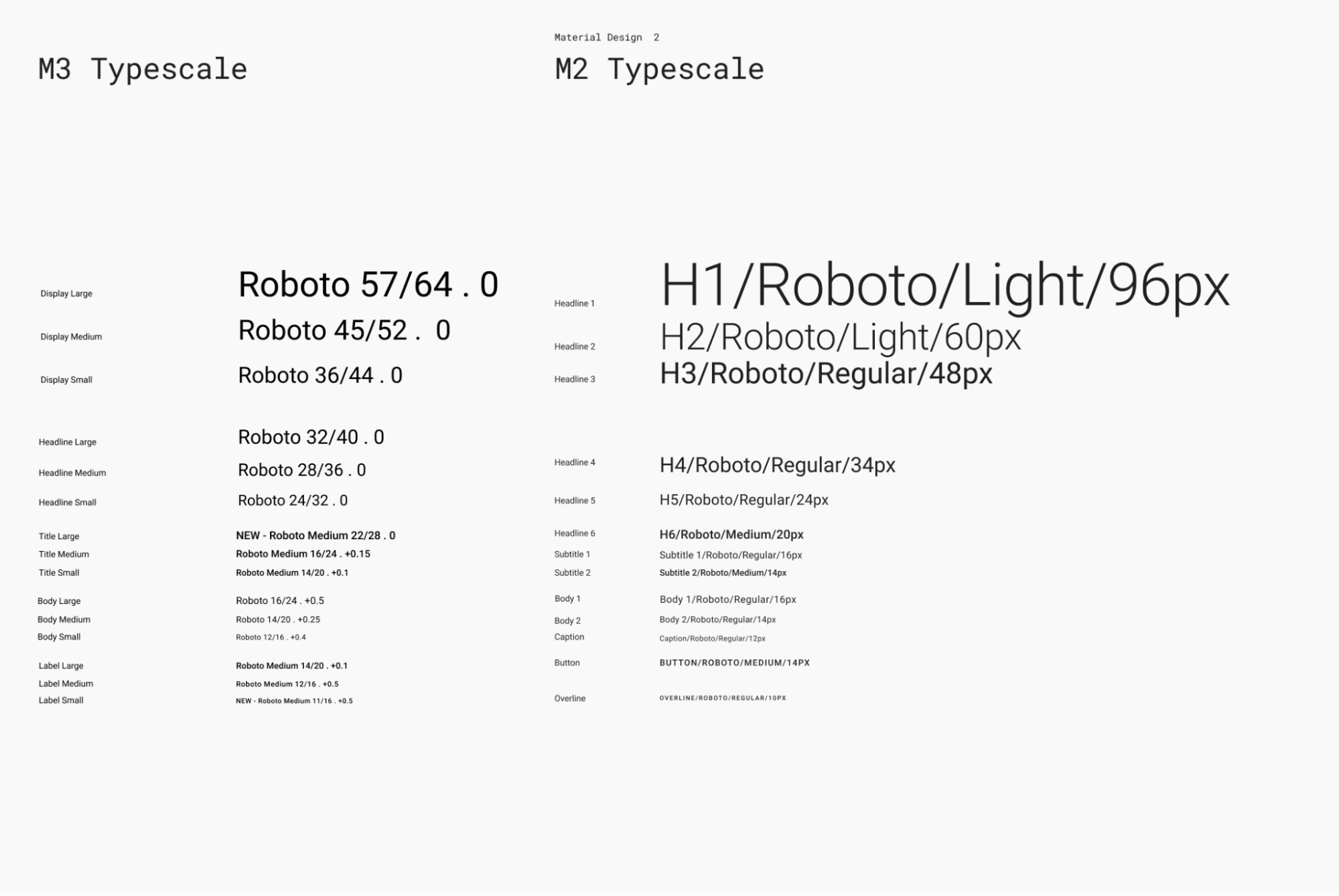
Material Design 3 definiuje skalę typograficzną, w tym style tekstu zaadaptowane z Material Design 2. Nazewnictwo i grupowanie zostały uproszczone do: wyświetlanie, nagłówek, tytuł, treść i etykieta, z rozmiarami dużym, średnim i małym dla każdego z nich.

| M3 | Domyślny rozmiar czcionki i wysokość wiersza |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Określanie typografii
Compose udostępnia klasę M3 Typography wraz z dotychczasowymi klasami TextStyle i związanymi z czcionkami, aby modelować skalę typów Material 3. Konstruktor Typography oferuje wartości domyślne dla każdego stylu, więc możesz pominąć wszystkie parametry, których nie chcesz dostosowywać:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Twój produkt prawdopodobnie nie będzie potrzebować wszystkich 15 domyślnych stylów z skali typograficznej Material Design. W tym przykładzie wybrano 5 rozmiarów, a pozostałe pominięto.
Możesz dostosować typografię, zmieniając wartości domyślne właściwości TextStyle i związanych z czcionką, takich jak fontFamily i letterSpacing.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Po zdefiniowaniu Typography przekaż ją do MaterialTheme M3:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
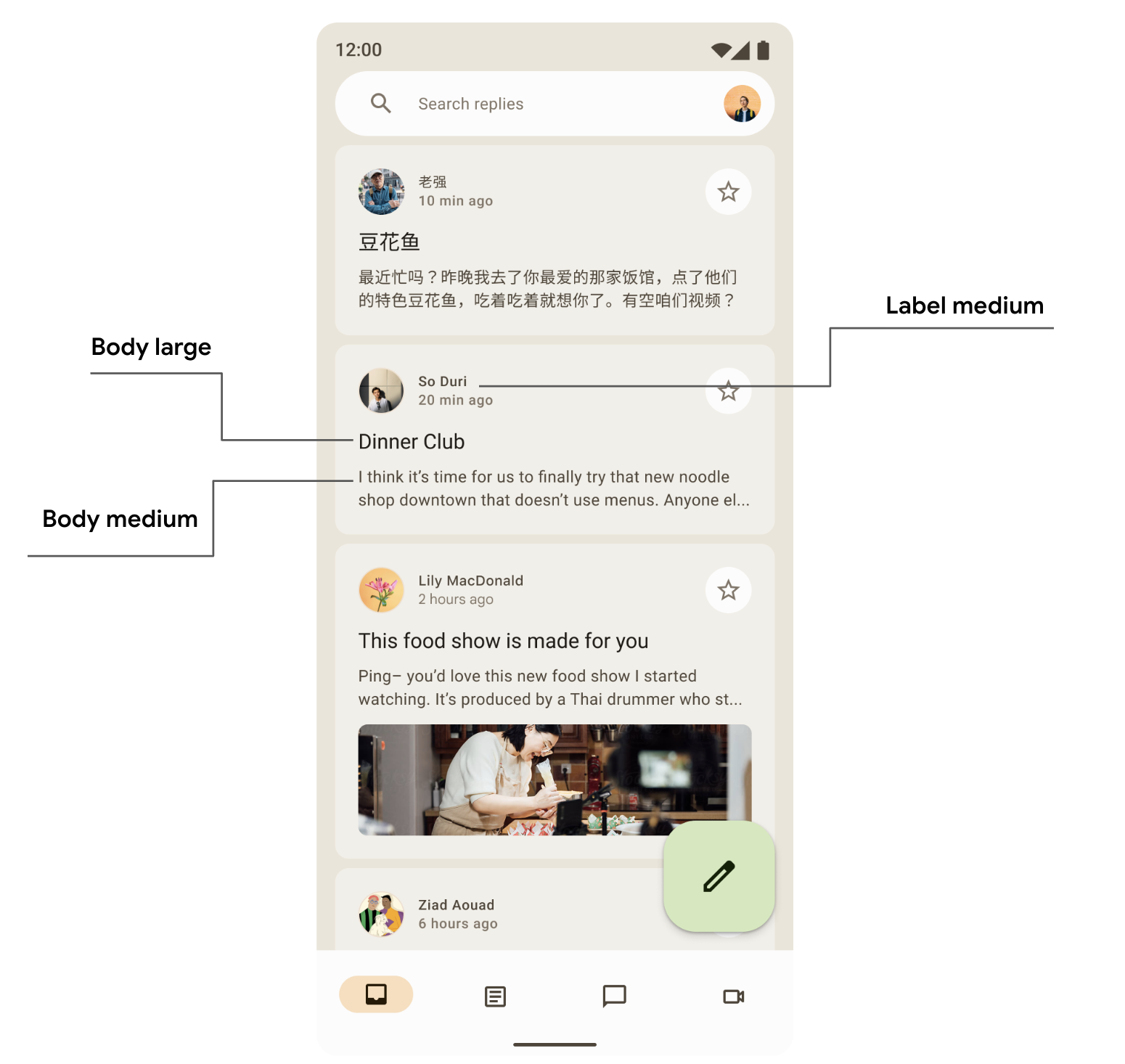
Używanie stylów tekstu
Możesz pobrać typografię przekazaną do elementu kompozycyjnego MaterialTheme M3 za pomocą funkcji MaterialTheme.typography:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
Więcej informacji o wytycznych Material Design znajdziesz w artykule Stosowanie typografii.
Kształty
Powierzchnie materiałowe mogą mieć różne kształty. Kształty przyciągają uwagę, identyfikują komponenty, informują o stanie i wyrażają markę.
Skala kształtu określa styl rogów kontenera, oferując zakres zaokrągleń od kwadratowych do całkowicie okrągłych.
Definiowanie kształtów
Biblioteka Compose udostępnia klasę M3 Shapes z rozszerzonymi parametrami, która obsługuje nowe kształty M3. Skala kształtów M3 jest bardziej podobna do skali typograficznej, dzięki czemu umożliwia wyrażanie różnych kształtów w interfejsie.
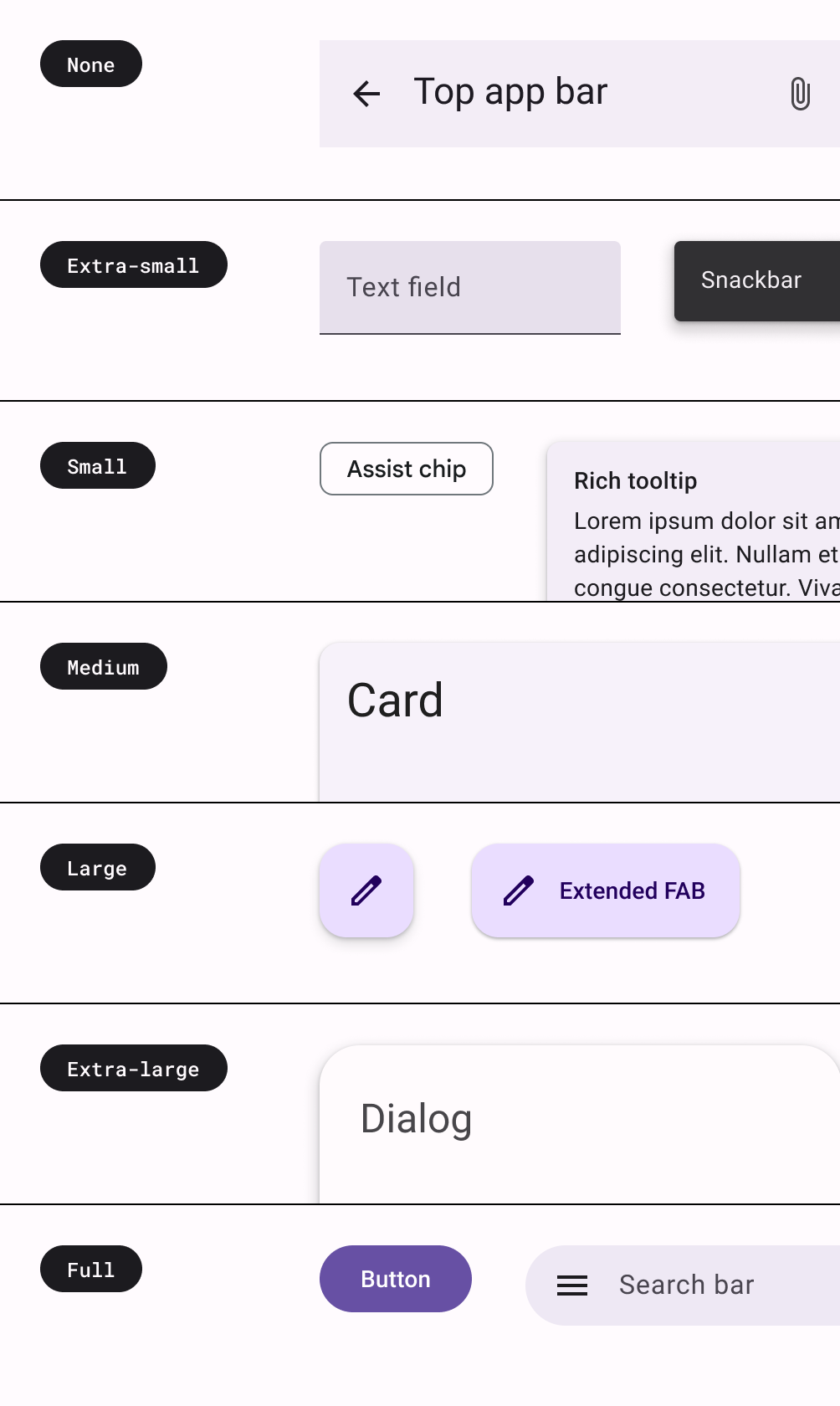
Dostępne są różne rozmiary kształtów:
- Bardzo mały
- Mały
- średni,
- Duży
- Bardzo duży
Domyślnie każdy kształt ma wartość domyślną, ale możesz ją zastąpić:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Gdy określisz Shapes, możesz przekazać ją do MaterialTheme M3:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
Używanie kształtów
Możesz dostosować skalę kształtu wszystkich komponentów w MaterialTheme lub
możesz to zrobić w przypadku poszczególnych komponentów.
Zastosuj średni i duży kształt z wartościami domyślnymi:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

W Compose są dostępne jeszcze 2 inne kształty: RectangleShape i CircleShape. Prostokąt nie ma zaokrąglonych krawędzi, a okrąg ma w pełni zaokrąglone krawędzie:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
Poniższe przykłady pokazują niektóre komponenty z zastosowanymi domyślnymi wartościami kształtu:

Więcej informacji o wytycznych Material znajdziesz w artykule Stosowanie kształtu.
Wyróżnienie
W M3 nacisk jest kładziony na warianty kolorów i ich kombinacje z kolorami na nich. W M3 możesz wyróżnić elementy interfejsu na 2 sposoby:
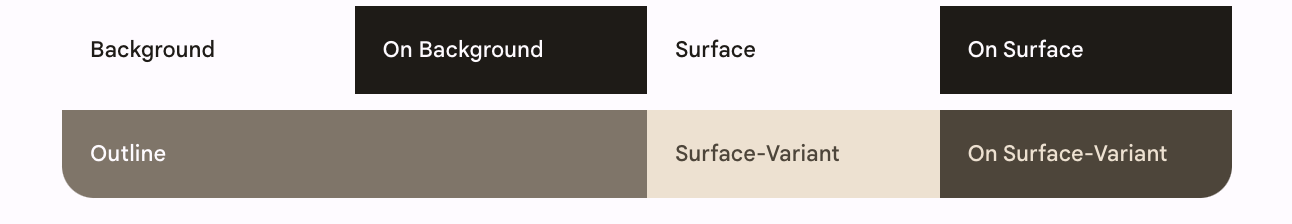
- Używaj kolorów powierzchni, wariantu powierzchni i tła wraz z kolorami na powierzchni i wariantami na powierzchni z rozszerzonego systemu kolorów M3. Na przykład koloru surface można używać z kolorem on-surface-variant, a koloru surface-variant z kolorem on-surface, aby zapewnić różne poziomy wyróżnienia.

- Używanie różnych grubości czcionki w tekście. Wcześniej pokazaliśmy, że możesz podać niestandardowe wagi w skali typograficznej, aby uzyskać różne efekty.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
Wysokość
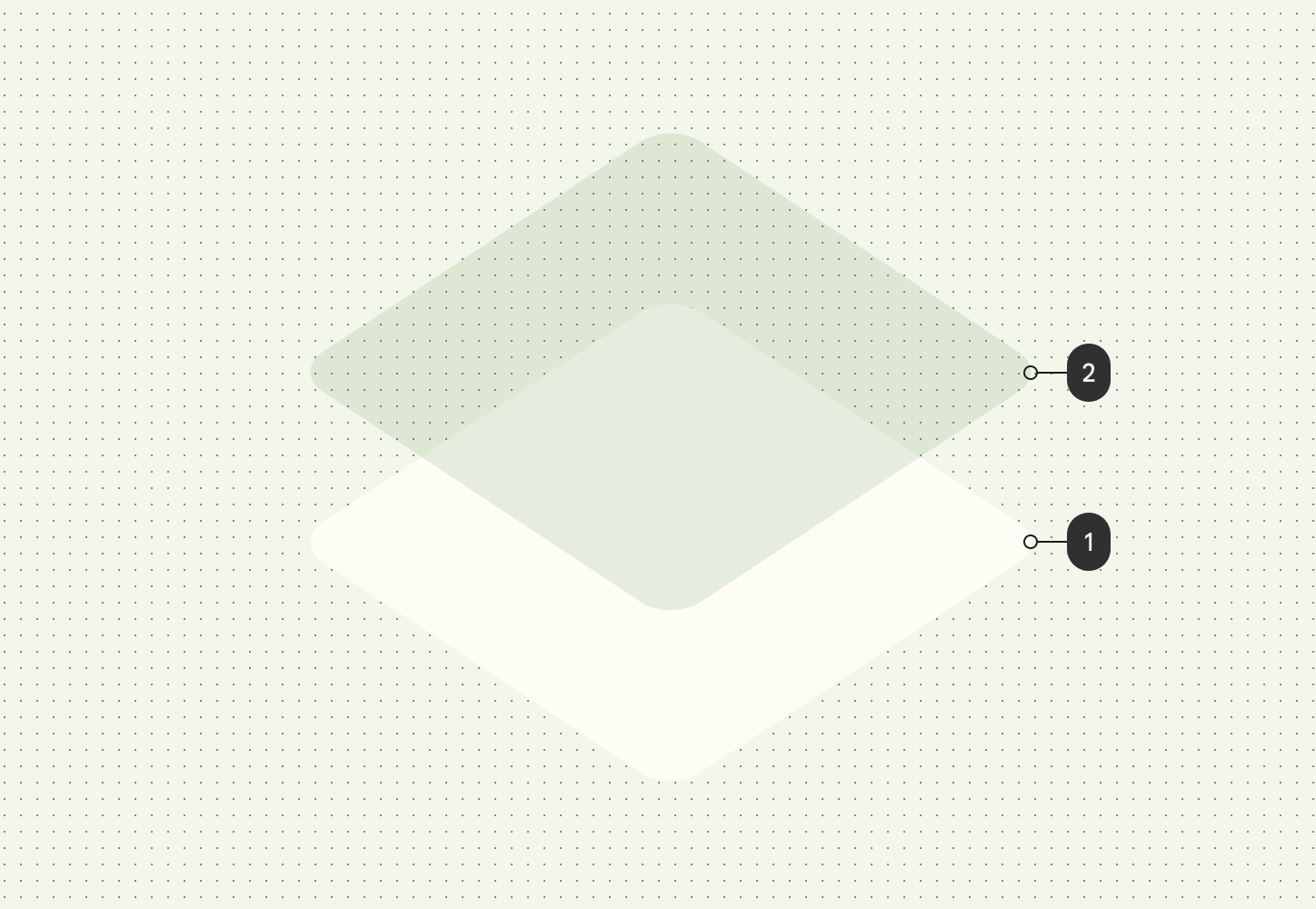
Material 3 przedstawia poziom głównie za pomocą nakładek z kolorami tonalnymi. Jest to nowy sposób na odróżnianie od siebie kontenerów i platform – zwiększenie wysokości tonalnej powoduje użycie bardziej wyrazistego odcienia – oprócz cieni.

Nakładki z efektem podniesienia w ciemnych motywach również zostały zmienione na nakładki w kolorach tonalnych w Material 3. Kolor nakładki pochodzi z miejsca na kolor podstawowy.

M3 Surface – kompozycja bazowa większości komponentów M3 – obsługuje zarówno tonalne, jak i cieniowe podniesienie:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Komponenty materiałowe
Material Design zawiera bogaty zestaw komponentów Material (takich jak przyciski, elementy, karty czy pasek nawigacyjny), które są zgodne z motywami Material i pomagają tworzyć atrakcyjne aplikacje w stylu Material Design. Możesz od razu zacząć korzystać z komponentów z właściwościami domyślnymi.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 udostępnia wiele wersji tych samych komponentów, które można wykorzystywać w różnych rolach w zależności od nacisku i uwagi.

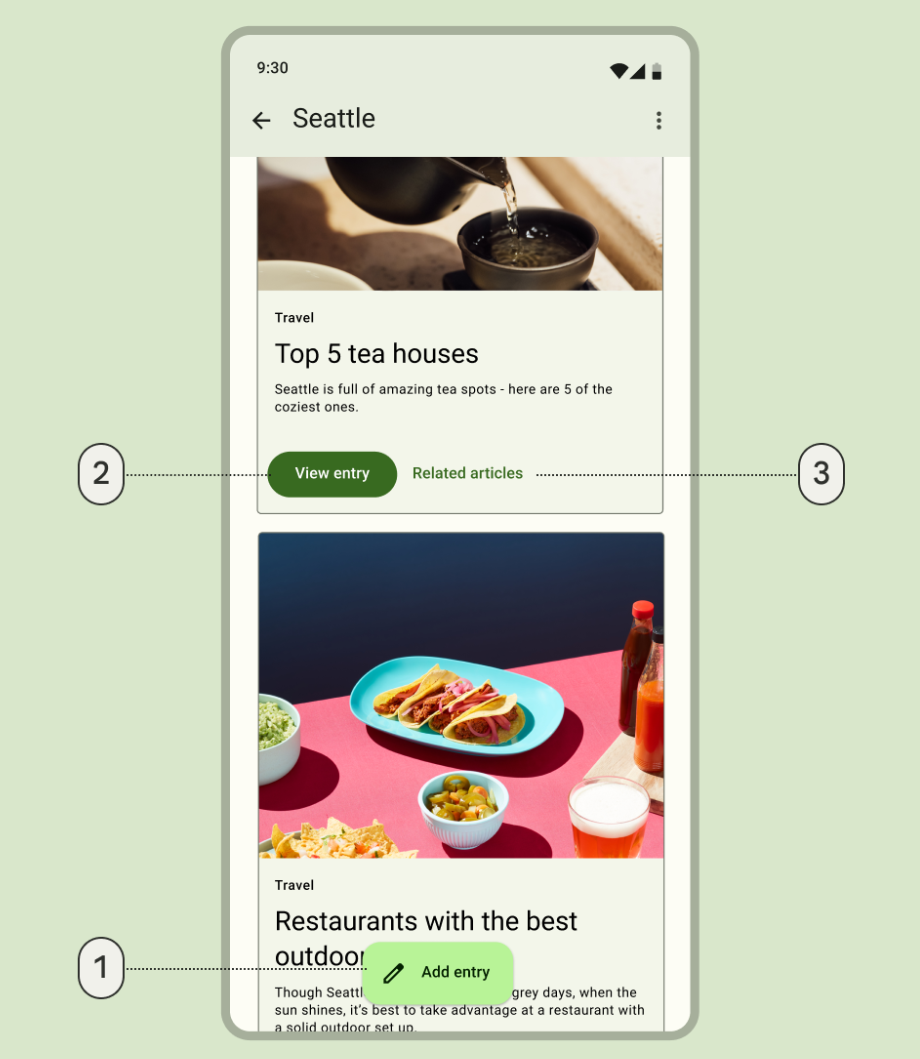
- Rozszerzony pływający przycisk polecenia dla działania o największym znaczeniu:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- Wypełniony przycisk dla działania o wysokim priorytecie:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- Przycisk tekstowy dla działania o niskim priorytecie:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Dowiedz się więcej o przyciskach i innych komponentach Material. Material 3 udostępnia szeroką gamę pakietów komponentów, takich jak przyciski, paski aplikacji i komponenty nawigacyjne, które są specjalnie zaprojektowane do różnych zastosowań i rozmiarów ekranu.
Komponenty nawigacji
Material udostępnia też kilka komponentów nawigacyjnych, które pomagają w implementacji nawigacji w zależności od różnych rozmiarów i stanów ekranu.
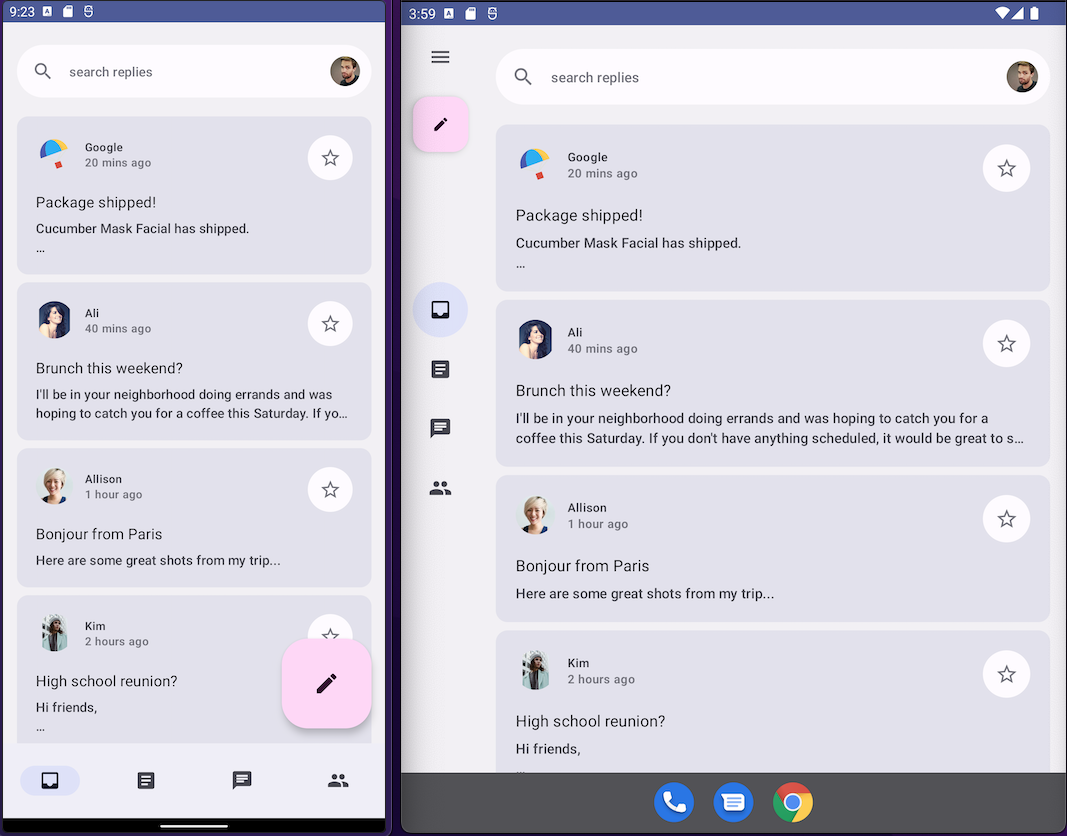
NavigationBar jest używany w przypadku urządzeń kompaktowych, gdy chcesz kierować reklamy na maksymalnie 5 miejsc docelowych:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail jest używany w przypadku małych i średnich tabletów lub telefonów w trybie poziomym. Zapewnia użytkownikom ergonomię i poprawia komfort korzystania z tych urządzeń.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

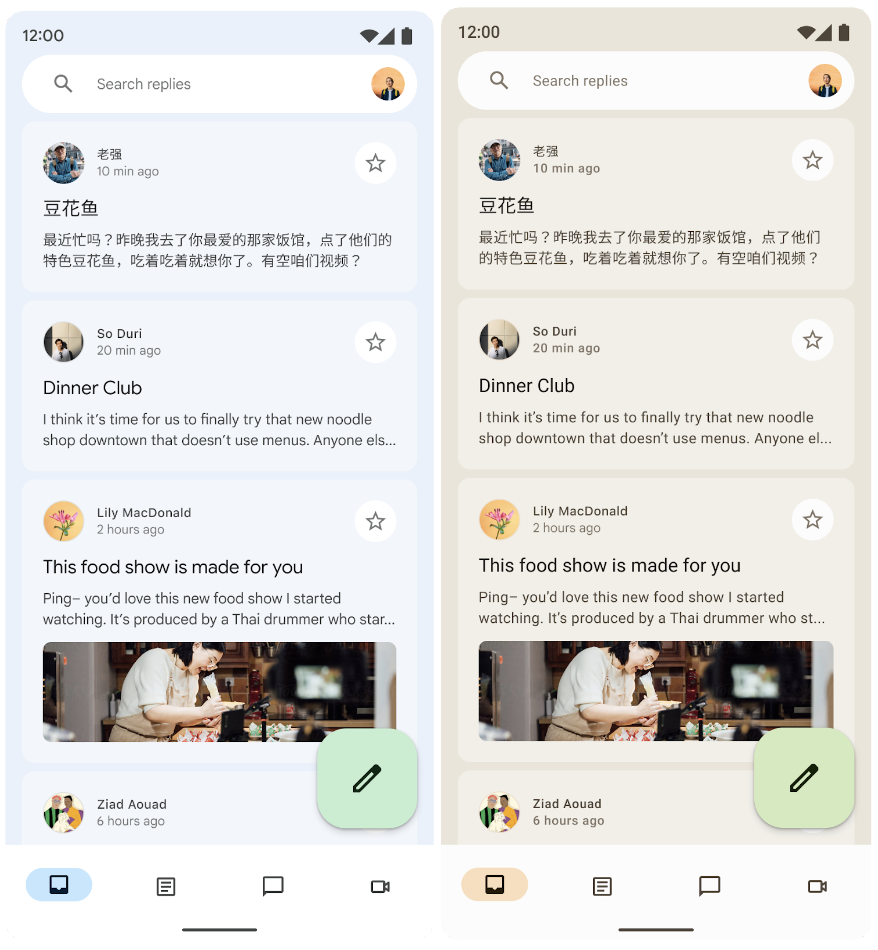
BottomNavigationBar (po lewej) i NavigationRail (po prawej)Odpowiadaj w domyślnym motywie, aby zapewnić doskonałe wrażenia użytkownikom urządzeń o różnych rozmiarach.
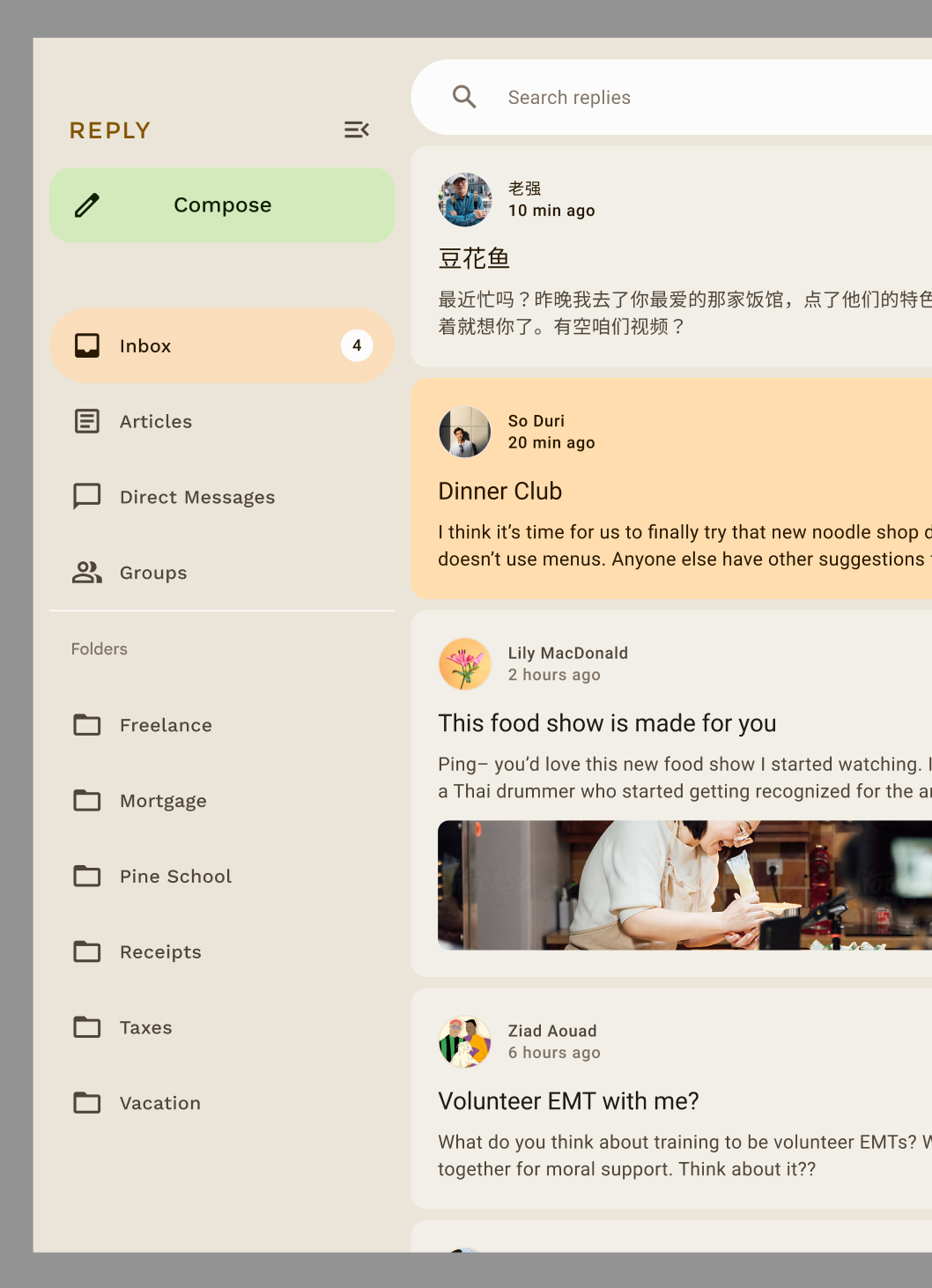
NavigationDrawer – w przypadku średnich i dużych tabletów, na których jest wystarczająco dużo miejsca, aby wyświetlić szczegóły. Możesz użyć właściwości PermanentNavigationDrawer lub ModalNavigationDrawer wraz z właściwością NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

Opcje nawigacji zwiększają wygodę użytkowników, ergonomię i dostępność. Więcej informacji o komponentach nawigacji Material znajdziesz w samouczku Compose Adaptive.
Dostosowywanie motywu komponentu
M3 zachęca do personalizacji i elastyczności. Wszystkie komponenty mają domyślne kolory, ale udostępniają elastyczne interfejsy API, które umożliwiają dostosowywanie kolorów w razie potrzeby.
Większość komponentów, takich jak karty i przyciski, udostępnia domyślny obiekt z interfejsami koloru i wysokości, które można modyfikować, aby dostosować komponent:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Więcej informacji o dostosowywaniu Material 3
interfejs systemu
Niektóre aspekty Material You pochodzą z nowego stylu wizualnego i interfejsu systemu na Androidzie 12 i nowszych. Dwa kluczowe obszary, w których wprowadzono zmiany, to efekt falowania i przewijanie poza krawędź. Aby wdrożyć te zmiany, nie musisz podejmować żadnych dodatkowych działań.
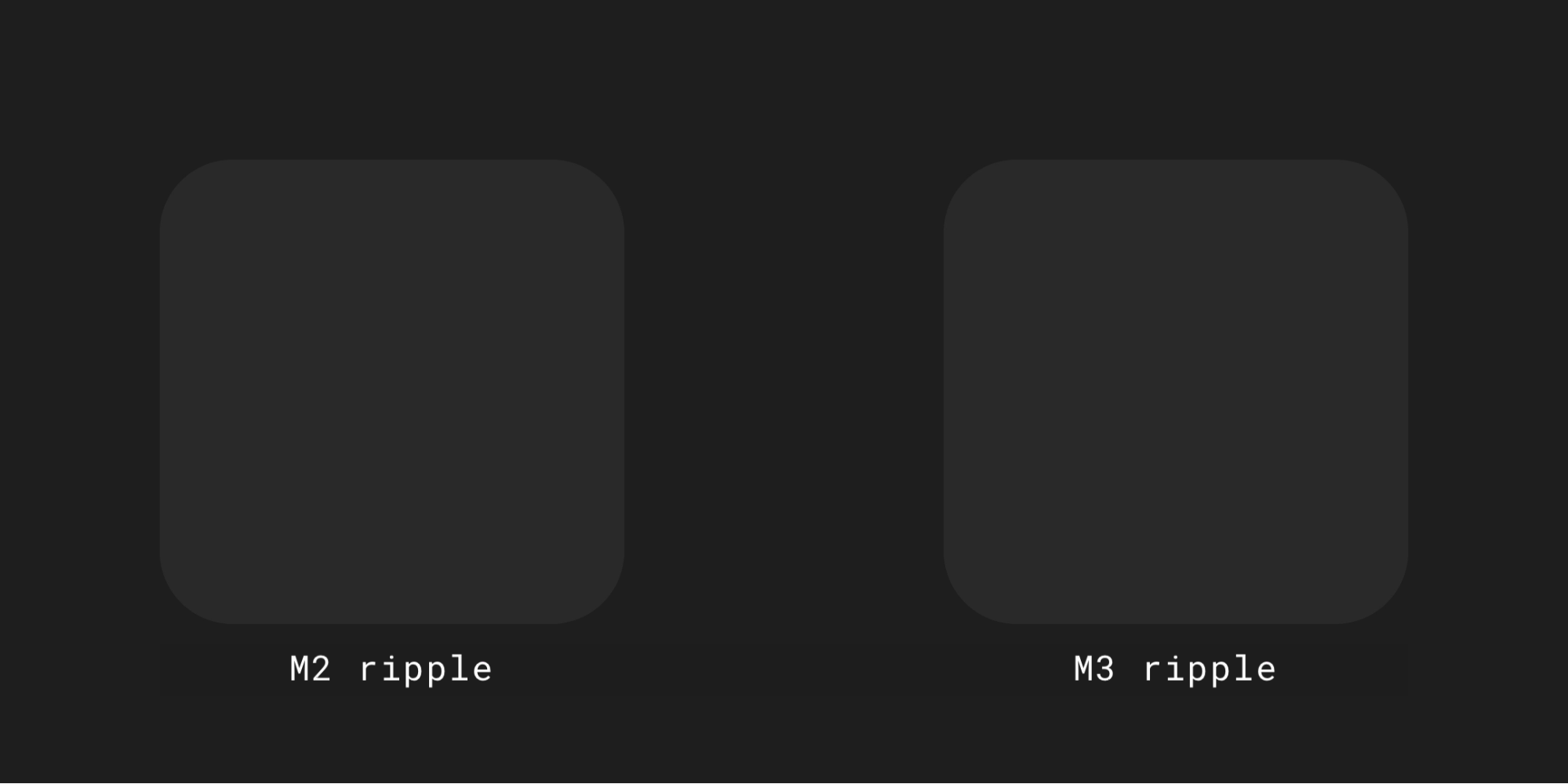
Marszczenie
Po naciśnięciu efekt fali rozświetla powierzchnie subtelnym blaskiem. Compose Material Ripple używa na Androidzie platformy RippleDrawable, więc efekt rozbłysku jest dostępny na Androidzie 12 i nowszym w przypadku wszystkich komponentów Material.

Overscroll
Przewijanie poza krawędź kontenerów przewijania wykorzystuje teraz efekt rozciągania.
Efekt rozciągania przy przewijaniu jest domyślnie włączony w komponentach kompozycyjnych kontenera przewijania, np. LazyColumn, LazyRow i LazyVerticalGrid, w Compose Foundation w wersji 1.1.0 i nowszej, niezależnie od poziomu interfejsu API.

Ułatwienia dostępu
Standardy ułatwień dostępu wbudowane w komponenty Material zostały opracowane tak, aby stanowić podstawę projektowania produktów z myślą o wszystkich użytkownikach. Zrozumienie, jak Twój produkt jest dostępny, może zwiększyć jego użyteczność dla wszystkich użytkowników, w tym osób niedowidzących, niewidomych, niedosłyszących, z zaburzeniami funkcji poznawczych, z niepełnosprawnością ruchową lub z niepełnosprawnością sytuacyjną (np. złamaną ręką).
Ułatwienia dostępu dotyczące kolorów
Dynamiczne kolory są zgodne ze standardami ułatwień dostępu dotyczącymi kontrastu kolorów. System palet tonalnych ma kluczowe znaczenie dla zapewnienia domyślnej dostępności każdego schematu kolorów.
System kolorów Material Design udostępnia standardowe wartości odcieni i pomiary, które można wykorzystać do uzyskania dostępnych współczynników kontrastu.

Wszystkie komponenty Material i dynamiczne motywy korzystają już z powyższych ról kolorów z zestawu palet tonalnych, które zostały wybrane tak, aby spełniać wymagania dotyczące ułatwień dostępu. Jeśli jednak dostosowujesz komponenty, pamiętaj o używaniu odpowiednich ról kolorów i unikaj niezgodności.
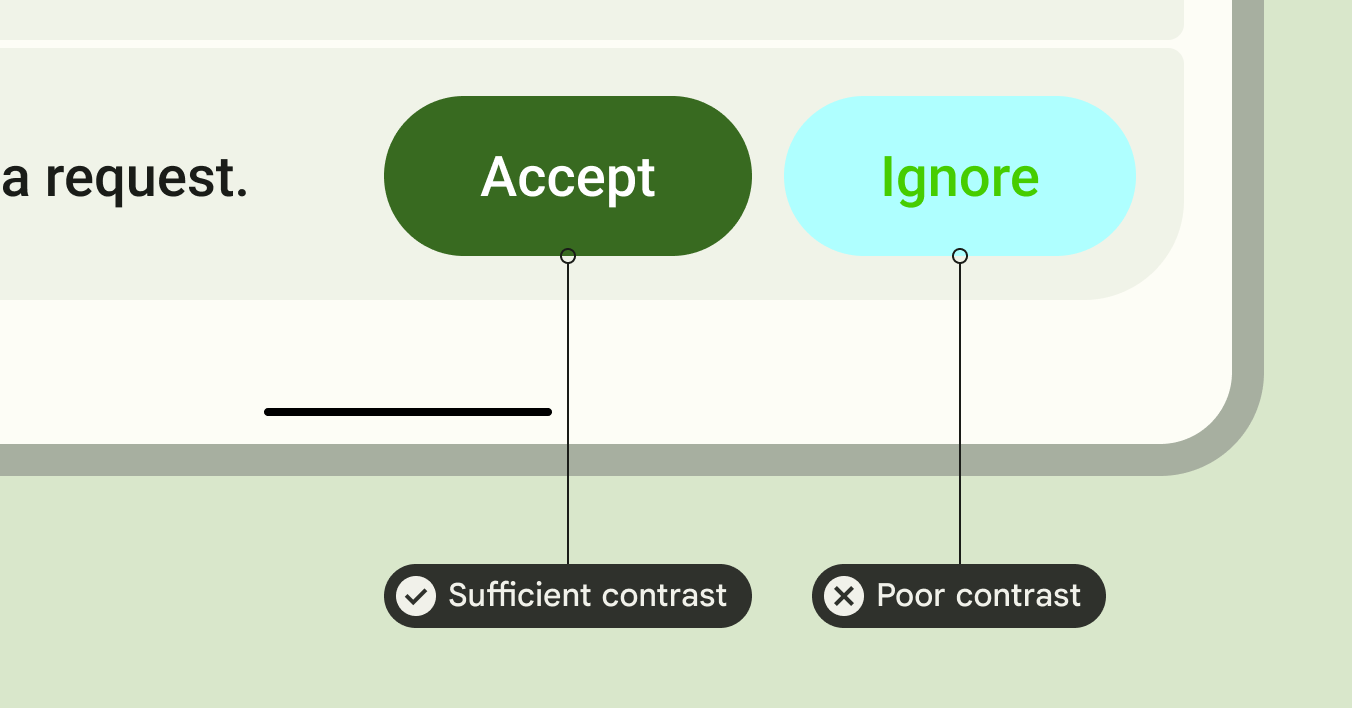
Używaj koloru on-primary na kolorze primary, a koloru on-primary-container na kolorze primary-container. To samo dotyczy innych kolorów akcentujących i neutralnych, aby zapewnić użytkownikowi kontrast ułatwiający dostępność.
Użycie dodatkowego kontenera na kontenerze podstawowym powoduje, że przycisk ma słaby kontrast:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

Ułatwienia dostępu dotyczące typografii
Skala typu M3 aktualizuje statyczną rampę typu i wartości, aby zapewnić uproszczone, ale dynamiczne ramy kategorii rozmiarów, które można skalować na różnych urządzeniach.
Na przykład w M3 element Display Small może mieć różne wartości w zależności od kontekstu urządzenia, np. telefonu lub tabletu.
Duże ekrany
Material zawiera wskazówki dotyczące układów adaptacyjnych i urządzeń składanych, które pomogą Ci zwiększyć dostępność aplikacji i poprawić ergonomię użytkowników korzystających z dużych urządzeń.
Material udostępnia różne rodzaje nawigacji, które pomagają zapewnić większy komfort korzystania z aplikacji na dużych urządzeniach.
Więcej informacji o wytycznych dotyczących jakości aplikacji na duże ekrany na Androida znajdziesz w przykładzie aplikacji Odpowiedz, która ma adaptacyjny i dostępny interfejs.
Więcej informacji
Więcej informacji o motywach Material w Compose znajdziesz w tych materiałach:
Przykładowe aplikacje
Dokumenty
Dokumentacja API i kod źródłowy
Filmy
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Migracja z Material 2 na Material 3 w Compose
- Material Design 2 w Compose
- Niestandardowe systemy projektowania w Compose

