Выбор времени часто встречается в диалоговых окнах. Вы можете использовать относительно стандартную и минималистичную реализацию диалогового окна или реализовать собственное диалоговое окно с большей гибкостью.
Более подробную информацию о диалоговых окнах в целом, включая информацию об использовании состояния выбора времени, см. в руководстве по выбору времени .
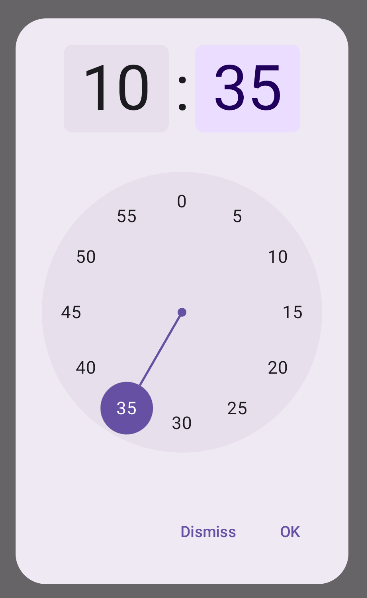
Простой пример
Самый простой способ создать диалоговое окно для выбора времени — создать компонуемый объект, реализующий AlertDialog . Следующий фрагмент кода представляет собой пример относительно минималистичного диалогового окна, использующего этот подход:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
Обратите внимание на ключевые моменты в этом фрагменте:
- Компонуемый элемент
DialWithDialogExampleоборачиваетTimePickerв диалоговое окно. -
TimePickerDialog— это настраиваемый компонуемый элемент, который создаетAlertDialogсо следующими параметрами:-
onDismiss: Функция, вызываемая, когда пользователь закрывает диалоговое окно (с помощью кнопки закрытия или перехода назад). -
onConfirm: Функция, вызываемая, когда пользователь нажимает кнопку «ОК». -
content: Компонуемый элемент, отображающий выбор времени в диалоговом окне.
-
-
AlertDialogвключает в себя:- Кнопка «Отклонить» с надписью «Отклонить».
- Кнопка подтверждения с надписью «ОК».
- Содержимое выбора времени передается как
textпараметр.
-
DialWithDialogExampleинициализируетTimePickerStateтекущим временем и передает его какTimePickerтак и функцииonConfirm.

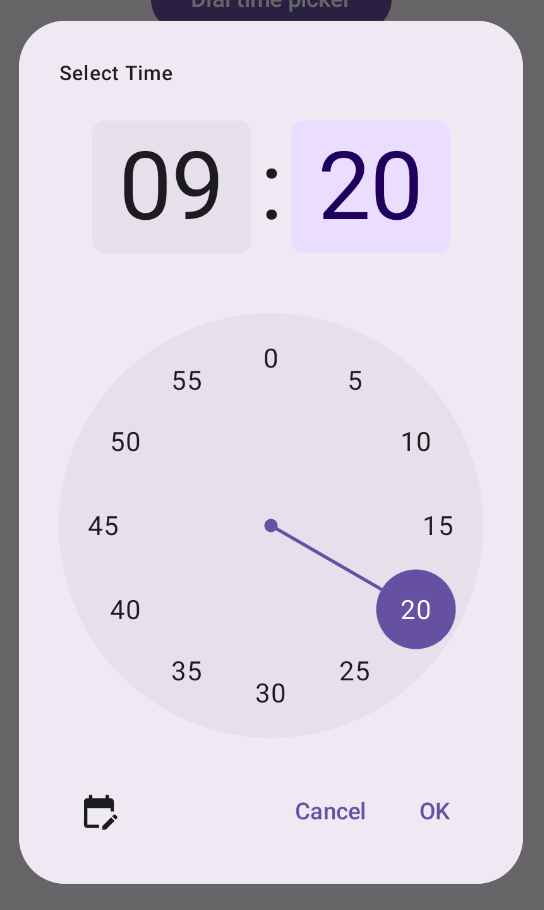
Расширенный пример
В этом фрагменте демонстрируется расширенная реализация настраиваемого диалогового окна выбора времени в Jetpack Compose.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
Обратите внимание на ключевые моменты в этом фрагменте:
- Компоновочный элемент
AdvancedTimePickerExampleсоздает настраиваемое диалоговое окно выбора времени. - Он использует составной
Dialogдля большей гибкости, чемAlertDialog. - Диалоговое окно включает настраиваемый заголовок и кнопку-переключатель для переключения между режимами набора номера и ввода.
-
Surfaceприменяет форму и высоту к диалоговому окну, при этомIntrinsicSize.Minиспользуется как для ширины, так и для высоты. - Макеты
ColumnиRowобеспечивают компоненты структуры диалогового окна. - В примере отслеживается режим выбора с помощью
showDial.- Кнопка
IconButtonпереключает режимы, соответствующим образом обновляя значок. - Содержимое диалога переключается между
TimePickerиTimeInputв зависимости от состоянияshowDial.
- Кнопка
Эта усовершенствованная реализация обеспечивает настраиваемый и многоразовый диалог выбора времени, который можно адаптировать к различным вариантам использования в вашем приложении.
Эта реализация выглядит следующим образом: