Элементы выбора времени позволяют пользователям выбирать время. Вы можете использовать компонуемые элементы TimePicker и TimeInput для реализации элемента выбора времени в своём приложении.
Типы
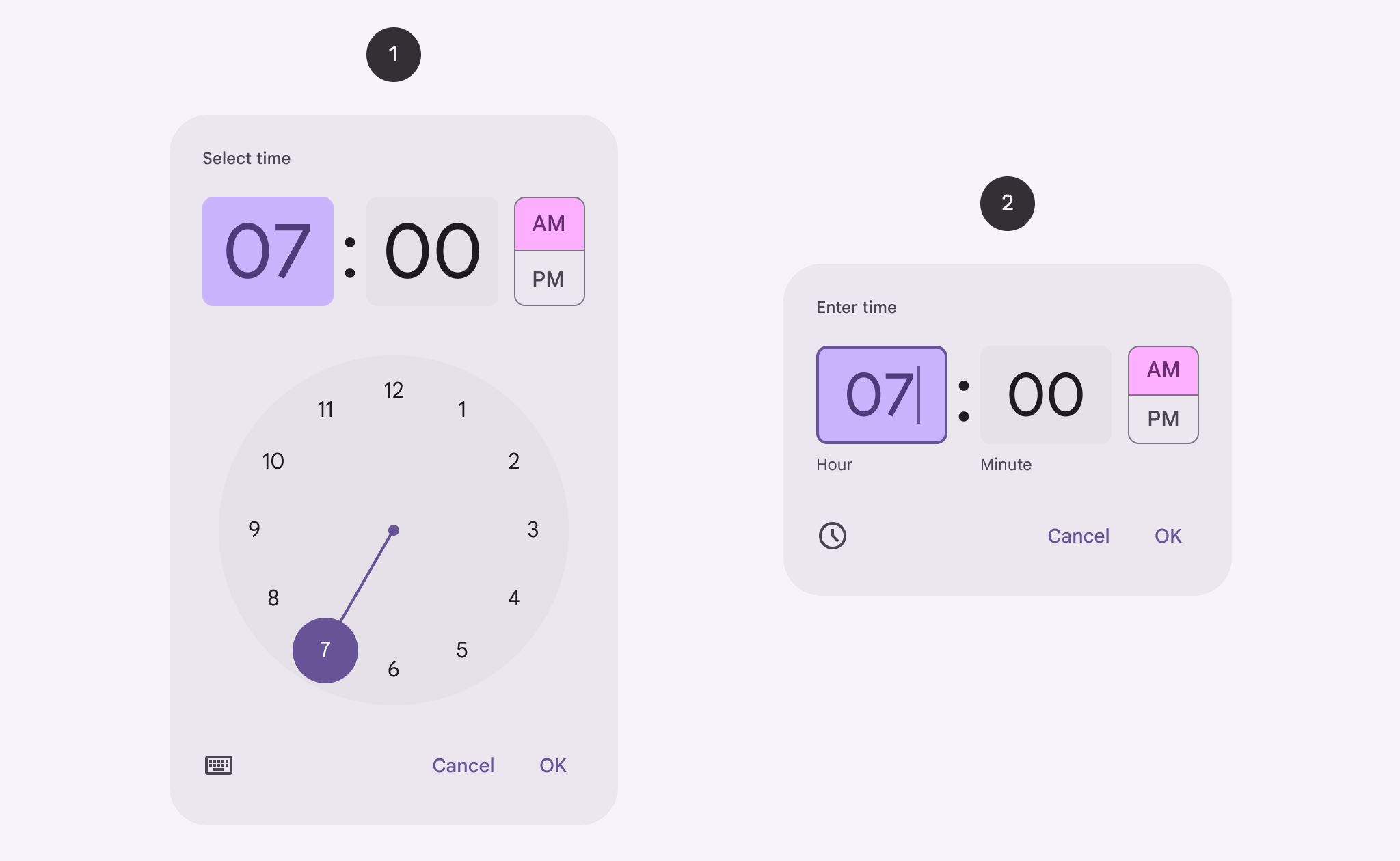
Существует два типа выбора времени:
- Циферблат : позволяет пользователям устанавливать время, перемещая ручку по циферблату.
- Ввод : позволяет пользователям устанавливать время с помощью клавиатуры.
На следующем рисунке слева показан пример выбора времени набора номера, а справа — выбор времени ввода.

API поверхность
Для реализации выбора времени используйте составной объект TimePicker или TimeInput :
-
TimePicker: реализует выбор времени набора номера. -
TimeInput: реализует выбор времени ввода.
Состояние
Для TimePicker и TimeInput необходимо также передать TimePickerState . Это позволяет задать выбранное по умолчанию время, которое будет отображаться в поле выбора. Кроме того, оно фиксирует время, выбранное пользователем с помощью поля выбора.
Диалог
Элементы выбора времени отображаются в диалоговых окнах. В примерах в этом руководстве диалоговые окна не используются. Примеры, в которых используются диалоговые окна, см. в руководстве « Диалоги для элементов выбора времени» .
Выбор времени набора номера
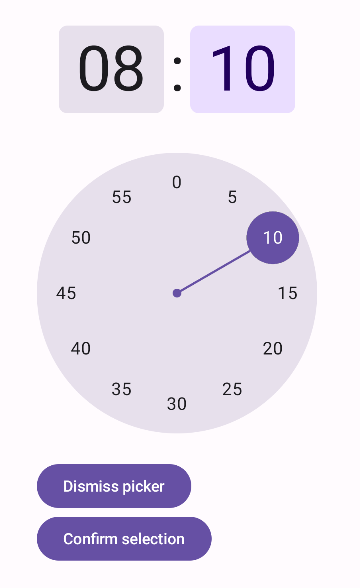
В этом фрагменте показано, как реализовать базовый выбор времени набора номера.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Обратите внимание на следующее в этом фрагменте:
-
Calendar.getInstance()инициализируетTimePickerStateтекущим временем.- В этом примере используется
java.util.Calendar. Включите десахаризацию API Java 8+ в вашем проекте, чтобы использоватьjava.time.LocalTimeво всех версиях Android.
- В этом примере используется
- Составной элемент
TimePickerотображает средство выбора времени, принимаяtimePickerStateв качестве параметра. - Реализация включает в себя две кнопки: одну для подтверждения выбора и другую для закрытия окна выбора.
Эта реализация выглядит следующим образом:

Выбор времени ввода
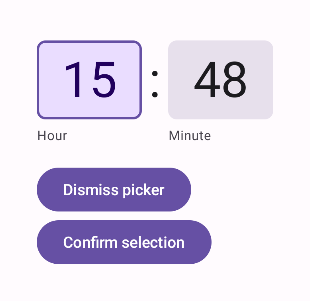
В этом фрагменте показано, как реализовать базовый стиль выбора времени ввода.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Ключевые моменты, которые следует отметить при реализации этого проекта:
- Структура по сути та же, что и у средства выбора времени набора номера, главное отличие заключается в использовании
TimeInputвместоTimePicker. - Параметр
is24HourдляtimePickerStateявно установлен вtrue. По умолчанию это значение равноfalse.
Эта реализация выглядит следующим образом:

Используйте состояние
Чтобы использовать время, выбранное пользователем в поле выбора времени, передайте соответствующее состояние TimePickerState функции onConfirm . После этого родительский компонуемый объект сможет получить доступ к выбранному времени через TimePickerState.hour и TimePickerState.minute .
Следующий фрагмент демонстрирует, как это сделать:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
Тогда вы могли бы вызвать компонуемый объект следующим образом:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Более подробную информацию о полной реализации смотрите в приложении snippets .

